はじめに
オリジナルのアプリ開発を始めました!
初めてのローカル環境での開発なのですがGitHubを利用して開発を進めていくことになりましたので、開発に沿った使い方をまとめました。
気づいたことがあれば順次追記していきます。
使用するツール
GitHub Desktop
GitHubのGUIツールです。
起動してサインインをしておきます(GitHubのアカウントがある前提です)。
ローカルリポジトリを作成する
Add a Local Repositoryをクリックし、Choose...からリポジトリを作成するローカルのフォルダを選択し、登録します。

ローカルリポジトリに保存
左下にSummaryとDescriptionを記入する欄があるので、そこに端的な内容(Summary)と詳しい内容(Description)を記入してCommit to masterのボタンを押すとローカルリポジトリに保存されます。
この時、左のチェックボックスでアップするファイルを選べますが、今回はfirst commitなので全て選択しています。

Publish Repositoryを作成してGitHubへアップする
Nameにアプリ名を入力して(GitHub上で公開される名前になります)Publish Repositoryを作成するとGitHub上にアップロードされます。


ブランチを作成して機能を追加する
開発は基本的に1機能1ブランチで進めていきます。
今回はまだ慣れていないのでgemを追加するためのadd_gemというブランチを作成しました。

gemファイルを変更すると左側に表示されます。

SummaryとDescription(必要であれば)を記入してローカルリポジトリに保存します。
その後Publish brabchを押してGitHubにアップ。
Pull Requestの作成
ブランチを作成して機能を追加したらコードレビューをしてもらいます。
そのためにPull RequestというものをGitHub上で作成します。


