はじめに
2018年にVue CLI3がリリースされましたが、その際にGUIでのプロジェクト作成ツールが新規に組み込まれました。
そちらのツールの使い方を簡単に記載します。
【公式サイト】
Vue CLI 3
※Vue CLI3の概要は2018年のVue Fes JapanでVue CLIの製作者が発表したので、そちらの資料を御覧ください。
Vue CLI 3 and its Graphical User Interface (Guillaume Chau)
Getting Started
まずはVue CLIをインストールしましょう。
バージョン2以前のパッケージ名は「vue-cli」でしたが、バージョン3からは「@vue/cli」となったので、古いバージョンから切り替える人は注意しましょう。
$ npm install -g @vue/cli
# もしくは
$ yarn global add @vue/cli
インストール後以下のコマンドを打つと、ブラウザ上でプロジェクトマネージャが立ち上がります。
$ vue ui

新規に作成する場合は、作成タブを、既存Vueプロジェクトを追加する場合は、インポートタブを選択してください。
# ちなみにこれまで通りCLIでプロジェクト作成する場合は
$ vue create my-project
プロジェクト作成
初期設定
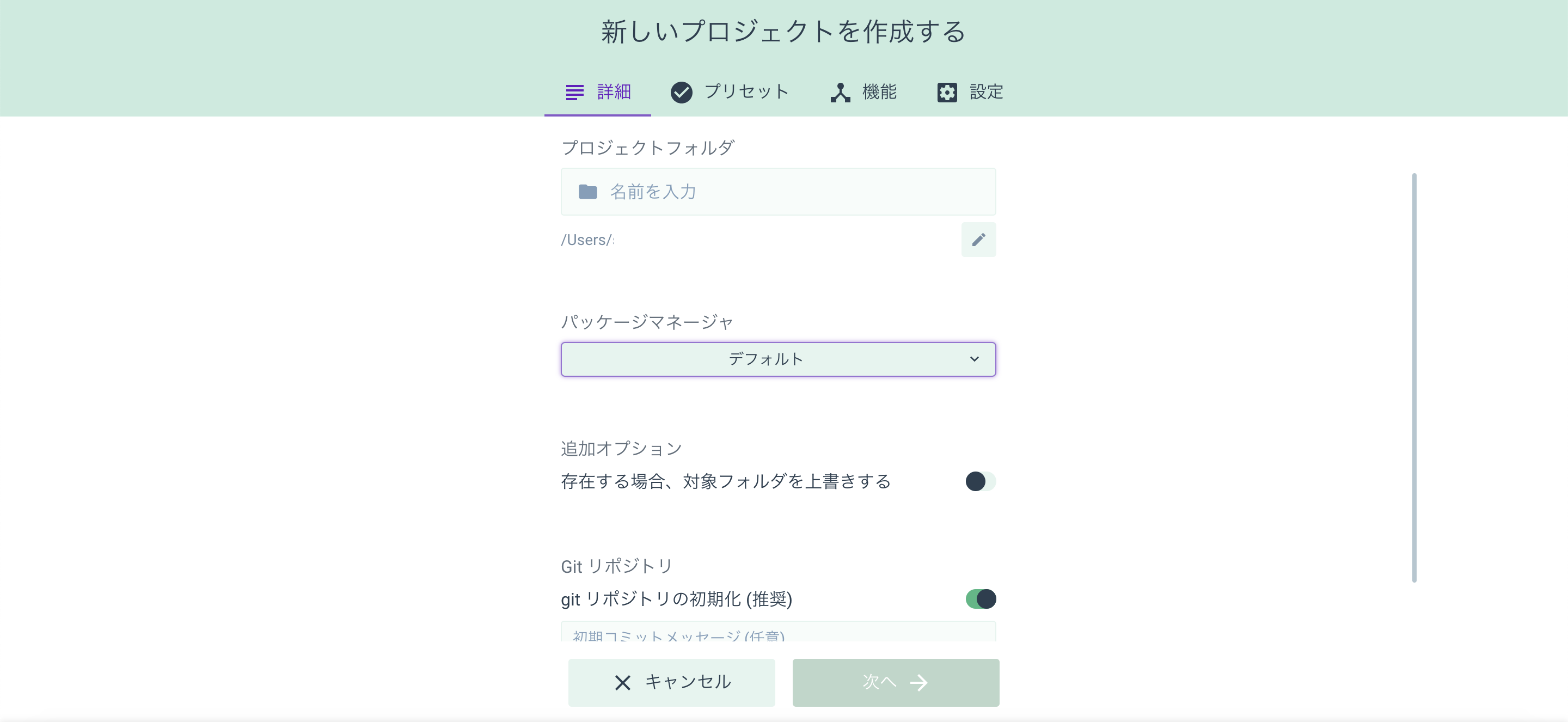
作成タブからプロジェクト新規作成を選択すると、プロジェクトの設定画面に移ります。
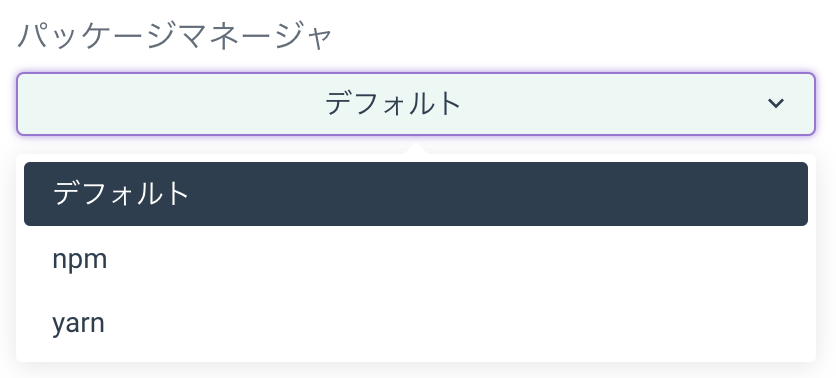
プロジェクトの名前設定、Gitリポジトリの初期化設定から、パッケージマネージャの選択も可能です。


