D3.jsのラッパーライブラリであるC3.jsというグラフライブラリを利用して散布図を表示させるサンプルです。
散布図やバブルチャートを描画できるJavaScriptライブラリは何種類かありますが、X軸の表記を文字列にする方法がなかなか見つけれらなかったのですが、今回やっと方法が分かりました。
すでに知っている方にはどうって事無い内容ですが、私と同じように困っている方もきっといるはずだと思い記録しておきます。
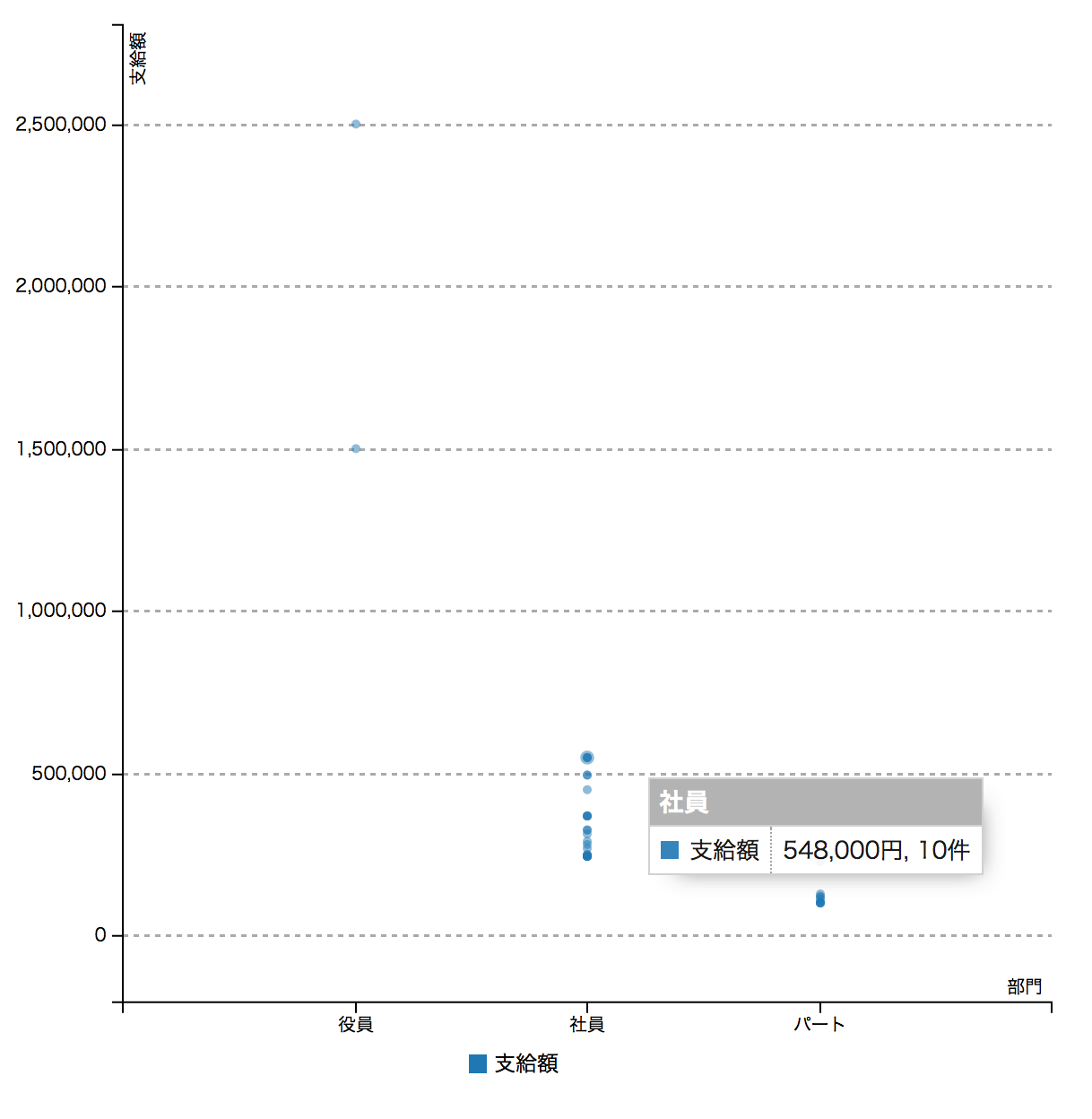
完成したグラフは以下のような感じです。
実際にはマウスでデータをポイントしています。
図はポイントしたデータの詳細がツールチップ表示されている状態です。
C3.jsとは
C3 はチャートに特化したビジュアライゼーションライブラリです。D3 のラッパーライブラリで、D3 の見た目の美しさやインタラクション性などの特徴を残しながら、チャートライブラリとして分かりやすいインターフェースを提供するという方針で開発を進めています。
C3.js開発者ブログより
グラフの種類も基本的なものは揃っており、データのハンドリングもしやすく
設計されているので非常に便利に使わせていただいています。開発者の方に感謝です。
基本的な利用方法などについては、C3.jsのサイトを参照してください。
サンプルやリファレンスも揃っています。
C3.jsのサイト
散布図の実装ポイント
それでは散布図の作成方法について、実装のポイントとなった部分について説明していきます。
完成したサンプルソース一式はページの最後に掲載しておきますので、こちらも参照してみてください。
HTMLファイルの内容
内容としてはシンプルです。
グラフ表示に必要なCSSやJSファイルを読み込んで、グラフ表示領域用のdivタグを設定し、c3の定義とデータは別ファイルから読み込むようにしました。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>散布図サンプル</title>
<!-- Load c3.css -->
<link href="c3.min.css" rel="stylesheet" type="text/css">
<!-- Load d3.js and c3.js -->
<script src="d3.v3.min.js" charset="utf-8"></script>
<script src="c3.min.js" charset="utf-8"></script>
</head>
<body>
<h1>c3.jsを利用した散布図のサンプル</h1>
<div id="chart"></div>
<script src="C3scatter_sample.js" type="text/javascript"></script>
