1、概要
無料で使用可能な音声合成・音声認識エンジンを使用して、簡易人工無脳と会話するプログラムを作成してみました。 プログラムは、Visual Studio 2019版とHTML & JavaScript版があります。 これらの内HTML & JavaScript版(Windows10用とAndroid用)については、次のリンクから実行できますので、確認ください。
音声合成・認識及び人工無脳デモのメニューへのリンク :音声合成以外は、「Google Chrome」で実行してください。
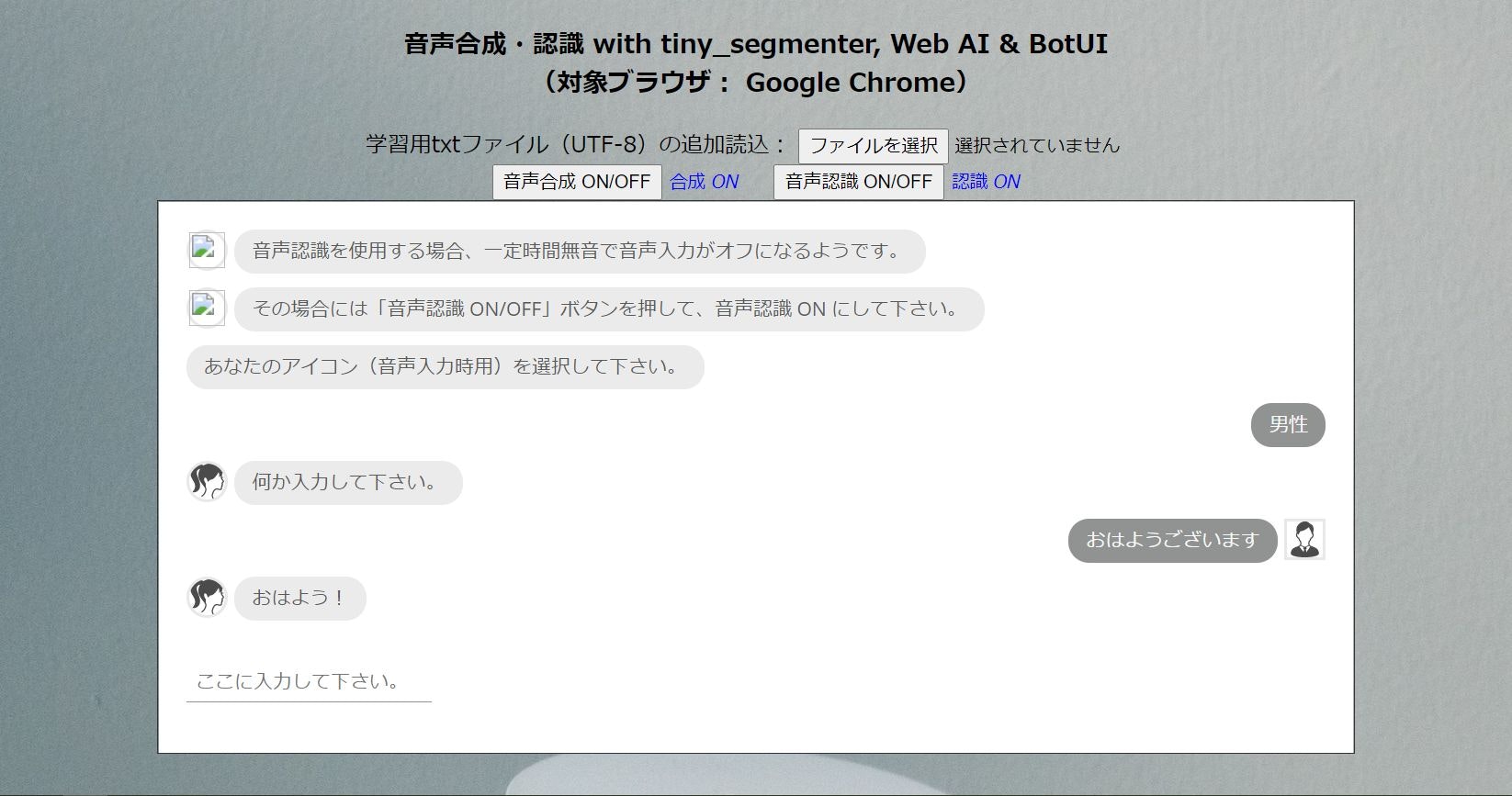
簡易人工無脳と会話するプログラムのサンプル画像

2、ファイル構成
プログラム用ファイルは、Visual Studio版とHTML & JavaScript版があり、これらのソースコードは全てGitHubからダウンロードできます。
2-1、Visual Studio版
Voice-Synthesis-and-Speech-Recognition_-Part_1-へのリンク(GitHub)
:Visual Studio 2019 C#で作成した音声合成・音声認識プログラム
ダウンロードしたファイルを解凍すると次のフォルダーが出来ます。 それぞれのフォルダー内にある「*.sln」ファイルをダブルクリックして下さい、Visual Studioを立ち上げてコンパイルし「exe」ファイルを作成することで、対応プログラムを実行できます。
- Voice_Synthesis_and_Recognition-001:音声合成プログラム
- Voice_Synthesis_and_Recognition-002:音声認識プログラム
- Voice_Synthesis_and_Recognition-003:簡易人工無脳プログラム
2-2、HTML & JavaScript版
Voice-Synthesis-and-Speech-Recognition_-Part_2-へのリンク(GitHub)
:HTML及びJavaScriptで作成した音声合成・音声認識プログラム
より簡単に音声合成・音声認識を実行するため、HTML & JavaScript版を作成しました。 ダウンロードしたファイルを解凍すると次のファイル、フォルダーが出来ます。 それぞれについて以下に説明します。
- Data:画像ファイルや会話データを収容するフォルダー
- css:各種スタイルシートを収容するフォルダー
- js:関連するJavascriptを収容するフォルダー
- index.html:メニュー・プログラム
- TinySegmenter_Markov_001.html:TinySegmenter、Web AI及びBot UIを使用した人工無脳との会話プログラム(windows10/Android共用)
- Voice_Recognition.html:音声認識プログラム(windows10用)
- Voice_Recognition_Android.html:音声認識プログラム(Android用)
- Voice_Synthesis.html:音声合成プログラム
- Voice_Synthesis_and_Recognition_001.html:TinySegmenterを使用した人工無脳との会話プログラム(windows10用)
- Voice_Synthesis_and_Recognition_001_Android.html:TinySegmenterを使用した人工無脳との会話プログラム(Android用)
- Voice_Synthesis_and_Recognition_002.html:RakutenMAを使用した人工無脳との会話プログラム(windows10用)
- Voice_Synthesis_and_Recognition_002_Android.html:RakutenMA及びBot UIを使用した人工無脳との会話プログラム(Windows10/Android共用)
3、内容
3-1、Visual Studio版
