FileMakerの新バージョン14が発売となりました。
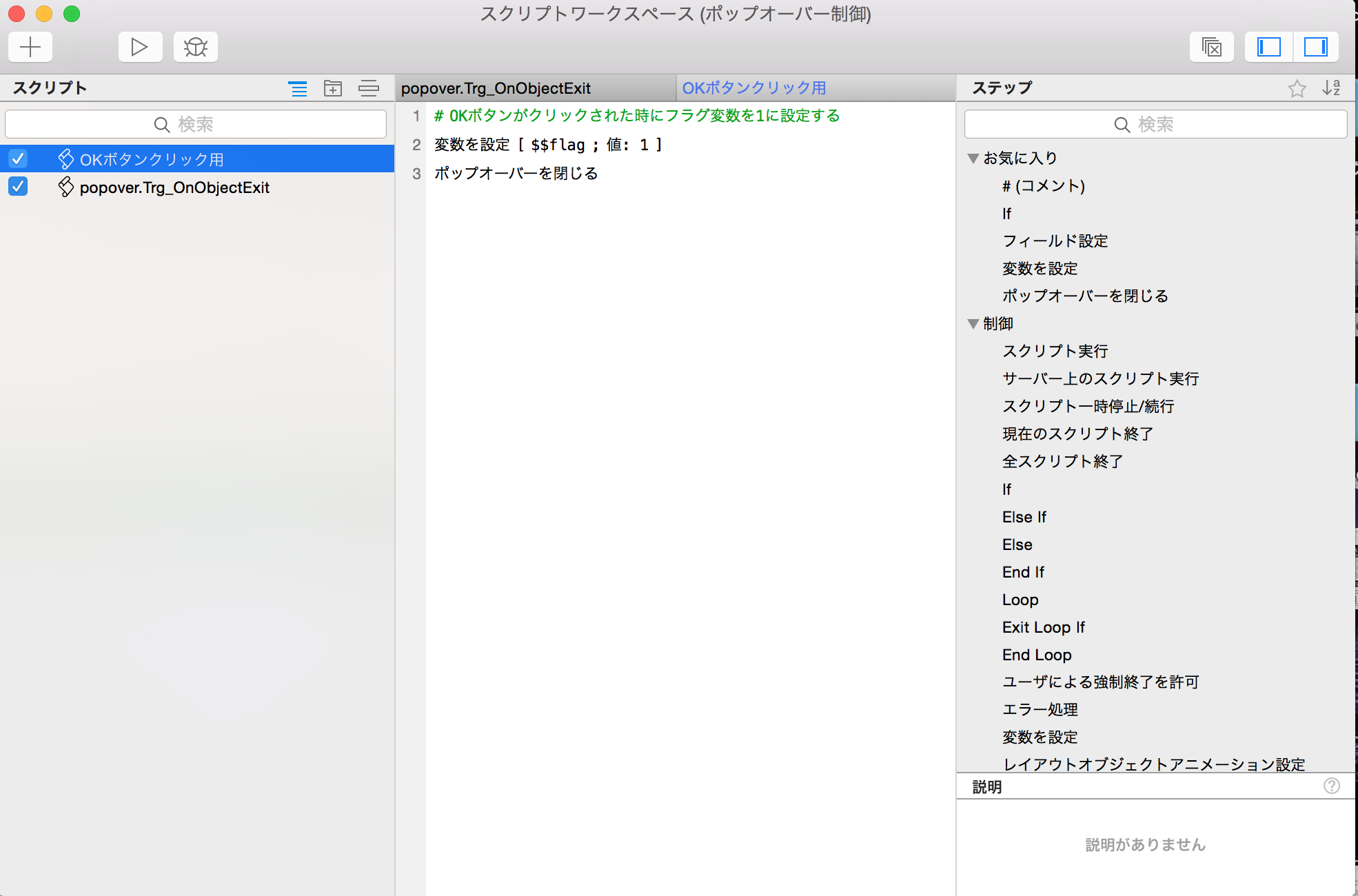
スクリプトの編集画面が刷新されて、デフォルトでコードのカラーリングがされるようになったり、インラインで条件などの編集ができるようになり開発効率がだいぶ良くなった印象です。
機会があれば評価版もあるので使ってみて下さい。
ステマっぽいことはこのくらいにして本題に入ります。
今回はポップオーバーの制御についてです。
デフォルトの動作だとポップオーバーウィンドウの外側の領域をクリックしただけで閉じてしまいます。
