環境
- Unity 2021.3.4
- MRTK3
- https://github.com/microsoft/MixedRealityToolkit-Unity/tree/mrtk3
- Commit: 213d736241e163a3bf9effbde3467e86d488720b
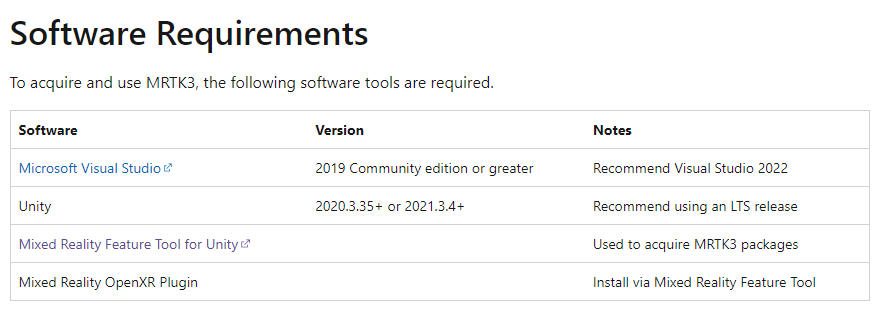
MRTK3 の必要環境
- Unity 2020.3.35以上なので留意
背景
-
MRTK3がPublic Previewがリリースされたので触りはじめてみる
- プレビュー版ということに留意
- General Availabilityは、2022年の秋、冬予定とのこと
- General Availabilityまで、2~4週間隔でアップデートがあるとのこと
-
MRTK + HoloLens アプリ開発者にとって、Input Simulationの高速操作は必須技術で、MRTK3で変更があったようなので試す
-
MRTK3がPublic Previewになり、お祝いの気持ちを込めた投稿(内容が薄くて申し訳ない)
準備
-
手っ取り早く、MRTK3を体験したい場合は、GitHubのサンプルを見るのがよさそうだ
-
以下の
GitHubのリポジトリをClone -
mrtk3ブランチをチェックアウト
git clone https://github.com/microsoft/MixedRealityToolkit-Unity.git
git checkout mrtk3
- UnityProjectsフォルダ以下にあるMRTKDevTemplateをUnityのプロジェクトに追加
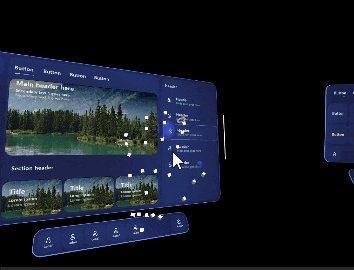
- 適当なシーン(今回の試したのはCanvasExampleシーン)を開く
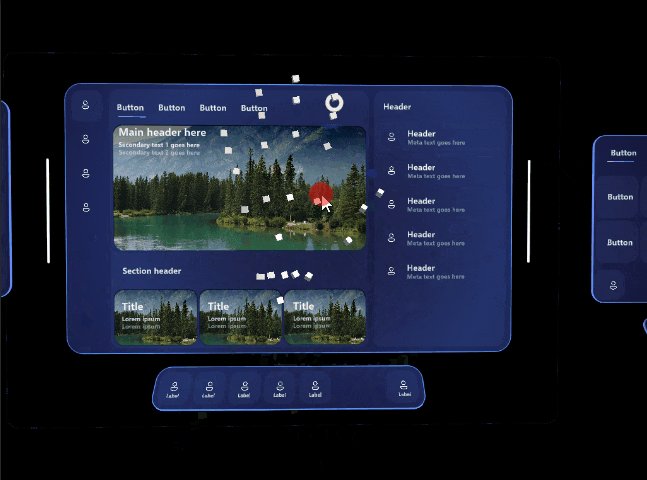
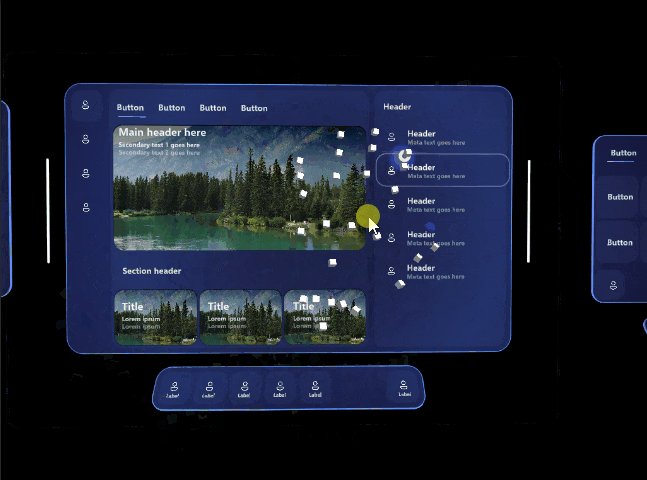
マウス操作でシミュレーションしやすくなった
- ボタンを押すだけでなく、ドラッグなどもできるようになったようだ
キーバインドに変更があった
操作方法の大きな変更点(筆者にとって)
