はじめに
株式会社Another worksでインターンをしている、ハッケイと申します。
業務では主にTypeScript, ReactNativeでモバイルアプリの開発をしています。(1年半くらい)
4月から株式会社Another wokrsにて正社員として働きます。
ReactNativeという選択肢
ReactNativeではReactで培った知識や技術の多くを活かすことができます。
React経験者は、手軽にnative開発ができます。
Reactエンジニアに向けてReactとReactNativeの共通点やReactNativeのメリット等紹介できたらと思います。
ReactNativeとはなにか
javascriptでnative層(ios, android)のuiを動かしている、nativeのコンポーネントを抽象化している存在といえます。
JavaScriptを使用して各プラットフォームのAPIにアクセスし、UIの外観と動作を記述します。
内部でネイティブのレンダリングAPIが呼び出されるので、WebViewではなく、ネイティブのUIが描画されます。基本的にOSに準拠したUIになります。
ざっくり言うと、javascriptを通してネイティブのUIを構築/操作しているイメージです。
*flutterなどはdartで実装されたuiを表示しているらしい。(ネイティブのUIではない)
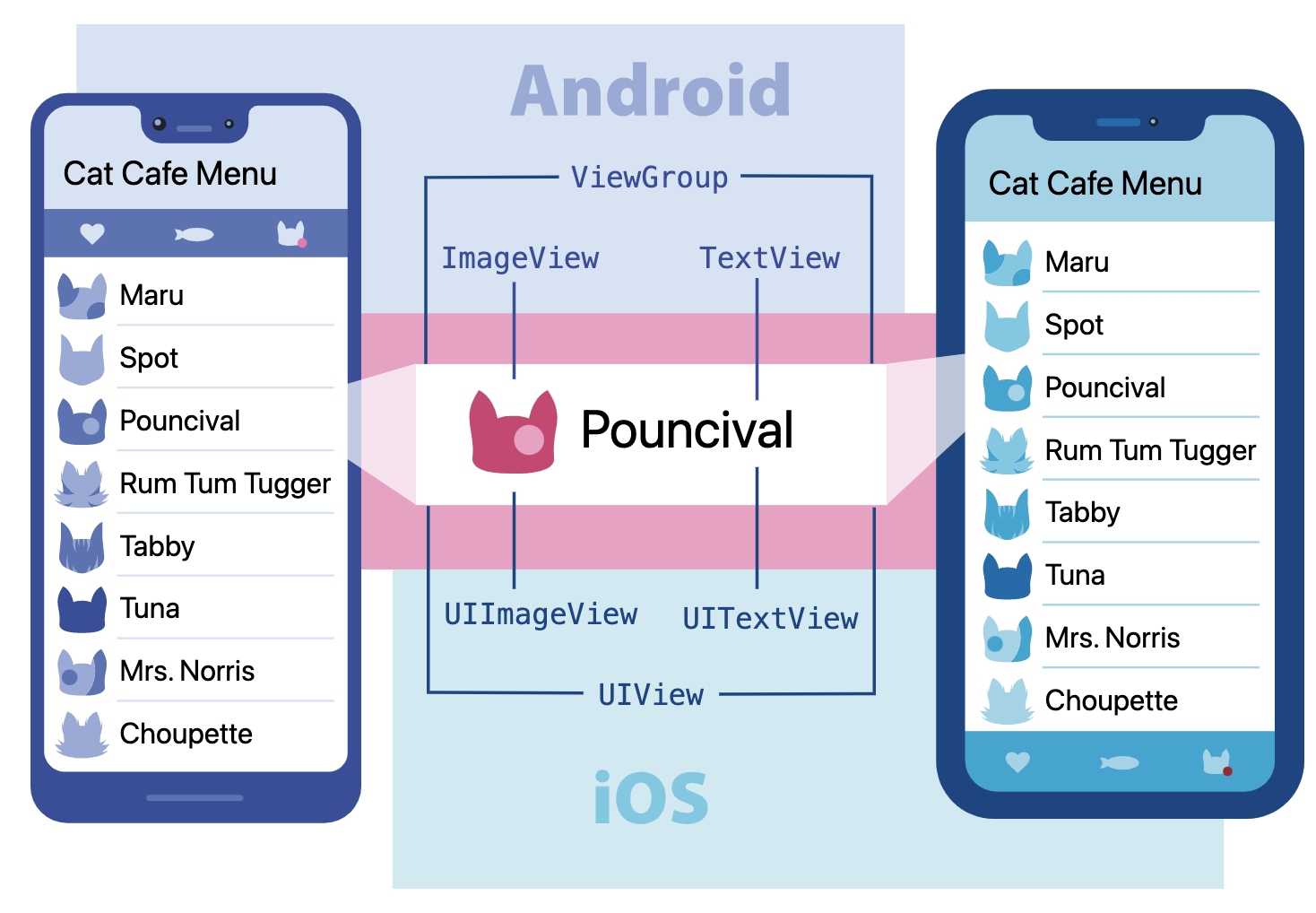
公式にわかりやすい図がありました。
| reactnative | android | ios |
|---|---|---|
| Image | ImageView | UIImageView |
| Text | TextView | UITextView |

参考:https://reactnative.dev/docs/intro-react-native-components
web開発と共通している部分
-
JSXでUIの構築
ほとんどReactの知識でUIの作成ができます。
関数コンポーネント、hooksを使うことができます。 -
CSSに近いスタイリング
基本的に今まで培ってきたCSSの知見が活かせます。
yoga layoutが採用されており、flexも使えます!
ただし、webとは少し違う部分もあるので注意は必要。
キャメルケースでstyleを記述する。flex-gapは使用できないなど -
chromeのdevelopperToolが使える