これらのプログラムは、Visual Studio 2019 の windowsフォームアプリケーション(.NET Framework)C# で作成しました。 音声合成/音声認識エンジンは「System.Speech」を形態素解析エンジンには「NMeCab」を使用しました。 さらに、ウィキペディアから情報を入手するため、「LinqToWiki」を使用しております。
(1) 音声合成プログラム
「Voice_Synthesis_and_Recognition-001」フォルダーに対象プログラムが収容されています。 本プログラムは、入力された文字を読み上げるだけのシンプルなものですが、標準的な日本語用Windows10では、日本語と英語に対応しています。 音声合成は、Visual Studioの参照でSystem.Speechを追加し、次のコードで変数「words」が音声出力されることになります。
SpeechSynthesizer synth = new SpeechSynthesizer(); // 音声合成使用を設定
synth.SetOutputToDefaultAudioDevice(); // 出力をデファルトに設定
synth.Speak(words); // 音声を同期で生成する場合(どちらか一方を有効にする)
synth.SpeakAsync(words); // 音声を非同期で生成する場合(どちらか一方を有効にする)
(2) 音声認識プログラム
「Voice_Synthesis_and_Recognition-002」フォルダーに対象プログラムが収容されています。 本プログラムは、上記音声合成に音声認識を追加したものです。 標準入力デバイスであるマイクから入力された音声を文字で表示しますが、認識できる言語は日本語のみです。 音声認識はVisual Studioの参照でSystem.Speechを追加し、次のコードでマイクから入力された音声を文字(変数「words」)に変換します。
public static SpeechRecognitionEngine engine; // 音声認識用エンジンの登録
public void Talk_Execute()
{
engine = new SpeechRecognitionEngine(new CultureInfo("ja-JP"));
engine.SetInputToDefaultAudioDevice();
engine.SpeechRecognized += SpeechRecognitionEngine_SpeechRecognized;
engine.LoadGrammarAsync(new DictationGrammar());
engine.RecognizeAsync(RecognizeMode.Multiple);
}
// textBox_03に音声認識結果を表示する場合
public void SpeechRecognitionEngine_SpeechRecognized(object sender, SpeechRecognizedEventArgs e)
{
var words = e.Result.Text;
textBox_03.Text = textBox_03.Text + words + "\r\n";
textBox_03.SelectionStart = textBox_03.Text.Length;
textBox_03.ScrollToCaret();
}
(3) 簡易人工無脳との会話プログラム
「Voice_Synthesis_and_Recognition-003」フォルダーに対象プログラムが収容されています。 本プログラムは、音声合成と音声認識を利用して人工無脳と会話可能なものです。 人工無脳ですから、シナリオに沿った受け答えしかできませんが、「./bin/Debug/Data/Talk_List_001.csv」ファイルの会話データを修正・追加することで、好みの会話ができます。 会話データは、「Talk_List_001.csv」をエクセルで開き、A列にあなたの言葉/質問をB列以降に人工無脳からの返答を数個記載することで、任意の返答がランダムに返されることになります。 また、「東京(県庁所在地名)の天気は?」と聞くことで天気予報を、「ニュースはありますか」や「今日の出来事は」と聞くとRSSニュースサイトから何かニュースを拾ってきてくれます。 さらに、「**について教えて」や「**を検索して」でウキペディアからサマリーを入手してくれます。
