千葉県南部では停電が続き、大変な状況のようです。エンジニアはエンジニアらしく、コードで貢献できるところがあればと思って活動しています。
そこで、何かの役に立てばと思い以前広島の洪水の際に作った印刷プロジェクトを再度稼働しました。
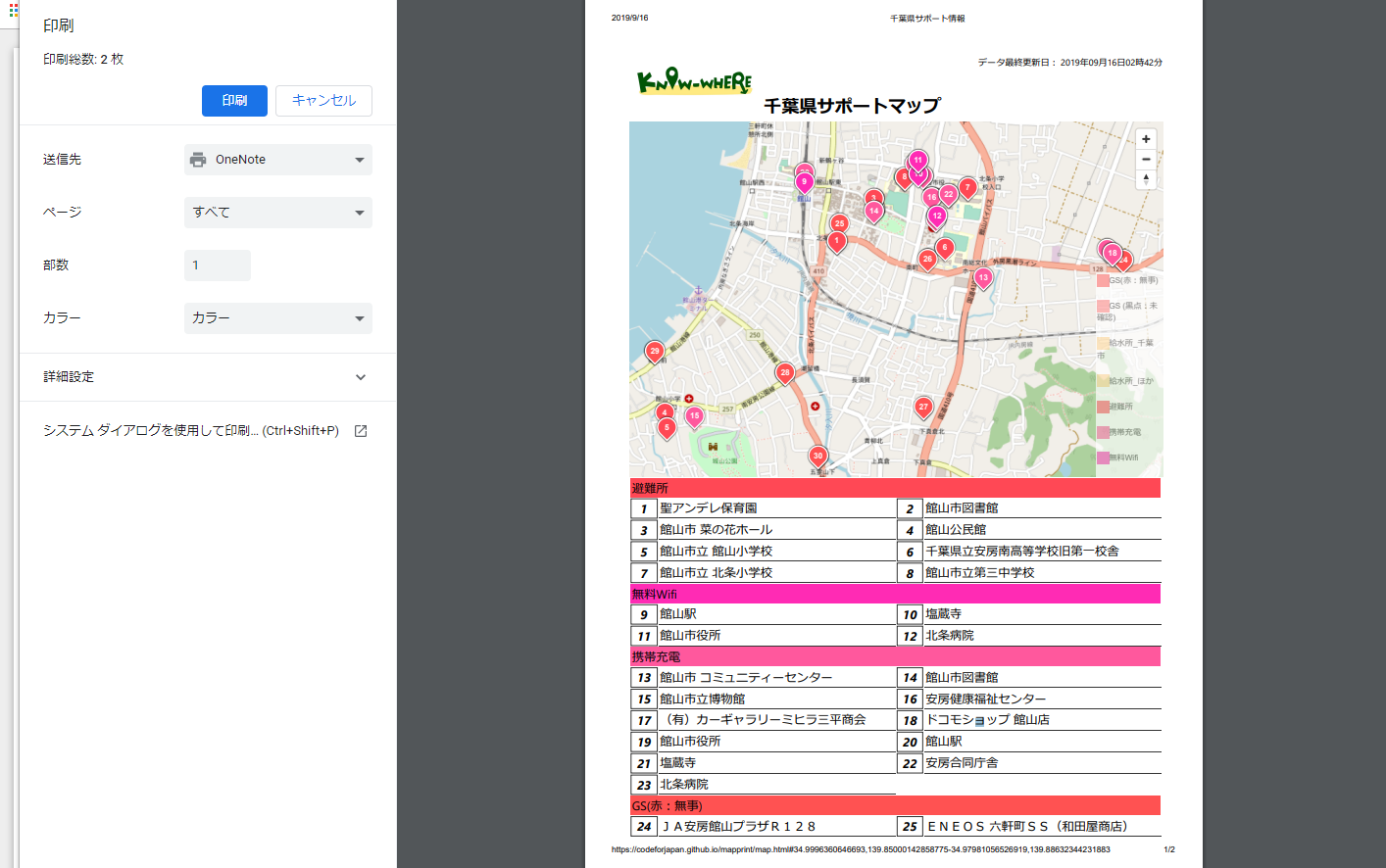
一言で言えば、以下のように、A4縦型でサポート情報の地図を表示できるものです。
https://codeforjapan.github.io/mapprint/map.html からアクセスすることができます。
大元のデータは、許可を得て【千葉】ガソリン (赤:無事、黒点:未確認)・給水・避難所・携帯充電・無料Wifi マップ からダウンロードして使わせていただきました。有志の手で Google マイマップを使ってデータを収集されています。素晴らしい活動をありがとうございます。(最低1日1回程度は手作業で取り込み作業をしています。)
ただし、元データに緯度経度が入っていないものが多く、全てのサポート情報が入っているわけではありません。お気を付けください。
紙地図素晴らしい
PCから見るのであればGoogleマイマップのままでも十分使えはするのですが、お年寄りには難しいですし、停電しているのでそもそも見れないという方も多いと思います。そんなときに便利なのが「紙の地図」です。おばあちゃんにそのまま渡すこともできますし、避難所に貼っておくこともできます。コピーも取れますし、コンビニプリントも可能です。独自の情報を書き込んで使うこともできます。
使い方は簡単。上記のサイトにアクセスして、表示したい範囲を指定して、「A4で印刷する」ボタンを押すだけです。(あまり表示範囲が広すぎると、リストが長くなりすぎてしまいますので注意。)
是非千葉県の方にお伝えいただきたいです。
コントリビュータ募集!
なぜQiitaにこの記事を書いているかと言うと、まだまだ改善点があるので、エンジニアやデザイナーの皆様に手助けをいただきたいからです。
https://github.com/codeforjapan/mapprint でオープンに開発しておりますので、ぜひお手伝いください。参加の仕方は README.md と CONTRIBUTE.md を見てください。
Issues の中の、good first issue ラベルの付いたものは、比較的簡単な修正ですので、とっつきやすいです。
技術としては、フレームワークに Middleman + npm + Gulp を使っており、コミットのタイミングで CircleCI 経由でコードをデプロイし、 GitHub Pages に静的ホスティングをしています。地図ライブラリは MapboxGL.js を使っています。
初心者の方も大歓迎です。募金やボランティア以外にも何か手を動かしたいと思っている方、ぜひお願いします。オープンソースプロジェクトへの参加が初めて、という方にも丁寧にサポートします。
どんな作業があるの?
「faviconが無いから作りたいんだよね!」や「スマホで見たときに表示がおかしい」といった簡単なものから、「jQuery やめて Vue.js に移行したいね」 や「突貫対応で飛ばしてしまったテストコードを書き直そう」
のような難易度の高いものまで、様々な作業があります。
このサイト自体は、最終的には複数の地図をサービスできるように考えています。
また、使っていて「こうした方が良いな」といった提案や、見つけた不具合を新たな Issue として登録するだけでも立派な貢献ですし、README 等のドキュメントを充実していただくのもありがたいです。
背景情報が少なくて確認したいことがある、環境構築で躓いた、といったことがあれば、それも Issue を使って聞いてみてください。
Code for Japan の Slack に今回のプロジェクト用のチャンネルもありますので、ぜひ加入してください。