</body>
</html>
c3のグラフ定義ファイルの内容
x軸に関する定義内容
散布図の描画用データでx軸の値は文字列では無く、数値を用いる必要があります。そのため、そのままグラフを表示した場合はx軸の表記は数値が並びます。しかもデータとして小数点値が無くても、少数の軸も作成されてしまいます。
その対策として、各数値を文字列に変換するcase文と、valuesによりx軸に表示対象を絞り込んでいます。
あとは、paddingで左右にスペースをつくり見栄えを整えています。
x: {
label: '部門',
tick: {
format: function(d){ // x軸の名称を数値から文字列に変換
switch(d){
case 1: return("役員");
case 2: return("社員");
case 3: return("パート");
default: return(d);
}
},
values: [1,2,3] // x軸に表示する値を限定
},
padding: {
left: 1,
right: 1,
}
},
y軸に関する定義内容
y軸には金額を表示しているので、3桁づつのカンマ区切りにしています。
y: {
label: '支給額',
tick: { // y軸の金額をカンマ区切りに
format: d3.format(',')
}
}
ツールチップに関する定義内容
d3のformat関数を利用し、数値のカンマを足した上で、「円」と件数表示をするように定義しています。
tooltip: {
format: { // 各値のツールチップ表示内容を変更
value: function (value, ratio, id, index) { return d3.format(',')(value) + '円, ' + index+'件'; }
}
},
グラフ用データの定義内容
データはSQLなどで取得したデータを取り扱い易くするためにrowsで定義してみました。
c3はその他にjson形式のデータなどもload可能です。
data: {
labels: true,
xs: {
'支給額': '部門'
},
type: 'scatter', // グラフとして散布図(scatter plot)を指定
rows:[ // SQLなどによるデータ加工しやすいようにrows形式でデータ定義
['支給額','部門'],
[2500000,1],
[1500000,1],
[249000,2],
[494000,2],
[325000,2],
[290000,2],
[449000,2],
[313000,2],
// 実際には以下にデータが続きます
]
}
説明は以上です。
その他にグリッドの表示などをしていますが、説明していない部分は実際のソースを参照してください。