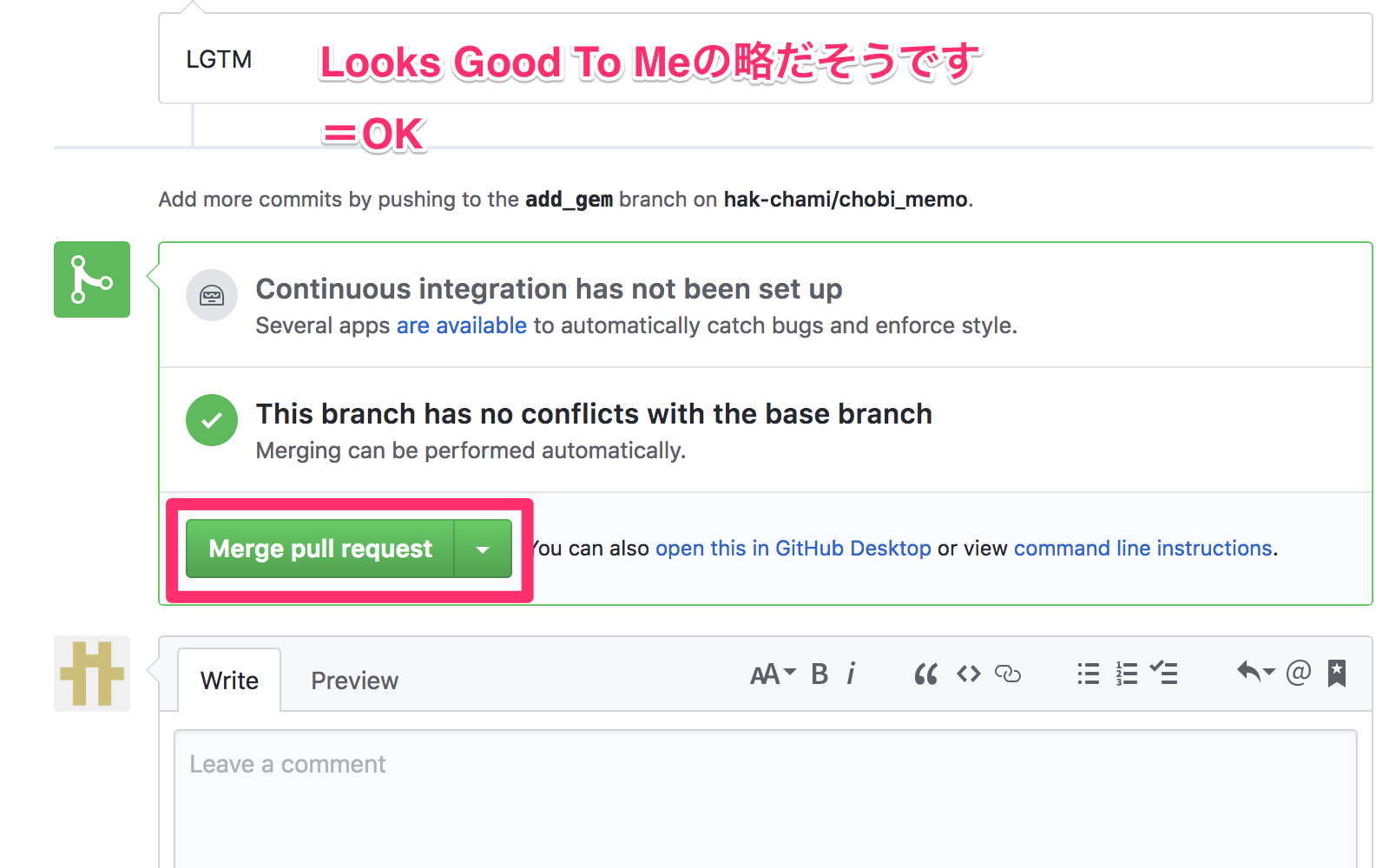
Pull Requestを作成し、コードレビューを待ちます。
レビューで指摘事項があれば修正し、同じ手順でアップします。
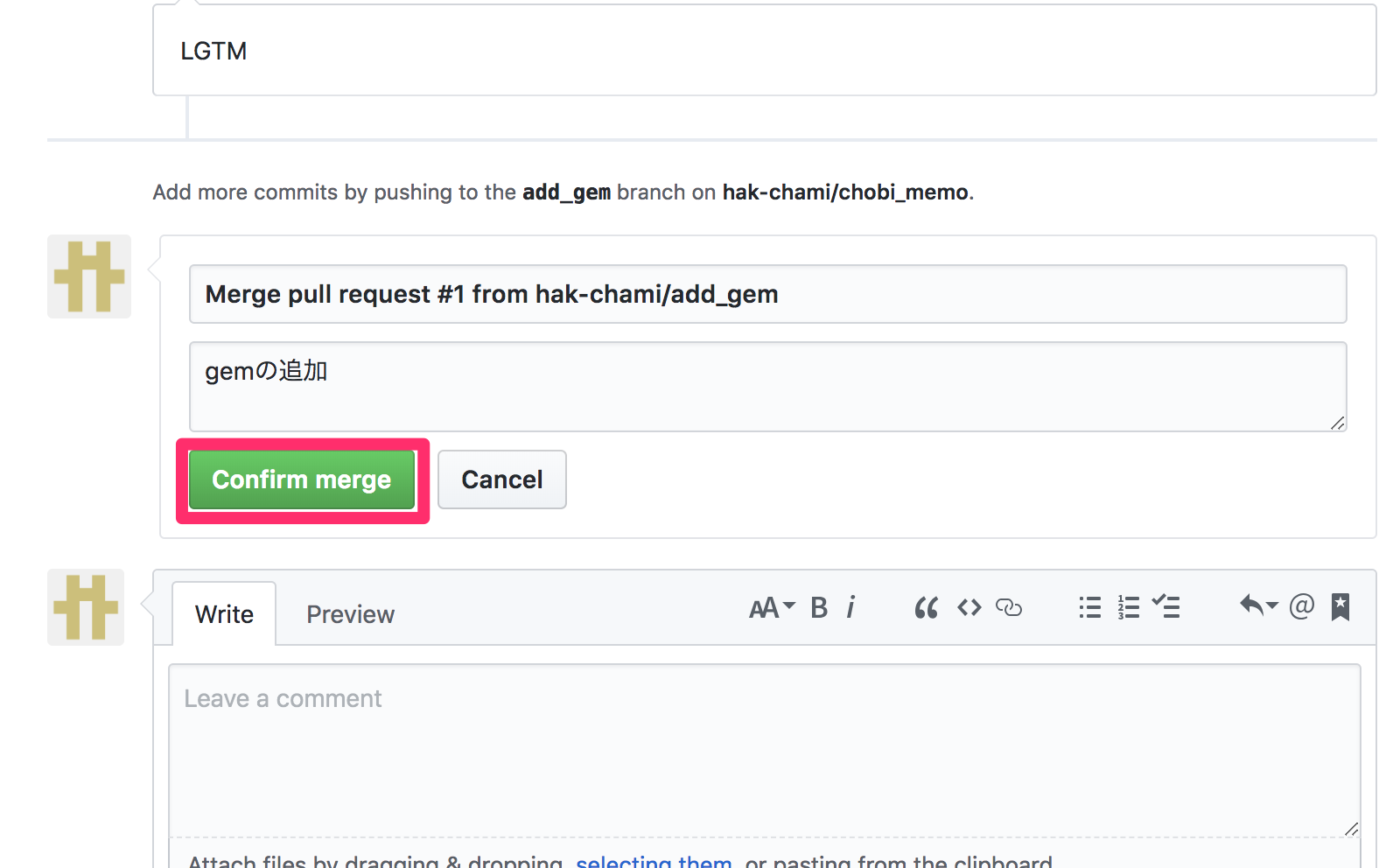
masterブランチにマージする

