前回までのあらすじ
前回:「璃奈ちゃんボード」をつくろう!要件定義編
次回:「璃奈ちゃんボード」をつくろう!プログラム解説編
前回はオートエモーションコンバート璃奈ちゃんボードを制作するために、「どうやって実装するか」は一旦抜きにして「どんな機能を実装するか」を考えました。
それらをふまえつつ、今回は具体的にどうやって実装するかを検討しながら全体の設計を行っていきます。
おおまかな製作工程・完成品の様子はこちらです。併せてご覧ください。
璃奈ちゃんボードの作り方【ラブライブ!虹ヶ咲学園スクールアイドル同好会】

設計
画面の実装方法
「璃奈ちゃんボード」の中核を担う部分は、言わずもがな表情が映し出されるスクリーン部分でしょう。
よって、まずは画面部分の実装方法を検討していきます。

要件
画面部分の実装にあたって、まずは 必須/希望 の要件はどんなことがあるかをざっくりと書き出してみます。
- 必須
- Arduinoで制御できること
- ピンク色のドットの組み合わせで表情を作り出せること
- 顔に装着しても違和感のない大きさであること(幅、厚み)
- 希望
- 装着しても前が見えること
- 安価に実装できること
これらの要件をもとに実現できそうな方法を調べていきます。
画面の大きさ
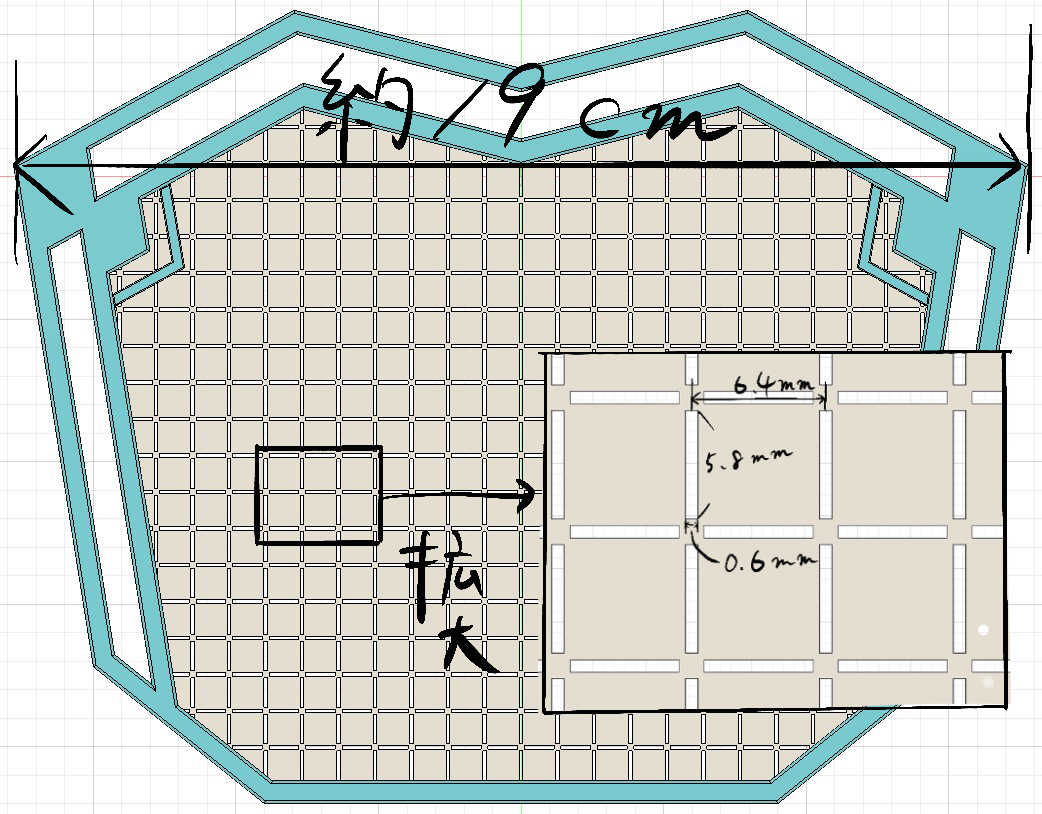
まず完成品の大きさから決定することにしました。紆余曲折を経て最終的に決まった寸法を以下に示します。画像は最終的に作成した3Dモデルなのでタイムパラドックスが起きていますが気にしないでください!

