1、概要
ご存じの通り、HTML 5.2 で「<dialog>: ダイアログ要素」が使用できるようになりました。 2021年6月現在、まだ「Chrome」、「Edge」、「Opera」等一部のブラウザでのサポートですが、ダイアログ・ボックスを簡単に表示できるようになったので色々作成してみました。(次の画像はその一例です) 皆様の参考になれば幸いです。

2、ファイル構成
プログラム用ファイルは、HTML、CSS 及び JavaScriptが作られており、これらのソースコードは全て次のGitHubからダウンロードできます。 また、そのファイル構成は、以下の通りです。
-
css:各種スタイルシートを収容するフォルダー
-
images:各種アイコンや画像ファイルを収容するフォルダー
-
js:関連するJavascriptを収容するフォルダー
-
index.html:英語版用メニュー・プログラムのソースファイル
-
EN_Dialog_***.html:英語版プログラムのソースファイル
-
JP_Dialog_***.html:日本語版プログラムのソースファイル
-
Simple_Dialog.html:簡単なダイアログ・ボックス表示プログラムのソースファイル
3、内容
ここに記載されたプログラムは全て次の「Index.html」からも確認できます。 なお、日本語版については、それぞれの項目で確認してください。
- index.htm:英語版のプログラムが確認できます。
3-0. シンプルなダイアログ・ボックスの表示
ダイアログ・ボックスを表示させるのは次の通りとても簡単です。 ここで忘れてならないのは、ダイアログを「開く」ボタンと「閉じる」ボタンを表示し、その処理を記載することです。 ダイアログを「開く」処理を記述しないとダイアログは表示されませんし、当然ながら「閉じる」処理を記述しないと表示されっぱなしになりますから。
- Simple_Dialog.htm:シンプルなダイアログ・ボックスの表示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset = "utf-8" />
<title> Simple Dialog Box 2021/06/10 by T. Fujita</title>
</head>
<body>
<center>
<p>Simple Dialog Box</p>
<input type="button" value="Open dialog" onclick="dialog_Open()">
</center>
<dialog id="dialog">
<center>
<p>This is a simple dialog box.</p>
<br>
<input type="button" value="Close dialog" onclick="dialog_Close()">
</center>
</dialog>
<script>
function dialog_Open(){
dialog.showModal();
}
function dialog_Close() {
dialog.close();
}
</script>
</body>
</html>
3-1. インフォメーション等
(a) インフォメーション
ここでは、2つのインフォメーション・ボックスを作成しました。 一つ目は単純な情報表示で、二つ目は文字にマウスを重ねると文字が砂のように崩れる効果を付けたものです。
- JP_Dialog_001.htm:インフォメーション表示のダイアログボックス
(b) プロファイル
写真がマウスの位置により動く効果をつけたものを用意しました。 「CSS」フォルダー内の「images」フォルダーの写真を変更してみて下さい。 但し、写真のサイズ等を変える場合はcss内の記述の変更も忘れずに!
- JP_Dialog_010.htm:プロファイル写真表示のダイアログ・ボックス
3-2. データ入力ダイアログ
(a) テキスト入力
単純なキーボードからのテキスト入力です。 ダイアログ・ボックスで入力されたテキストが親ウインドウに表示されます。
JP_Dialog_002.htm:テキスト入力のダイアログ・ボックス
(b) 音声入力
音声認識を使用したテキスト入力です。 もちろんキーボードからの入力も可能です。
JP_Dialog_012.htm:音声入力のダイアログ・ボックス
(c) ラジオボタン
ラジオボタンを使用した入力です。 入力結果が親ウィンドウに表示されます。
JP_Dialog_003.htm:ラジオボタン入力のダイアログ・ボックス
