React勉強中のある日...
よし、Reactを使って自分のポートフォリオサイトを作ってみるぞー!
create-react-appってコマンドを使えばサクッと環境構築できるっぽいぞ!!
Typescriptは使いたいね〜
% npx create-react-app ham-portfolio --template typescript
Creating a new React app in /Users/ham/ham-portfolio.
...(略)
We suggest that you begin by typing:
cd ham-portfolio
yarn start
Happy hacking!
%
よしできた!!
書いてある通りyarn startや〜
とりあえず画面は表示できたので環境構築成功!
マジで簡単にできるなー!!
かっこいいポートフォリオを作るぞー!!!
(数日後...)
やっと完成したーーー!!!!
Firebase Hostingとか適当なホスティングサービスで公開したら経歴書代わりにも使えそうやな!!!!!

...
ちょっと待って下さい!!!
そのサイト、create-react-appで生成されたサンプルコードが残りまくっていますよー
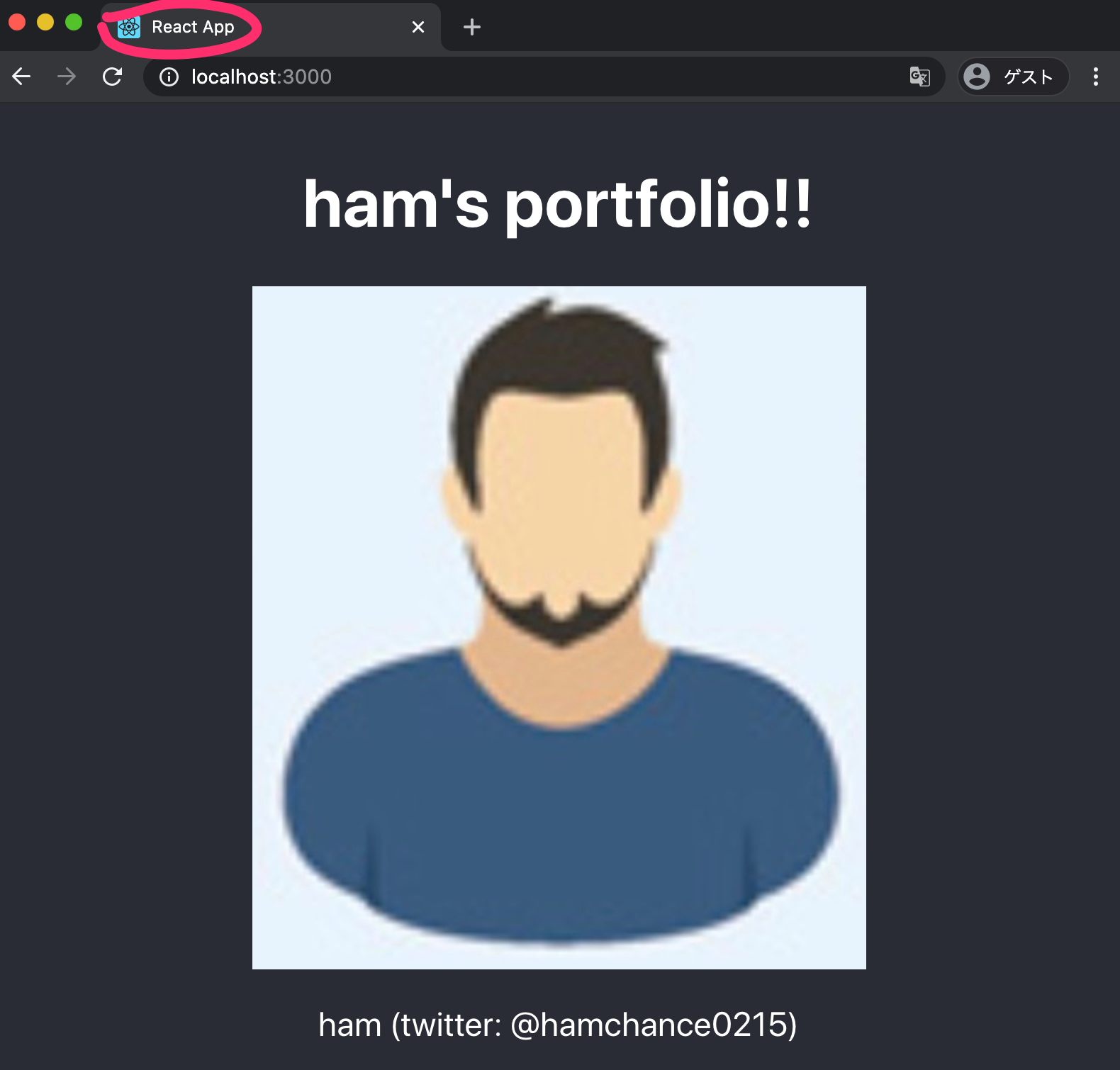
例えばタブのところに注目です。
reactのアイコンが表示され、タイトルが"React App"になっています。

個人で使うだけなら気にしなくても良いですが、公開するのであればサンプルコードのままになっている部分は消しておきたいですね。
