はじめに
2019/5/2 に MicrosoftによりRemote機能の追加がアナウンスされました。
2019/5/12 現在ではInsiders版のみでのリリースとなっており、現在VSCodeを使っている方でも別途Insiders版のインストールが必要になります。
リリース詳細
https://code.visualstudio.com/blogs/2019/05/02/remote-development
こちらの記事にも詳しい使用方法が書かれています(英文)
https://devblogs.microsoft.com/python/remote-python-development-in-visual-studio-code/
何ができるようになったの?
VSCodeの拡張機能によって、開発環境やツールをリモート環境内で利用できるようになりました。簡単に言えば、ローカルでプログラミング環境を構築せずとも用意したホストに接続することで、VSCodeさえローカルにインストールされていれば開発が可能になったということです。接続環境は以下の三つが利用可能なようです。
・Remote-Containers (Docker)
・SSH
・Remote-WSL
何が嬉しいの?
例えばPythonで書かれたプログラムを開発するとき、私は現在複数のPCと1つのスマートフォンを所持していて、それぞれのコンピュータでデバッグを行うには全てにプログラミング環境を用意する必要があります。しかもそれぞれインストールされているOSもWindowsだったりUbuntuだったりDebianだったりと全然違います。それぞれの環境ごとにプログラミング環境を構築するのは大変手間な上ストレージ容量も大きく食ってしまうので、帰省中にちょっとしたテストを行うといったことが簡単にできない状況でした。この拡張機能を使えば、インターネット環境とVSCodeさえインストールしてしまえばどこでもどんな環境でもデバッグを行うことができるので便利!ということです。
他にも、Hugoのような静的サイトジェネレータを使うとき、ちょっとした更新を行う際にも毎回GitHubからクローンしてそれを編集してプッシュして…といった作業の手間が軽くなるといった使い方も便利そうです。
方針
Remote機能を利用するためには接続先となるホスト環境が必要です。自宅のサーバに接続したりAWS等のクラウドを使ったりといったことが考えられますが、とりあえず今回はVPS+SSH接続を利用してテストを行うことにしました。ただ、Docker環境での使用がおそらくRemote開発の利点を最も活かせると思います(またトライします)。
VPS業者はいろいろありますが、今回は
・時間課金制である
・クラウドライクにスペック変更が容易にできる
・慣れている
というアドバンテージからConoha VPS( https://www.conoha.jp/vps/?btn_id=top_vps )を選択しました。クラウド慣れしている人ならAWSやAzureあたりから選択した方がいいかもしれません。
