TL;DR
AWS CodeStar触ってみた系の記事です
どちらかというとアプリケーションエンジニア目線での内容になります
- CI/CDが大切らしいけど、何から始めたらいいかわからない
- CIツールたくさんあってどれを使えばいいかわからない
- うちはAWS使ってるんだけどマネージドなサービスはないのかな?
という方はお試ししてみるといいと思います
私自身CodeStarはおろか、Code兄弟は1つも触ったことがありません
準備
AWSアカウントを取得しておきましょう
無料枠もありますし、個人の学習目的で利用する分には登録しておいて損はないと思います
手順
プロジェクトを開始する
サービス一覧からCodeStarを選択します

サービスロールの作成

「ロールを作成します」を選択して進みます
プロジェクトのテンプレートの選択

テンプレートがたくさんありますが、左サイドバーでフィルタリングできるので、ご自分の希望にあったものを探してみてください
ここで選択した言語/FWによって、CodeStarの構成が変わってきます

今回はなるべく多くのAWSサービスを含みたかったので、Go/LambdaのWebアプリケーションを選択しました
プロジェクト詳細

プロジェクト名とリポジトリを選択します
GitHubも選択できるみたいですが、今回はAWS CodeCommitを利用します
プロジェクト詳細の確認

今回作成される構成の確認です
- ソース管理にCodeCommit
- ビルド(CI)にCodeBuild
- デプロイにCloudFormation(CodeDeploy)
- モニタリングにCloudWatch
という構成になるようです
選択している言語/FWによってはビルドフェーズがなかったり、デプロイがBeanstalkだったりします
この辺の構成を自分でこだわっていきたい方はCodeStarを使わずに自前で設計すればよくて、CodeStarはあくまでその辺の設計を良い感じに代行してくれるサービスだよという位置づけのようです
ユーザー設定のセットアップ

初めてのアクセスではユーザー初期設定に遷移しますが、これはCodeStarメンバーとしてのユーザー名/Eメールの設定です
利用したいユーザー名/Eメールを設定します
コードの編集方法の選択

いつでも変更できるということなので、ここではコマンドラインツールを選択します
ツールに接続する

Gitの設定からcloneまでの手順が示されるので、従って設定していきます
HTTPSの使用が推奨されているので、特に必要がなければ従っておくのがよさそうです
CodeCommit での IAM の使用: Git 認証情報、SSH キー、および AWS アクセスキー
作成したHTTPS Git認証情報を利用してリポジトリをcloneすると、初期コミットで以下のファイルが含まれていました
Initial commit made by AWS CodeStar during project creation.
README.md | 65 ++++++++++++++++++++++++++++++++++++
buildspec.yml | 57 ++++++++++++++++++++++++++++++++
main.go | 31 +++++++++++++++++
main_test.go | 26 +++++++++++++++
public/assets/css/gradients.css | 25 ++++++++++++++
public/assets/css/styles.css | 191 +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
public/assets/img/tweet.svg | 15 +++++++++
public/assets/js/set-background.js | 3 ++
public/index.html | 74 +++++++++++++++++++++++++++++++++++++++++
template-configuration.json | 6 ++++
template.yml | 56 +++++++++++++++++++++++++++++++
11 files changed, 549 insertions(+)
プロジェクト作成完了
ここまで済んだらプロジェクト作成完了のようです
CodeStarプロジェクトのダッシュボードにアクセスできます

サイドバーにはCodeCommit/CodeBuild/CodeDeploy/CodePipelineの各サービスへの導線があります
開発チームメンバーや拡張機能、プロジェクトリソースの管理もCodeStarで行えるようです
JIRAと連携してタスク管理なんかも可能なようですね
アプリケーションの動作確認
CodeStarダッシュボードのメニュー内、アプリケーションのエンドポイントを見ると、すでにエンドポイントが一つ有効になっています
アクセスすると以下のようなWelcomeページが確認できます

どうやら初期コミットの状態ですでにデプロイされているようなので、一部変更して反映までの流れを確認してみます
CodeCommitでプルリクエストの作成

ローカルでブランチを作成してプッシュすると、CodeCommit > リポジトリ > ブランチに反映されます
作成したブランチを選択してプルリクエストを作成できます

普段GitHub等でプルリクエストを使っている人には特に問題ないと思いますが、チームで開発を行う際にはプルリクエストをベースにレビュー等を行います
デフォルトの設定ではブランチやプルリクエストを作成してもビルド以降のフェーズは実行されません
マージしてmasterブランチに取り込んでみます