この記事ではcreate-react-appで作ったWebアプリで最低限修正すべきところを修正していきます。
ライブラリのバージョン
この記事で使われているライブラリーのバージョンは下記の通り。
% npm --version
6.14.8
% create-react-app --version
3.4.1
修正開始
それではサンプルコードを修正していきます。
public/favicon.ico
Chromeのタブに表示されていたReactのアイコンです。
他にもアドレスバーに表示されたり、ブックマークに表示されたりと意外に露出の多いアイコンです。
適切なアイコンに変更しておきましょう。
通常、ファビコンは16x16ピクセルの GIF、 PNG、または ICO 形式で保存されます。
public/index.html
title
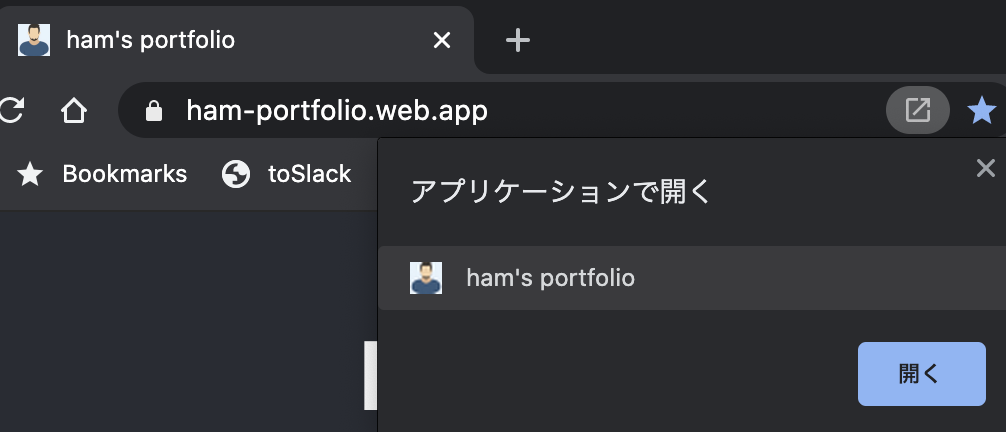
サイトのタイトルです。
Chromeではタブに表示されています。
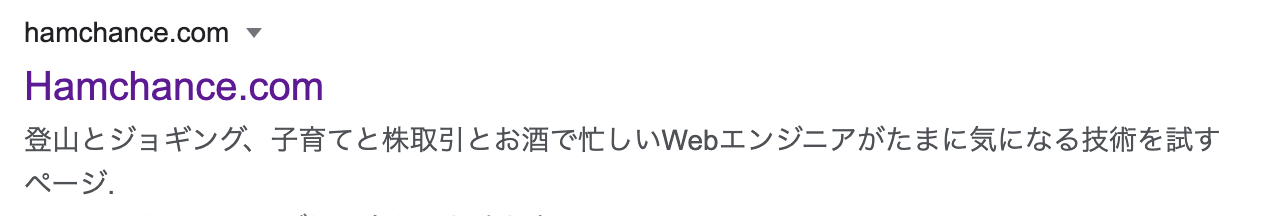
Googleの検索結果やSNSでシェアするときにも表示されるので修正しておきましょう。
- <title>React App</title>
+ <title>ham's portfolio</title>
description
サイトの説明です。
こちらもGoogleの検索結果やSNSでシェアするときにも表示されるので修正しおきましょう。
<meta
name="description"
- content="Web site created using create-react-app"
+ content="hamのポートフォリオです!!"
