はじめに
iOSと違ってmacOSの標準コントロールはXcode上(Interface Builder)で自由に色等の外観のカスタマイズができませんが、NSAppearanceをいじることで外観を変えることができます。
NSAppearanceをいじって標準のDark/Lightテーマをかけてみた
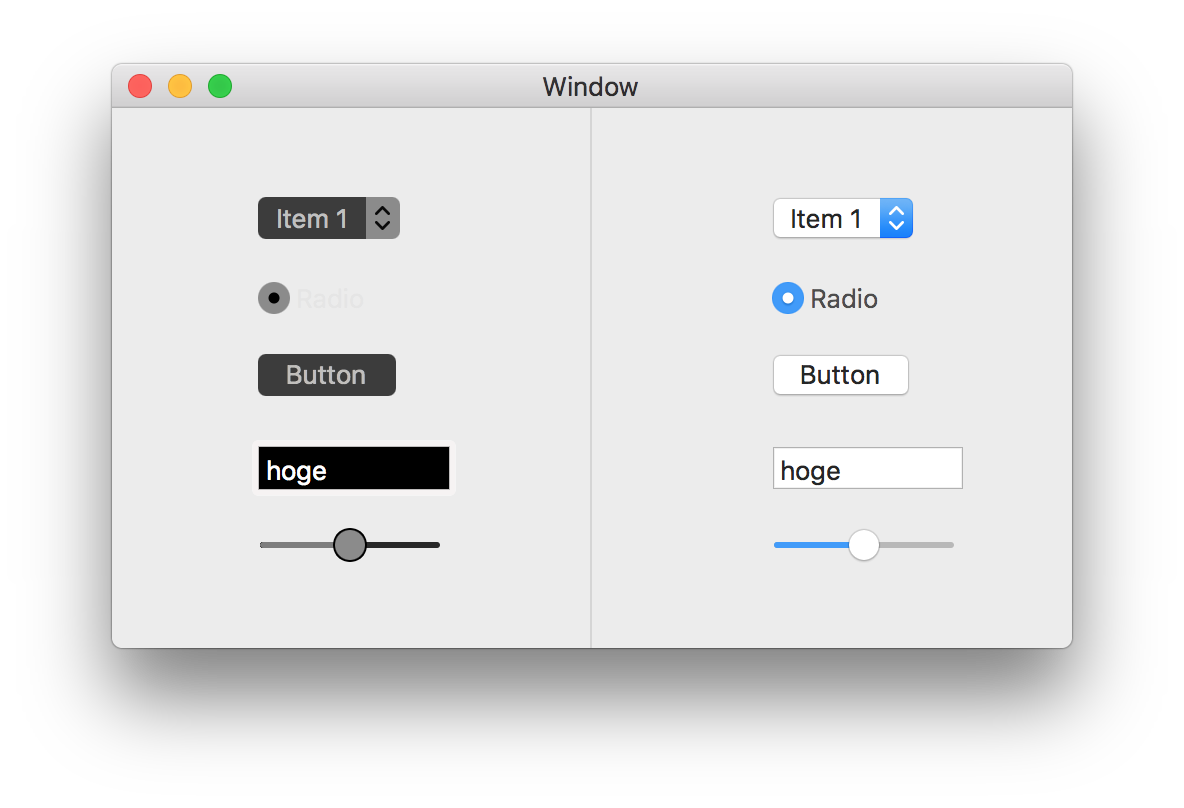
作ったもの
左がdark、右がLightです。
コード
darkView.appearance = NSAppearance(named: NSAppearanceNameVibrantDark)
lightView.appearance = NSAppearance(named: NSAppearanceNameVibrantLight)
ViewにAppearanceを設定するだけです。それぞれのViewに所属するControlたちの外観が変わります。
じゃあ、なんかカスタマイズしてみたい
NSAppearanceのイニシャライザを見てみます
init?(named name: String)
init?(appearanceNamed name: String, bundle: Bundle?)