3-2、HTML & JavaScript版
本プログラムは、HTMLとJavaScriptで作成しました。 音声合成/音声認識エンジンは Web Speech APIを、日本語のセパレータ/形態素解析エンジンには、「TinySegmenter」あるいは「RakutenMA」を使用しています。 さらに、「Web AI」のマルコフ連鎖で適当な文章を作成するバージョンや「Bot UI」を使用したバージョンも作成してみました。 以下にそれぞれについて、説明します。
(1) 音声合成プログラム
「Voice_Synthesis.html」が入力された文字を読み上げるだけのシンプルなプログラムです。 本プログラムは、色々なプラウザに対応しており、プラウザによって使用できる音声が異なりますので、お楽しみください。 なお、一般的な設定では、日本語と英語に対応しています。 次のリンクで作成した音声合成プログラムのデモが確認できます。
音声合成のデモへのリンク
音声合成は、次のコードで変数(textData)に格納された文字列を発声することになります。
const uttr = new SpeechSynthesisUtterance();
uttr.text = textData;
speechSynthesis.speak(uttr)
(2) 音声認識プログラム
「Voice_Recognition.html」が標準入力デバイスであるマイクから入力された音声を文字で表示するプログラムです。 使用できるプラウザは、現在のところGoogle Chromeのみのようです。 また、一般的な設定では、日本語の音声認識にのみ対応しており、次のリンクで作成した音声認識プログラムのデモが確認できます。 なお、Windows10とAndroidでWeb Speech APIあるいはGoogle Chromeの挙動が若干異なるようですので、Windows10用とAndroid用のデモをそれぞれ準備しました。
音声認識(Windows10用)のデモへのリンク
音声認識(Android用)のデモへのリンク
音声認識では、次のコードで変数(interimTranscript)に音声認識途中の暫定結果が変数(finalTranscript)に確定した認識結果が保存されることになります。
const resultDiv = document.querySelector('#result-div');
const status_Data = document.getElementById('statusData');
SpeechRecognition = webkitSpeechRecognition || SpeechRecognition;
let recognition = new SpeechRecognition();
recognition.lang = 'ja-JP';
recognition.interimResults = true;
recognition.continuous = true;
let finalTranscript = ''; // 確定した認識結果
recognition.onresult = (event) => {
let interimTranscript = ''; // 暫定の認識結果
for (let i = event.resultIndex; i < event.results.length; i++) {
let transcript = event.results[i][0].transcript;
if (event.results[i].isFinal) {
finalTranscript += transcript + ' ';
} else {
interimTranscript = transcript; // Androidでは、機能しない。
}
}
resultDiv.innerHTML = finalTranscript + '<i style="color:#ddd;">' + interimTranscript + '</i>';