/>
lang
日本語サイトであればlang=jaに変更しておきましょう。
- <html lang="en">
+ <html lang="ja">
apple-touch-icon
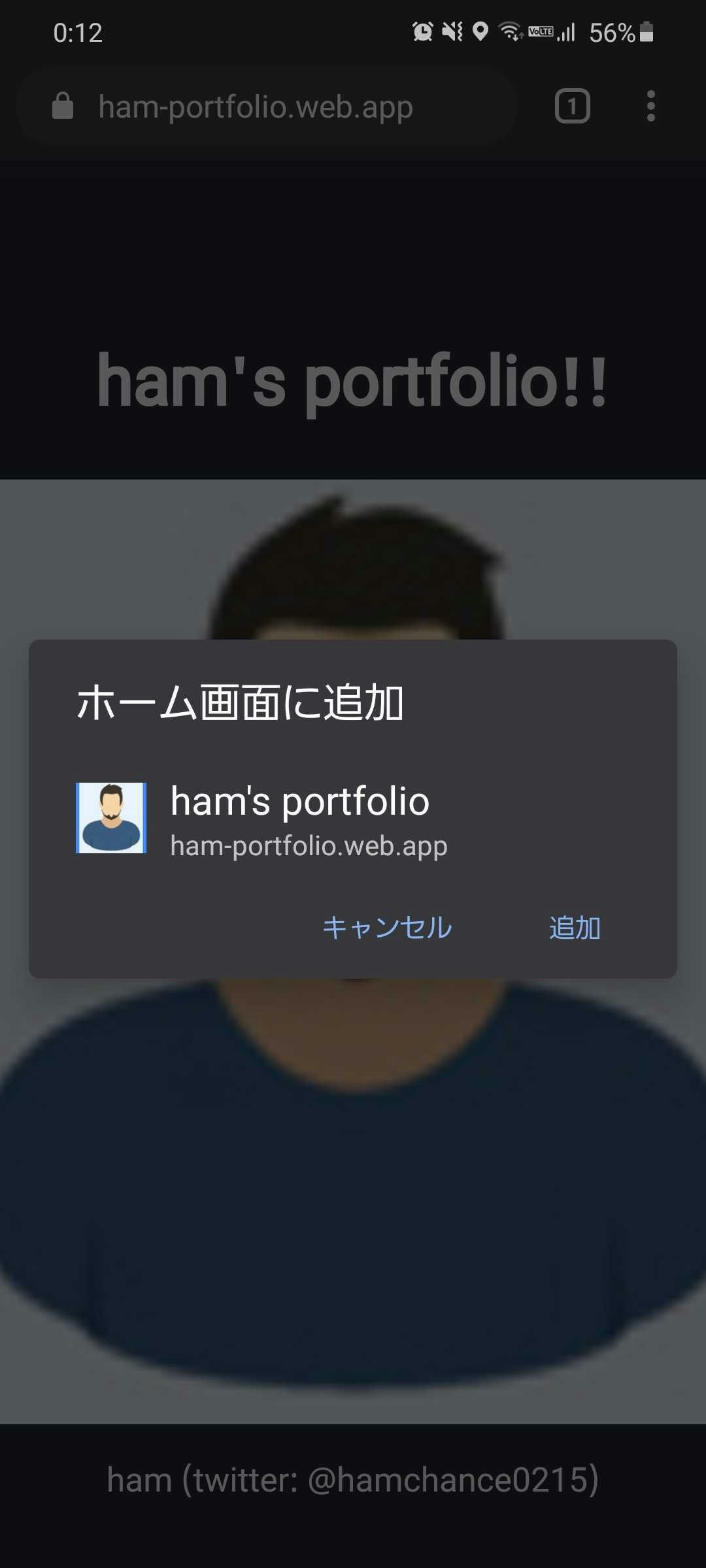
iPhoneのSafariで"ホーム画面に追加"をした時に表示される画像です。
ついでに変えておきましょう。
- <link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
+ <link rel="apple-touch-icon" href="%PUBLIC_URL%/apple-touch-icon.jpg" />
メタタグ追加
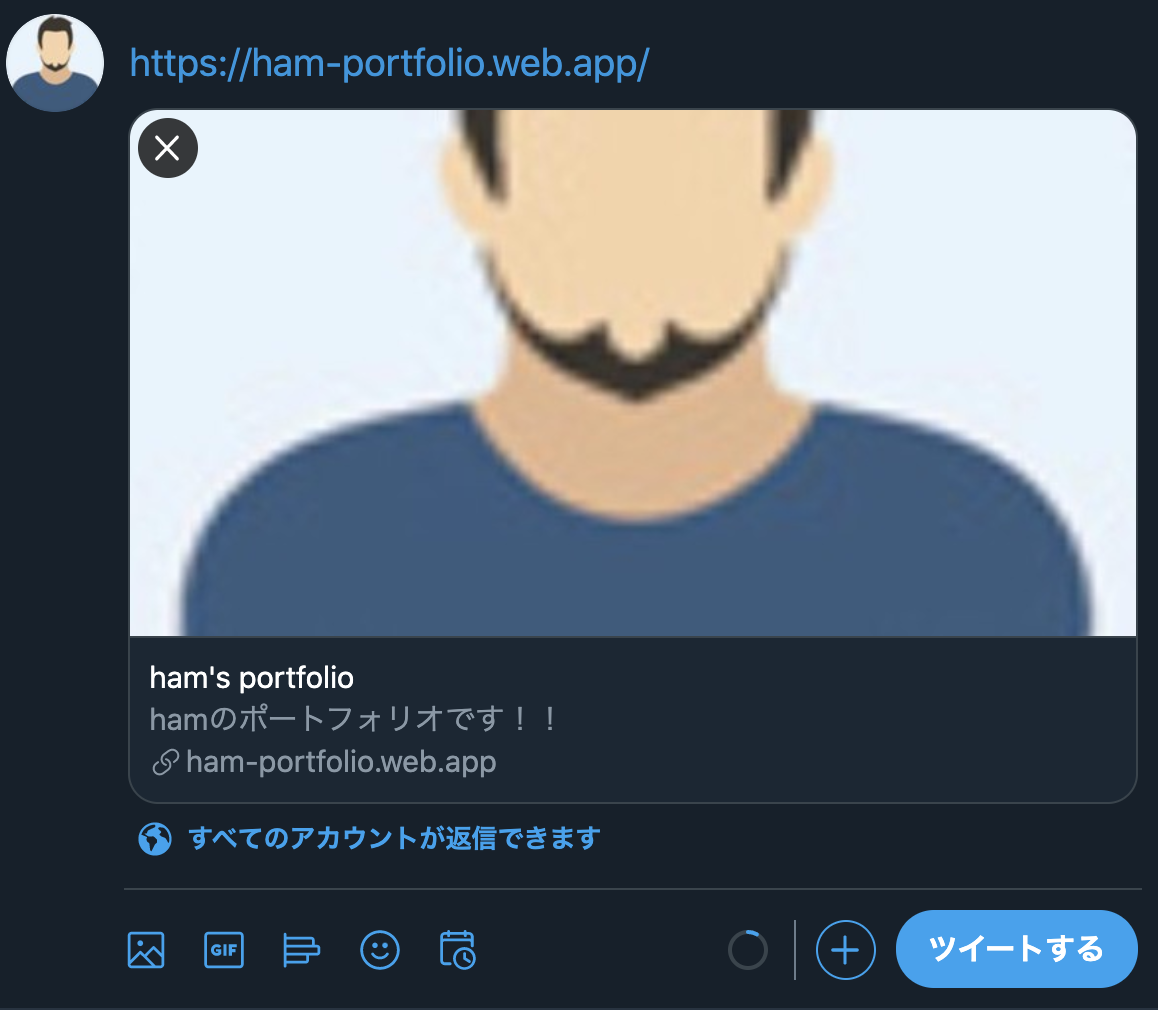
サンプルコードを消すという趣旨からはずれますが、作ったWebサイトをFacebookやTwitterなどのSNSでシェアした時に適切な情報が表示されるようにメタタグを追加しておきましょう。
メタタグはogタグを追加します。
詳細は下記を参照してください。
https://developers.facebook.com/docs/sharing/webmasters/?locale=ja_JP
上記にも書いてありますが、シェアデバッガーを使うとタグが正しく設定できているか確認できます。
必ず確認しましょう。
twitter用のタグは下記を参照してください。
