お手軽にプログラミングを楽しめるマイコンボード「micro:bit」。
通常は「MakeCode」を利用してプログラムするのが一般的ですが、
今回はリアルタイムアップデートな開発環境「MicroBlocks」を使ってみます。
「MicroBlocks」について
基本は「MakeCode」と同様ブロックを組み合わせるスタイルの開発環境です。
もともとScratchを作っていた方が開発メンバーということもありScratchと似た使用感となっています。
「MakeCode」ではプログラムを更新する度にプログラムを転送する必要がありますが、「MicroBlocks」では自動的にmicro:bit上のプログラムが更新されるのでより快適にプログラミングが可能です
「MicroBlocks」サイト
https://microblocks.fun/

使い方(事前準備)
1)下記サイトにアクセスしHEXファイルをダウンロード
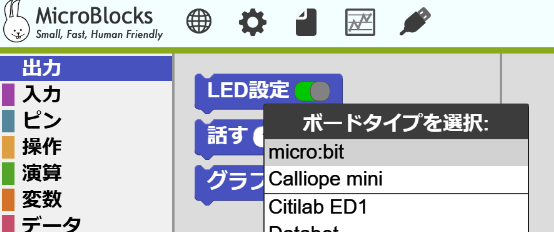
歯車アイコン>ボード上のファームウェアを更新>ボードタイプを選択>micro:bitを選択すると "vm_microb.hex" のダウンロードがスタートします。

(地球アイコンで日本語に設定変更可能です)
2)micro:bitをPCに接続し、ダウンロードしたファイル"vm_microb.hex"をmicro:bitにコピーする
micro:bitをPCにつなぐと下記のように表示されるのでドラッグアンドドロップでコピーする。

3)micro:bitにアルファベット3文字が表示されたら準備完了です。
(このアルファベット3文字はBluetooth接続時のKeyとなります)
接続してみる
1)接続方法を選ぶ
画面上部右端のUSBアイコンから connect※USB接続かconnect(BLE)※Bluetooth接続を選びます。

今回はconnect(BLE)で進めます。
2)手持ちのmicro:bitを選択
下記のダイアログが表示されるので手持ちのmicro:bitに表示されている3つのアルファベットを確認し、選択

3)ライブラリ自動更新
この時点でmicro:bitの5x5スクリーンのアイコンに関するブロックや

各種センサーについてのブロックがライブラリに自動的に追加されます

コーディングしてみる
操作から「ボタンが押されたら」ブロック、LED表示さら「表示」ブロック「display image」ブロックを画面右に移動します。
はい、なんとこれでOK! 転送不要です!自動的にmicro:bit上のプログラムが更新されます!