}
(3) TinySegmenterによる簡易人工無脳との会話プログラム
「Voice_Synthesis_and_Recognition_001.html」がTinySegmenterを使用した人工無脳との会話プログラムです。 簡単な人工無脳ですので、シナリオに沿った受け答えしかできませんが、ご自身で会話データを作成し読み込ませることで拡張できるようにしています。 会話データは、「./Data/Talk_List_002.csv」を参考に、エクセル等でA列にあなたの言葉や質問を、B列以降に人工無脳からの返答を数個記載(任意の返答がランダムに返されることになる)して作成して下さい。 なお、作成した会話データは、csv形式でローカルに保存して下さい。 プログラムの上部にファイル選択がありますので、そこから作成した会話データを読み込むことになります。 次のリンクであいさつ程度に対応した簡易人工無脳のデモが確認できます。
また、「Web AI」のマルコフ連鎖でのランダムな文章作成及び「Bot UI」を使用したデモも作成してみました。
TinySegmenterによる人工無脳のデモ(Windows10用)へのリンク
TinySegmenterによる人工無脳のデモ(Android用)へのリンク
TinySegmenter, Web AI and Bot UIによる人工無脳のデモ(Windows10/Android用)へのリンク
なお、「TinySegmenter, Web AI and Bot UIによる人工無脳のデモ(Windows10/Android用)」では、学習用txtファイルの追加読込が可能となっており、適当なtxtファイル(例:青空文庫のテキストデータ等)を読み込ませることで、マルコフ連鎖での文章作成内容を変更することができます。 外部ファイルを読み込むにあたり、文字コードを変換する必要が生じる場合がありますので、「encording.js」を使用させていただきました。
(4) RakutenMAによる簡易人工無脳との会話プログラム
「Voice_Synthesis_and_Recognition_002.html」がRakutenMAを使用した人工無脳との会話プログラムです。 形態素解析エンジンが異なるだけで、扱いは上記(3)項と同様です。 次のリンクで形態素解析を表示可能なバージョン(Windows10用)とBot UIを使用したバージョンそれぞれの簡易人工無脳プログラムのデモが確認できます。
RakutenMAによる人工無脳のデモ(Windows10用)へのリンク
RakutenMA and Bot UIによる人工無脳のデモ(Windows10/Android用)へのリンク
RakutenMA, Web AI and Bot UIによる人工無脳のデモ(Windows10/Android用)へのリンク
4、Reference
-
Voice-Synthesis-and-Speech-Recognition_-Part_1-
:Visual Studio 2019 C#で作成した音声合成・音声認識プログラム -
Voice-Synthesis-and-Speech-Recognition_-Part_2-
:HTML及びJavaScriptで作成した音声合成・音声認識プログラム - Visual Studio:Visual Studio 2019 ダウンロード
- System.Speech Synthesis:音声合成エンジン
- System.Speech Recognition:音声認識エンジン
- MeCab:形態素解析エンジン
- LinQ-to-Wiki:ウキペディアからデータ受領ライブラリ
- Web Speech API:音声合成・音声認識エンジン
- RakutenMA:形態素解析エンジン
- TinySegmenter:形態素解析エンジン
- Web AI:JavaScriptライブラリ「Web AI」
- Bot UI:手軽にチャットボットを作ることができるjavascriptライブラリ
- encording.js:JavaScript で文字コード変換ライブラリ
- ParlAIで英会話を楽しむ