(d) チェックボックス
チェックボックスを使用した入力で、これも入力結果が親ウィンドウに表示されます。
JP_Dialog_004.htm:チェックボックス入力のダイアログ・ボックス
(e) セレクター
プルダウン・メニューを使用したセレクター入力です。
JP_Dialog_005.htm:セレクター入力のダイアログ・ボックス
(f) カレンダー選択
jqueryとjquery UI を使用したカレンダーでの年月日入力です。 jquery UIのテーマ一覧は、ここ で確認できますので、参考にしてください。
JP_Dialog_011.htm:カレンダー入力のダイアログ・ボックス
(g) スライダーによる数値入力
HTMLの「input type="range"」を使用したスライダーによる数値入力のサンプルです。
JP_Dialog_018.htm:スライダーによる数値入力のダイアログ・ボックス
3-3. ファイル入出力
(a) テキスト・ファイル読込
UTF-8やANSI/Shift-JISの自動判別可能なテキスト・ファイル読込用ダイアログ・ボックスです。 読み込んだファイルのデータは親ウィンドウにも表示されます。 テキスト・ファイルの出力(ローカル・ファイルへの出力)については、3-4項で実装しました。
JP_Dialog_006.htm:テキスト・ファイル読込のダイアログ・ボックス
(b) CSVファイル読込
UTF-8やANSI/Shift-JISの自動判別可能なCSVファイル読込用ダイアログ・ボックスです。 読み込んだCSVファイルのデータは親ウィンドウにも表示されます。 CSVファイルの出力(ローカル・ファイルへの出力)については、3-4項で実装しました。
JP_Dialog_007.htm:CSVファイル読込のダイアログボックス
(c) 画像ファイル読込
画像ファイル読込用ダイアログ・ボックスです。 読み込んだ画像は親ウィンドウにも表示されます。
JP_Dialog_008.htm:画像ファイル読込のダイアログボックス
3-4. その他
(a) デジタル時計
ダイアログ・ボックス内にデジタル時計を実装してみました。 背景色や文字色を変更することで色々使えると思います。
JP_Dialog_009.htm
(b) アナログ時計
ダイアログ・ボックス内にアナログ時計を実装してみました。 文字盤の画像を変えることで好みの時計を実装できます。
JP_Dialog_016.htm
(c) カラーピッカー
HTMLの「input type="color"」を使用したカラーピッカーです。
JP_Dialog_017.htm
(d) スライダーを使用したカラー作成
上記3-2(g)項のスライダー用サンプルとしてカラーピッカーもどきを作成してみました。 複数のスライダーを使用しています。
JP_Dialog_019.htm
(e) 地図の表示
「Leaflet.js」を使用して、ダイアログ・ボックス内に地図を表示してみました。 地図の移動や拡大・縮小ならびに地図形式の選択が可能です。
JP_Dialog_020.htm
3-5. メニュー等
(a) プルダウン・メニュー
親ウィンドウのプルダウン・メニューから直接ダイアログ・ボックスを表示してみました。 ダイアログ・ボックスの内容は、上記と同様です。 また、テキストファイルの出力(UTF-8)と CSVファイル出力(UTF-8及びShift-JIS)も実装しています。
JP_Dialog_100.htm:親ウィンドウのプルダウン・メニューから直接ダイアログ・ボックスを表示
(b) スライダー
ダイアログ・ボックス内にスライダーを設置し、単純な入力を切り替えるようにしてみました。
JP_Dialog_101.htm:ダイアログ・ボックス内にスライダーを設置
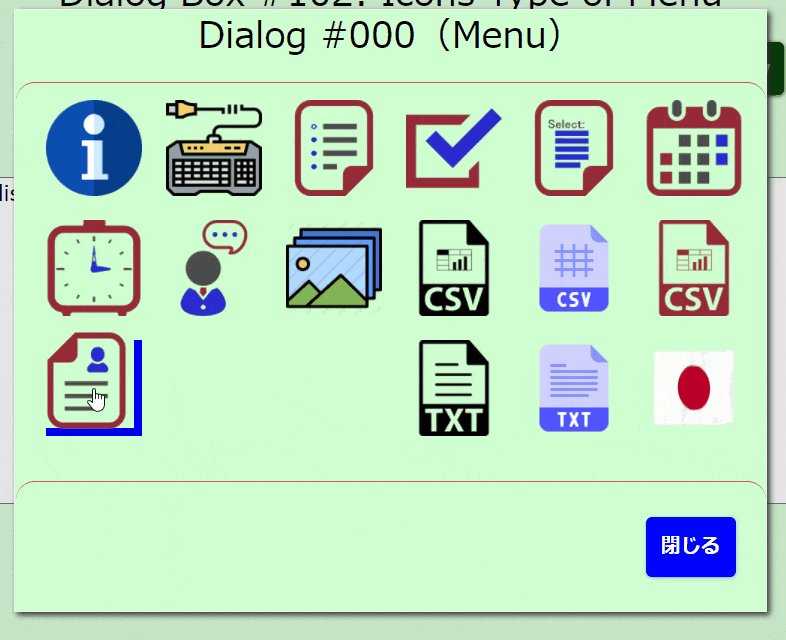
(c) アイコン・メニュー
ダイアログ・ボックスにアイコン・メニューを設置し、そこから各種ダイアログ・ボックスを表示してみました。 親ウインドウ以外は、上記「(a) プルダウン・メニュー」とほぼ同一です。
JP_Dialog_102.htm:ダイアログ・ボックスにアイコン・メニューを設置
(d) ボックス・メニュー
アイコンを使用したボックスタイプのメニューです。 マウスを重ねるとアニメーションします。
JP_Dialog_103.htm:ダイアログ・ボックス内にボックスタイプのメニューを設置
4、Reference
- ダイアログ要素:HTML の 要素の説明
- Dialog_Boxes_for_HTML:この記事で説明したプログラムのソースファイル保存場所