プリセット
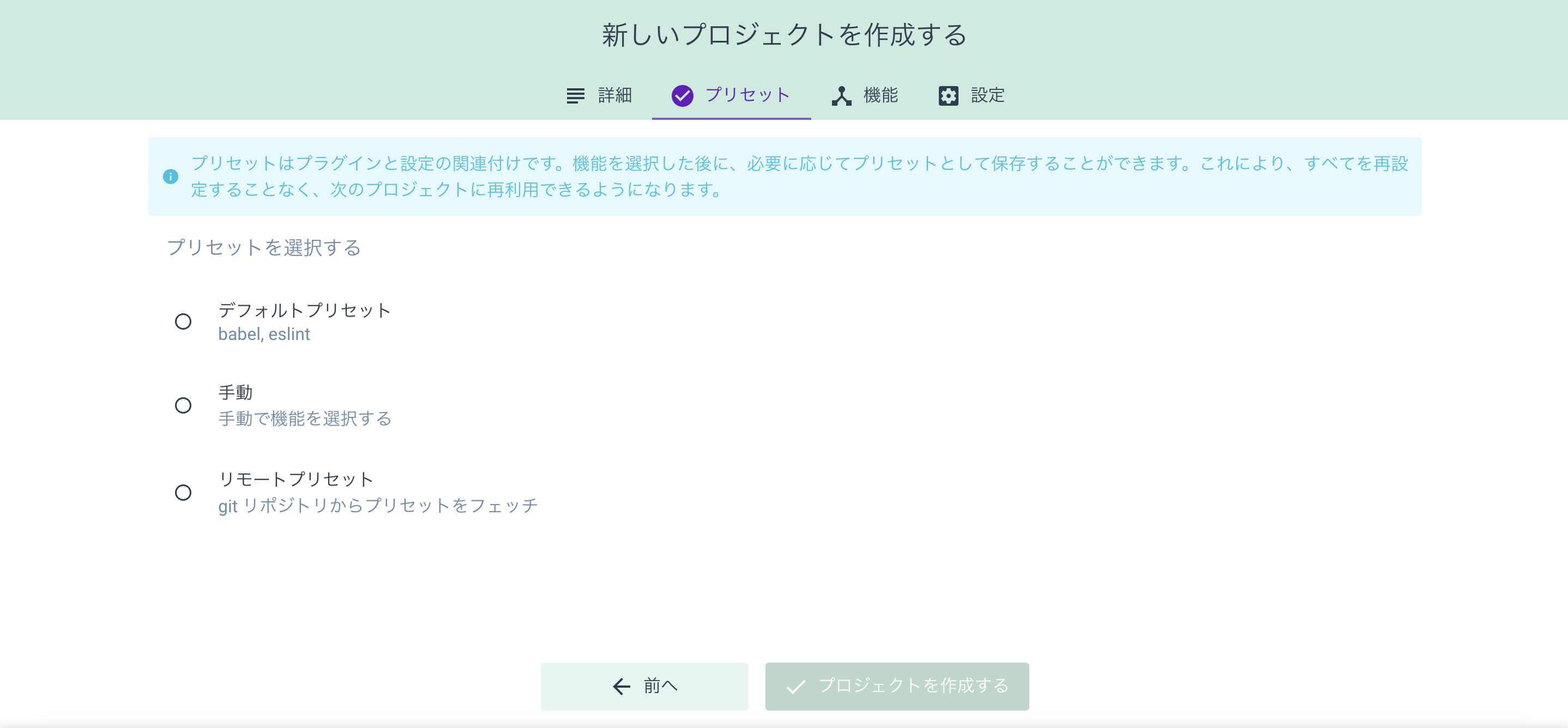
初期設定を行った後は、プリセット選択に移ります。
デフォルトプリセットはBabelとESLintになります。gitリポジトリからプリセットを読み込むことも可能なようです。