用意するもの
・Conoha VPS
・VSCode Insiders
・インターネット接続
VSCode Insidersは以下のURLよりローカルPCにインストールしておいてください。
https://code.visualstudio.com/insiders/
VPS環境を構築する
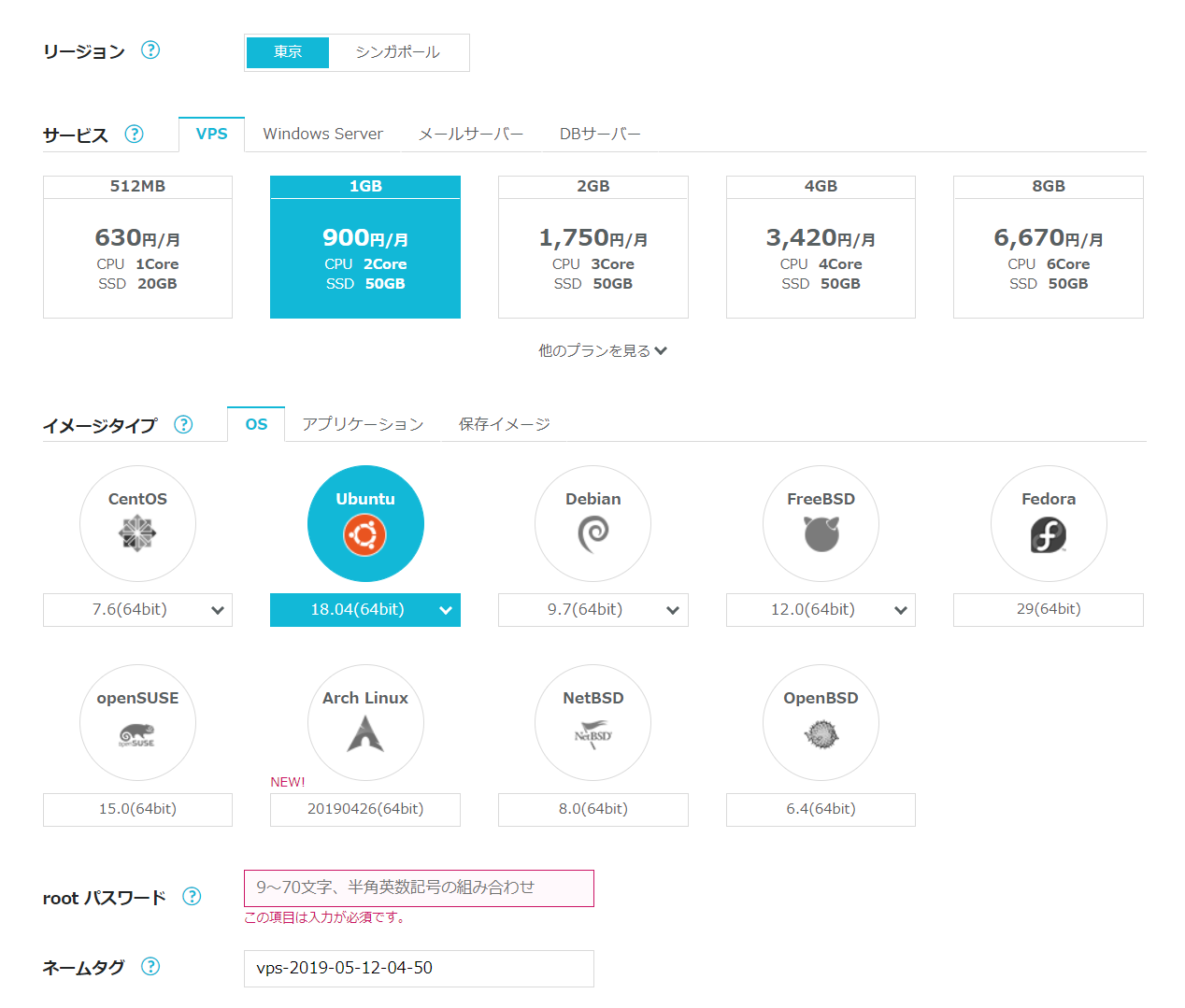
Conohaの公式サイト https://www.conoha.jp/vps/?btn_id=top_vps よりアカウントを取得します。左上のサーバ追加パネルから利用する環境を選択します。私は以下のように構築しました。
メモリ容量はテストであれば512MBで十分かと思いますが、Conohaの仕様上1GBメモリ以上でないとサーバスペックの変更ができないので、1GBを選択。
OSはDebianと悩みましたが、とりあえず簡単さを求めUbuntuを選択。CentOSもよさそうです。
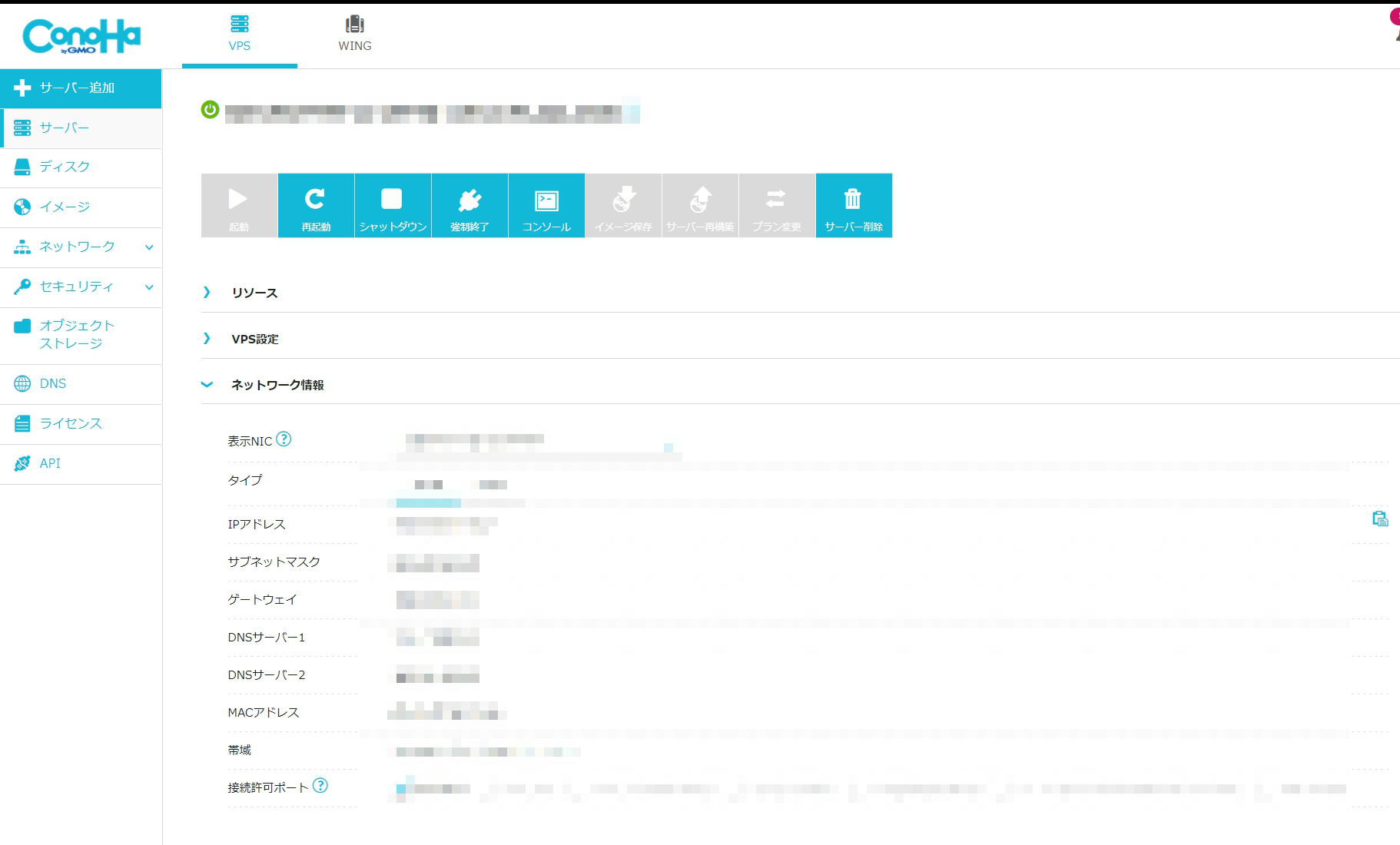
サーバの情報が表示されますので、IPアドレス等の情報を控えます。

サーバを立てることができたら、Webコンソールなどのターミナルより
apt update
をとりあえず実行。
また、最初はrootでログインすることになると思うので、ユーザーを追加します。
adduser ユーザー名
Enter new UNIX password: # パスワード
