プルリクエストベースで開発している場合、基本的にはプルリクエストを作ってマージしていくという作業を繰り返しになりますが、1つのプルリクエストのサイズは所属している組織や個々のエンジニアの好みによって大きく異なります。
私が所属している組織ではプルリクエストのサイズを小さくしてサクサクマージしていくことを良しとしており実践しています。
プルリクエストのサイズを小さくすることのメリットは開発生産性のFour Keysを提唱しているDORAやGoogleのドキュメントなどでも語られています。
※CL:「changelist」の略。一つの独立した変更を意味していて、バージョン管理に提出されたものや、まだコードレビュー中のものを指すこともあります。他組織では「変更」「パッチ」とよく呼ばれます。
上記のようにプルリクエストを小さくすることのメリットを語ったドキュメントは多く存在していますが、実際に1日複数件のプルリクエスト作成する開発を実践したことがない場合、ドキュメントを読むだけではなかなかイメージしづらいと思います。
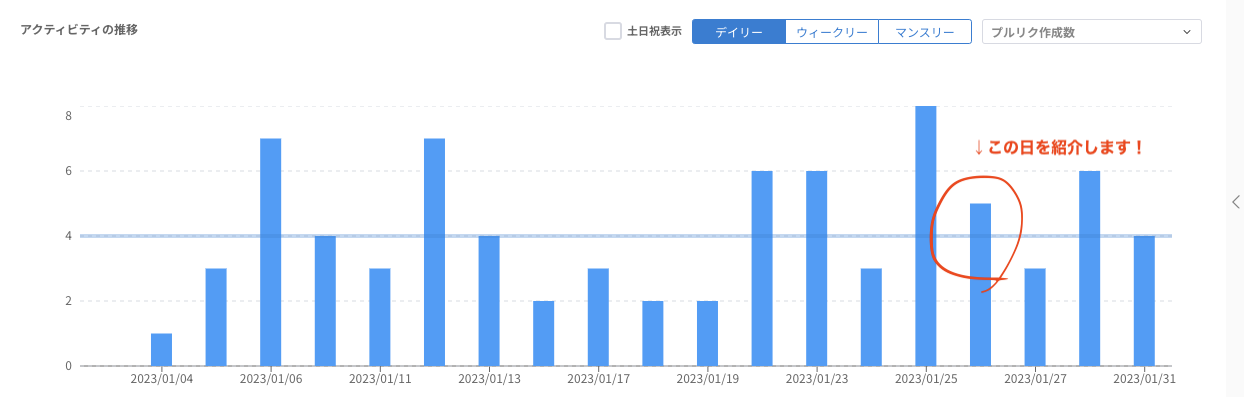
ということで、この記事では私が1日平均4件のプルリクエストを作った月のとある1日の流れを紹介したいと思います。
とある1日
このときの状況
Webアプリケーションのとある設定画面のフロントエンド(React/TypeScript)を担当していました。
タイムライン
この日は自宅からリモートで仕事を開始
13:00〜14:00に会社で懇親ランチがあったので、それに合わせて昼前に会社へ移動
8:45
リモートなので準備ができたら早めに業務開始
[プルリクエスト①]
画面に埋め込むSVGが3つ必要だったので追加
SVGをReactコンポーネント化するだけだったのでサクッとプルリクエスト作成
9:11
[プルリクエスト①]
レビュー依頼
[プルリクエスト②]
プルリクエスト①のレビュー待ちの間に別画面のコンポーネントを実装
内部ロジックは未実装で一旦画面レイアウトだけ作成
9:54
[プルリクエスト①]
レビュー指摘1件あり
10:59
[プルリクエスト②]
レビュー依頼
11:03
[プルリクエスト①]
修正して再レビュー依頼
11:08
[プルリクエスト①]
approved & merged
11:09
[プルリクエスト②]
approved & merged
11:28〜13:00
会社へ移動
13:00〜14:00
懇親ランチ
[プルリクエスト③]
さらに別画面のコンポーネントを実装
内部ロジックは未実装で一旦画面レイアウトだけ作成
テキストコピーボタン付きテキストボックスが必要だったが、別途UIコンポーネントとして作成するのでそれ以外の部分を作成
16:27
[プルリクエスト③]
レビュー依頼
16:43
[プルリクエスト③]
approved & merged
[プルリクエスト④]
プルリクエスト③で後回しにしたテキストコピーボタン付きテキストボックスのUIコンポーネントを実装
内部ロジック(クリップボードへコピー)は未実装で一旦画面レイアウトだけ作成
18:18
[プルリクエスト④]
レビュー依頼
18:19
[プルリクエスト④]
approved & merged