https://developer.twitter.com/ja/docs/tweets/optimize-with-cards/guides/getting-started
twitterもCard validatorを使うことでタグが正しく設定できているか確認できます。
こちらも必ず確認しましょう。
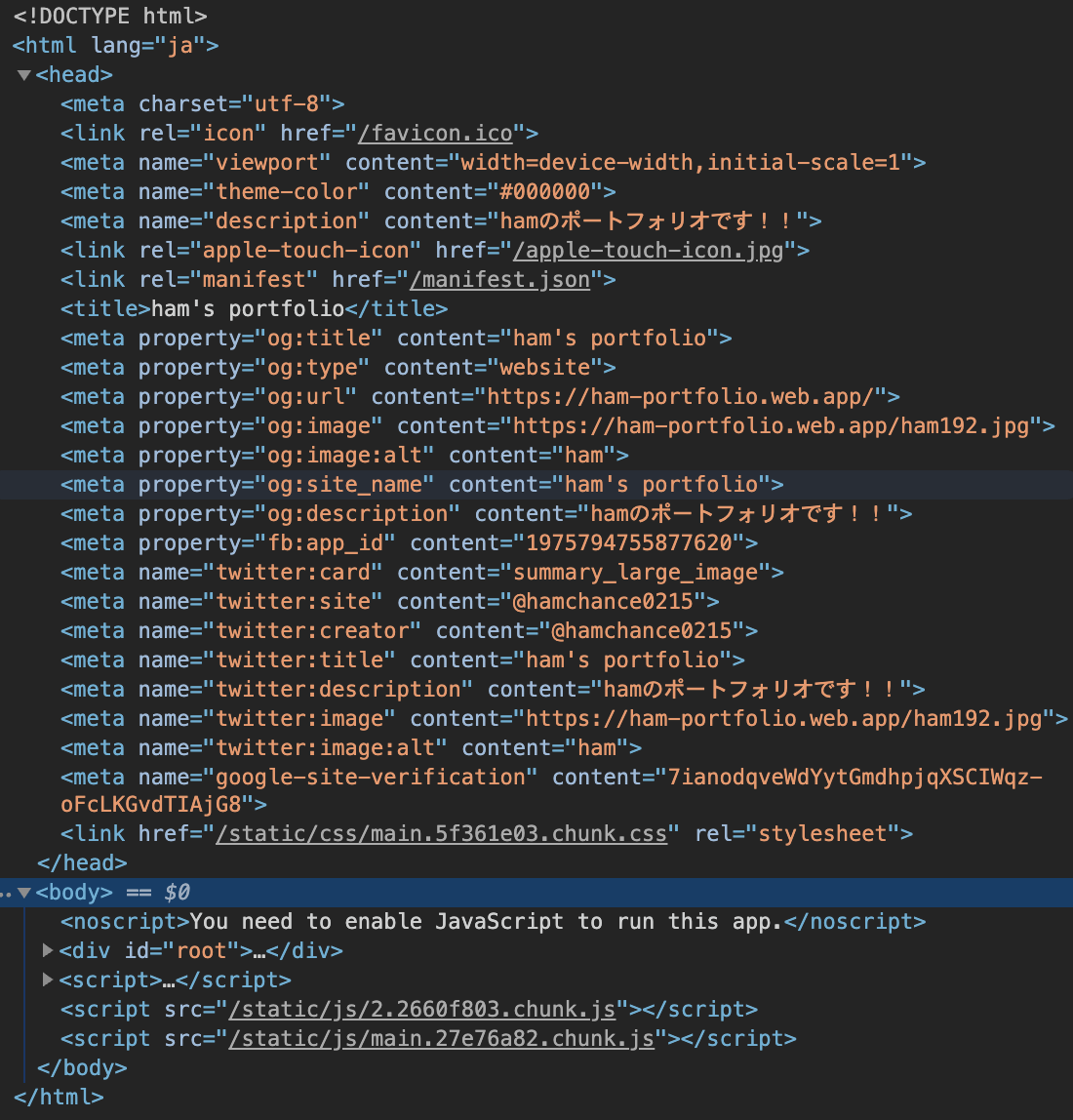
今回は下記のように追加してみました。
app_idはFacebook Developerで簡単に発行できます。
<meta property="og:title" content="ham's portfolio" />
<meta property="og:type" content="website" />
<meta property="og:url" content="https://ham-portfolio.web.app/" />
<meta property="og:image" content="https://ham-portfolio.web.app/ham512.jpg" />
<meta property="og:image:alt" content="ham" />
<meta property="og:site_name" content="ham's portfolio" />
<meta property="og:description" content="hamのポートフォリオです!!" />