この動作の方が都合が良い場合もありますが、編集時などに閉じるタイミングを制御したい場合もあるので、その時にポップオーバー内のボタンを押さないと閉じないようにする方法です。
おまけとして、ポップオーバーボタン以外から開く方法も最後に書いておきます。
ポップオーバーを閉じる動作の制御方法
処理概要
クローズ制御の方法はシンプルで、以前に紹介したトランザクション制御とほぼ同じくフラグで閉じるタイミングを制御します。
ポップオーバーのトリガーでフラグが立っている時だけ閉じるようにしておき、ボタンを押した時にフラグを立てるようにすれば出来上がりです。

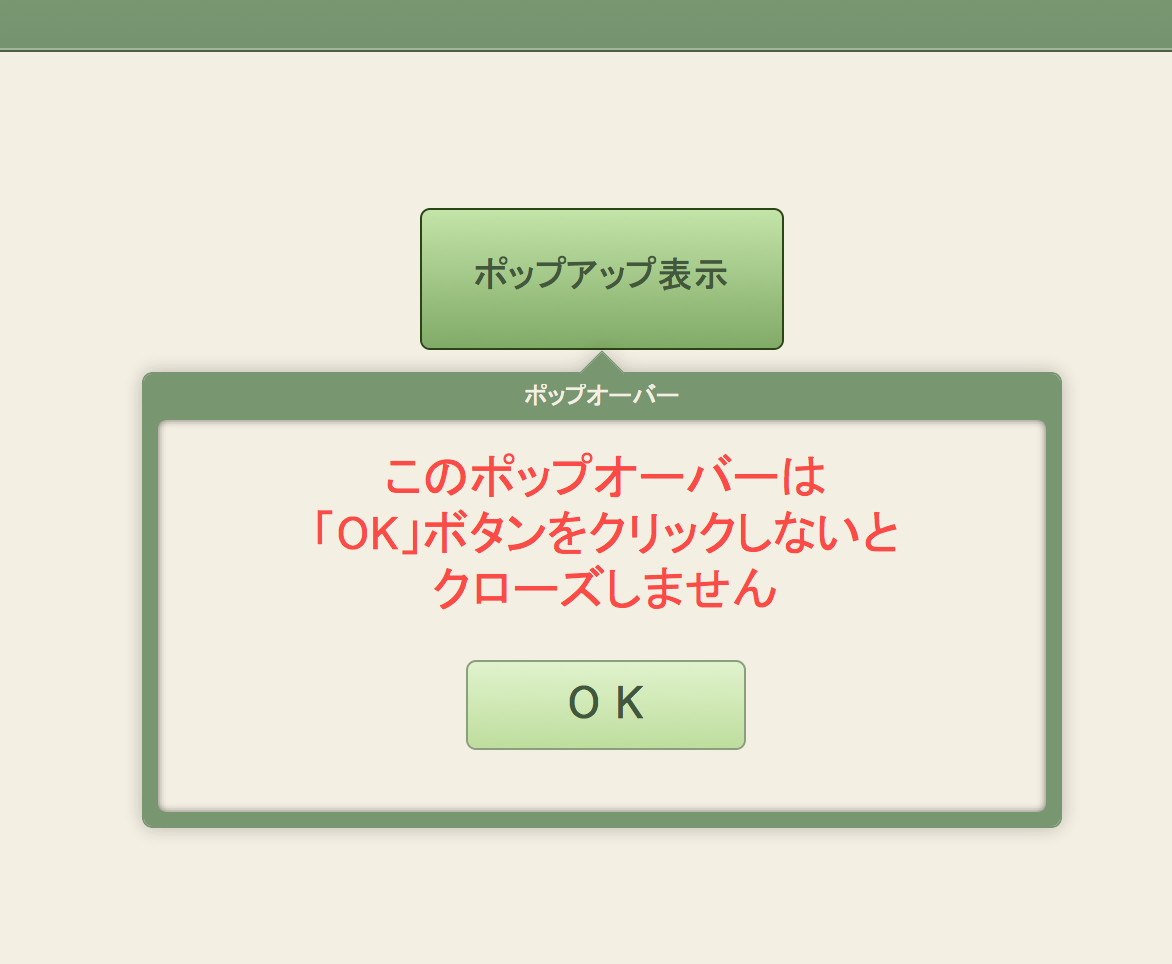
オブジェクトの配置
