はじめに
これは【STYLY主催】XR Advent Calendar 2022の16日目の記事です。
今回はSTYLYでAR/VR両対応シーンの作り方について説明します。
最近作ったもの
埼玉県飯能市吾野で行われたネオニッポン市というイベントに、STYLY上で動くAR作品を出展しました。
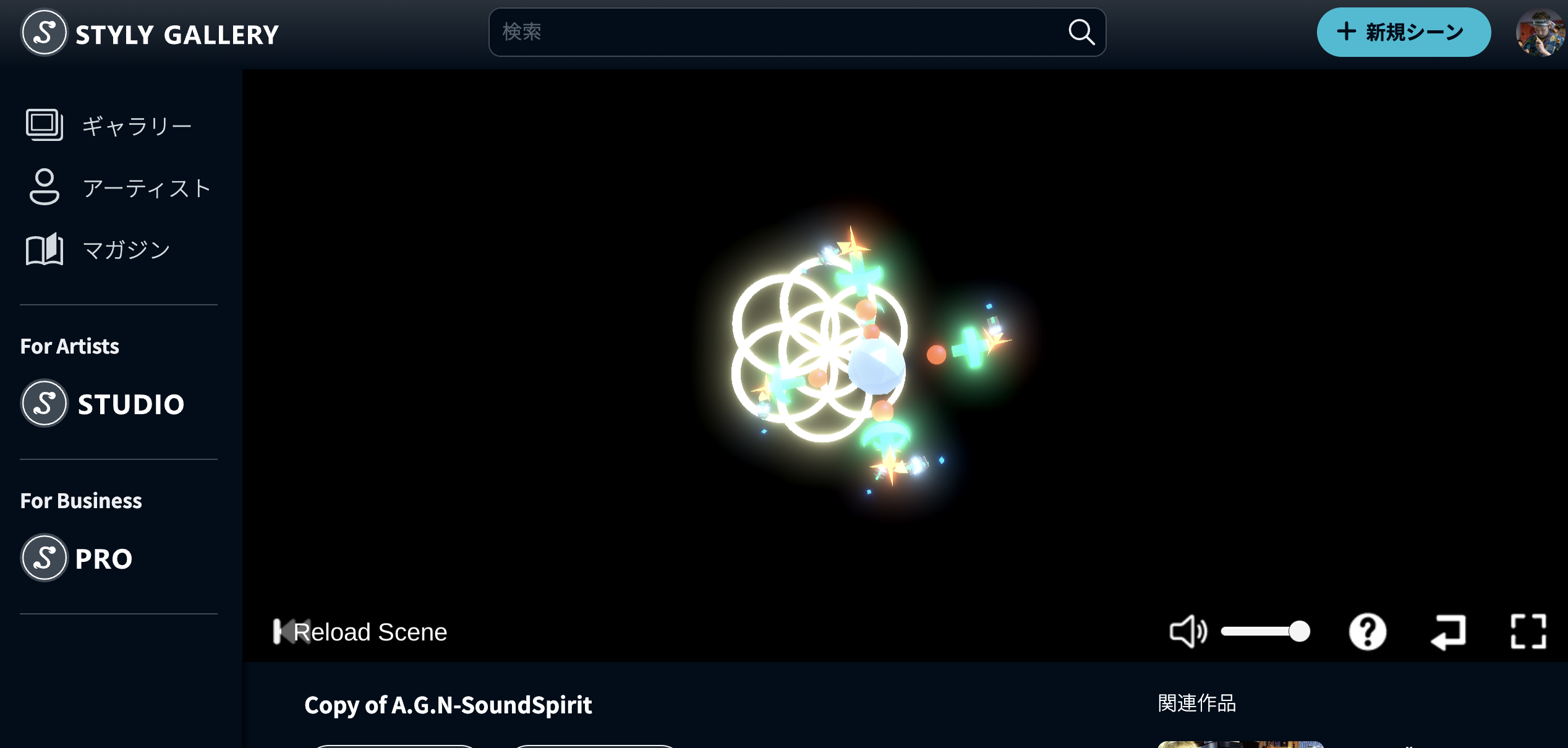
A.G.N-SoundSpirit
※WebPlayerだと一部演出(AudioReactive)が効いてないので、VRかスマホで見てね
この作品は再生するごとにパターンが異なる半自動生成のエンドレス音楽と、それに呼応して動くモニュメントというARコンテンツです。
実際の展示の様子はこんな感じでした。
AR/VR両対応したい
冒頭のAR作品は当日、会場での展示用に作成したものです。
しかしせっかく作ったので後日、どこでも見られるように調整して公開しました。
ただAR用に作るシーンって、基本的にメインのコンテンツだけしかシーン上にないんですね。
WebやVRでもこのAR用シーンは見られるけど、真っ暗な空間にコンテンツだけがあるのってちょっと寂しいんですよね。
今までは、会場の雰囲気を再現するためスキャンしたデータを置いたり、Skyboxを設定したりしたシーンを別途作ってこちらはVR用です、みたいに分けたりしていました。
ただこうなるとコンテンツに変更があった場合に、AR用シーンとVR用シーンの両方に更新が必要になったり、どっちのシーンをシェアすべきなのかとか色々取り回しが悪いのが気になってました。
なので冒頭に紹介したシーンでは1つのシーンでAR/VR両対応するというのをやってみました。
これを使えばできるよ
いきなりですが便利なアセットを作ったので、これを使って貰えれば簡単にできます!
