今回は非エンジニアの文系出身者がWebサイトのサイトコンテンツを変更する方法について解説します。
なお、今回の施策に関しては、web接客ツールKARTEを導入している前提での話になります。
コンテンツの変更方法について
接客サービスの項目から作成、ユーザーに「見せる」を選択

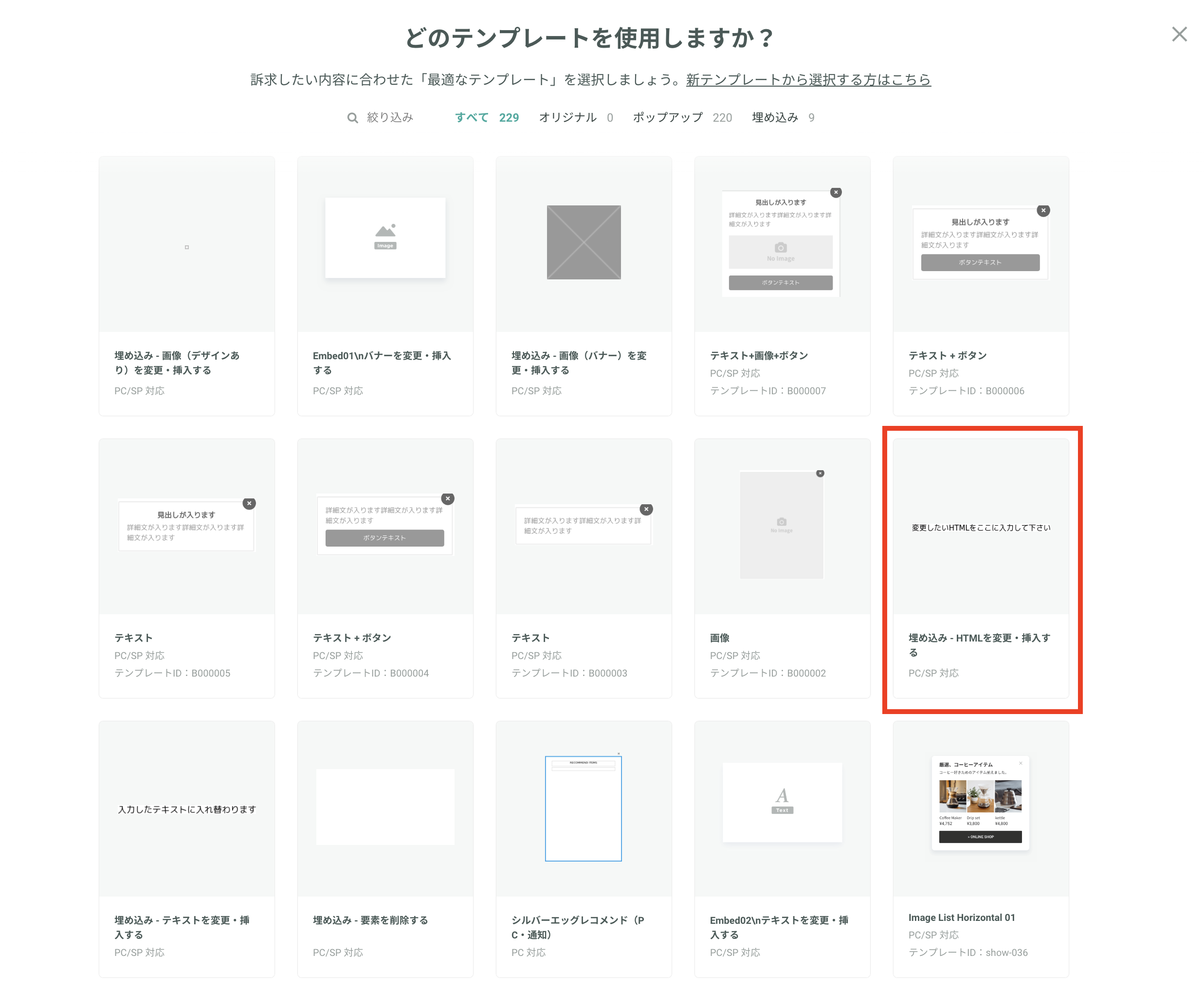
アクションを追加(旧テンプレートから選択する)で「埋め込み・HTMLを変更・挿入する」を選択

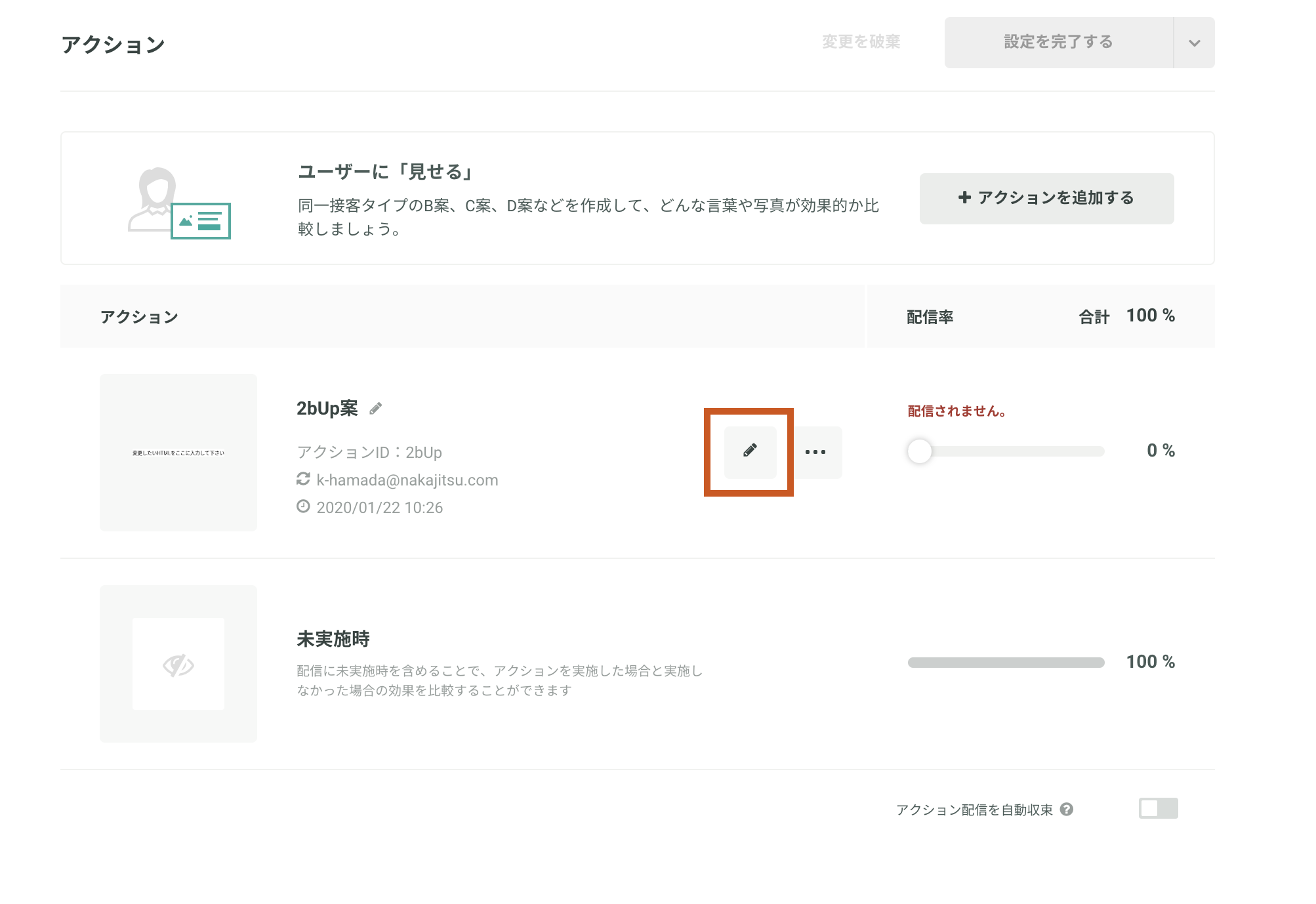
