はじめに
一浪して入った大学を中退し、webエンジニアを目指して学習を開始してから約半年間、
晴れて__web系自社開発企業様からバックエンドエンジニア__として内定を頂けたので、学習過程や、就職活動で得た知見を共有したいと思います。
就職活動中の方のご参考になれば幸いです!
僕のスペックは以下の通りです。
今年23歳/高卒/社会人経験なし
謙遜ではなく、どう考えても高スペックではありません。
こんな僕が内定を得るためには、そう選択肢はありません。やるべきことは決まっていました。
モダンな技術を使用したポートフォリオを作ること。
以下、学習手順と、就職活動内容を書きます。
目次
- ポートフォリオ紹介
- ProgateにてHello World (1ヶ月目)
- ドットインストールを貪る (2ヶ月目)
- モダンな技術にチャレンジ(Docker,AWS) (3ヶ月目)
- ポートフォリオ作成 (4~6ヶ月目)
- いざ、就職活動へ (7ヶ月目)
- 就活を終えての所感
ポートフォリオ紹介
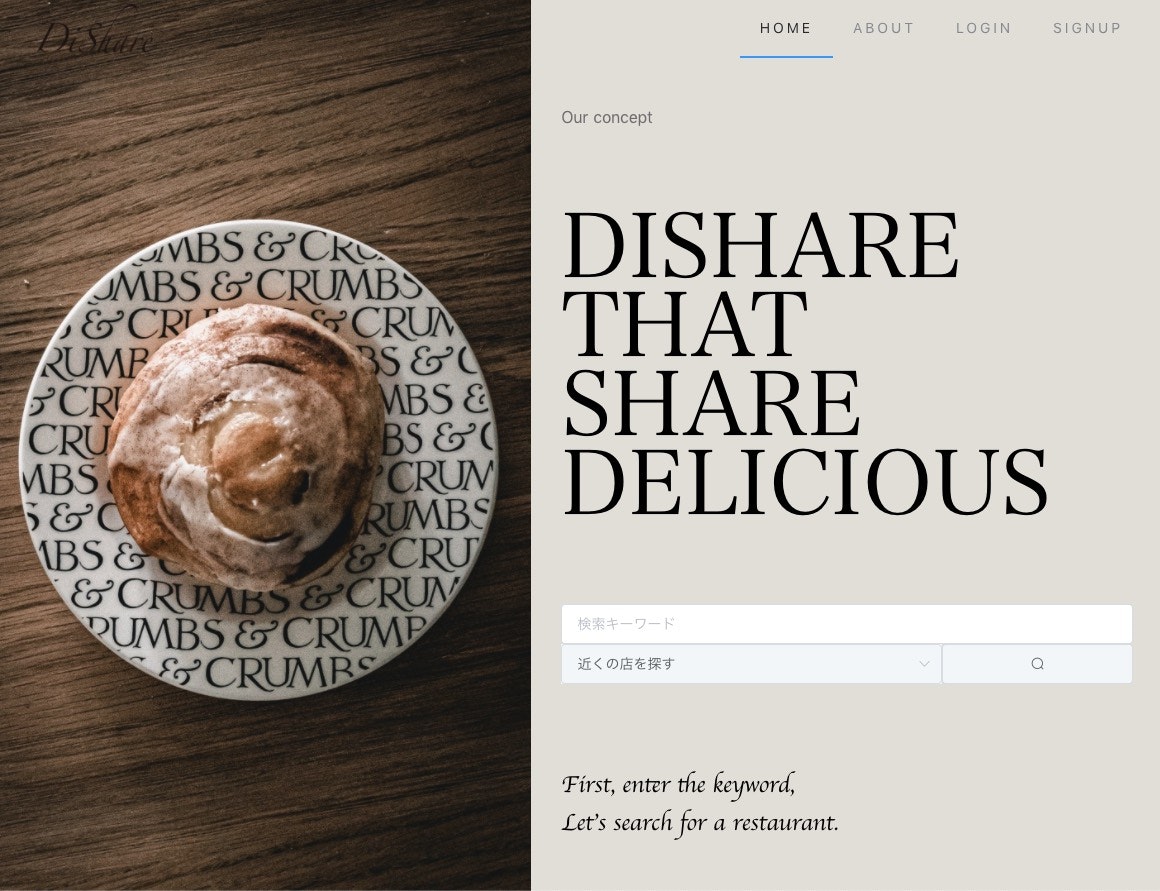
これが僕が作成したポートフォリオになります。
サイトURL すでに配信は終了しました。
Githubリポジトリ
概要
「美味しい」を共有するをモットーに、お食事招待、レストラン検索や料理に関する記事投稿ができるSNSアプリです。
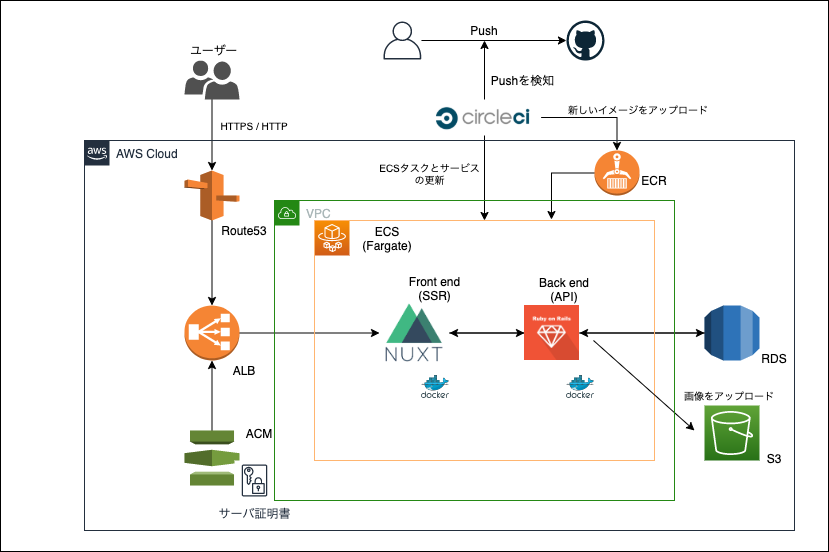
クラウドアーキテクチャ
言語・使用技術
- インフラ
- AWS(ECS-FARGATE/ALB/Route53/VPC/RDS)
- Terraform (本番環境インフラをコードで管理)
- CircleCI (CI/CD)
- Docker/docker-compose
- バックエンド
- Ruby 2.6.3
- Rails(API) 5.2.3
- Mysql 5.7.30
- フロントエンド
- Nuxt.js(SSR) 2.0.0
- element-ui (CSSフレームワーク)
高評価を頂いた点
- トップページ等のデザインが凝ってあり、印象が良い。
- UI/UXが整っている。
- SSR、CI/CD、Terraform等の高度な技術を取り入れている。
補足説明
完成8割段階で就職活動を開始し内定を得られたので、まだまだ改善点が多く、ポートフォリオのレベルとしては高いとは言えないと思います。あくまで__必要最低限レベル__くらいだったと思います...。
1、ProgateにてHello World (1ヶ月目)
学習した講座
1 HTML/CSS 2 Javascript 3 Ruby 4 Ruby on rails 5 SQL 6 Command Line 7 Git「プログラミングを学べば、バイト代くらいは余裕で稼げます」
こんな煽り文句を鵜呑みにした僕は、Progateにて学習を開始します。
各種基本文法をざっくり習得し、「プログラミングってこんな感じなんだな」程度の知見を得ます。
まだ個人でサービスを開発するレベルには程遠い感じでした。
2、ドットインストールを貪る (2ヶ月目)
学習した講座
1 詳解HTML 基礎文法編 2 詳解CSS 基礎文法編 3 詳解JavaScript 基礎文法編 4 詳解JavaScript オブジェクト編 5 詳解JavaScript DOM編 6 ローカル開発環境の構築 7 Ruby on Rails 5 入門 8 Active Record 入門 9 Sinatora 入門 10 Mysql 入門 11 シェルスクリプト 入門 12 その他自分が面白そうと思った講座この段階でプログラミングを小遣い稼ぎではなく、職として学んで行くことを決意しました。