上は、上記サンプルで使ったイニシャライザですが、darkかlightしか選べません。
下は、なんかファイル読み込んでAppearanceを作る感じに見えますが、具体的にどうすれば良いかはリファレンスに記載されていませんでした。
Appearance Maker
Appearance Maker を使うと、Appearanceのカスタマイズに必要なファイルを生成することができます。
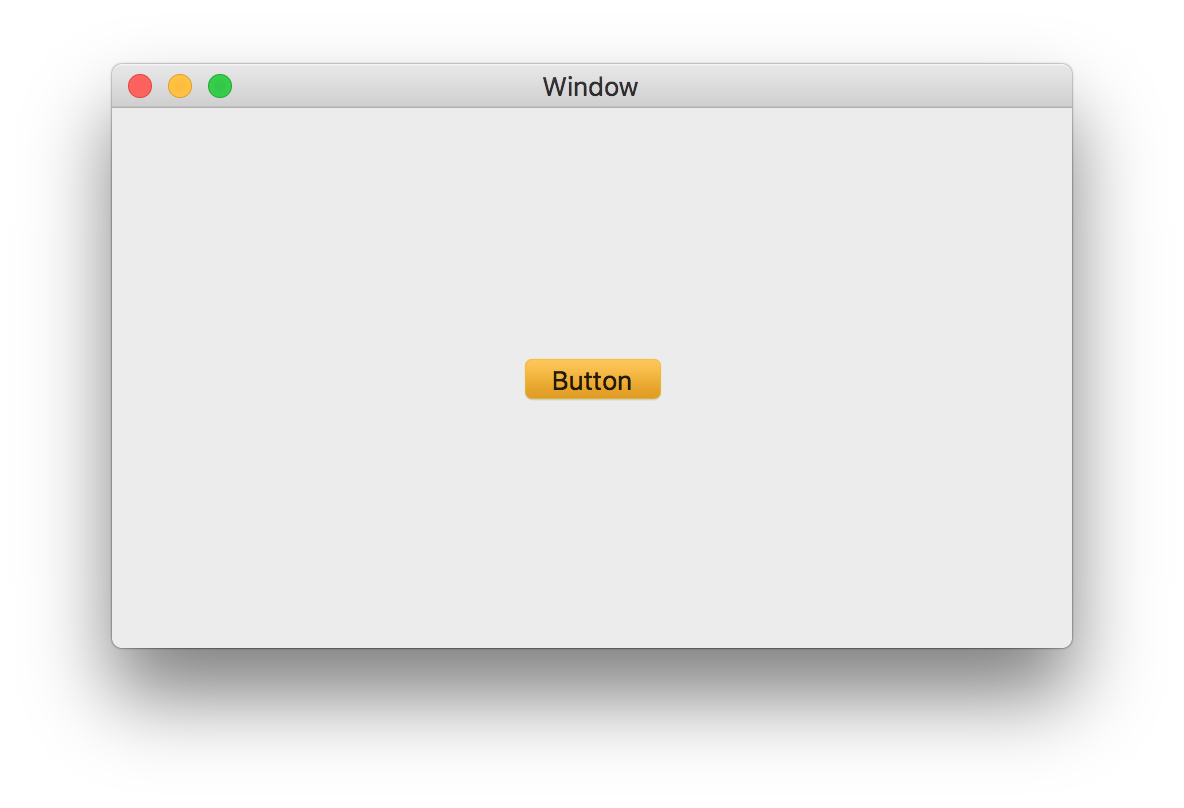
以下が今回作ったサンプルです。ボタンが無駄にオレンジです。
ボタンの他にも各種ControlやWindowなど色々いじれる他、Disabledや非アクティブ時の外観もカスタマイズすることができます。
Indicatorのアニメーションもこの通り無駄にカスタマイズできます。
Mac標準UIをカスタマイズしてみた
準備
