背景
エンジニア経験がほとんどない状態からエンジニア志望で転職活動中!
とりあえず、勉強もかねてゼロからWebページを作ってみることにしました。
知識定着のためのアウトプットですが、似たような境遇の方の参考になれば嬉しいです!
今回はとりあえずお金をかけず進めるところまでで、ドメイン取得やDNSへの登録はしておりません。
Webページが表示される流れを知っている前提の記事になります。
また、AWSは無料利用枠を使用しておりますので利用したことがある方は有料になる可能性があります。
Elastic IP の扱いも有料になる可能性があるので注意してください。
手順
Webサーバの用意
最初はWebページを置くサーバを用意します。
今回はAWSのEC2を利用します。
AWSアカウントを持っていない方は作成してください。
作ったことがなければ無料利用枠内でインスタンスが作れるはずです。
リージョンの変更
必須ではありませんがログインしたらまずはリージョンを変更しましょう。
他のリージョンでも動作しますが、日本に近いほうが動作が快適だと思います。
右上に以下のようなボタンがあるのでサポートではない方を押して、リージョンを東京に変えます。
EC2インスタンス作成
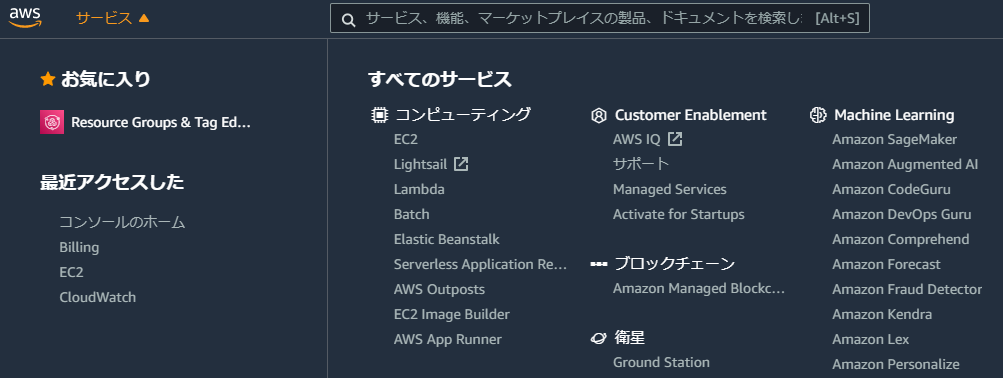
左上のサービスをクリックすると以下のような画面が表示されるのでEC2をクリックしてください。
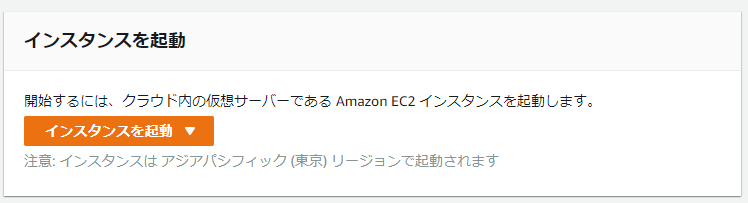
画面遷移後、以下のボタンからインスタンスの作成をします。
作成するインスタンスについていくつか設定をしていきます。
無料利用枠で収まるように作ります。
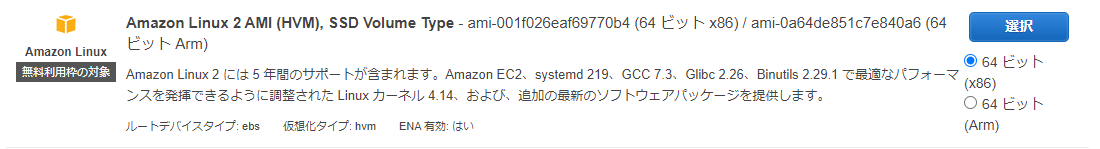
マシンイメージは Amazon Linux 2
インスタンスタイプは t2.micro
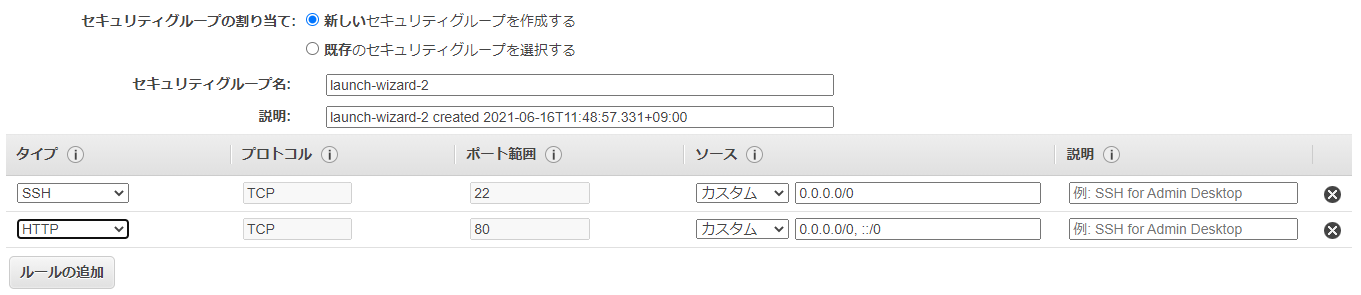
最後にセキュリティグループを編集します。
今回はWebサーバとして運用するので、HTTP のルールを追加しましょう。
HTTPS は証明書取得の手続きが増えるので今回は使用しません。