1ドットの大きさは1辺6.4mmで、0.6mm×5.8mmのスリットが開いています。このスリットによって、要件の「装着しても前が見えること」が達成できる想定です。外枠を含む画面全体の横幅は約19cmで、いい感じに顔面にフィットするサイズ感になっています。
このマス目状の薄い板を3Dプリンタで造形し、その裏側にピンク色のLEDをうまく配置し制御することができれば、上記の必須要件 + 「前が見える」を満たす璃奈ちゃんボードの画面部分ができるはずです。
もちろんこの構想時点では3Dプリンタを触ったことも3DCADを扱ったこともないので、この通りにモデリングできる保証も無ければこの精度でしっかり造形できる保証もありませんでした。思い返せばかなりイチかバチかの設計でしたが、最終的にほぼこの時の設計で上手くいったのはかなり運がよかったのかもしれません…。
LED制御
さて、肝心の画面のLED及び制御についてです。何せArduinoを扱うの自体初めてなので、かなり色々と調べました。
あれこれ調べた過程は割愛しますが、最終的に決定したのはテープLEDを使用する方法です。
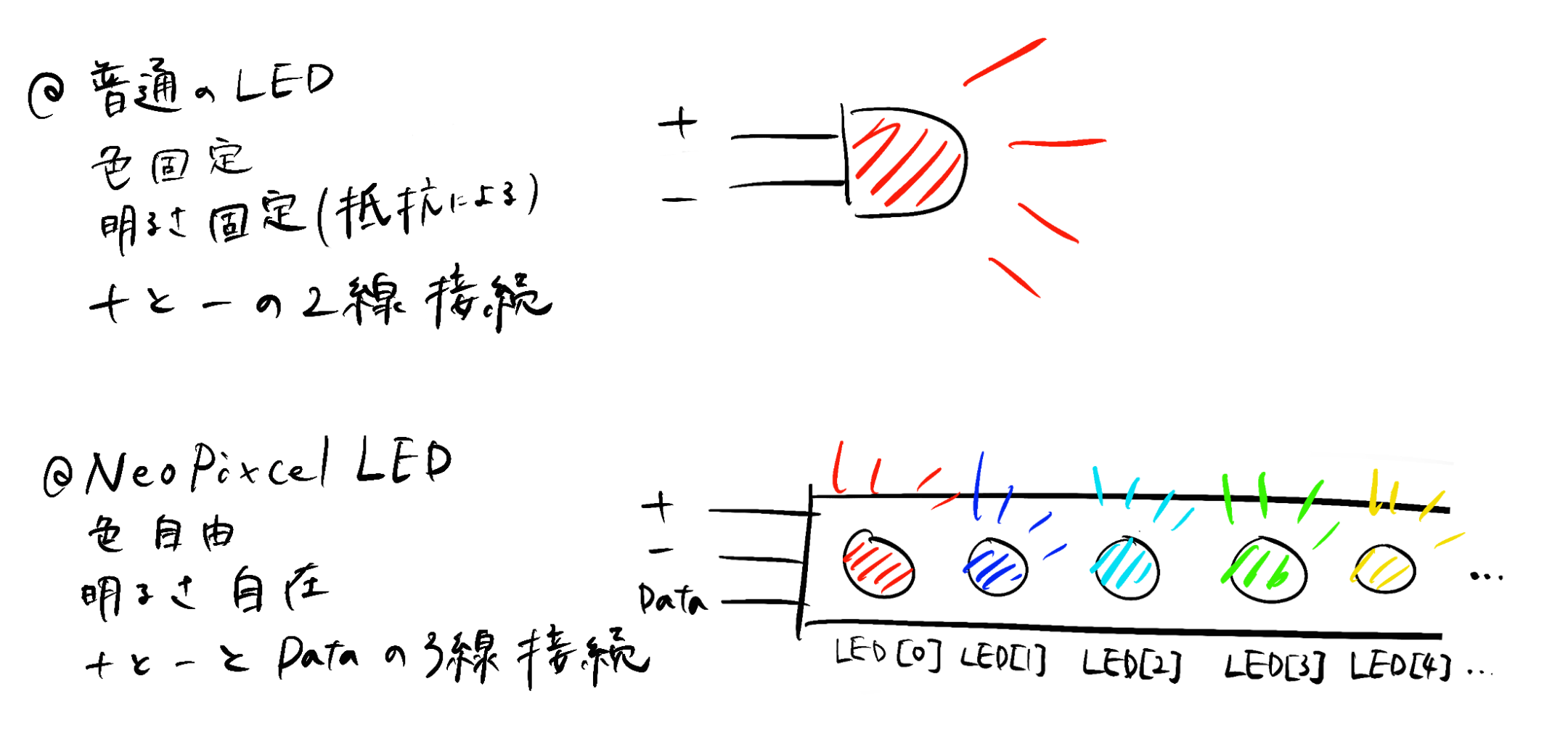