[プルリクエスト⑤]
プルリクエスト④で後回しにしたクリップボードへコピーする処理を実装
18:56
[プルリクエスト⑤]
レビュー依頼
18:57
[プルリクエスト⑤]
レビューコメントあったので確認して返信
19:07
[プルリクエスト⑤]
approved & merged
19:09
退勤
まとめ
移動とランチで2時間半ほど抜けているので、実働は8時間くらいです。
その間にプルリクエスト5件作成できました。
1つのプルリクエストでやることは1つに絞る
サクサクプルリクエストを作っていく場合、1つのプルリクエストでやることを1つに絞ることが重要です。
プルリクエストでやることを1つに絞ることでレビュアーも1つの観点で確認すれば良いので素早くレビューすることができます。
「1つのこと」と言っても人によって捉え方が違うと思いますが、上記タイムラインに記載した通り1つの画面であってもロジックの実装やレイアウトの実装などでプルリクエストを分けるようにしています。
また、今回の例では新規実装ばかりだったのでありませんでしたが、実装していると既存実装をリファクタリングしたくなることもあると思います。
しかし、そのような場合でもリファクタリングと本来やりたかったことを1つのプルリクエストに入れてしまうと1プルリクエストに2つの観点が混入してレビュアーの負荷が上がるので、リファクタリングだけで1つのプルリクエストを作成するようにしています。
サクサクマージして本番リリースするメリット
今回紹介した日のプルリクエスト①②は当日午後のリリースで本番へデプロイされ、③④⑤は翌日の午前リリースで本番へデプロイされています。
まだ本番では使われない実装ですが、既存に影響がないと判断できるものはガンガンMainブランチにマージして本番デプロイしています。
サクサクマージして本番デプロイしていくことのメリットは下記の記事に書いているので気になる方はご覧ください ![]()
サクサクプルリクエストを作ってマージしていくためのキーはレビュー速度
このタイムラインを書いていて思ったのですが、この日はレビューの速度が尋常じゃなく速いですねw
紹介した日はレビュアーのレスポンスが特に速いですが、開発チームの平均レビュー速度を確認したところ、平均でもレビュー依頼から1hほどでレビューしてもらえていました。
最近Xで「プルリクエストのレビューは割り込みであってもすべてのタスクより優先でやる」というポストがバズっていましたが、サクサクプルリクエストを作成&マージしていくためには素早いレビューは欠かせません。
サクサクプルリクエストを作ってマージしていく環境を整える場合はまずはレビューが素早く回る仕組みを作ると良いと思います。
ちなみに、少し前にXで見かけた開発生産性のポストでも、レビューリードタイム1h以内が良いとされていました。
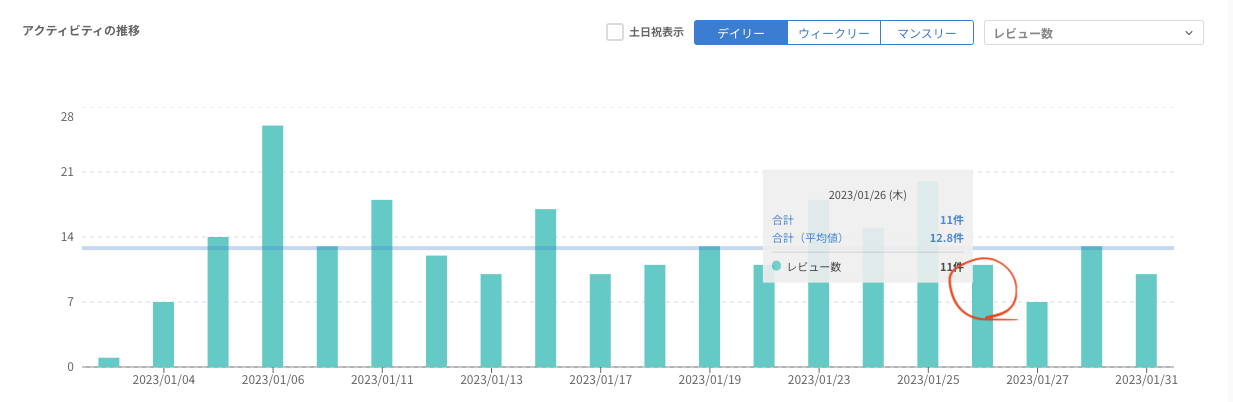
ちなみに私もこの日は11件レビューしていました。
11件というと多く感じますが、前述の通り1つ1つのプルリクエストの粒度が小さくてレビューもサクサク進むのでそれほど負担はかかっていません。
1月は平均で1日12件レビューしていたそうです。
私もレビュー依頼がきたら可能な限り素早く返せるようにしています。