みなさんちゃんと設計書書いてますか?僕はあんまり書きません。一所懸命図を起こしても、実際にソースをアレしてインターフェースを揉んだりしてるうちにもっと綺麗なのを思いついて修正が必要になることも多いですよね。で納期に追われてドキュメント更新がおざなりになってソースと図が乖離していき、メンテされないお荷物が増えていく。
設計は大体風呂とか夢とか頭の中でやって、ある程度規模があって整理したい場合や、他人に共有したい場合に脳内にある図を起こす、という使い方が多いです。
図を起こした後でも設計を見直したり機能拡張することはありますよね。そんなとき、いちいち線の重なりがどうだとか考えたくないです。どうせ後で直すし。ドキュメントに綺麗な図を書いてくれるのはありがたいのですが、どんなツールやプラグインを使ったかわからず、一部追加するのに全部一から作り直したことありませんか?
astah*でつくって画像だけドキュメントに張り付けておいて、後で修正しようと思ったら元ファイルがないっていうのも何度もあります。
というわけでテキストで書けるUMLツールの紹介です。どれもブラウザ上で完結するので機種を問いません。ドキュメントにURLを張り付けておけば後から他の人が修正するのも簡単です。
Wikiなどで設計する場合は画像をローカルに保存する必要もなく、imgタグにURLを書けば表示してくれます。サービスが永久に続く保証はないので保存しておくに越したことはないです。それぞれセルフホスティングにも対応しているので外部サービスに情報を一切流さないようにすることもできます。URL文字列を保存しておくだけで続きを編集できるのがすごく便利ですね。
PlantUML
plantumlはシーケンス図、ユースケース図、クラス図、アクティビティ図、コンポーネント図、ステートチャート、オブジェクト図対応してます。サイトを見てるとローカルにGraphvizをインストールしろと書いてあるのですが、下記URLからブラウザだけで描画できます。
編集画面 http://plantuml.com/plantuml/
画像を作成する場合は画面上部のtextareaの下にある「送信」ボタンを押してURLを生成します。編集したい場合は生成した画像URLを下のinputにいれて「送信」すると画面上部のtextエリアに復元されます。この辺がちょっとわかりづらいですね。
業務内容を利用申込みをしていない外部サービスで、しかもhttpでやるのはためらわれますよね。でも大丈夫!今ならDockerで一発です。
docker run -d -p 8080:8080 plantuml/plantuml-server:jetty
VSCodeにもplantumlプラグインがあるのでローカルで快適に作業できます。
mermaid-js
レイアウトエンジンもjavascriptだけで実装したので、ブラウザでjsファイルをインポートするだけで使えるため、いろいろなサービスでサポートされています。
記法がplatumlの方がわかりやすいと思うけど、色々なサービスから各種記法を借用してきたplantumlよりこっちの方が統一感はある、のかなあ?最近流行りのnotionでもサポートされてるので今後は利用が増えるんじゃないでしょうか。plantumlは外部ツールが必要なせいか対応していません。
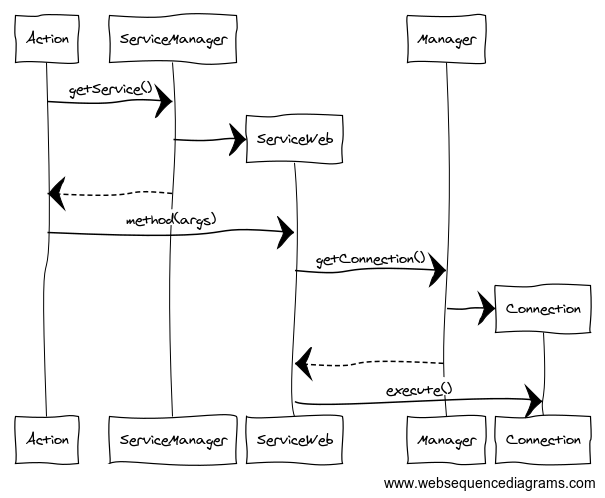
WebSequenceDiagram
https://www.websequencediagrams.com
シーケンス図に特化していますが使い勝手が良いです。見た目にもシーケンス図に近いテキストで記述することが出来ます。
Action -> ServiceManager: getService()
ServiceManager->*ServiceWeb:
ServiceManager-->Action:
Action->ServiceWeb: method(args)
ServiceWeb->Manager:getConnection()
Manager->*Connection:
Manager-->ServiceWeb:
ServiceWeb->Connection:execute()
テキストから画像がほぼリアルタイムで表示されるし、編集用のURLも取得できます。また左側にサンプルが並んでいるので、それをクリックするだけでコメントやループなどをどのように書けばいいのか一目瞭然なのもポイント高いです。
私が知る限りではここが一番古く、前述のplantumlもシーケンス図は同じ文法を使っていてインスパイアされたのではと書いてありますね。
http://adrianhesketh.com/2015/09/22/porting-the-napkin-sequence-diagram-style-to-plantuml/
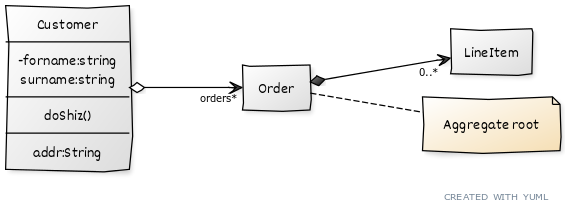
yUML
2017.6.05追記
www.yuml.meは使えなくなったけどyuml.meなら大丈夫のようです。コメントアウトしてたのですが戻しました。
http://yuml.me/
クラス図、アクティビティ図、ユースケース図が書けます。表記方法は
[クラス名|-属性名:型; 属性明:型|メソッド名()]
という形で属性も書けます。縦横の指定ができますがレイアウトはあまり自由が利きません。画像を生成すると定義に使用した文字列がURLエンコードされて全部URLに含まれていて、大きい図作ったら大変だなあと思っていたのですが最近short urlに対応したようです。
2017.12.15追記
さらに最近拡張子に応じて画像種別が変わるようになったようです。便利。
%2F%2F Cool Class Diagram
[Customer|-forname:string;surname:string|doShiz()|addr:String]<>-orders*>[Order]
[Order]++-0..*>[LineItem]
[Order]-[note:Aggregate root{bg:wheat}]
2017.12.26 一番おすすめのplantumlを最初に紹介するように変更
2023.08.24 mermaid-js追加