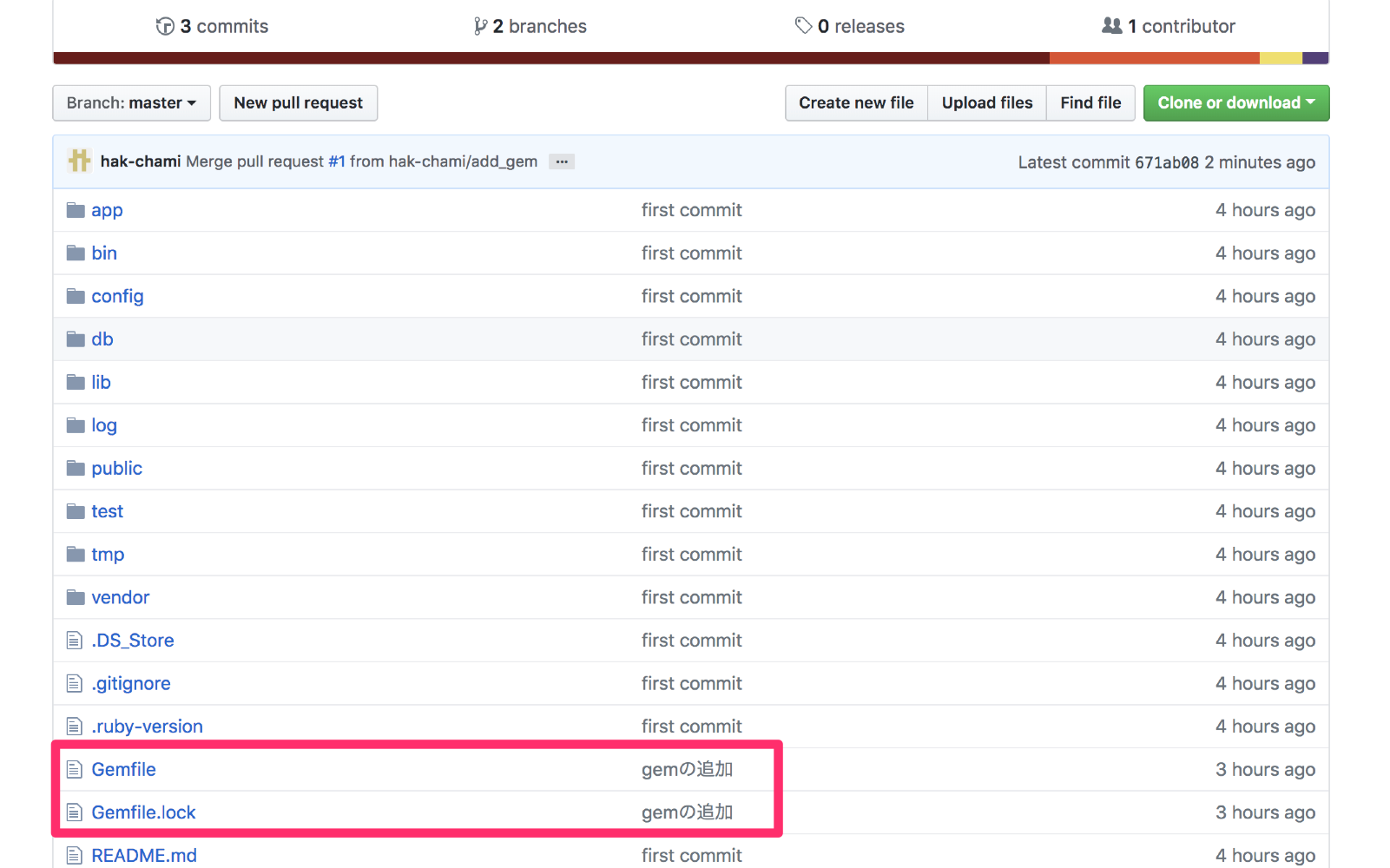
mastarブランチに変更が反映されているはずです。

リモートの情報をローカルに反映させる
GitHub Desktopに戻り、ブランチをmasterに変更。
Fetch originでローカルに取り込んで、この機能の作成は終了!

この作業を繰り返しながら開発を進めていきます。
おまけ
Pull Requestを出している途中で新たに作業をするときは、~~現在作業中のブランチから新しくブランチを作成して進めていくようにする。~~masterブランチから新たにブランチを作成して作業する。
ただし現在作業中のブランチと同じ機能内での追加になる場合は、作業ブランチから切る場合もある。