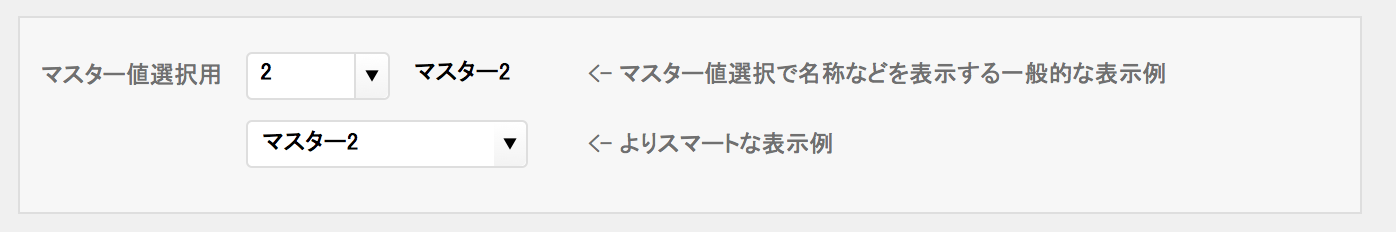
マスターデータのコード値を選択してその名称を表示させる場合、一般的には画面イメージの上の例のように表示することが多いと思います。
この表示方法ですと結構横幅を取る上に、選択する場所と確認したい値の場所が違うためユーザーフレンドリーでは無いです。
そこで、よりユーザーフレンドリーな表示方法にする方法を書いておきます。
簡単に説明すると、名称の表示フィールドとドロップダウンで選択するフィールドを重ねているだけです。
あと未入力時のテキストも重ねています。
各オブジェクトの設定
使用するオブジェクトは「ドロップダウンリスト」と「編集ボックス」そして「テキストオブジェクト」です。
重ねる順番はドロップダウンリストが一番してであればOK。
「編集ボックス」は名称の表示用ですのでブラウズモードでの入力を不可とします。
「テキストオブジェクト」は対象の入力フィールドが空で無い場合に非表示に設定します。
ここまで設定したら、あとは上手く重ねて完成!
活用場面は多いと思いますので、使ってみて下さい。
サンプルファイルは前回のチェックボックスに関する投稿と同じものです。
サンプルファイル