Nuxt(SPA) + Firebaseでプロジェクトを作っていたのですが、OGP設定ができなくて悩みまくったのでメモ。
基本的にOGP設定とかをきちんとやりたい場合はSSRでアプリを作りましょう。
今回はSPAモードで作ってしまっていたのでゴリ押ししてみましたという記事です(なのであまり良い方法ではないかもしれない)。
注)Twitterシェアを想定しています。
nuxt.config.ts(js)を編集
まずはnuxt.config.tsを開いてhead部分を以下のように追記してください。
(僕は今回TypeScriptで書いていますが、修正する箇所はJacaScriptでも同じです。)
export default {
mode: 'spa' // <- ここが'universal'の場合は普通にできると思うので今回の記事はいらない。
...
head: {
title: 'サービスのタイトル',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: 'サービスの説明' },
{ hid: 'twitter:card', name: 'twitter:card', content: 'summary_large_image' }, // 画像のタイプ。詳しくは後術。
{ hid: 'twitter:site', name: 'twitter:site', content: '@uzr4b' },
{ hid: 'twitter:image', name: 'twitter:image', content: '画像パス(絶対パス)'}, // 苦労しました。詳しくは後術。
{ hid: 'og:type', property: 'og:type', content: 'サービスのタイプ(blogとかwebsiteとか)' },
{
hid: 'og:title',
property: 'og:title',
content: 'サービスのタイトル'
},
{
hid: 'og:url',
property: 'og:url',
content: 'サービスのURL' // デプロイ済みであることが前提です。
},
{
hid: 'og:description',
property: 'og:description',
content: 'サービスの説明'
},
{
hid: 'og:image',
property: 'og:image',
content: '画像(絶対パス)'
},
{ hid: 'og:site_name', name: 'og:site_name', content: 'サイト名' }
],
...
},
}
twitter:cardについて
上記の twitter:cardの部分は画像の大きさや文字との比率を好みで設定します。
カードタイプは、“summary”、“summary_large_image”、“app”、“player”のいずれかになります。ツイートをカードで最適化する
こちらの記事が非常にわかりやすかったです。
twitter:imageについて
twitter:imageはシェアされた時に出てくる画像を指します。
画像に関してもこちらの記事が非常にわかりやすかったです。
またここで指定する画像は以下のような規則があるようです。
Twitterカードを設定している WebページのURLのドメイン名と、画像のURLのドメイン名が異なる場合は、Twitterカードに画像を表示しない仕様のようです。
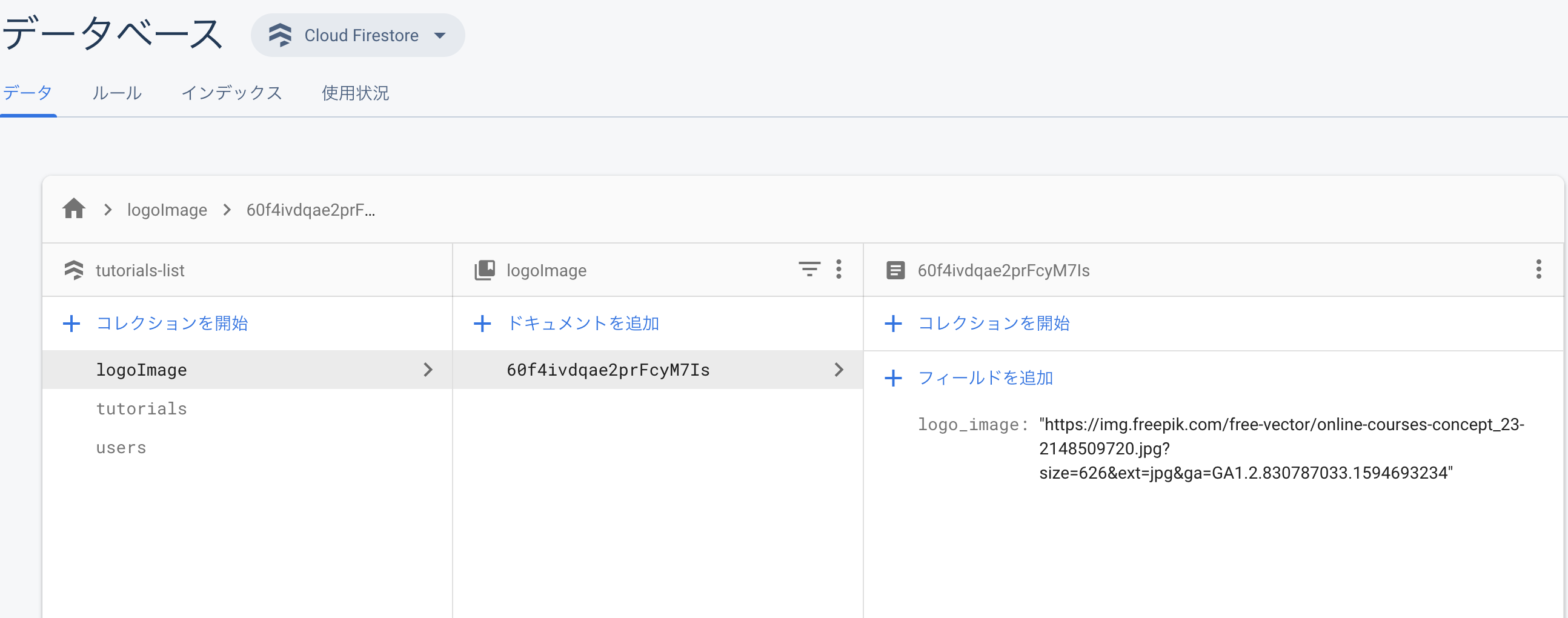
自分はFirebaseのCloud Firetoreを使用していたので、Cloud Firestoreに画像を保存しておきました。こうすることでドメイン名が合うようになりました。
ここで保管した画像のurlを先ほどのcontent: '画像パス(絶対パス)'のところに貼り付けます。
これで基本的な設定は完了です。
package.jsonの設定
次に静的なサイトの設定をします。
注) JavaScriptを使用している方は-tsはいらないです。
...
"scripts": {
"dev": "nuxt-ts",
"build": "nuxt-ts build",
"start": "nuxt-ts start",
"export": "nuxt-ts export",
"serve": "nuxt-ts serve",
"generate": "nuxt-ts generate" // 追記
},
...
以下のコマンドを実行して静的なサイト設定をします。
$ npm run generate
このコマンドを実行すると200.htmlとindex.htmlが生成されて先ほどのOPG設定が反映されているかと思います。
ここまできたらCard validator で確認してみましょう。
Card validator で設定の確認
Card validator | Twitter Developersにアクセスし自分のサイトのurlを入力して確認してみましょう。
うまくいけば以下の画像のようになります。
 Card previewがきちんと表示され、Logにエラーも出ていません。
Card previewがきちんと表示され、Logにエラーも出ていません。
もし、Logは成功しているけど画像が表示されないとなったら画像のパスがきちんと設定できていない可能性があるので上記(twitter:imageについて)の項を参考にしてみてください。
またgenerateコマンドを打たないとページのソースにOGPの設定が出てきません。
こちらの記事の【5. Twitterカードが表示されないときの対処法】をみてみてください。
これでサイトのURLをツイートするとOGP画像が出るようになりました!!
この時作ったもの
昔作っていたNuxtのプロジェクトをTypeScriptの練習で書き換えたものです。
よろしければみてやってください🙇♂️
Course Map