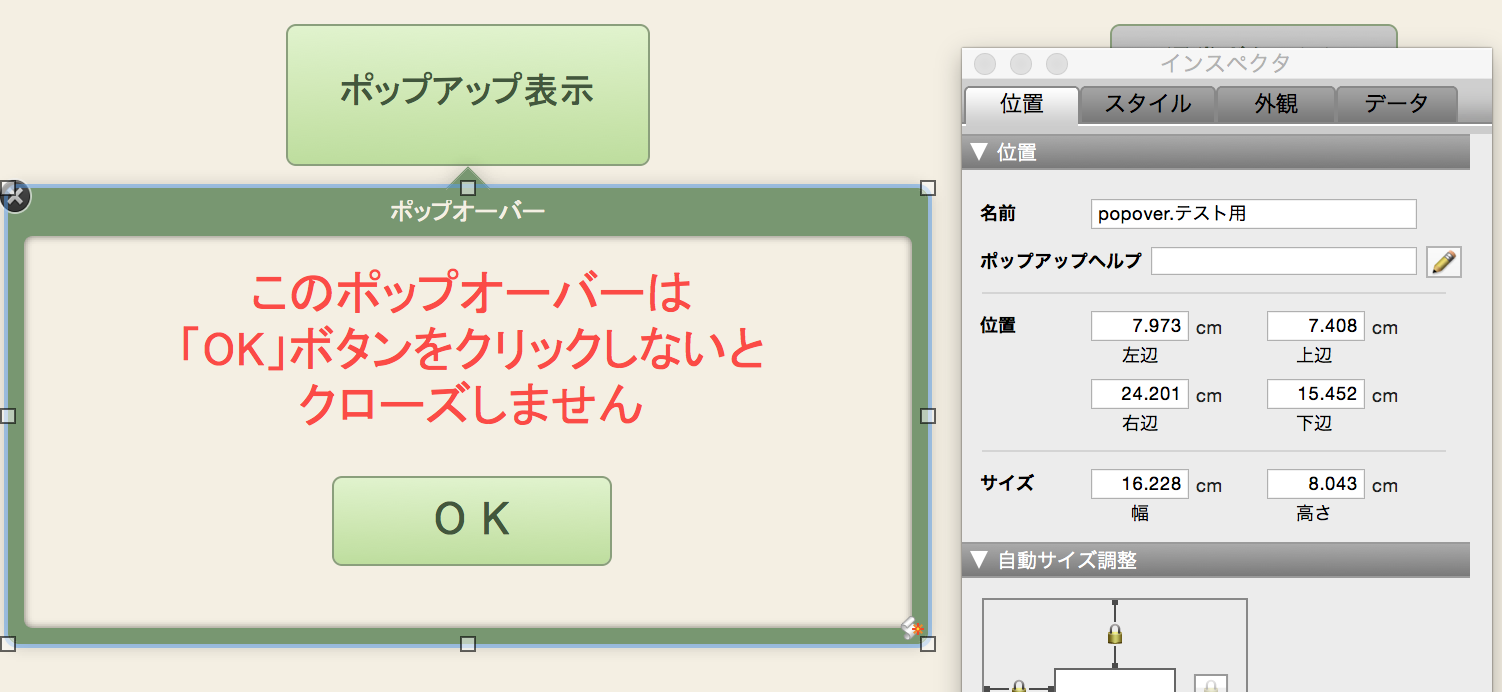
レイアウトに配置したオブジェクトはポップオーバーボタンのみです。
ポップオーバー内に説明用のテキストと閉じる用のボタンを配置しました。
スクリプトの設定
ポップオーバーのトリガー用スクリプト定義
グローバル変数のフラグ値を確認し、フラグが立っている場合はTrue。それ以外はFalseを返してポップオーバーを閉じないようにします。
フラグが立ていた時に、クリアするのを忘れると2回目以降制御が効かなくなるので注意してください。
1 #フラグが1に設定されていない場合はFalseを返す
2 If [$$flag = 1]