上記の講座以外にも自分で興味を持った講座を貪ってました(寄り道しすぎたのは反省点です...)。
この期間で基礎を徹底的にインプットしまくったおかげで、新しい言語や応用の技術に挑戦するとき、「基礎×基礎」で何でも理解できるという自信がつきました。
まぁ要するに__「俺にわからないことはない」__という過信ですね。
以降難しい技術の学習が楽しいものと思えるようになったのはこの期間のおかげです。
しかし、その過信も次のフェーズで打ち砕かれます。
3、モダンな技術にチャレンジ(Docker,AWS) (3ヶ月目)
学習に使用した教材
1 [キタミ式 基本情報処理技術者試験](https://www.amazon.co.jp/dp/B082DT76Z8/ref=dp-kindle-redirect?_encoding=UTF8&btkr=1) 2 Udemyの「これだけでOK! AWS認定ソリューションアーキテクト」 3 [Docker/Kubernetes 実践コンテナ開発入門](https://www.amazon.co.jp/dp/B07GP1Q3VT/ref=dp-kindle-redirect?_encoding=UTF8&btkr=1)この期間が一番辛かった時期だったと思います。
ローカルで開発したwebアプリを公開したいと思い、AWSの学習を開始しました。
しかし、ここでインフラの壁にぶち当たります。
どの入門系書籍や記事を見ても__「チョットナニイッテルカワカラナイ」__
インフラを理解するにはコンピューターサイエンスの幅広い知識が必要となり、
今までの知見では太刀打ちできません。
吐かれるエラー文も意味がわからず、ググっても解決方法が見つからない...。
よって最低限の知識を得るために「キタミ式 基本情報処理技術者試験」を購入し、ざっくり通読しました。
基本ソフトウェア、ネットワーク、セキュリティの知見を得たことでAWSの各種サービスの役割を理解できるようになりました。
世界一丁寧なAWS解説。EC2を利用して、RailsアプリをAWSにあげるまで
次にこの記事をハンズオンでやったおかげで初めてRailsのデプロイに成功しました。
さらにDockerを用いた開発手法のメリットも理解できるようになり、「Docker/Kubernetes 実践コンテナ開発入門」を購入しDockerにも挑戦しました。
ローカルのRailsアプリをDocker化することに成功したところで、必要な知識はもう十分という実感を得ました。
満を辞してポートフォリオ作成に取り掛かります。
4、ポートフォリオ作成 (4~6ヶ月目)
参考にした教材や記事
1 [Vue,Nuxt超入門](https://www.amazon.co.jp/dp/B07X6F1C2P/ref=dp-kindle-redirect?