ルールの追加を押して、タイプを HTTP に変えると全てのIPアドレスからのアクセスを許可する設定になります。
※ソースを マイIP に変更すると自分の家のネットワーク以外からアクセスできなくなります。
勉強用で自分以外見れなくてよい場合などはソースを編集するとよいです。
以上で設定は終わりです。
最下部にある起動ボタンをクリックしましょう。
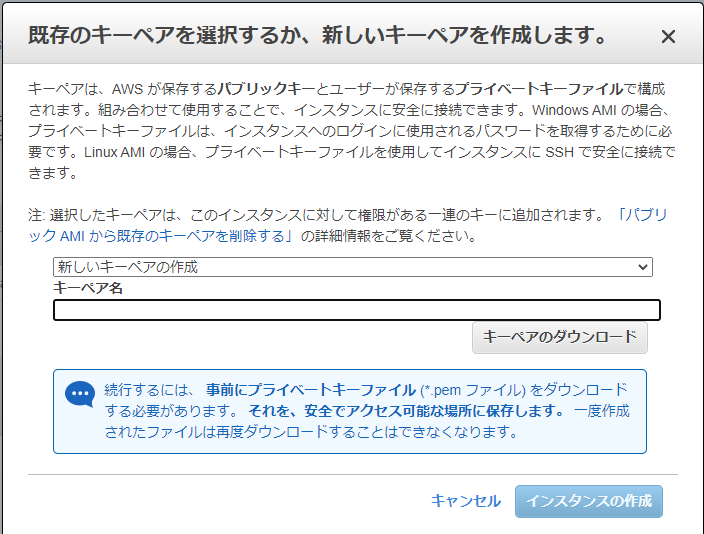
キーペアの作成を求められるので、既存のキーペアを選択するか新しいキーペアを作成します。
今回は新しく作るので、キーペア名を適当に決めてダウンロードしてください。
ダウンロードしたプライベートキーは使用するので、自分が分かる場所に保存してください。
これでインスタンス作成は終了です。
グローバルIPアドレスの固定
Webサーバとして公開したいのでインスタンスのグローバルIPアドレスを固定します。
IP固定には Elastic IP を使用します。
Elastic IP は起動しているインスタンスに紐づけてあり、同じインスタンスに2つ以上紐づいてなければ無料です。
しかし、無料で使用するには複数の条件を満たしている必要があるので、ご利用の際は料金について確認してから利用してください。
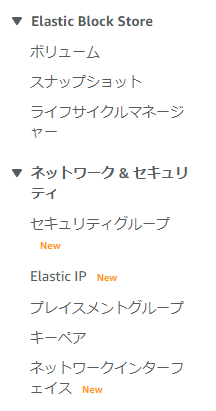
Elastic IP は左のツールバーにあるので、クリックします。
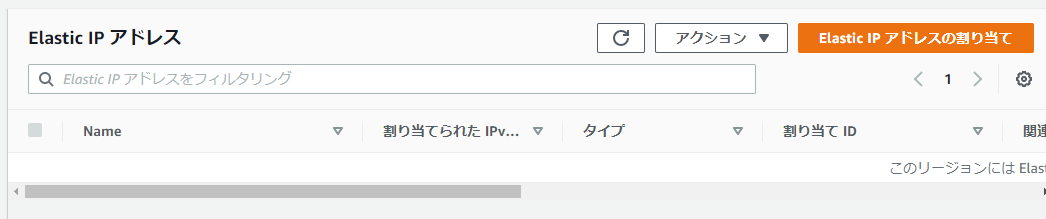
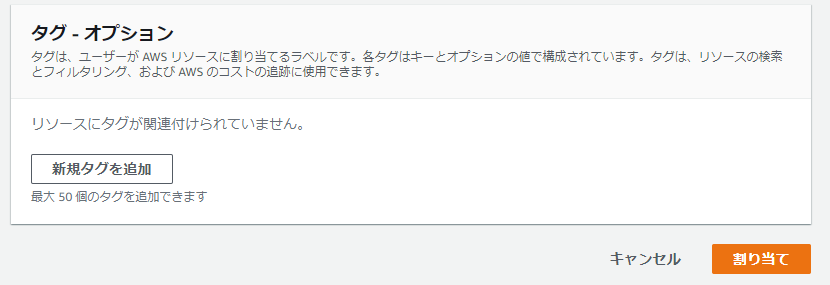
画面遷移後、Elastic IP アドレスの割り当てをクリックします。
その後、割り当てをクリックします。
Elastic IPアドレスが割り当てられるので、アクションからElastic IP アドレスの関連付けを選択します。
リソースタイプはインスタンス、インスタンスIDとプライベートIPを入力して関連付けをクリックします。
インスタンスが一つの場合はクリックするとそのインスタンスのインスタンスID とプライベートIPが選択肢に出てきます。
これでグローバルIPアドレスが固定できました。
SSHでログイン