テープLEDといっても様々な種類があるのですが、今回はWS2812Bという小型マイコンが搭載されたタイプのテープLED(NeoPixcelLED)を採用しました。
これがどういうものなのかを一言で説明すると 「制御信号を送ることで明るさや色などを自由に制御することができるLED」 です。
Arduino用に制御ライブラリも用意されているため、比較的容易にコントロールすることができそうです。また、数珠つなぎに接続することで1本の制御PINで大量のLEDを同時に制御することができます。

NeoPixcelLEDにも太さ・間隔など様々なバリエーションがあります。しかし前項で設計した画面サイズにピッタリ使えるものは無さそうでした。そこで苦肉の策として、こちらのLEDを採用しました。
NeoPixel 2020 極細テープLED 1m/120LED [9779]
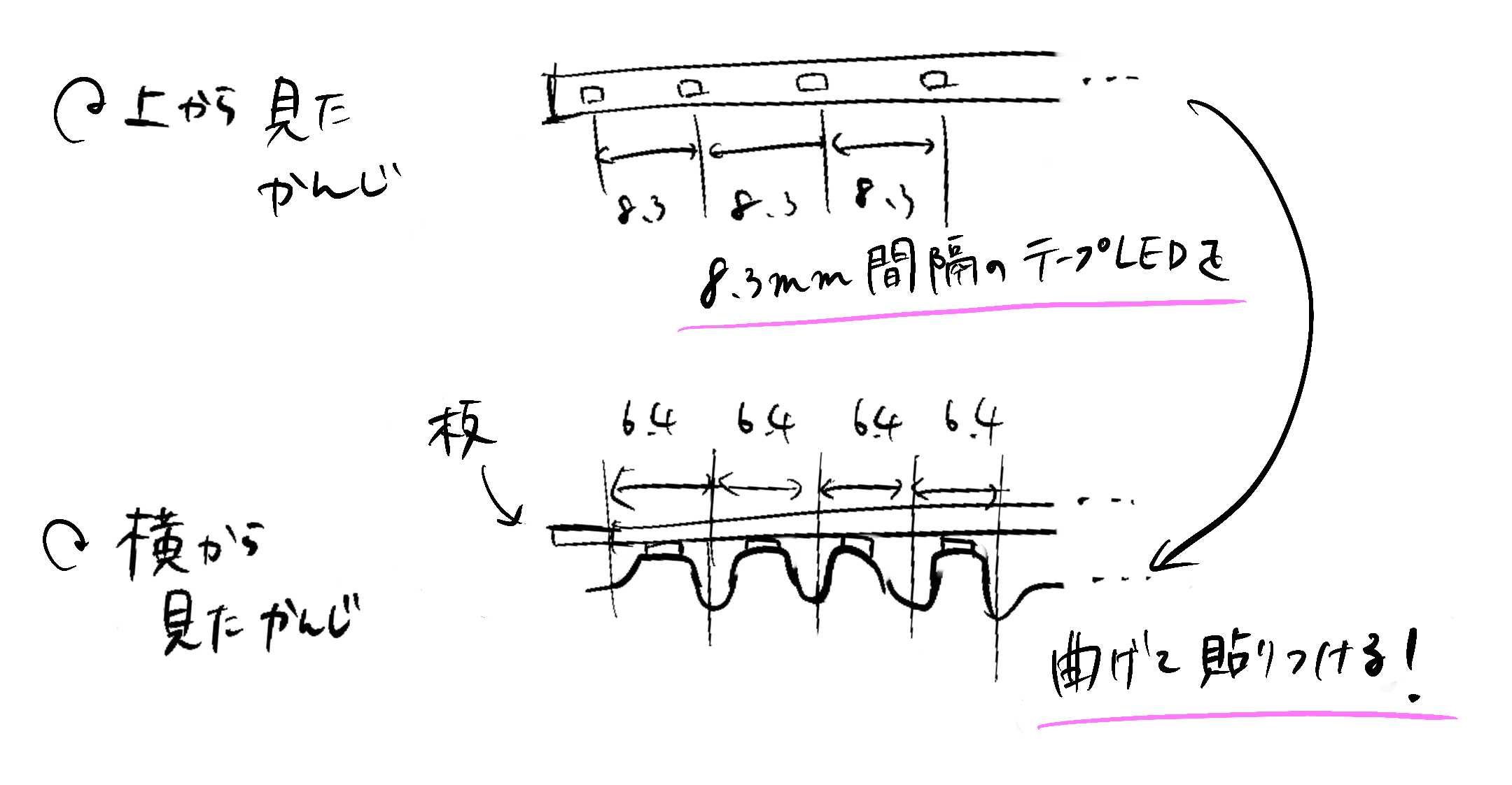
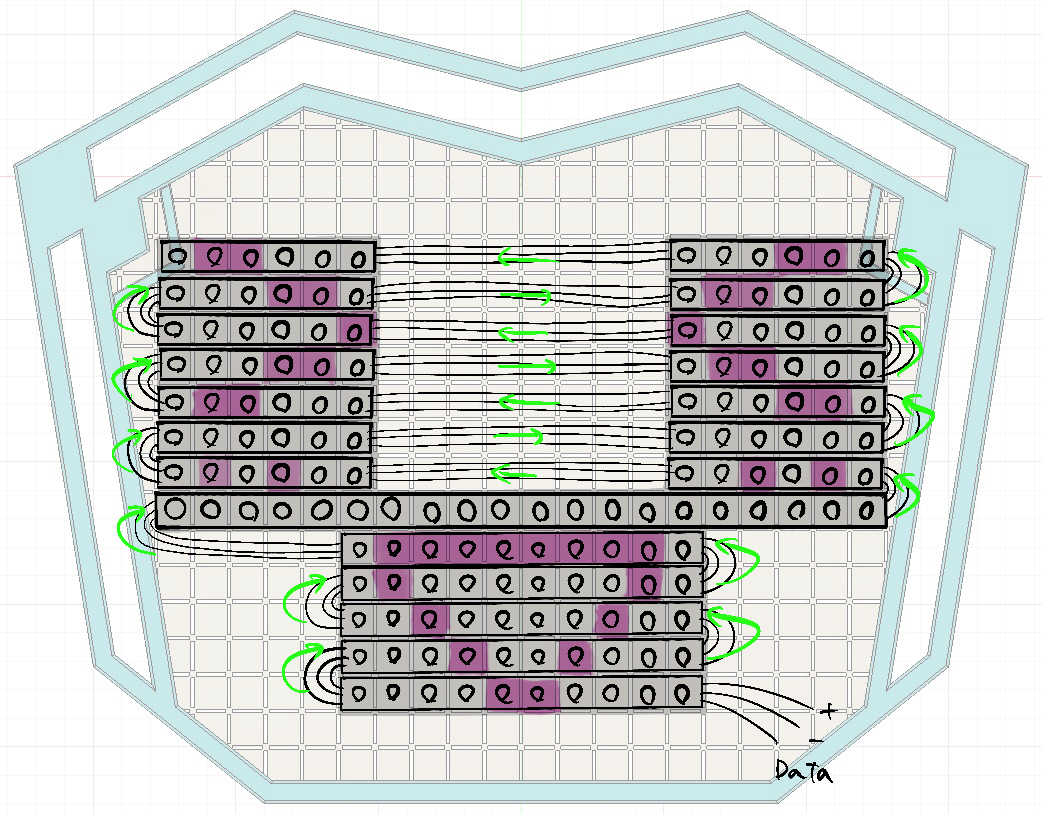