_encoding=UTF8&btkr=1) 2 [Webサイト デザイン集](https://sankoudesign.com/category/simple/) 3 [Github 超入門](https://qiita.com/nnahito/items/565f8755e70c51532459) 4 [いまさらだけどCircleCIに入門したので分かりやすくまとめてみた](https://qiita.com/gold-kou/items/4c7e62434af455e977c2) 5 [初心者でもできる! ECS × ECR × CircleCIでRailsアプリケーションをコンテナデプロイ](https://qiita.com/saongtx7/items/f36909587014d746db73) 6 [AWS,FargateとTerraformで最強&簡単なインフラ環境を目指す](https://qiita.com/tarumzu/items/2d7ed918f230fea957e8)フロントエンドも何かしらのフレームワークを使い、凝ってみたいと思い、Nuxt.jsを採用し、RailsをAPIサーバーとして連携させる構成にしました。
Nuxtに関しては未学習だったため、教材や公式ドキュメントを見てキャッチアップしながらポートフォリオを作成していきました。
あとポートフォリオのトップページやログイン直後の画面はめちゃくちゃ凝っておくことをお勧めします。
採用担当者様からサイトの第一印象でその後の評価も決まるとのアドバイスをいただきました。
CI/CDやTerraformの構築に関しては、Qiita等で同様の環境での実装例を調べ、サンプルソースコードで理解できない箇所は公式ドキュメントを参考にしていました。
5、いざ、就職活動へ (7ヶ月目)
はやく働きたいという焦りから、ポートフォリオ完成の8割の段階でWantedlyへの応募を開始し、就職活動しながらポートフォリオをブラッシュアップしていきました。
実際この選択は失敗だったなと反省しております。
なぜなら応募して返信があった場合、その会社様についての企業研究や面接対策を優先しないといけないため、ポートフォリオに時間を割くことができなかったからです。
ある採用担当者様から、「技術力は認めるけど、ちょっと機能が不十分ですね...」とのご指摘を頂く羽目になりました。
「焦り」はこんな簡単なことすら気付けなくしてしまう。恐ろしいですね。
今回希望する企業様から内定を頂けたのは本当に幸いでした。
皆様には100%完成した段階で応募をかけ始めることをお勧めします。
結果的に12社応募し、ご返事いただけたのは4社でした。
それと面接対策として僕がやっていたのは
業務未経験のWeb系エンジニア志望者が面接で聞かれる頻出質問とその対策
こちらの動画を参考に、質問における返答のテンプレ集を作成しました。
聞かれる質問の8割ぐらいはこの動画と同様のものでしたので、結果的に大成功でした。
そして焦りと後悔の葛藤の中、Twitterへの直営業を考えていた矢先、
第一希望として応募させていただきた企業様から内定の連絡をいただきました。
6、就活を終えての所感
「高卒フリーターの業務未経験でもwebエンジニアになれます!」なんて言うのは胡散臭いので気が引けますが、しっかりとしたプロセスを踏めば内定をもらえるというのを証明できたと思います。
学習順序を間違えなかったのが挫折しなかった一番の要因だと思います。
この半年間ここまでの熱量を注げたのはそれくらいプログラミングが好きだったからです。
生半可じゃ確実に無理でした。
今後ともこの熱量を絶やさずWebエンジニアとして成長していきたいと思います。
最後までお読みいただきありがとうございました!。
Twitterもやっておりますので、フォローしてくれたら嬉しいです!
https://twitter.com/hal01144718