手動でプリセットを選択することもできます。
先程のBabel、ESLintに加え、TypeScriptやPWAサポート、Vuex、テストフレームワークも選択することができます。
選択したプリセットはプロジェクト作成時に自動でインストール・設定されます。


設定タブで選択したプリセットに応じた詳細な設定を行います。
一通り設定が完了したら、右下の「プロジェクトを作成する」ボタンを押しましょう!

プロジェクト保存時に設定したプリセットを保存しておくことができます。
自分の決まった設定がある場合は、1度保存しておけば毎回設定しなくて済むので便利ですね!

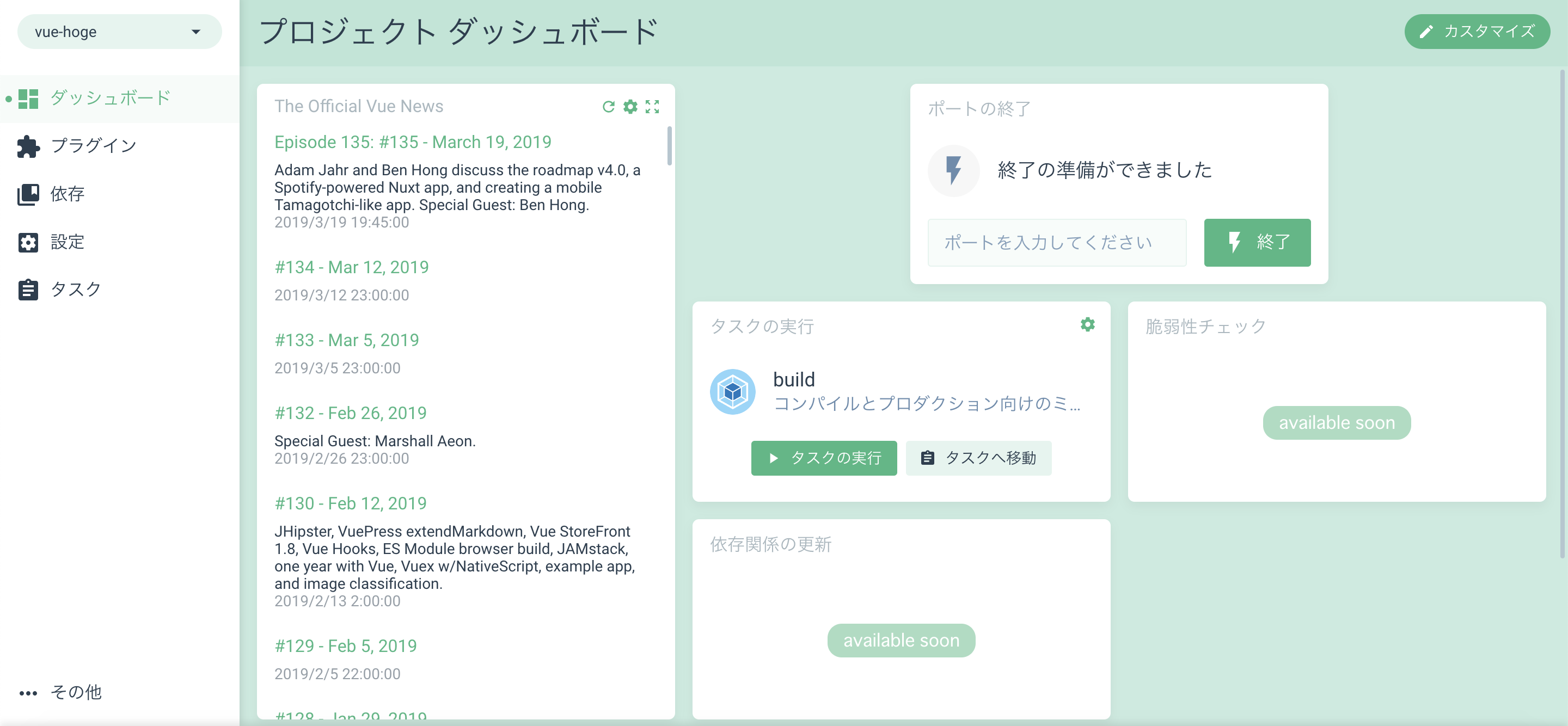
プロジェクトダッシュボード