インスタンスができたので、SSH でサーバに接続します。
今回は TeraTerm を使用して SSH 接続します。
TeraTerm を起動したら、ホストにさきほど割り当てたグローバルIPアドレス、
もしくは EC2 のパブリック IPv4 DNS を入力します。
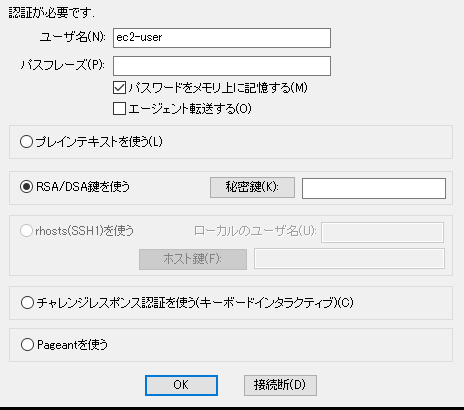
入力すると以下のような画面がでてきます。
ユーザ名は ec2-user 、プレインテキストではなくRSA/DSA 鍵を使うにチェックを入れ、
秘密鍵にはインスタンス作成時に作成したプライベートキーを指定してください。
プライベートキー指定の際にファイルが見つからない場合は、ファイル名に*.*を入力してください。
CUI の画面が出てきましたら接続成功です。
Amazon Linux2 では selinux は disabled になっておりますが、
RHEL等を選択した方は selinux は disabled にしてください。
以上でサーバの用意は終わりです。
Apache 導入
サーバの用意が終わったので Apache を導入します。
Apache のインストール
まずは Apache をインストールします。
以下、コマンドで Apache がインストールできます。
sudo yum install httpd
プロセスの起動
その後、以下コマンドで Apache を起動します。
sudo systemctl start httpd
ついでに自動起動の設定もします。
sudo systemctl enable httpd
グローバルIPアドレス、もしくは パブリック IPv4 DNS をブラウザに入力して動作確認をします。
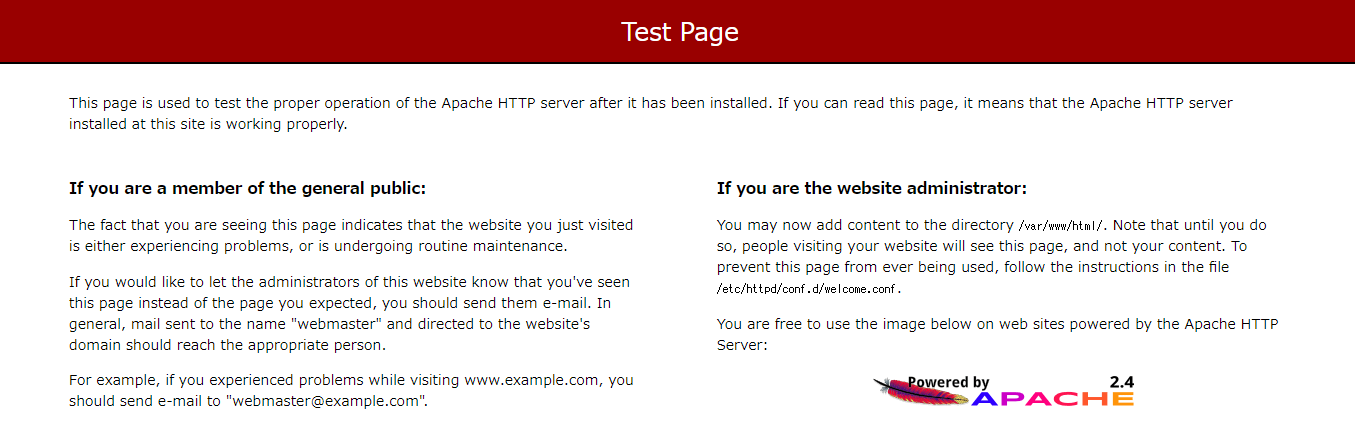
以下のようなページが表示されればOKです。
HTMLファイルの配置
現在表示されるのは Apache のテストページなので、HTMLファイルを配置します。
ドキュメントルートの/var/www/html/に適当なHTMLファイルを配置します。
cd /var/www/html
sudo vi index.html
適当にhelloと記述しました。
再度ブラウザで確認して記述した文字が表示されればOKです。