先ほど選択した項目が接客サービスに追加されますので「編集ボタン」を押して接客内容を変更

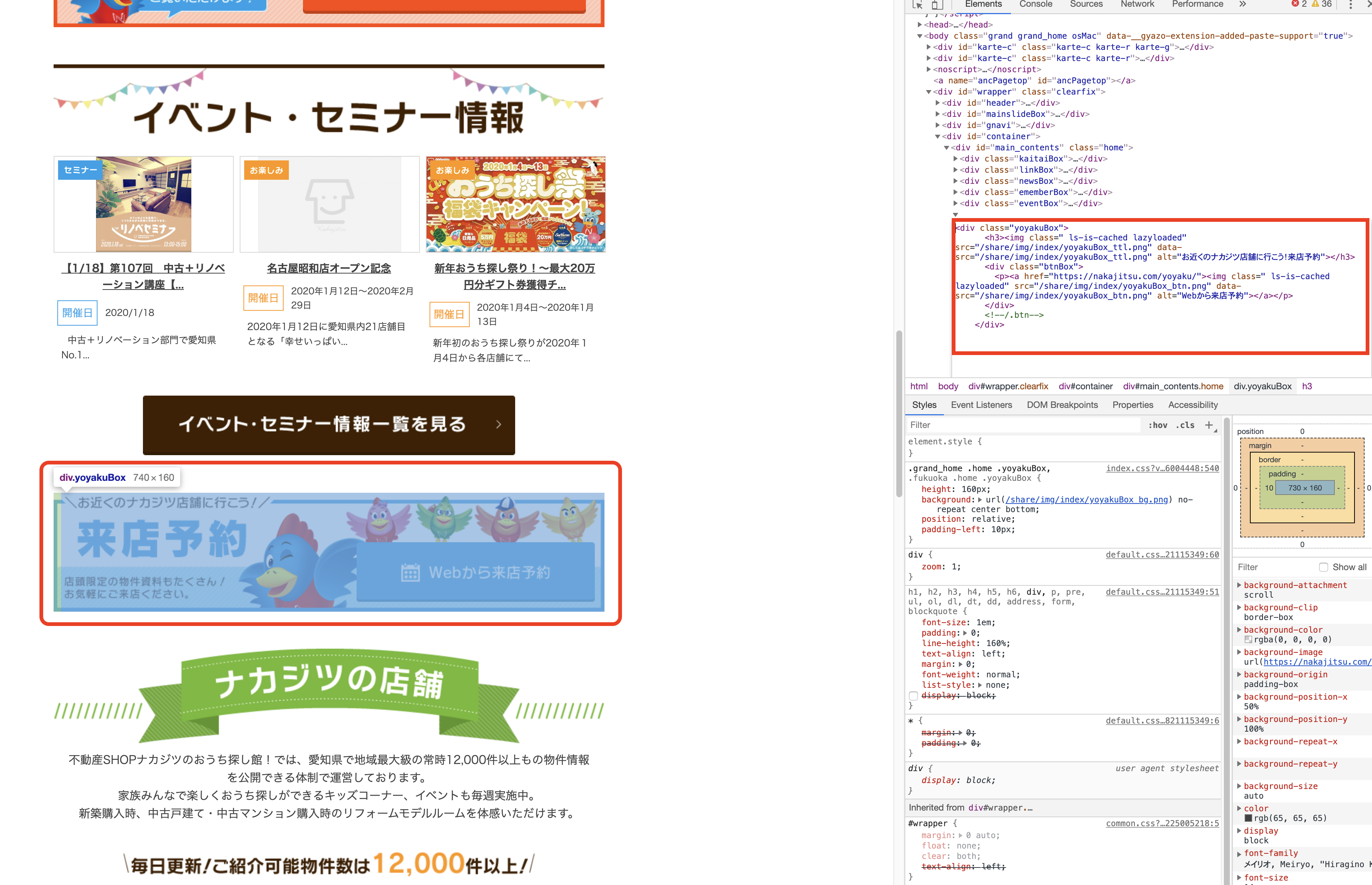
変更したいコンテンツのHTMLを取得
今回は来店予約のボタンをサイト上部にも表示してみたいと思います。
変更したいコンテンツを決めて、HTMLをコピーし、KARTEの「変更HTML」にペイストする。
※もともと設定されているstyle(CSS)の影響を受けて、スタイルが崩れてしまう場合は直接ソースコードにstyleの記述を追加して微調整してください。
今回も少しstyleが崩れてしまったので、ボタンの位置を微調整しました。
