今回お客様用のソリューションで、ポータル行の入れ替え機能を作成しました。これは多分ニーズがありそうなので実装方法について説明することにしました。
概要
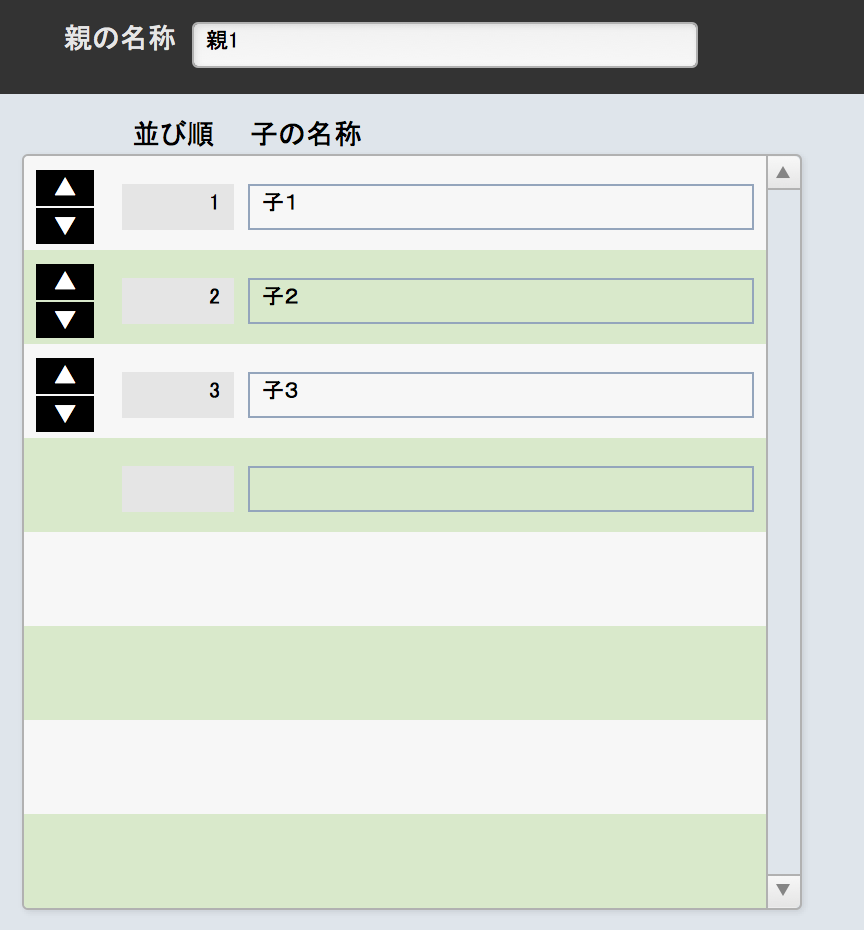
ポータル行の上下入れ替えをボタンで行うというものです。
下の画面にある上下のボタンをクリックすることで、クリックした行の上下の行と位置が入れ替わります。
※並び順は動作確認用に表示していますが、レイアウト上に無くても問題動作に支障はありません
今回のサンプルですと、子テーブルの「並び順」フィールドの値は1からの連番であることが条件です。スクリプトを連番以外に対応させるか、行の削除時に連番になるような処理の工夫が必要ですのでその点は注意して下さい。
カスタム関数の利用について
今回のサンプルでは、スクリプト引数の受け渡しおよび受け取りでカスタム関数を利用しています。