以下からプロジェクトを落として、Appearance Makerをビルドします。
アプリが起動したらプロジェクトの保存先を選択します。
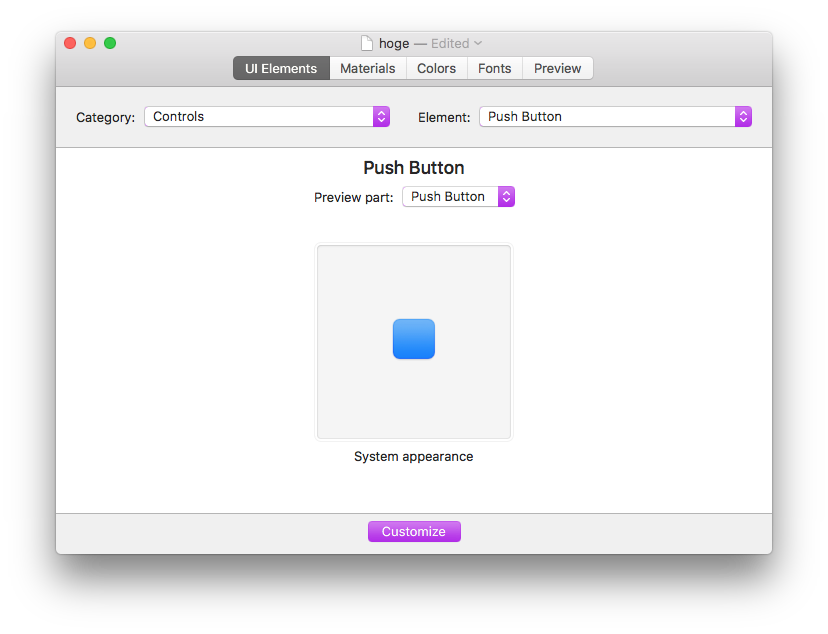
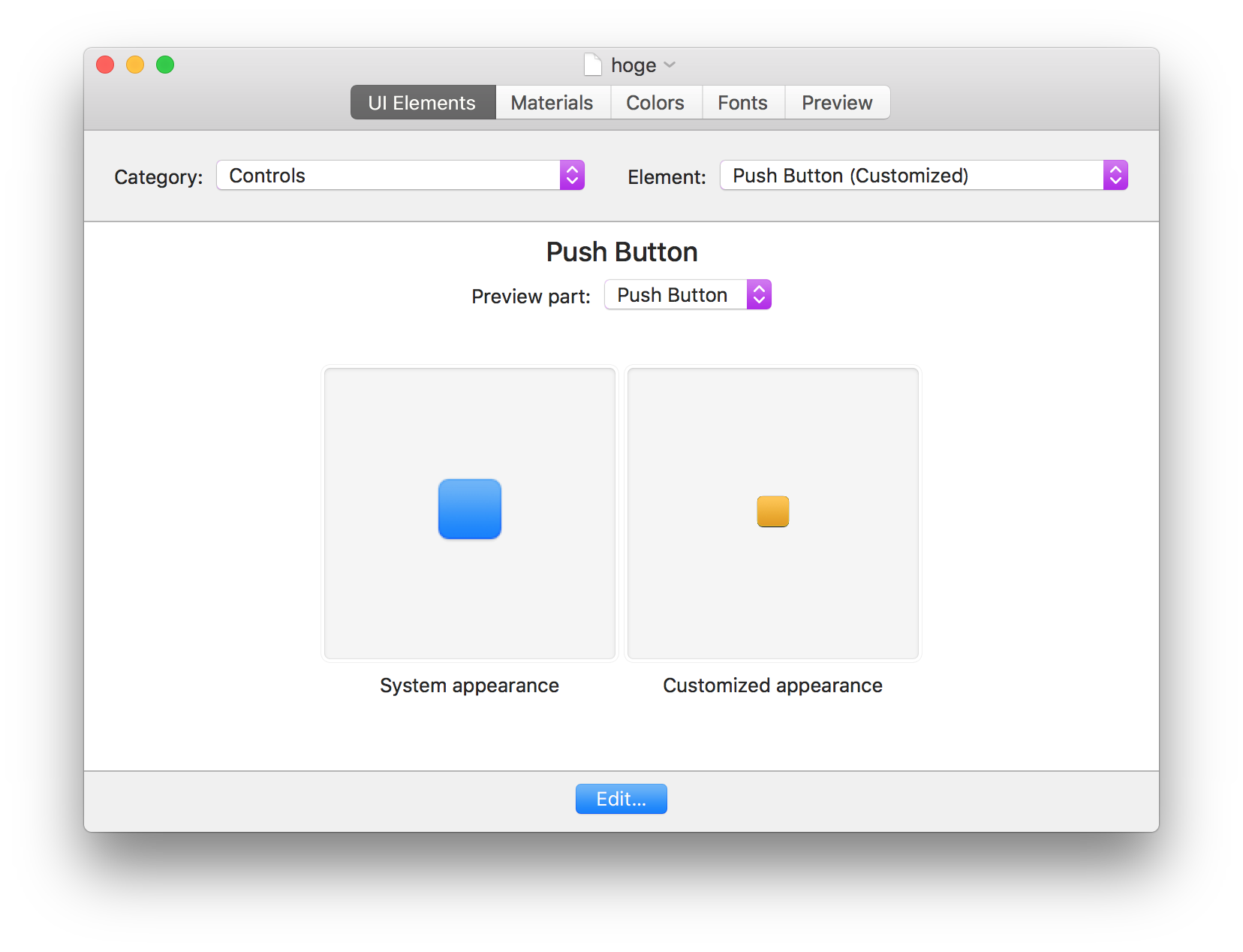
カスタマイズするコントロールを選択
画面上の方にあるCategory / ElementからいじりたいControlを選択します。
選択したらCustomizeをクリックします。
すると、作業フォルダ(xx-Artworkフォルダ)にpsdファイルが作成されます。
このPSDファイルをいじります。
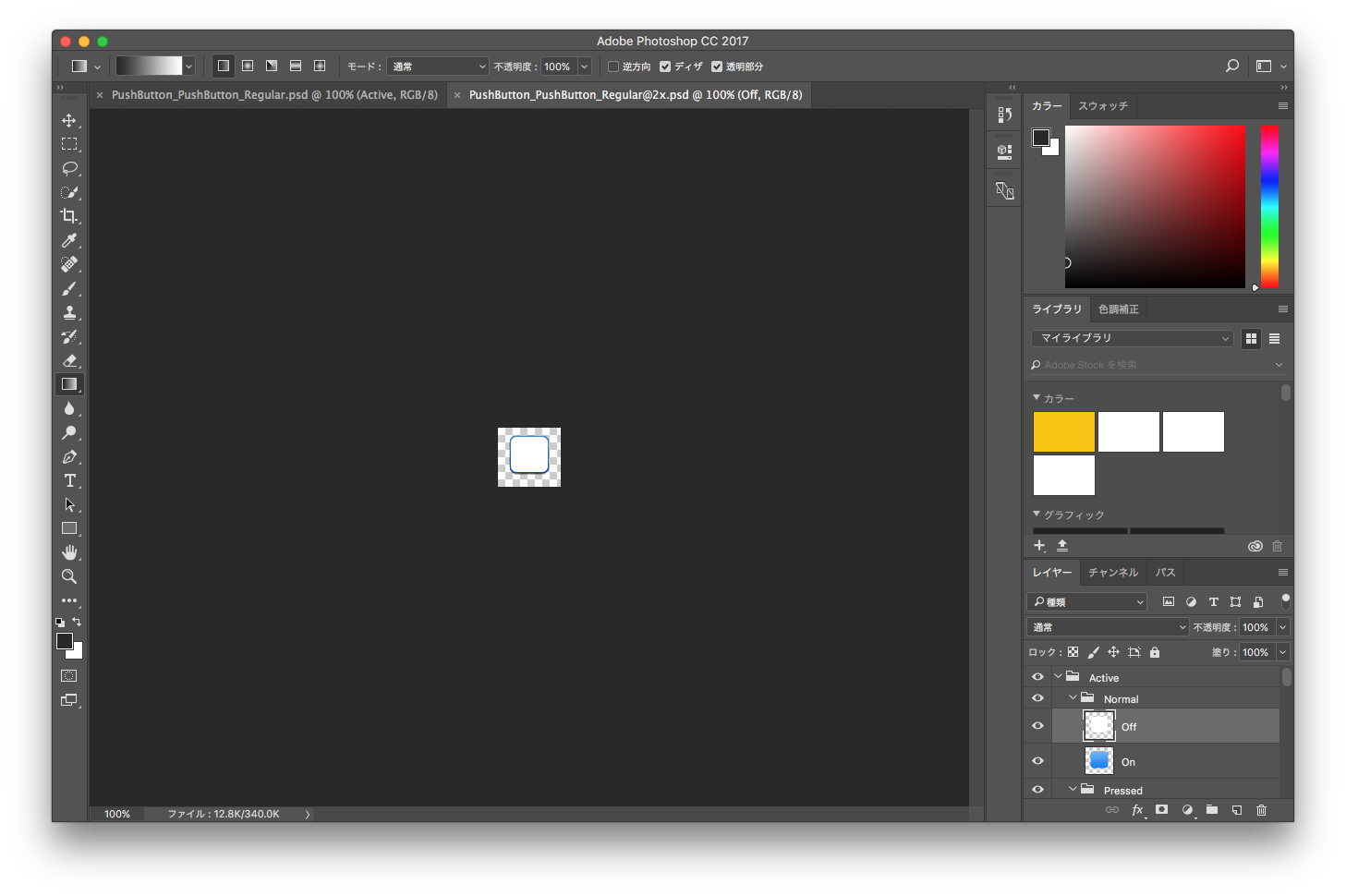
PSDファイルいじり
PSDファイルを開くとこんな感じ。
各レイヤーにControlの状態が描かれていますので、カスタマイズしたいレイヤーを好きにいじります。