<div style="bottom: 0px;margin-bottom: 0px;" class="btnBox">


追加するコンテンツの位置を決める
コンテンツを追加する場所を決めて、追加するコンテンツ付近のclass名やid名を取得する。
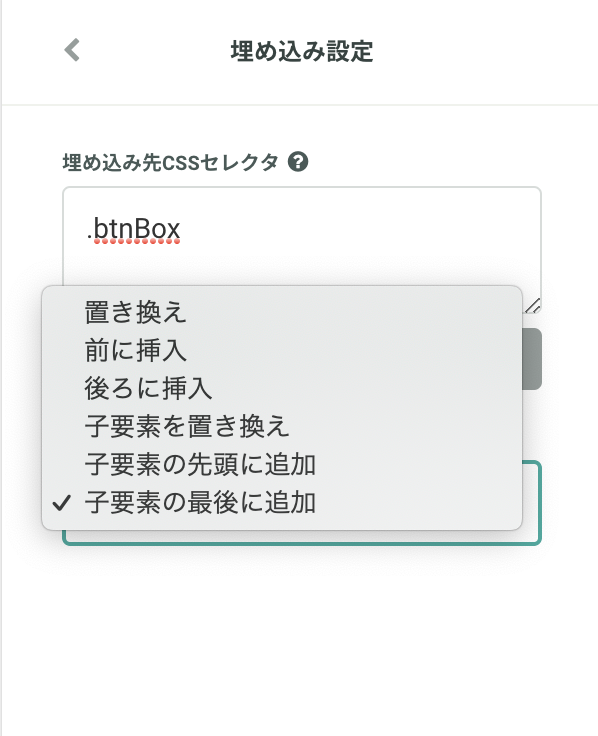
取得したclass名やid名は埋め込み設定の埋め込み先CSSで指定することができます。
挿入するコンテンツは「置き換え」「前に挿入」「後ろに挿入」「子要素を置き換える」「子要素の先頭に追加」「子要素の最後に追加」の中から挿入場所を選択することができます。