Retype new UNIX password: # パスワード(確認)
passwd: password updated successfully
Changing the user information for user_name
Enter the new value, or press ENTER for the default
Full Name []: # 全部空欄でOKです
Room Number []:
Work Phone []:
Home Phone []:
Other []:
Is the information correct? [Y/n] Y # Yes
sudo権限も追加。
gpasswd -a ユーザー名 sudo
公開鍵認証を行う
SSHでRemote開発を行うためには公開鍵認証が必要です。ここでハマりました。
まずはVPS側で鍵を作成します
mkdir ~/.ssh
cd ~/.ssh/
ssh-keygen -t rsa conoha_rsa
ここでパスフレーズの設定が要求されますが、パスワードを設定するとVSCodeからSSH接続ができません
パスワードは空欄にして、公開鍵を生成します。
/.ssh/ディレクトリに conoha_rsa(秘密鍵)とconoha_rsa.pub(公開鍵)が生成されたかと思います。
公開鍵を登録
cat conoha_rsa.pub >> ~/.ssh/authorized_keys
生成したconoha_rsaとconoha_rsa.pubをローカルPCに転送します。転送方法は色々ありますが、viなどのエディタを利用しコピペでローカルのテキストファイルにはっつけるのが一番楽かと思います。
コピーが完了したら、VPS内の鍵ファイルは削除してかまいません。
VSCode側の設定
先ほどローカルに転送してきた秘密鍵ファイル(conoha_rsa)を
C:\Users\ユーザー名\.ssh に転送します。場所はどこでも構いませんが権限によるエラーが多発するので素直にここに置くのが良いです。
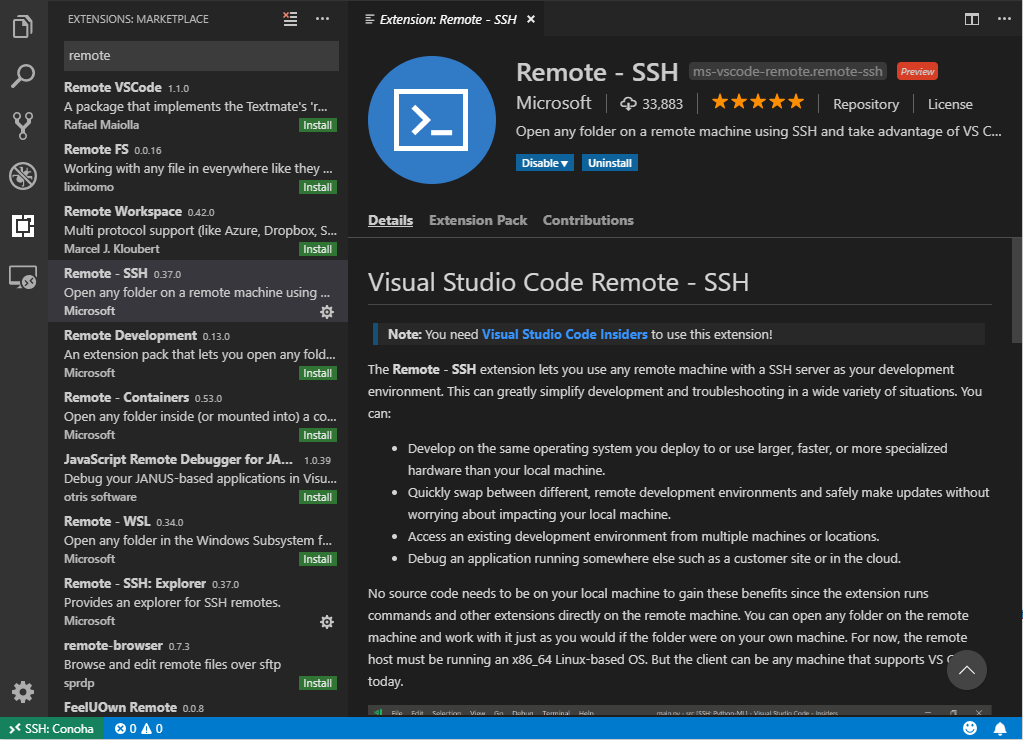
VSCode Insiders を起動し、拡張機能をインストールします。

これです。
インストールができたら、SSH-remoteの設定ファイルを書き換えます。
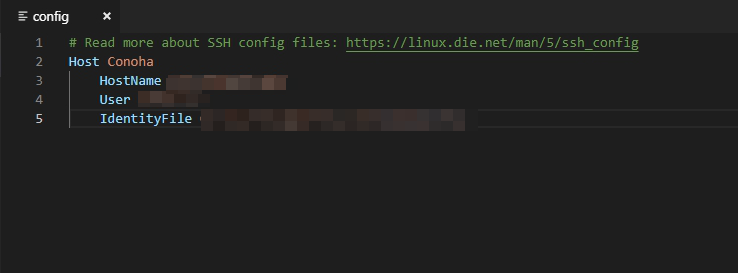
F1を押し、Remote-SSH: Open Configuration File…から開きます。

Hostは好きな名前を
HostnameにはVPSのIPアドレス
UserにはVPS内で作成したユーザー名
IdentityFileには作成した秘密鍵のパスを指定します、今回の例ではC:\Users\ユーザー名\.ssh\conoha_rsaとなります。
以上の設定を保存しF1を押してRemote-SSH: Connect to Hostから接続すると…
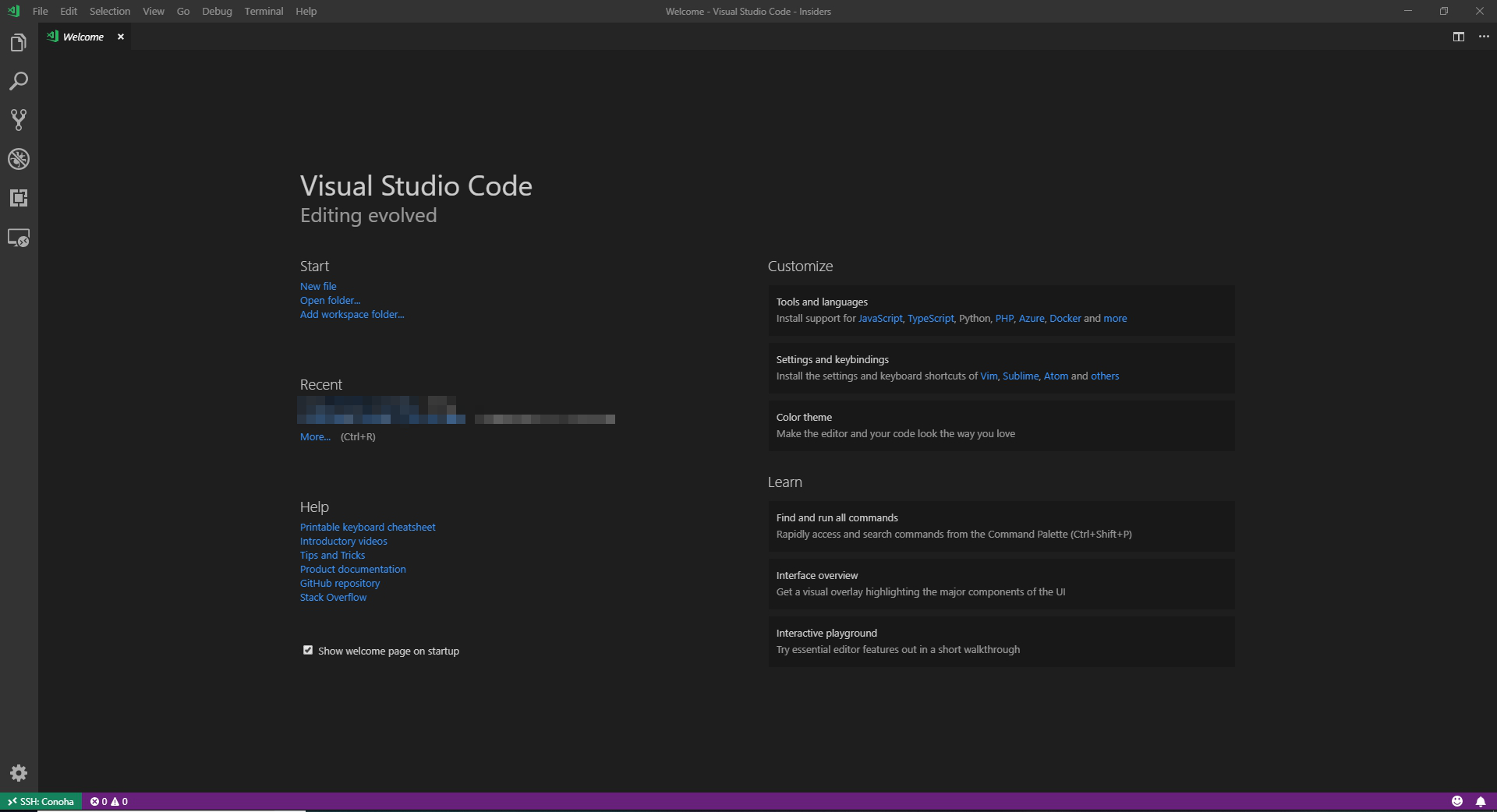
起動!やったぜ!
