#Adobe XDを知る前
いままでは個人的なサイトしか作ったことがなかったので、すべて頭の中でイメージしたものをHTMLにて表現していたが、今年の目標であるフロントエンドでの副業をするにあたって、自分以外の人物にWEBサイトを提案するということが必要になった。
調べていくうちに、WEBサイトの設計図(ワイヤーフレーム)や原型(プロトタイプ)を作ることができるAdobe XDなるものがあるということを知り、Udemyでの講座を受講してみた。
【2020年最新版】Adobe XD 手を動かして覚えるUI/UXプロトタイピング。初級から高度テクニックまで全てを学ぶ
https://www.udemy.com/share/102JO2AEcZcllWTX0F/
##1.リピートグリッドとコンポーネントがすごい
WEBサイトでは、商品一覧など同じ要素をもったブロックが連続して並ぶことが多々ある。そのようなブロックを一個一個コピー&ペーストして、間隔を調整する作業が生まれる。そのようなときにリピートグリッド機能を使うことで、ブロックの連続コピーと間隔が一瞬で調整可能になる。

リピートグリッドにて複製したあとに、解除して個々のブロックの中身を変更することも可能だが、解除前なら最初のブロック内要素を変更した場合には、複製したブロックも一括で変更してくれる。
似たような機能にコンポーネントというものもある。こちらは作成したブロックをコンポーネントとして登録し、同じものを複製(インスタンス)することができる。コンポーネントを修正や変更するとインスタンスも自動で変更される仕組みになっている。ヘッダーブのように複数ページに同じ要素を持つものをコンポーネント化することで、同じ調整をなんども行うことがなくなる。また、インスタンスの一部を変更すると、その部分はインスタンス独自の構成になり、ほかの要素はコンポーネントが反映される。
##2.プレビューがすごい
プレビューでは、実際の閲覧のように作業ウィンドウが非表示になりコンテンツだけが表示される状態になる。実際の閲覧時の印象を確認することができるが、本来のWEBサイトは複数のページで構成されることが多く、そのページはリンクでつながっている。これをXDだけで表現することもできる。リンク元とリンク先を矢印のようなアイコンでつなぐ作業だけで、プレビュー画面で実際のリンクのような処理が可能だ。

次に出てくる共有でもそうだが、簡単に実際のページを見るような感覚でクライアントに提案できるのはすごい
##3.共有がすごい
XDが出る前はPHOTOSHOPやILLUSTRATORで作った版をPDFや紙などで書き出して、クライアントに提出し、修正コメントなどをPDFに書き込みや別途連絡などでやりとりをしていたのだと思う。また、完成したプロトタイプではサイズや行間、パディングなどの見えない設定値の確認が非常に困難だった。
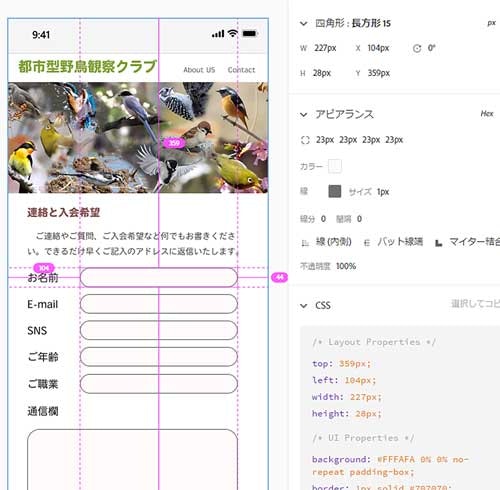
XDでは、Adobe Creative Cloudを通して、ブラウザにて作成したものを閲覧、さらに修正箇所にチェックをつけコメントまで付けられる。さらに、開発用の共有もあり、コンポーネントのサイズやマージン・パディングなどの確認やCSSまで記述してくれる。

実際にこのCSSが使い物になるかどうかは別として、開発するにあたり、細かい数値がしっかりと表記されるのは非常にありがたい機能だ。
##XDを使ってみて
基本的な操作はILLUSTRATORのような操作感で、BOXを配置し、位置を調整するという作業の連続なので、非常にとっつきやすく簡単にプロトタイプを作ることができた。いままでは紙でラフスケッチのような構成図を作り、頭の中でイメージしながらコードを書き、全体の調整をコツコツとしていく作業だったが、完成したビジュアルがあるおかげで、作業効率の向上になるのではないか。今後も講座で習ったことを復習しながらプロトタイプを作成していく。