<meta property="fb:app_id" content="1975794755877620" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@hamchance0215" />
<meta name="twitter:creator" content="@hamchance0215" />
<meta name="twitter:title" content="ham's portfolio" />
<meta name="twitter:description" content="hamのポートフォリオです!!" />
<meta name="twitter:image" content="https://ham-portfolio.web.app/ham512.jpg" />
<meta name="twitter:image:alt" content="ham" />
コメントを消す
HTML内に様々な説明コメントが入っています。
ビルドするとコメントは削除されるのでHTMLソースを見た時に表示されるわけではないですが、Githubなどでコードを公開するのであれば消しておきましょう。
ソースを第三者が見た時に、下記のような初期構築時の説明コメントが残っているとチュートリアルとかをサクッとやっただけだなーと思われることがあります。
- <!--
- This HTML file is a template.
- If you open it directly in the browser, you will see an empty page.
-
- You can add webfonts, meta tags, or analytics to this file.
- The build step will place the bundled scripts into the <body> tag.
-
- To begin the development, run `npm start` or `yarn start`.
- To create a production bundle, use `npm run build` or `yarn build`.
- -->
Service Worker
create-react-appで作成するとService Workerのコードが入っています。
Service Workerを有効にすると、Webサイトをアプリのように振る舞うようにすることができます。
私は初めて見たときは得体のしれないものでめんどくさそうだと思い無視してしまいましたが簡単に有効にできるのでやってみましょう!
Service Workerについては下記を参照
https://developers.google.com/web/fundamentals/primers/service-workers?hl=ja
src/index.tsx
コメントに書かれている通り、unregister()をregister()に修正すればService Workerが有効になります。