マージの種別等が選択できます
詳しく知りたい人は「git merge 種類」とかで調べてみてください
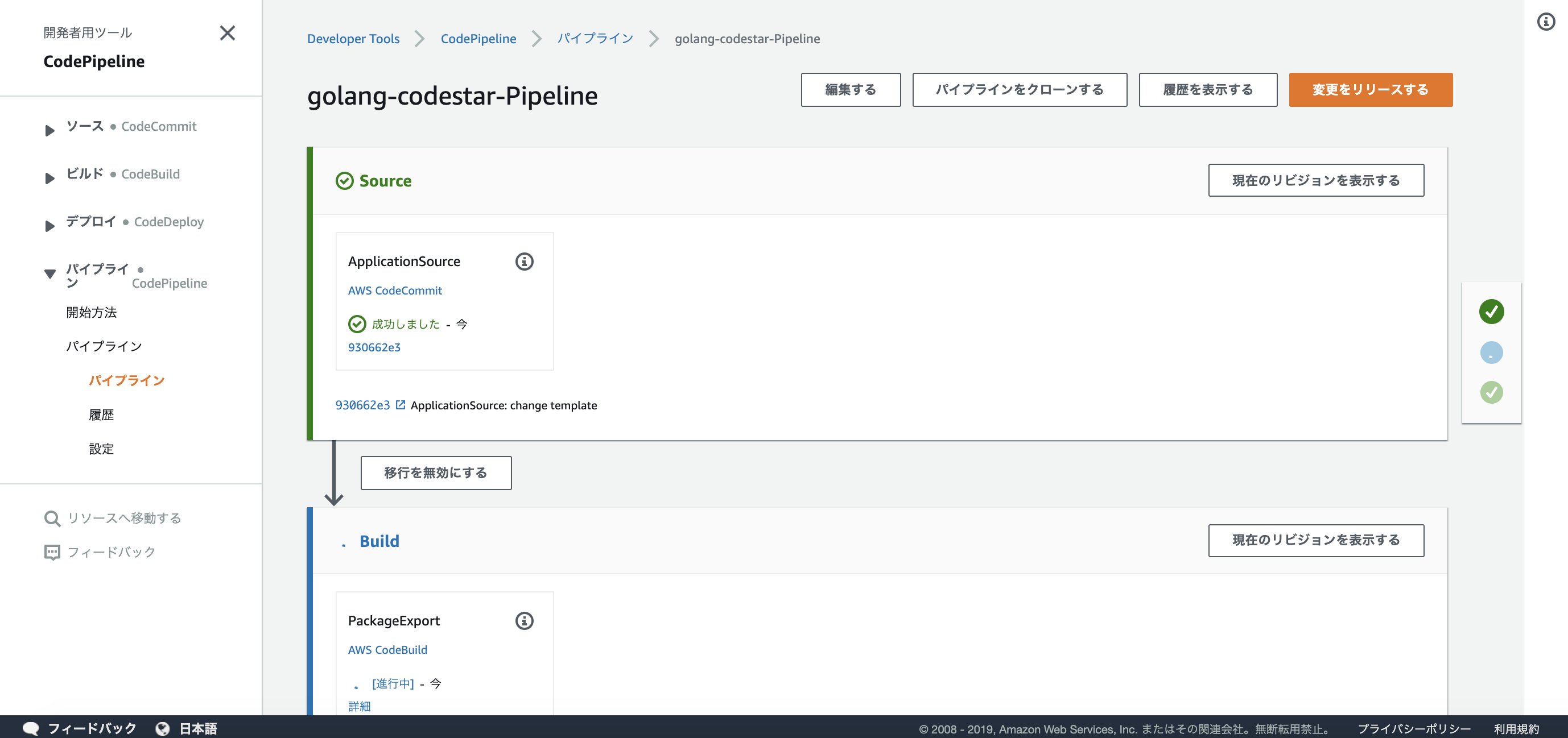
パイプラインの実行

プルリクエストがmasterブランチへマージされると、自動でパイプラインが実行されます
しばらく様子を見てみます


どうやらビルドが失敗しているようです…CodeBuildで詳細を確認してみます
(今回は意図的にビルドが失敗する変更をコミットしています)

ビルドログや実行時のパラメータを確認しながら修正します

不具合の修正と画面に表示する文字列の変更を行いました
こちらのプルリクエストを再度マージしてみます

再びビルドが始まりました

ビルドが成功したようです

デプロイも成功したようです
先ほどのページにアクセスして画面の確認をしてみます

変更した文字列が反映されています
まとめ
最後の方は駆け足でしたが、一通りのサイクルを回してみました
このように、開発者がビルドやデプロイの仕組みを気にせずアプリケーションの開発に注力できるのが、CodeStarの魅力です
また、開発者にCIツールやデプロイの知識があまりなくても、パイプラインファーストな開発環境が準備できるのもありがたいです
慣れてきたらアプリケーションに合わせてカスタマイズをしたり、自分でパイプラインを設計したり、至高のCI/CDパイプラインを実現する5つの約束を意識して開発していくのがよいのかなと思います
※ 本稿は2019/7時点での情報になります