3 変数を設定 [$$flag; 値:""]
4 現在のスクリプト終了 [結果: True]
5 Else
6 現在のスクリプト終了 [結果: False]
7 End If
OKボタンクリック時のスクリプト定義
ボタンが押された時に、フラグを立ててポップオーバーを閉じるスクリプトステップを呼び出します。
1 #OKボタンがクリックされた時にフラグ変数を1に設定する
2 変数を設定 [$$flag; 値:1]
3 ポップオーバーを閉じる
オブジェクトへのスクリプト設定
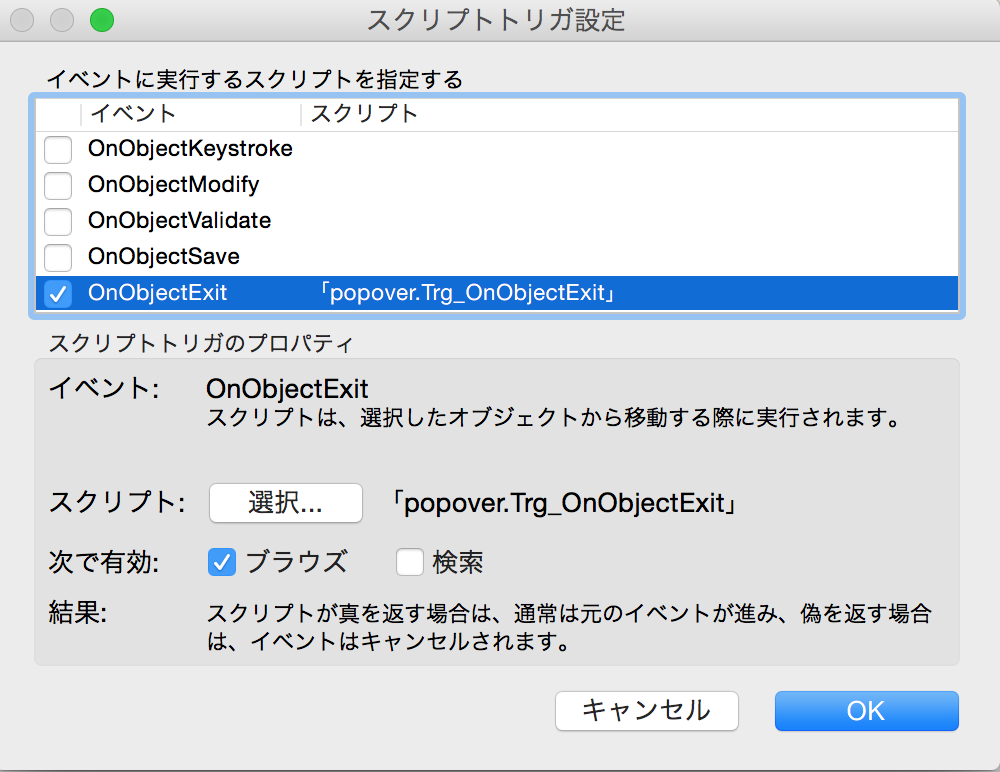
ポップオーバーウィンドウへの設定