- 左手を表示するには、
Left Shiftを押しづつける(MRTK2と同様) - MRTK2では、
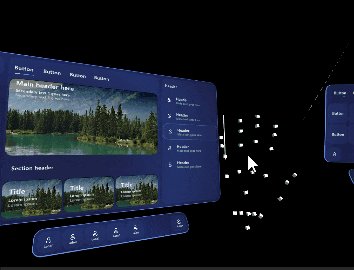
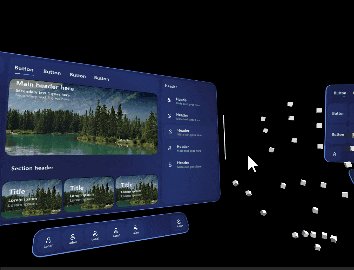
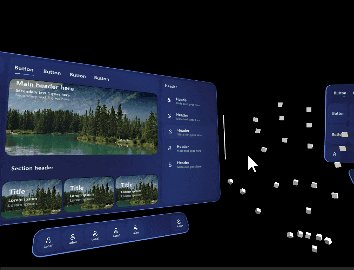
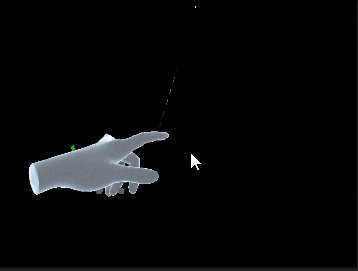
Left ShiftとLeft Ctrlを押し続けてマウスを動かすと で手を回転できた(以下のように)
-
- MRTK3では、
Left Ctrlは、右手用のキーになった - MRTK3では、代わりに
Left Altを使うようだ(ただし、操作感が異なる)
手の回転
-
Left Shiftを押したまま、Fを押すと手を回転できるようになった- (ハンドメニューの表示に使えるかもしれない、未確認)
- 2022/7/13追記:
Fキーで、ハンドメニューの表示ができた
キー操作がまとまっているページ
- キー操作については、以下にまとまっているが、すべてを理解、習得するのは根気が必要かもしれない
感想
- まだ全然触れていないが、MRTKのUIをマウスで操作しやすくなったのは、かなり開発が捗りそうだ
- (Input simulationで手を表示して、複雑な操作を行うのは、過去の話になるのかもしれない)
おまけ(MRTK + HoloLens エンジニアの苦悩)
-
MRTK + HoloLens で開発をはじめたとき、Input Simulationの操作方法を見て
- 「この特殊操作、本当に覚えないといけないの?」と懐疑的であった
- (HoloLensエミュレーターと操作方法が異なる点もあり)
-
開発していくなかで、Input simulationのありがたさを感じるようになり
-
今後も、ビルドして実機でのテスト、Holographic Remoting Playerを使って実機でのテスト、Input Simulationで実際にボタンを押すテスト、ハンドメニューのボタンを押したことにするEditor拡張、UnitTestでのテストなどを使い分けて効率的にテストしていく
参考にしたサイト