但しちょっとハック的なことをやっているので、動作を保証しないものだと思ってください。
理由は後述します。
ARVR_EnvSwitcher.unitypackage
※別途STYLY Plugin for UnityとPlaymakerが必要です
使い方説明
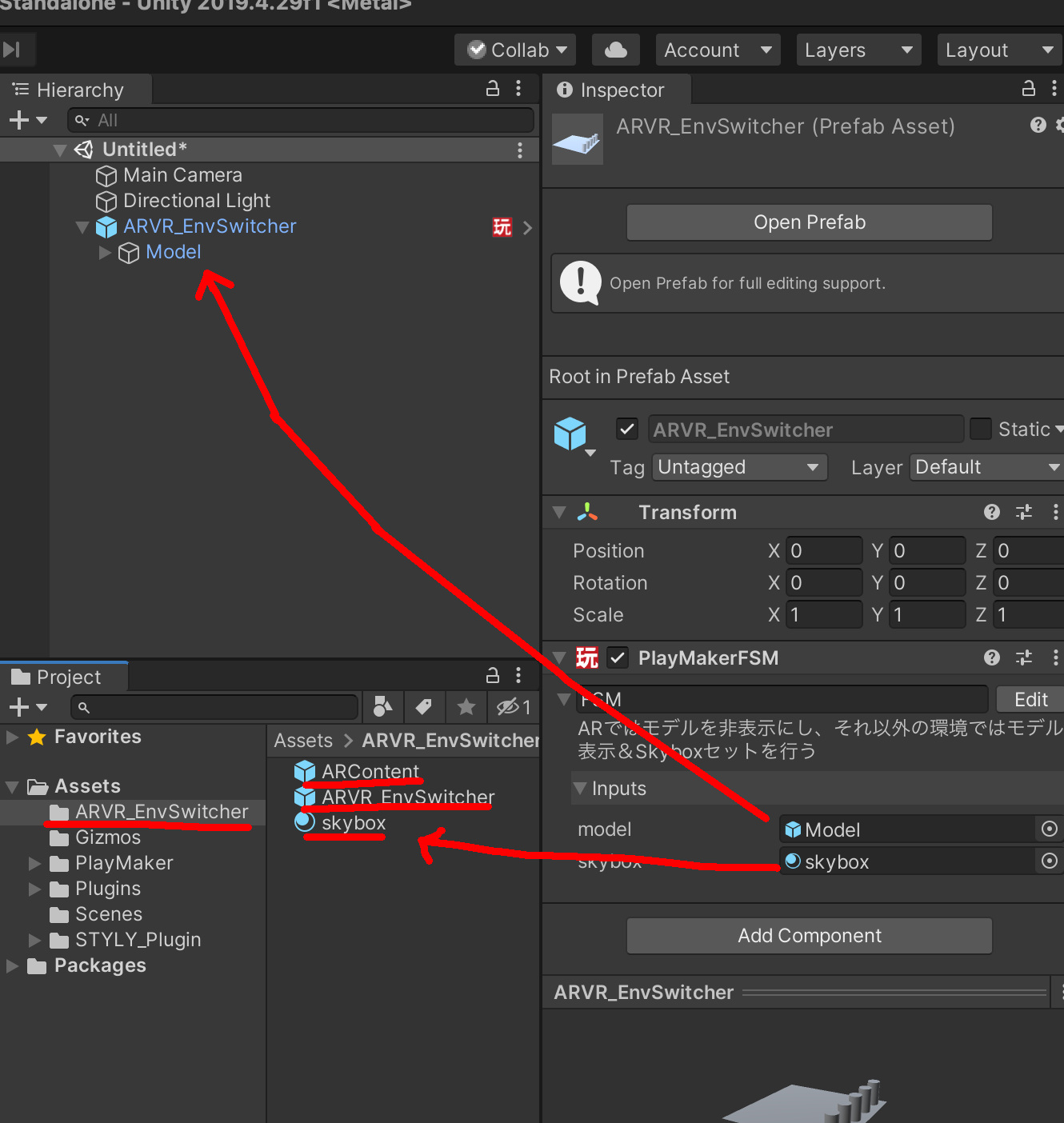
ARVR_EnvSwitcher.unitypackageをimportすると、Assets直下にARVR_EnvSwitcherというフォルダがありますね。

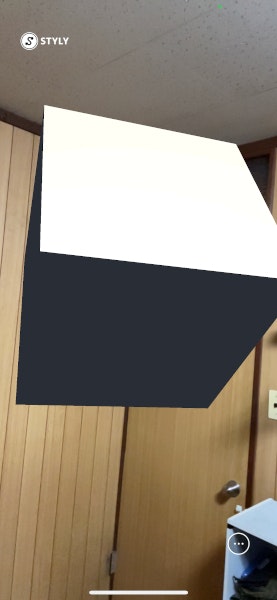
このうち、ARContentはただ回転しているだけのCubeなので特に気にしなくてもいいです。
メインはARVR_EnvSwithcer.prefabです。
こいつに付いてるPlayMakerFSMのInputsを見てください。
modelは、非AR環境で表示したいGameObjectを指しています。
HierarchyのARVR_EnvSwithcer/Model以下に自分の表示したいものをぶら下げたりすると良いでしょう。
skyboxは、非AR環境でセットしたいスカイボックスのmaterialを指しています。
これも自分の表示したいスカイボックスのアセットに差し替えると良いでしょう。
このprefabをSTYLYにアップロードしてARシーンに置くだけで、そのシーンがAR/VR両対応になります。
※シーン作成時にAR Scene Templateを選択してください。
※シーンにSkyboxのアセットを置いたりするとAR表示できなくなります(後述)
※STYLY Studio上ではスカイボックスはセットされません(後述)
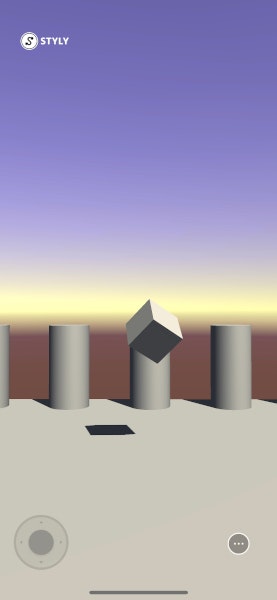
ARContentとARVR_EnvSwitcherを置いたシーンがこちらです。
VRモードや他プラットフォームでは、適当に並べた柱が表示され、スカイボックスもセットされています。

仕組み
ここから先は細かい話になるので、読み飛ばしてもらってもOK!
STYLYのmobileアプリの仕様として、シーン再生前にそのシーンがAR表示用シーンでなければVRシーンとして扱う、というものがあります。