今回はボタンをオレンジに変更します。
変更したらPSDファイルを保存してAppearance Makerに戻ります。
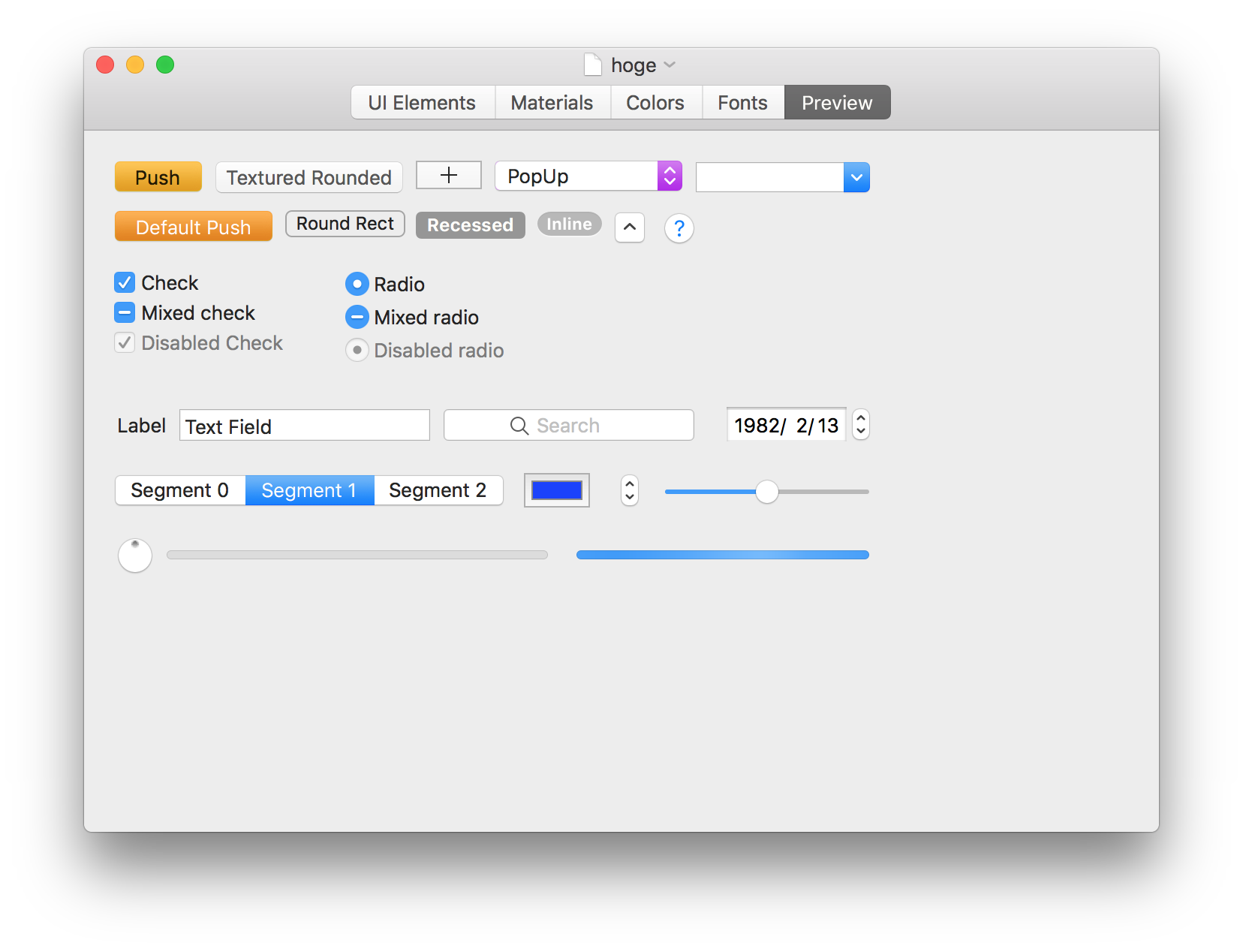
プレビュー
編集が終わったら、プレビューが更新されているかと思います。
さらにpreviewタブをクリックすると作ったボタンをプレビューすることができます。

なんかうまくできてそう。
ファイル書き出し
Appearanceを作るために必要なファイルを書き出します。
Menu → File → ExportAppearanceでファイルを書き出します。
xx.carというファイルができているかと思います。
Xcodeでプロジェクトを作成
適当にmacOSプロジェクトを作成し、先ほど作った.carファイルをプロジェクトに追加します。
Viewを作る
Viewにボタンを追加します。

Appearanceの設定
ViewにAppearanceの設定をします。
import Cocoa
class ViewController: NSViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.view.appearance = NSAppearance(appearanceNamed: "sample", bundle: nil) // .carファイル名
}
}
これでビルドするとAppearanceが当たるようになるかと思います。
補足(AppStoreでの配布について)
- .carファイルをつくためにPrivate APIを使用しているそうです
- しかし、NSAppearance自体はPublicなのでまあAppStoreに出しても大丈夫じゃね?とのこと(Readmeより)