このテープは幅は4mmと細くて良いのですが、LEDの間隔が8.3mmほどあります。これだと6.4mm間隔で光らせることができないので、少々荒業ではありますが、LEDの間隔が狭くなるように曲げて貼り付けることにします。(以下わかりにくい図解)

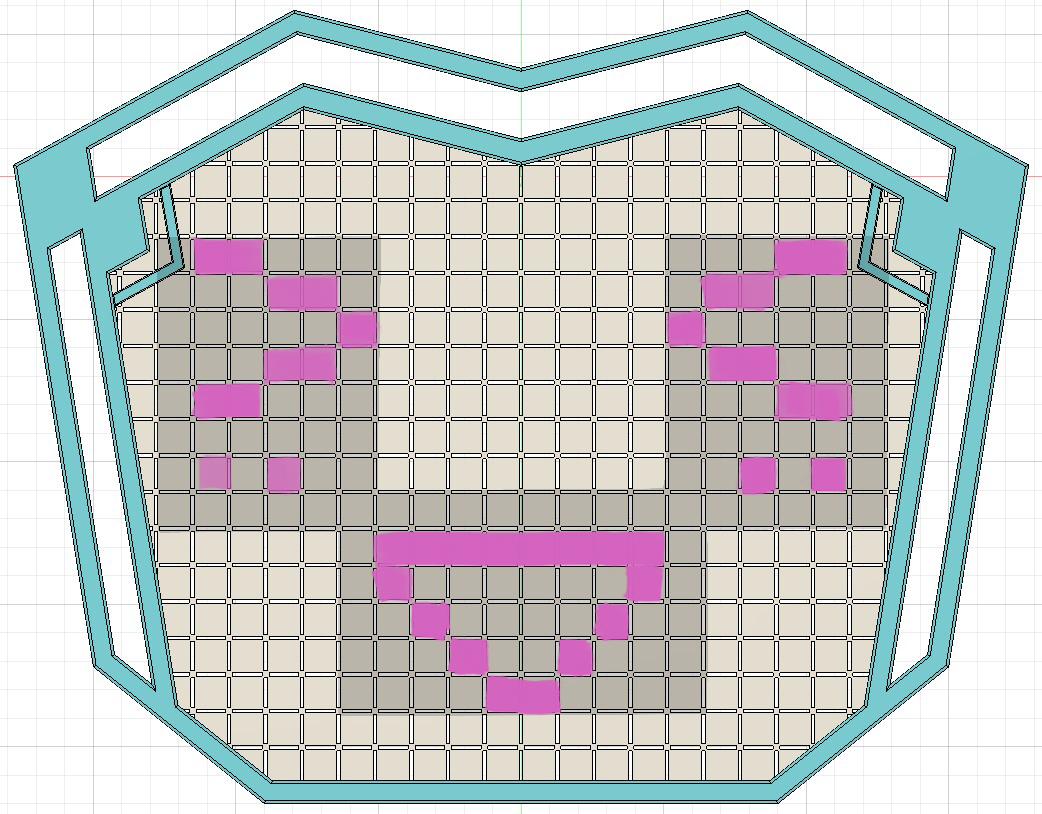
また、様々な表情を作るために光る必要のある最低限の領域は、以下の画像でグレーに示す領域です。

本当は画面全域を光らせられるようにしたいところですが、LEDがなかなか値が張るため今回はこの最低領域のみLEDを貼る設計にします。
この領域のLEDをすべて直列で接続するために、以下のように配線をします。

これで総勢154個のLEDを直列に接続することができました。
あとはArduinoからこの154個のLEDに対して 「n番目、m番目、o番目、p番目 … のLEDのをピンク色に光らせ、それ以外を消灯する」 という制御をする信号を送ることで表情のコントロールができそうです。
回路設計
これまでに考えた要件で、最終的に実装する回路を決定します。