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
- serviceWorker.register();
+ serviceWorker.register();
manifest.json
Service Workerを有効にしてPWAとして動作させるためにmanifest.jsonで名称やアイコンなど各種情報を設定する必要があります。
マニフェストファイルについては下記参照
https://developer.mozilla.org/ja/docs/Web/Manifest
今回は下記のように修正してみました。
{
"short_name": "ham's p",
"name": "ham's portfolio",
"icons": [
{
"src": "favicon.ico",
"sizes": "48x48",
"type": "image/x-icon"
},
{
"src": "ham144.png",
"type": "image/png",
"sizes": "144x144"
},
{
"src": "ham192.jpg",
"type": "image/jpeg",
"sizes": "192x192"
},
{
"src": "ham512.jpg",
"type": "image/jpeg",
"sizes": "512x512"
}
],
"start_url": "/",
"Scope": "/",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
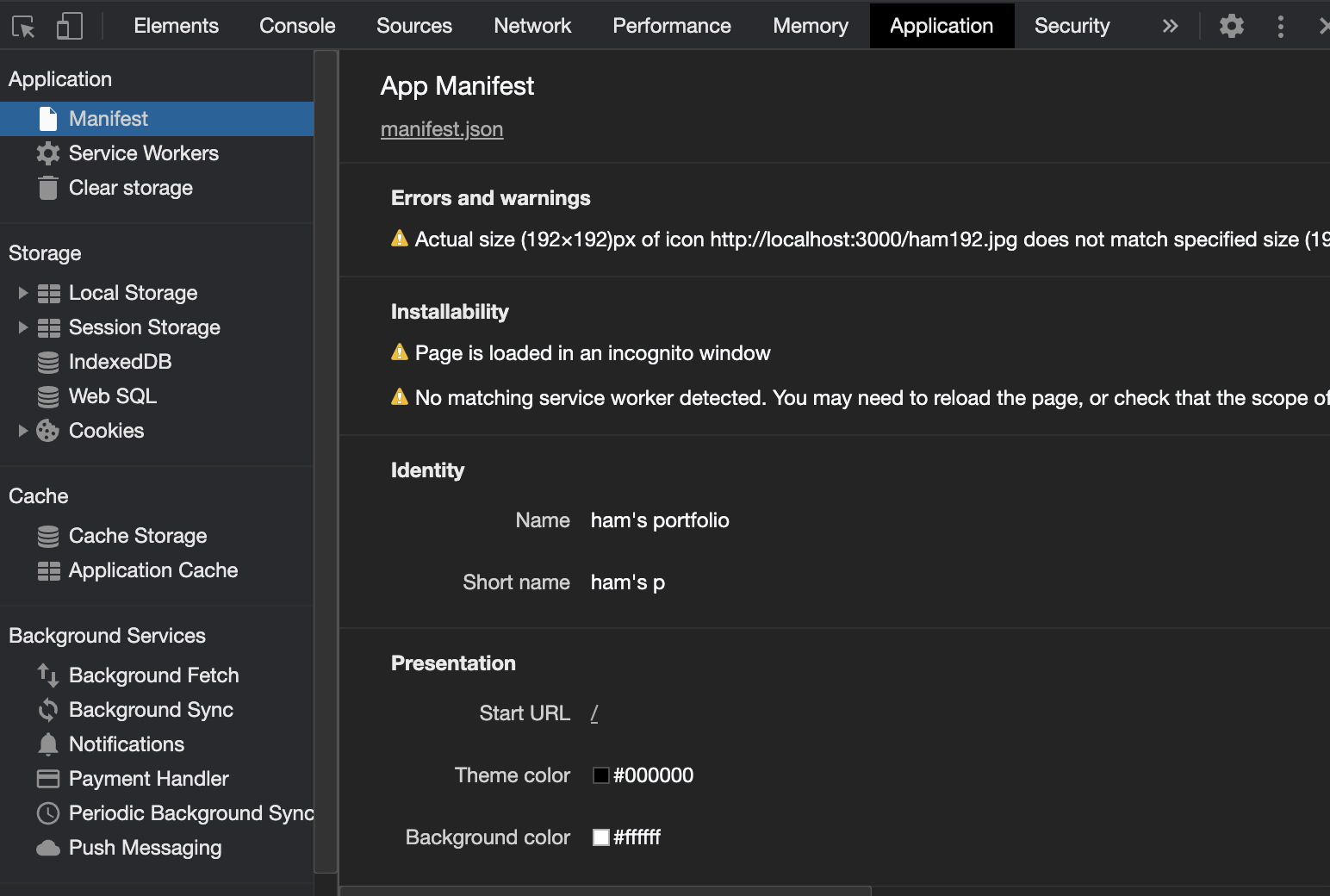
正しく設定されているかは、Chrome Dev ToolsのApplicationタブ、 Application > Manifestで確認することが出来ます。
情報に間違いがある場合は警告が表示されるので、警告がなくなるように修正しましょう。
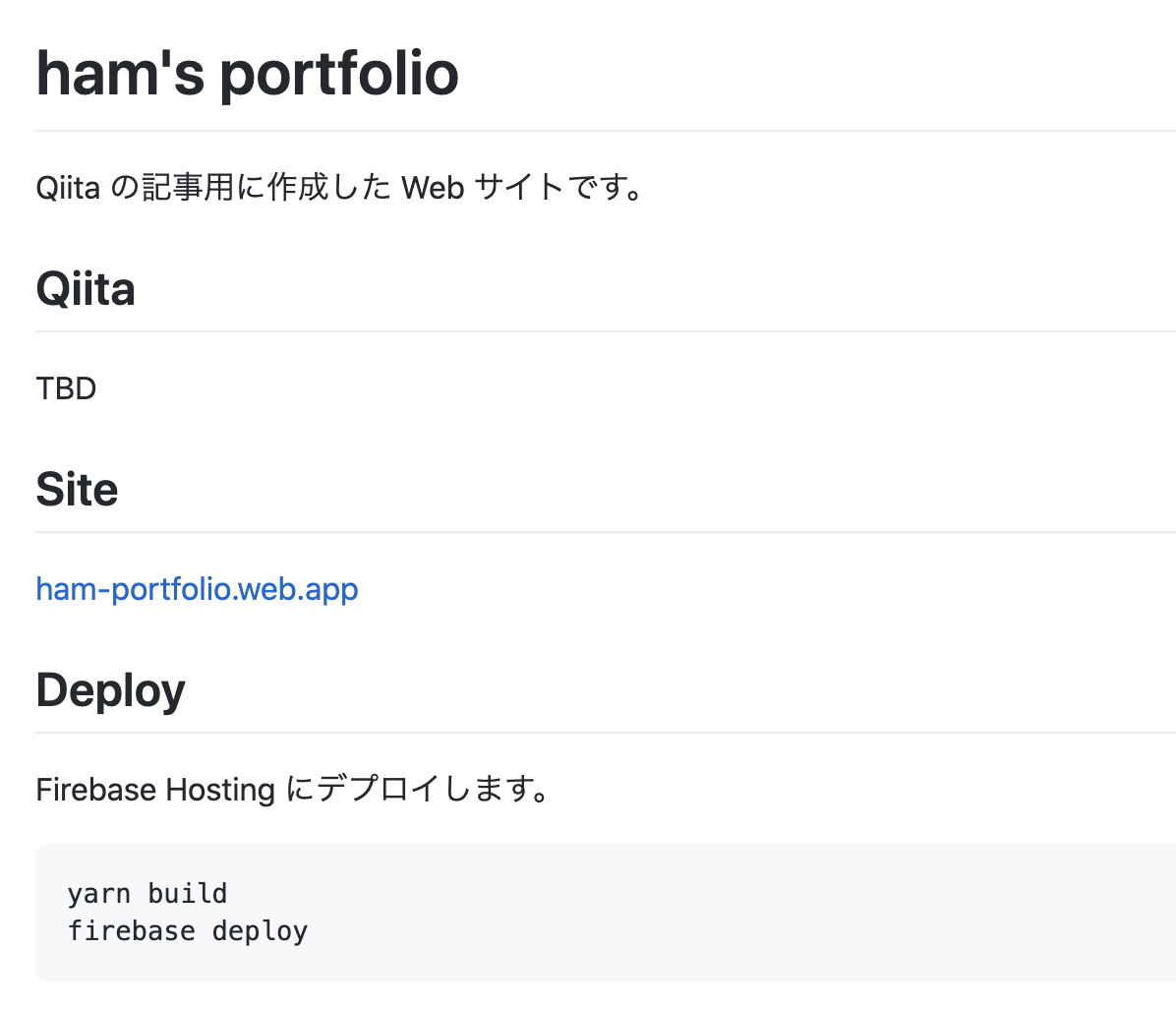
README.md
サイトを公開するだけであれば必要ありませんが、GitHubも公開するのであればREADMEも修正しておくと良いでしょう。
デフォルトではcreate-react-appやReact自体の説明や使えるscriptの説明が記載されています。
作ったサイトの説明や公開しているURLを追記すると良いと思います。
修正後の確認
ググっても大丈夫!!
※このQiita用に作ったページはクローリングされなかったのでイメージはサンプルです・・・
きちんと内容のあるサイトを作るとGoogleもクローリングしてくれます!
サイトを作ったらGoogle Search Consoleで確認してみましょう。
https://support.google.com/webmasters#topic=9128571
Service Workderを有効にしてマニフェストファイルもきちんと設定しているのでブラウザアプリとして追加することも出来ます!!