使用したカスタム関数については、以前に解説を書きましたのでそちらを参照して下さい。
スクリプト引数に関する説明はこちら
詳細説明
テーブルの定義
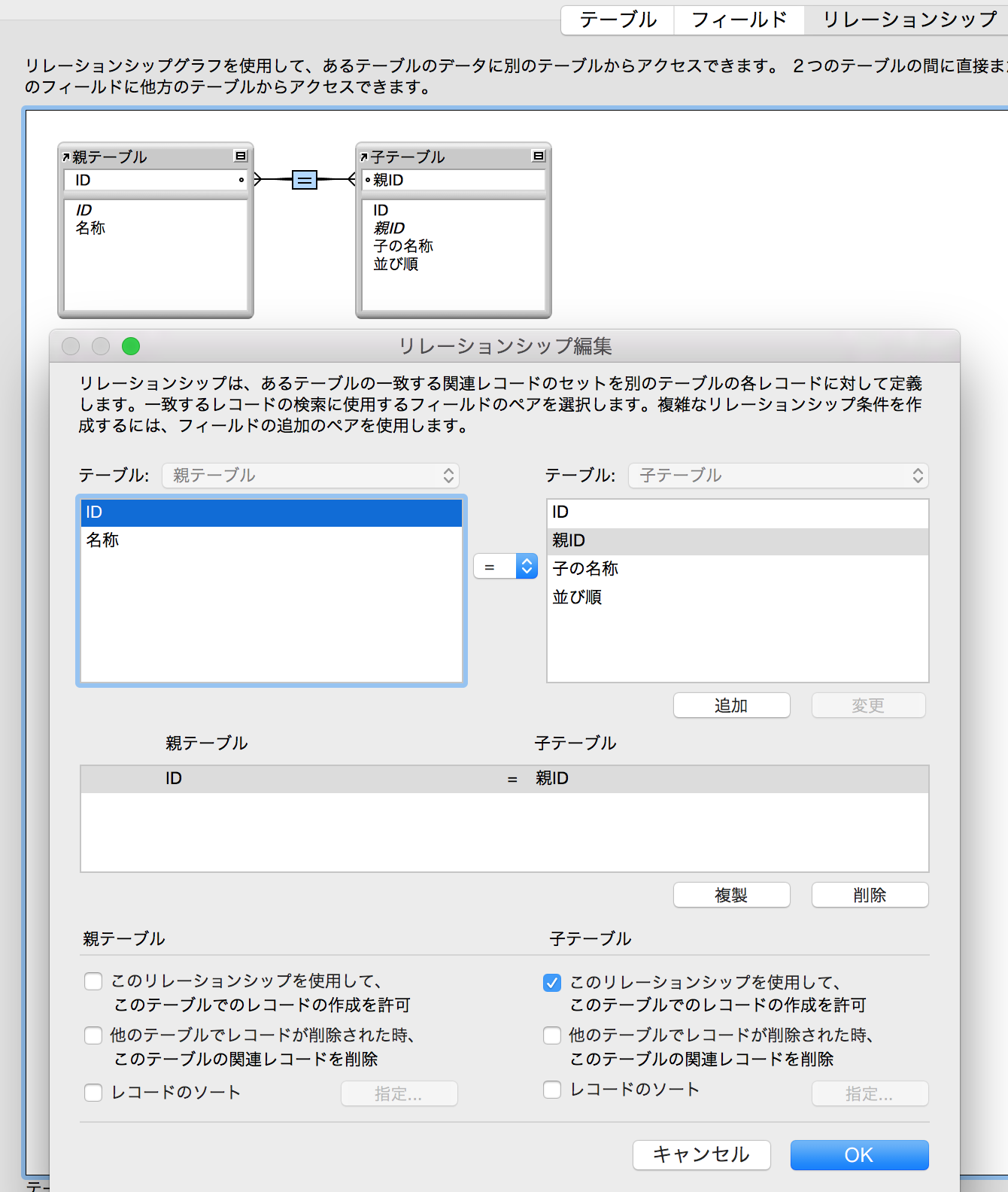
ポータルを利用するのでテーブルは親と子の2つ定義します。
サンプルでは最低限の項目だけ定義しました。
設定の詳細はサンプルファイルを参照して下さい。
スクリプトの定義
ボタンが押された時に、実際に並びを変更するスクリプトを定義します。
今回はなるべく汎用的に使えるようなスクリプトとして1つだけ作成しています。
1 # ========================================
2 # 概要:
3 # ポータル行の並びを入れ替える
4 # 戻り値:
5 # null
6 # パラメータ:
7 # 並びフィールド名:並び順指定に使用しているフィールド名(テーブルオカレンス名も含める)