言ってしまえばArduinoにスイッチ4つとLED154個と電源を接続するだけなので回路自体はかなりシンプルです。ですが、(何度も繰り返して恐縮ですが)今回が初の電子工作だったので0から勉強しながらの設計でした。
特に注意したのは電源をどうするのかという点です。
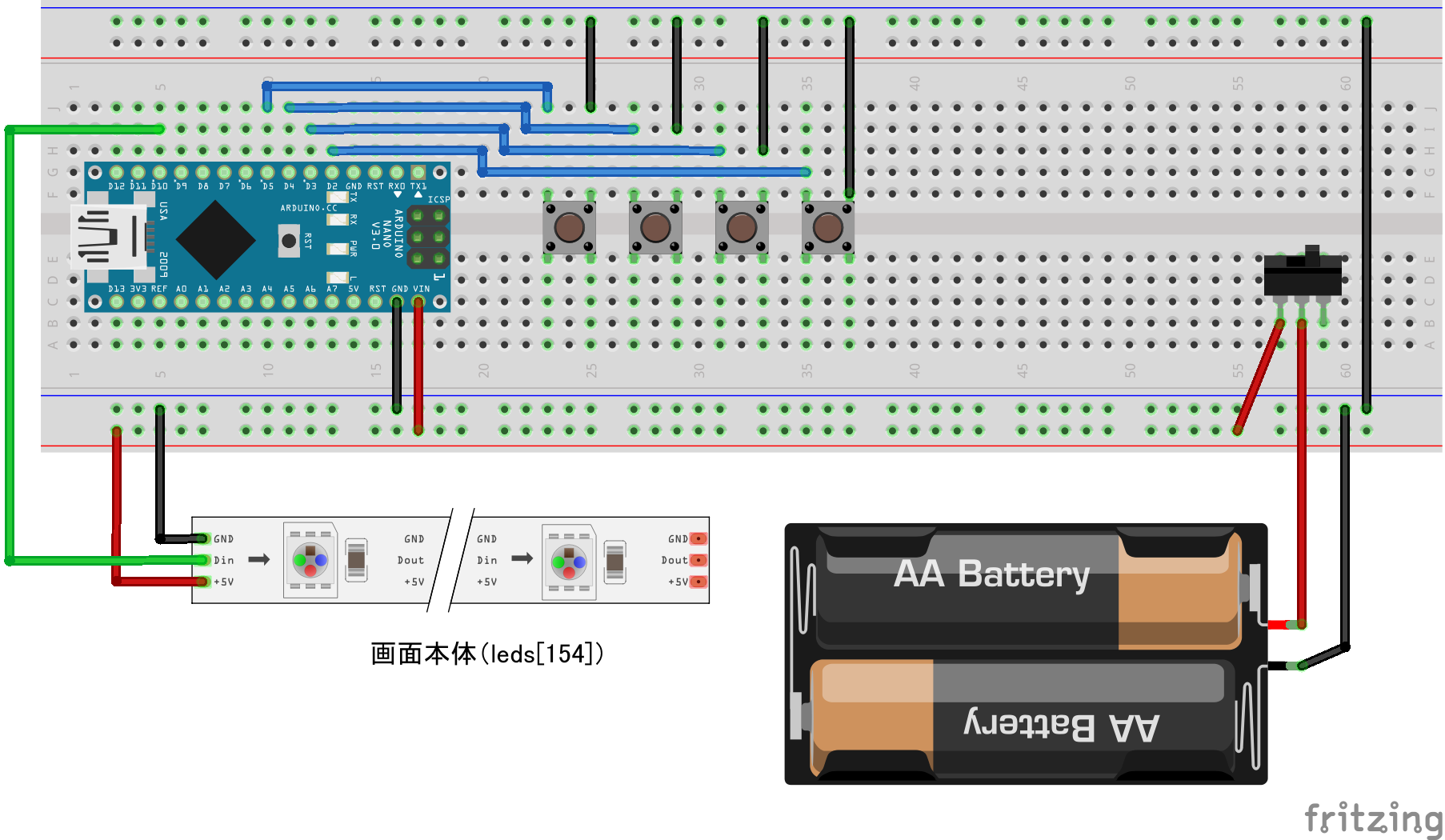
NeoPixcelLEDの仕様を参照しつつ軽く計算したところ、5V1Aのモバイルバッテリーを上手く流用することができれば問題なく動作しそう&充電式を実現できそうだったので、最終的にその方式を採用することにしました。(以下の配線図では電池を繋いでますが、これは嘘です)
また、今回使用したArduinoNano(互換機)では内部プルアップ抵抗が使えるため、各スイッチの配線は単純にGNDに接続するだけです。プルアップ(プルダウン)についての説明は省略しますので、知らない方は適宜調べてみてください(僕も設計開始時点では知りませんでした)。以下に配線図を示します。

Arduino側のD2~D5のPINで各スイッチの入力を受け取り、D10のPINから画面制御用の信号を送る仕組みです。
ソフトウェア設計
さて、実際にArduinoで制御を行うプログラムについてですが、こちらは少々長くなりそうなので
次回に回すことします。設計というより、実際のコードを見ながらどういう動作かを説明していく予定です。
外装設計
外装については特に説明することもないですね。無限にスクショを撮って研究して、その愛をCADソフトにぶつけるのみです!
今回はFusion360というソフトを使ってモデリングを行いました。このソフトでは基本的に 平面で設計→押し出して立体に、という工程を繰り返すことで造形を行います。初のモデリングということでかなり試行錯誤しながらでしたが、それでも1日くらい触れば概ねモデリングができるようになりました。
ソフト自体は基本的に無料で使用することできるので、気になった方はとりあえず触ってみると良いと思います。
まとめ
無事に各機能の実装方法が決まり、回路や外装のイメージもできてきました。あとはこれらをソフトウェアでどう制御するのか、という部分になります。
設計編と称してやってきましたが、この設計に基づいて実際に制作する様子は既に動画にて公開済みなので、次回のプログラム解説をもって全解説終了となります。
それでは今回もお読みいただきありがとうございました!また次回の更新をお待ち下さい。