拡張機能もリモート環境にインストールしていくことができます。
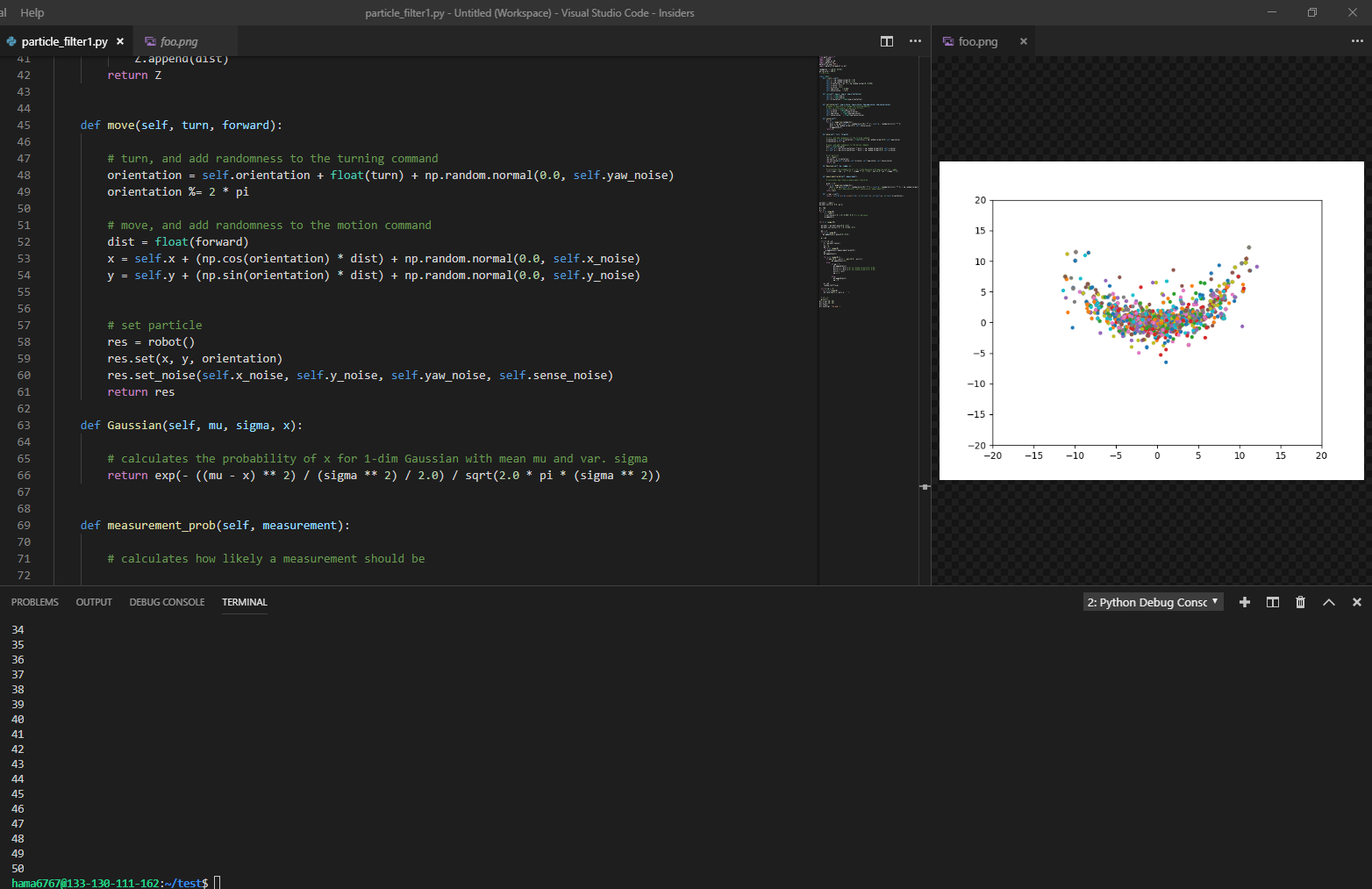
とりあえずVPSにPythonをインストールし、簡単なプログラムを実行してみました。

想像以上にリモートであることを意識せずに開発ができています。
まとめ
これまでにもクラウド開発環境としてCodeanywhereやCoderなどがありましたが、VSCodeのリモート対応によりますます開発のクラウド化が進んでいくと思います。リモートホストを自分で用意しないといけない部分はややハードルが高いですが、トライする価値は十分にありそうです。何よりローカルPCにはVSCodeを入れるだけで何とかなってしまうというのが良いです。
VPSを利用した運用では重い処理は無理ですが、簡単なプログラムやシームレスな更新が必要になるソフトの開発にはよく適合するかと思います。正規版のリリースが楽しみですね。