8 # 移動の方向:アクティブ行を上に移動->"up", アクティブ行を下に移動->"down"
9 # 呼出元:
10 # 並びを入れ替えたいポータルの上下ボタンのクリック時
11 # 補足説明:
12 # アクティブなポータル行を指定された向きに移動するように行の入れ替えをする
13 # History:
14 # 2015-08-26 新規作成
15 # ========================================
16 If [ #Assign ( Get(スクリプト引数) ) ]
17 変数を設定 [ $recsu ; 値: Count(GetField($並びフィールド名)) ]
18 If [ $向き = "up" and (GetField($並びフィールド名) ≠ 1) // 一番上の行の時は無効 ]
19 フィールドを名前で設定 [ $並びフィールド名 ; GetField ( $並びフィールド名 ) - 1 ]
20 ポータル内の行へ移動 [ 前の ]
21 フィールドを名前で設定 [ $並びフィールド名 ; GetField ( $並びフィールド名 ) + 1 ]
22 Else If [ $向き = "down" and ( $recsu > GetField($並びフィールド名) ) // 一番最後の行の時は無効 ]
23 フィールドを名前で設定 [ $並びフィールド名 ; GetField ( $並びフィールド名 ) + 1 ]
24 ポータル内の行へ移動 [ 次の ]
25 フィールドを名前で設定 [ $並びフィールド名 ; GetField ( $並びフィールド名 ) - 1 ]
26 End If
27 レコード/検索条件確定 [ ダイアログなし ]
28 End If
簡単に解説すると、指定された向きに合わせて並び用のフィールド値を隣接する行と入れ替えているだけです。