Webページ作成
Webページが閲覧できるようになったのでWebページを作成します。
今回はポートフォリオを作ろうと思います。
テンプレートのダウンロード
HTMLには、ホームページやポートフォリオ等用途にあったテンプレートがあります。
今回は Personal というテンプレートを使用します。
テンプレートをダウンロードして、ダウンロードした zipファイルをSCPでサーバに送信します。
zipファイルをTeraTerm の画面にドラックアンドドロップすると、SCP送信できます。
テンプレートの配置
ドキュメントルート/var/www/html に zipファイルを移動して展開します。
sudo mv personal.zip /var/www/html/
cd /var/www/html
sudo unzip personal.zip
ドキュメントルート内に index.html を配置します。
cd /var/www/html
sudo mv personal/* /var/www/html/
後片付け
ディレクトリが汚くなってしまったので後片付けをします。
cd /var/www/html
sudo rm -r __MACOSX
sudo rm -r personal
sudo rm personal.zip
確認
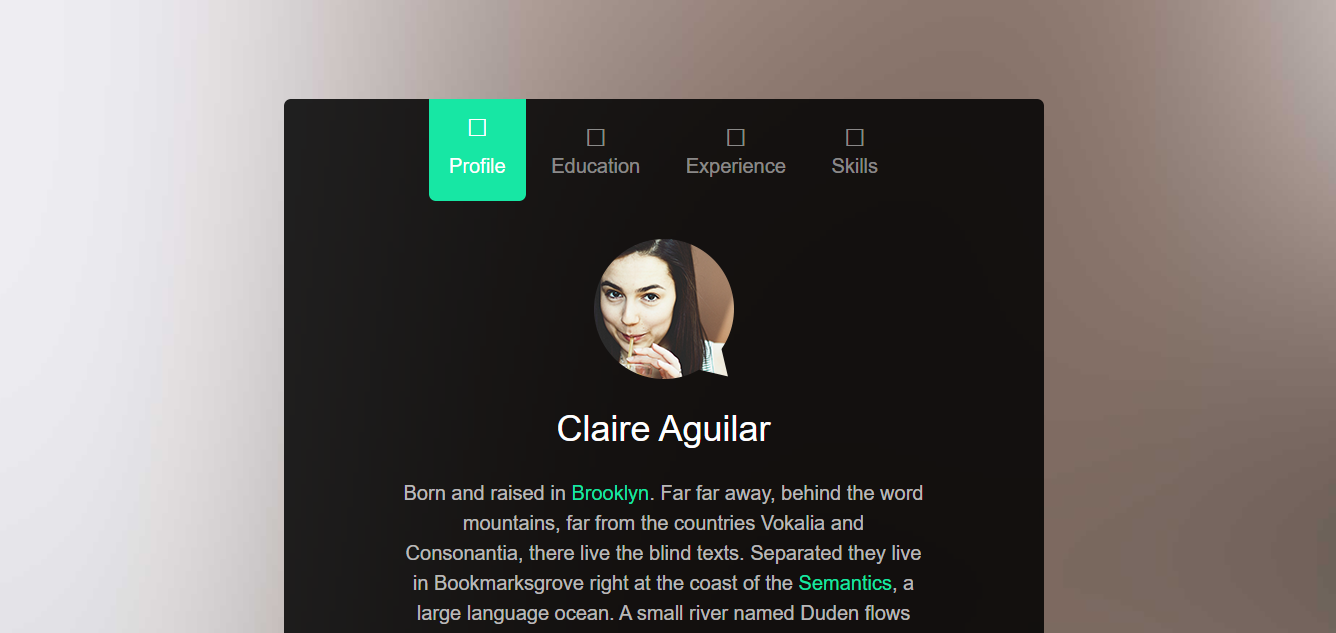
ブラウザで以下のような画面が表示されていればOKです。
テンプレート編集
テンプレートを編集して、ポートフォリオを作っていきます。
個人情報もりもりなので、Qiita では紹介しません。
基本的には index.html とブラウザの表示を見比べて、変更したい場所だけ変更すれば簡単に作ることができます。
これでインターネットを通じて閲覧できるWebページの完成です。
最後に
今回は勉強用にAWS EC2を使ってWebページを作成しました。
本格的にホームページ等で運用する場合は以下のような手続きも必要です。
- ドメイン取得
- DNS登録
- 検索エンジン登録
- セキュリティ対策
あくまで勉強用なので参考程度にお願い致します。
最後まで読んでいただきありがとうございました!