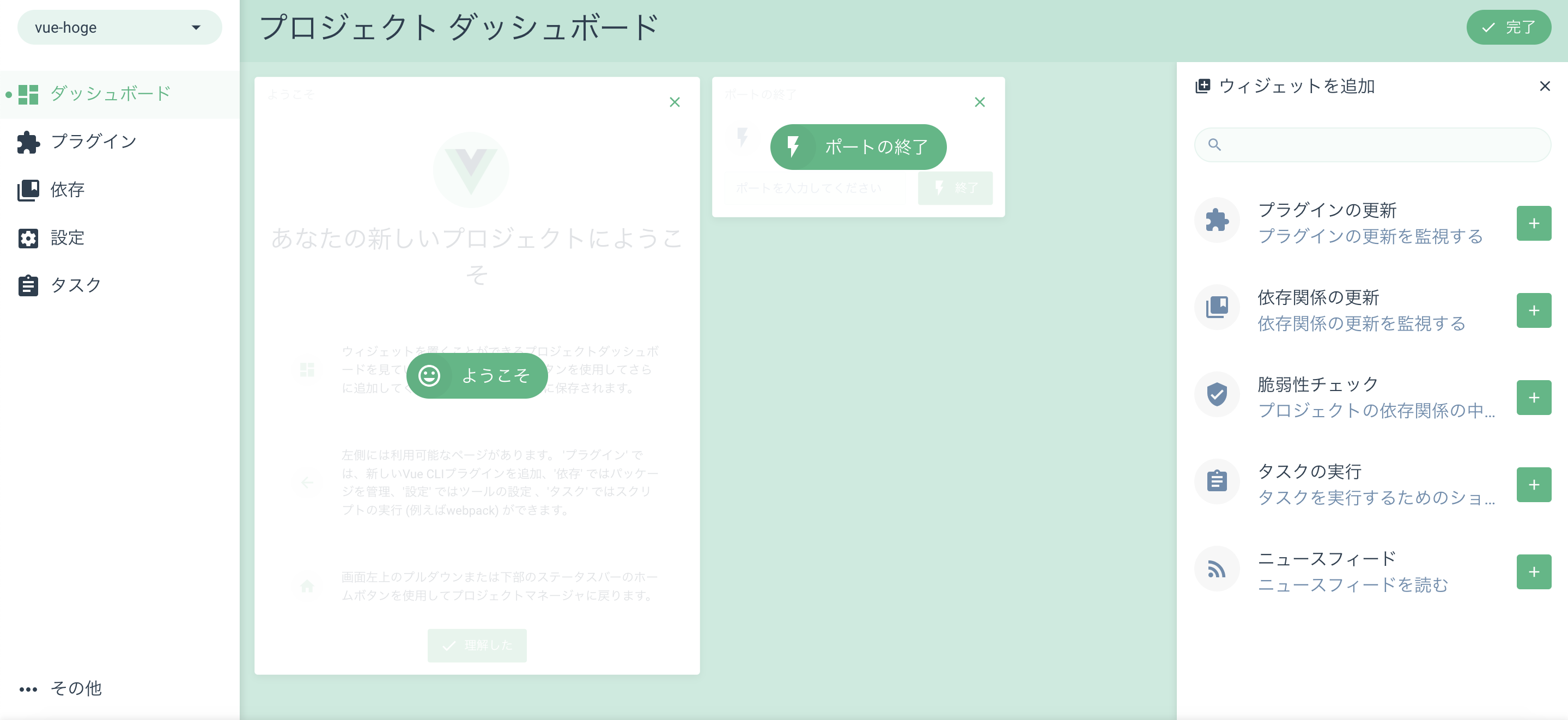
プロジェクトが作成し終わるとプロジェクトのダッシュボード画面が表示されます。

こちらのダッシュボードは右上の「カスタマイズ」ボタンからウィジェットを追加することができます。

いくつかウィジェットを追加してみました。
package.jsonに記載してあるタスクを実行できたり、ポートを終了することができます。
「脆弱性チェック」と「依存関係の更新」は今後機能が追加されるようですね。

あと面白いのは、このダッシュボードでRSSも読めるようになってます。

最後に
Vueプロジェクトをこれから新規に作成する方はぜひ$ vue uiコマンドで快適にプロジェクト管理しましょう!!