具体的にはスカイボックスが設定されたシーンはVR向けシーンである、と判断して勝手にVR表示モードでシーンが再生されます。
この判定は、下記スクショのこの部分のAR指定よりも優先されます。

そこで前述のアセットでは下記のようなことをやっています。
- IsAppType系カスタムアクションを使って、再生環境を判別
- AR環境ではmodelを非表示
- 非AR環境ではmodelを表示
- 非AR環境でSTYLY StudioじゃなければSkyboxをセット(後述)
再生環境の判別
STYLY Pluginに含まれるIsAppType系カスタムアクションを使うと、実行しているSTYLYがどのプラットフォームのものかを判別できます。
但しこの処理の中に、一点補足が必要な部分があります。
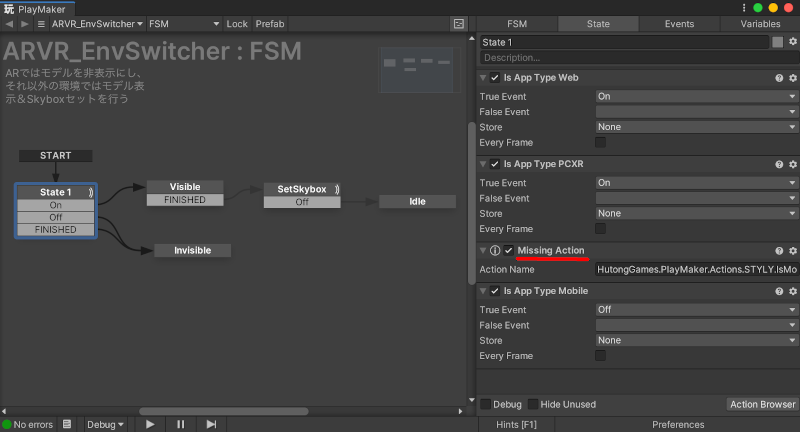
下記スクショはARVR_EnvSwitcherのFSMの処理です。

おやおや、MissingActionになっている箇所がありますね。
この箇所を削除してしまうと再importするしか復旧できなくなるので、注意してください。
ここは実は未公開のIsMobileVRというカスタムアクションが指定されています。
このアクションを使うとmobileアプリのVR指定再生かどうかを判別できます。
リリース済みのアプリには既に組み込まれているものの、配布しているSTYLY Pluginに含まれていないのでMissingActionになっています。
参照自体はあるならこのままアップロードしても動くはず、で試してみて動いたので配布することにしましたが、動作は保証しないものだと思ってください。
IsMobileVRカスタムアクション自体は、近くSTYLY Pluginのアップデートで使えるようになります。
【追記】STYLY Plugin for Unity v1.7.2で使えるようになりました。
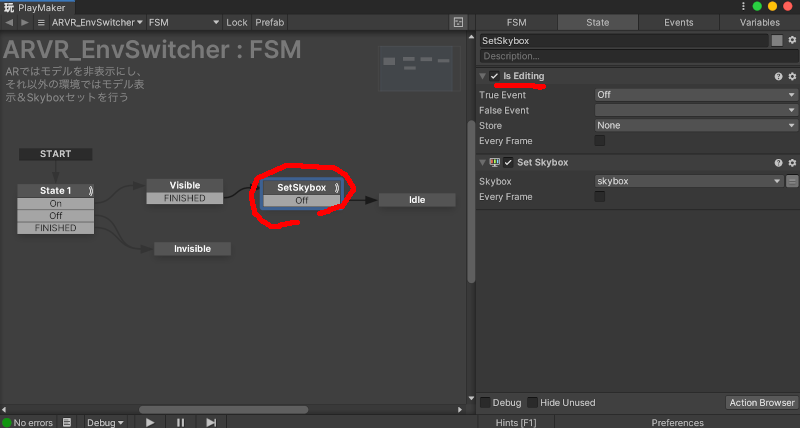
Skyboxのセット

SetSkyboxアクションの手前で、IsEditingカスタムアクションを用いてTrueの場合にSetSkyboxアクションを実行しないようにしています。
