入力文字の種類を制限する
この記事でやること
jQueryで数字、記号、ファンクションキーの入力を制限する。
動作環境
osはwindows11、ブラウザはChrome.
参考ページ
キーコードはこちらの記事を参考にした。
失敗例
上のページを参照するとソースコードは下のようになる。
$(function(){
$(document).on('keypress', '.compare-input', function(e){
var keycode = e.keyCode;
if((48 <= keycode && keycode <= 57) || (96 <= keycode && keycode <= 123)
|| (186 <= keycode && keycode <= 192) || (219 <= keycode && keycode <= 226)){
console.log('Invalid key pressed.');
e.preventDefault();
}
});
});
しかし、動作確認をするとアルファベットも打てなかった。
成功例
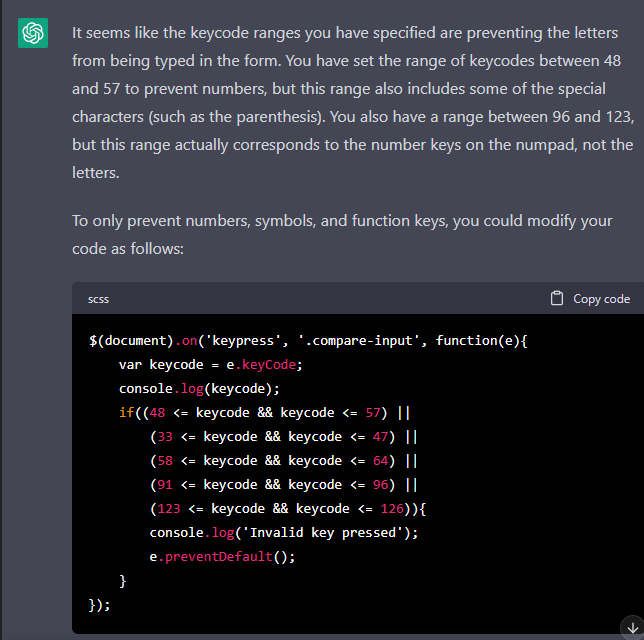
ChatGPTに質問してみた。

if文の前にkeycodeの値を表示する処理があるが、ここでは無視して頂きたい。
このキーコードの範囲を指定してみた。
$(function(){
$(document).on('keypress', '.compare-input', function(e){
var keycode = e.keyCode;
if((33 <= keycode && keycode <= 64) || (91 <= keycode && keycode <= 96)
|| (123 <= keycode && keycode <= 126)){
console.log('Invalid key pressed.');
e.preventDefault();
}
});
});
これでアルファベットや制御キーは問題なく入力できた。
また、数字、記号、ファンクションキーははじかれた。
原因
ChatGPTは上の画像で示した通り、失敗例のソースコードについて、「アルファベットだけでなく丸括弧などの特別な文字やテンキーの数字の入力まで制限している」と指摘している。そのうえで、数字、記号、ファンクションキーのみを制限するソースコードとして上記の成功例のソースコードを提示してくれた。
なぜ失敗例のif文の条件ではアルファベットが入力できなかったのか、なぜ成功例の条件では入力できたのかはわからない。
教えを乞いたい。