設定したコンテンツが問題なく動作しているか確認
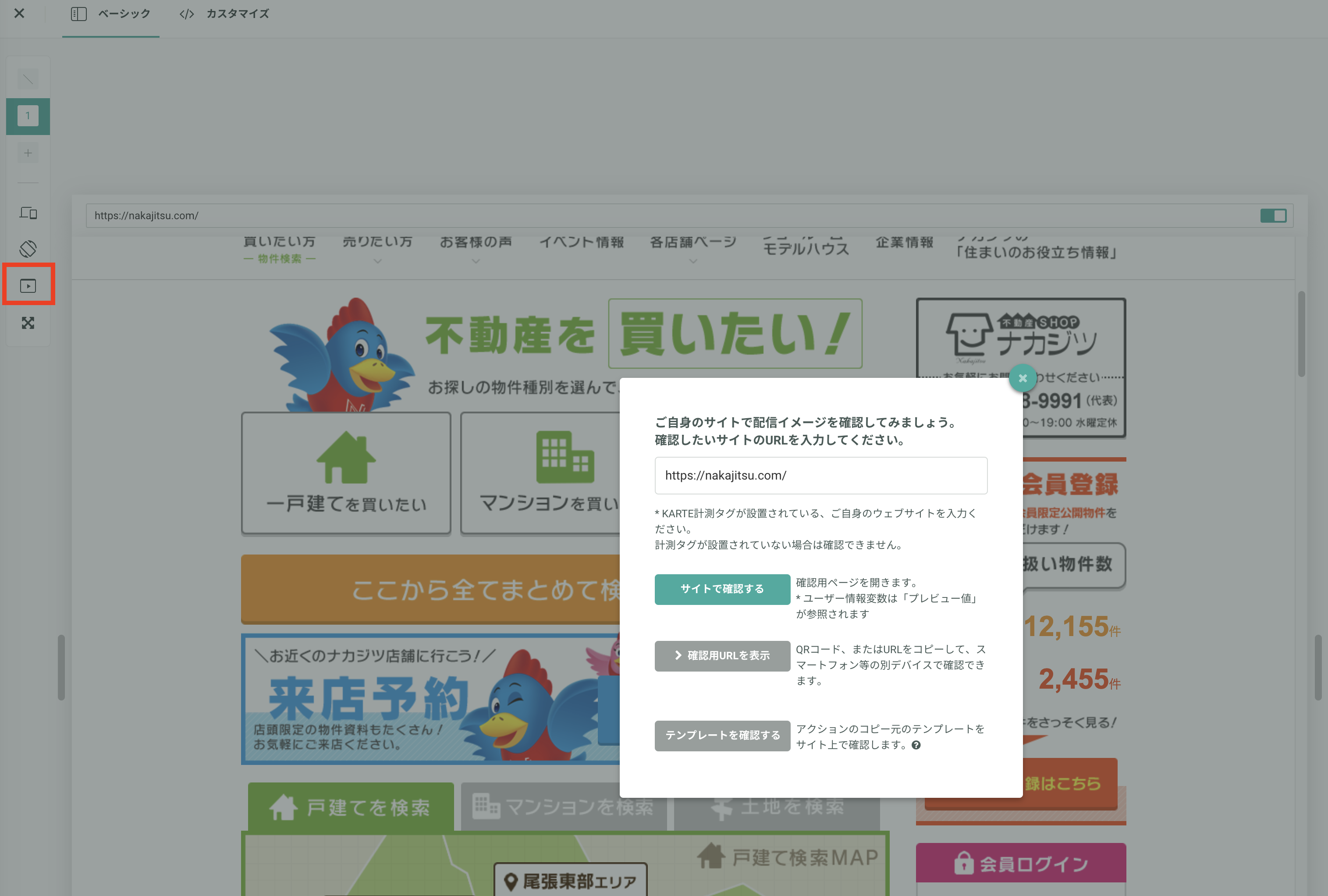
本番環境に実装する前に必ずプレビューしてください。プレビューは確認ページで確認する他に、「確認用URLを表示」からチームや外部に確認用URLも発行することができます。問題がないことが確認できたら接客を保存し、コンテンツの配信設定を完了させて配信。

まとめ
KARTEを利用することでプログラミングの知識がない、非エンジニアでも迅速に施策を実施することができます。