移動先行の値を確認せずに1を加減しているだけなので、連番であることが前提になっています。
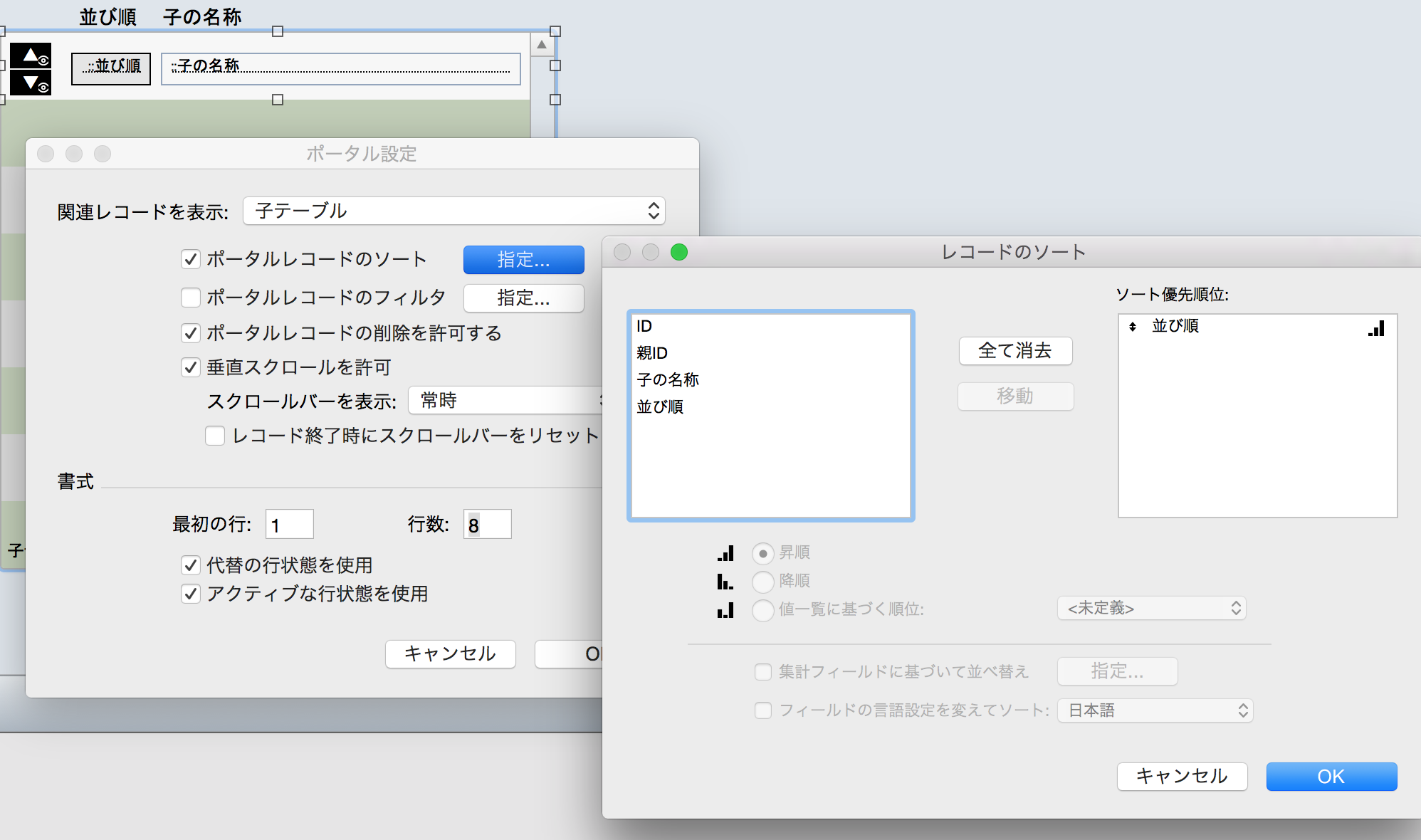
ポータルの定義
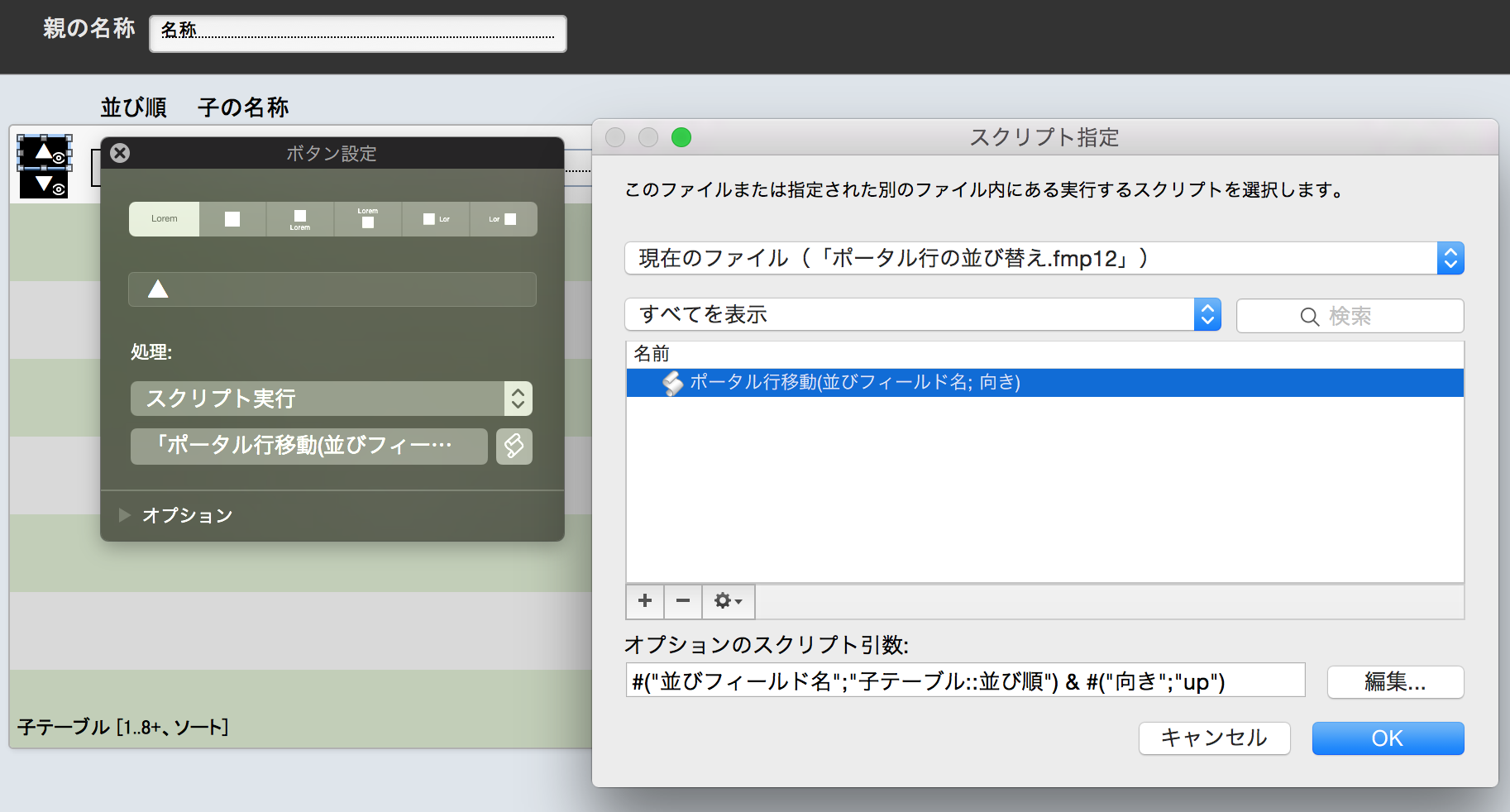
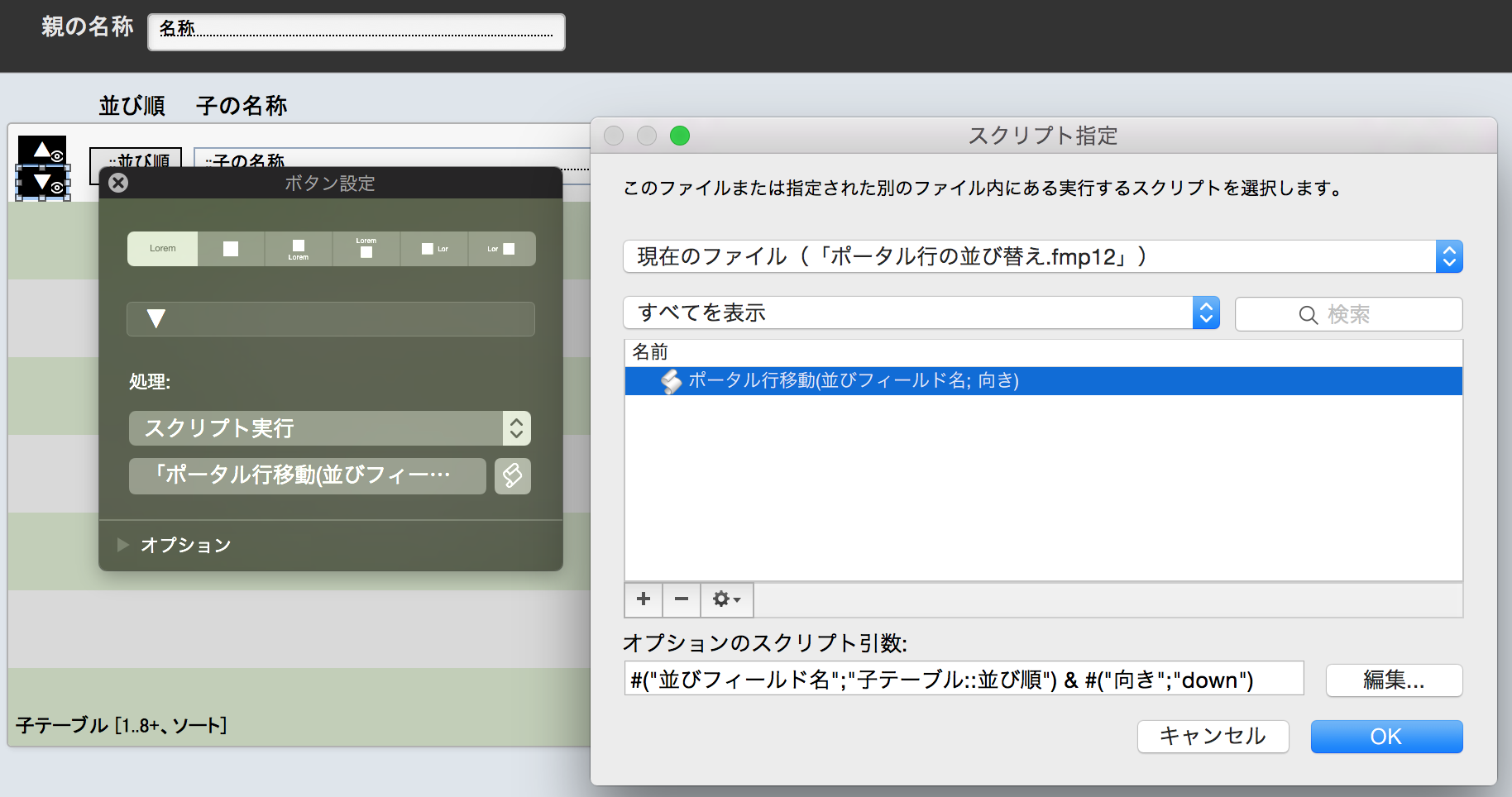
ボタンの定義
最後に上下ボタンの定義です。
クリック時に呼び出すのは先ほどのスクリプトです。
まずは「上」ボタンから。

次に「下」ボタン。実際には引数の"向き"の値が違うだけです。

説明は以上です。
スクリプトは汎用性があるので、そのままコピーして使うことも可能かと思います。(ただし自己責任でお使いください)
今回のサンプルは以下の場所に置きましたので、詳しくはファイルを参照して下さい。
サンプルファイル