consoleやnetwork、performanceのデバッグが可能
ReactnativeDebuggerを使えば、ReduxDevtoolsなんかも使える。 -
Hot reloadによるwebに近い開発体験
ソースコードを保存するたびに自動でリロードが行われます。
expoを利用することでurlを読み取るだけで実機開発も可能。 -
TypeScriptが使える
型は正義
expoという最強の相棒
expoとは、ReactNativeアプリの開発やビルドを支援してくれるサービス。
様々なライブラリを提供しており、どれもクオリティが高い印象。ドキュメントもかなり読みやすい。
更新頻度もとても早くて、信頼しています。
json形式の設定ファイルを記述するだけでios/androidの設定をexpo側でやってくれるのが本当にありがたい。
2種類のworkflow
expoを利用する場合、2種類のworkflowを選択できる。
最初はManaged workを利用するのがおすすめ。
Managed workflow
expoがネイティブ開発の複雑な部分を管理してくれるので「managed」
Managed Workflowを利用すればネイティブのコードをほとんど書かずに開発することができる。
その代償として、ネイティブに依存した複雑な実装ができなかったりもするが、途中でBareに切り替えることも可能。
Bare workflow
expoの管理から外れたworkflowなので「bare(裸)」
ネイティブレイヤーのコードを自由に変更することが可能。
管理から外れた代償として、ネイティブ関連の設定を自分で行わなければならない。
BareからManagedに移行することはできない。
ReactNativeのメリット
・クロスプラットフォームなので開発がはやい
・社内でReactの知見やロジックを共有できる
・React経験者なら学習が容易
・expoを使えば証明書周りがとても簡単
ReactNativeのデメリット
・情報が少ない(特に日本語の情報は全然ない)
・コミュニティ・ドリブンなので「これ使っとけばOK!」といった決定版のライブラリが少ない
・ネイティブ言語での開発(swift, kotlin)に比べてパフォーマンスが劣る
・ライブラリを多用するのでアップデートの際に依存関係がバグる
学習のすゝめ
まずはチュートリアルから触れてみるのがおすすめです!
https://reactnative.dev/docs/tutorial