これは次のような理由から必要な処理です。
前述のように、STYLY mobileアプリではSkyboxの有無によりそのシーンがVR用シーンであるかどうかを判断しています。
このSkyboxの有無というのは単純にSTYLYのSkyboxアセットを置いているかどうかだけではなく、シーンの保存タイミングでSkyboxがセットされているかどうかによってシーン自体のメタデータとして記録されます。
そのためSTYLY Studioでのアセット配置時にSkyboxをセットする処理が動いてしまうと、シーン保存時にSkybox有りのシーンとして記録されてしまい、mobileアプリでAR実行しようとしてもVR表示になってしまいます。
これを回避するために、実行環境がSTYLY Studioかどうかを判別できるIsEditingカスタムアクションを用いています。
なにそれややこしい
何故そんなややこしい仕様なんだ、と疑問に思うのも無理はないでしょう。
私もそう思いますし、実際この記事のためにサンプルを作りながら「しまった、こういう挙動になるんだった」と思い出して回避策を入れるということをやっています。
これは、後方互換性を維持しながら色んなデバイスに対応し続けるという、かなり難度の高いSTYLY開発の歴史から生まれてしまった闇のようなものなのです。
初めから全てを見通せていれば当然そんな仕様にならないようにできるのですが、現実は移動する時間軸の上にあるのでなかなか理想通りに全ての条件が見えてなかったりもするんですよね。
個人的にもプラットフォーム開発は、単発のゲーム開発とは異なる難しさの連続だなぁと感じています。
特に設計に関しては非常にセンスを問われるなぁ、と痛感しています。
その困難さを俺ならスマートに解決してみせるぜ!という腕利きのエンジニアはいらっしゃいませんか……?
正社員エンジニア絶賛募集中!!
Psychic VR Labでは新メンバーを募集しています!
とりあえずどんな職場か話を聞いてみたいな興味あるな、って人はカジュアル面談とかもやってるのでお気軽にどうぞ!
https://psychic-vr-lab.com/recruit/