ポップオーバーウィンドウのOnObjectExitトリガにスクリプトを割り当てます。

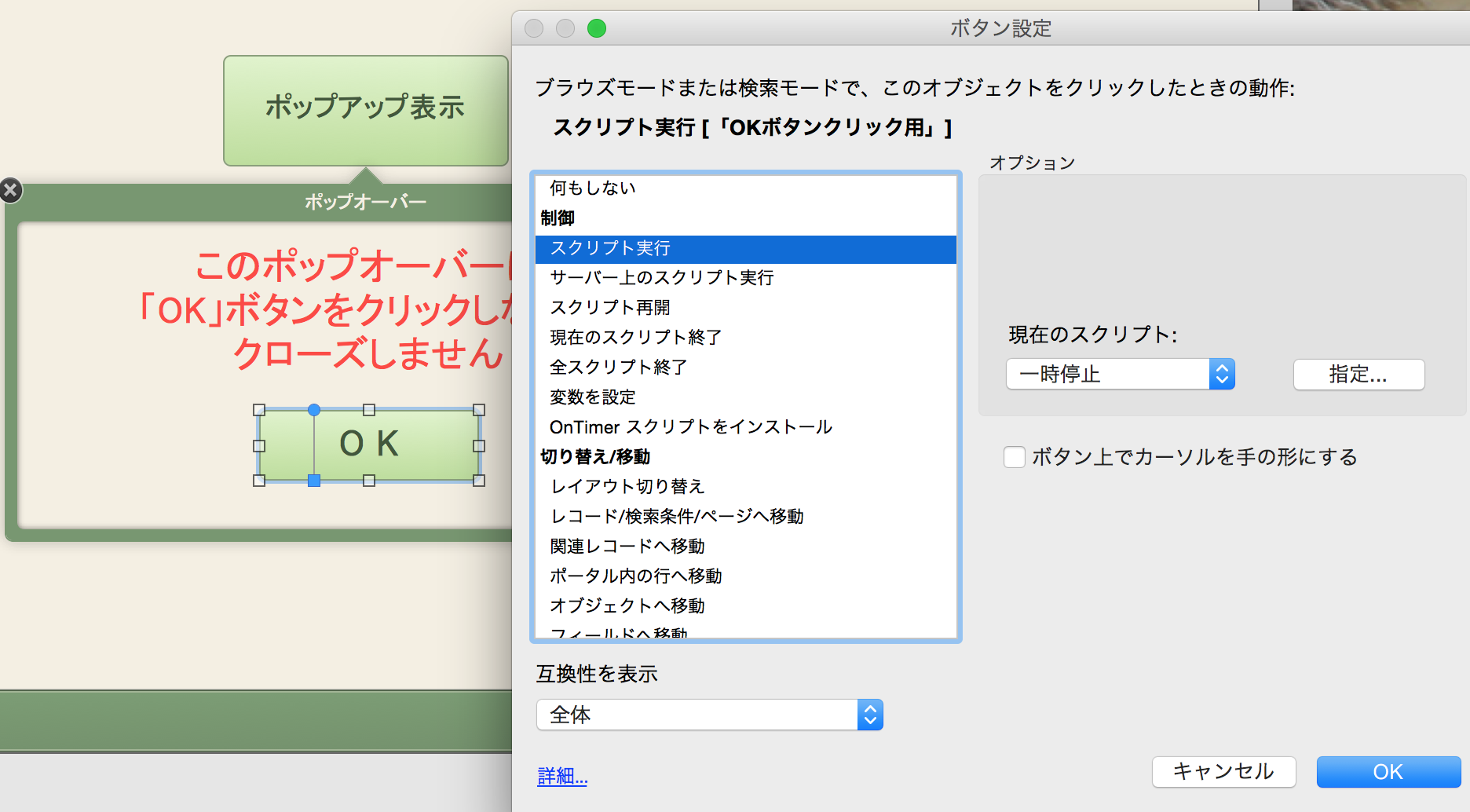
OKボタンへの設定
OKボタンクリック時の設定として、スクリプトを割り当てます。

以上で、閉じる動作の制御方法は完成です。
通常ボタンからポップオーバーを開く
続けて、通常ボタンからポップオーバーを開く方法です。
方法としては2通りあります。
1.ポップオーバー内のフィールドに移動する
2.ポップオーバーウィンドウに名前を付けておき、オブジェクトに移動する
ここではサンプルとして、オブジェクトに移動する方法を説明します。
ポップオーバーウィンドウに名前を付ける
オブジェクト名はレイアウト内で一意であれば、どんな名称でもかまいません。今回は、"popover.テスト用"としました。

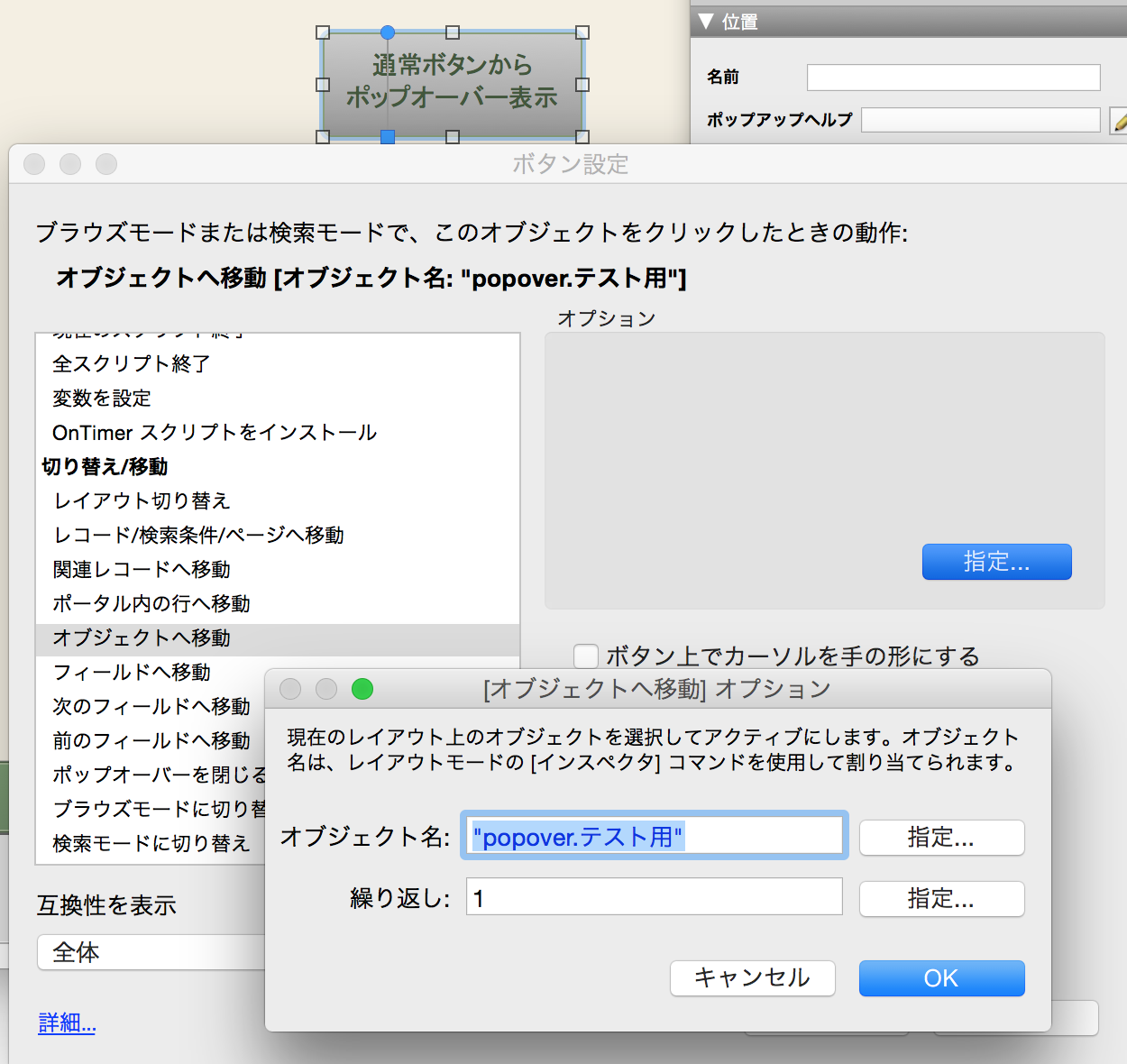
通常ボタンを用意する
通常のボタンを配置して、クリック時にスクリプトステップ「オブジェクトに移動」で先ほどポップオーバーウィンドウに付けた名前を指定します。

以上の設定でボタンを押すと、指定した名称のポップオーバーを開く事が可能になります。
今回は以上です。
少しでも参考になれば幸いです。
今回のサンプルは以下の場所に置きましたので、詳しくはファイルを参照して下さい。
サンプルファイル