はじめに
Flutter のノーコード(ローコード?)サービスであるFlutterFlow を利用して、スマホ向けアプリを作成しました。
アプリを作る上で、特別便利だと思った機能や注意が必要な点があったので紹介します。(あと作ったアプリの宣伝←メイン)
また、自分はローコードサービス初タッチなので、見当違いなこと書いてるかもしれません。
そんなときはコメントで優しくご指摘ください。
※本ページの情報は2022/03/19 時点の情報です。
FlutterFlow は更新頻度が高いので、UI/機能が変わっているかもしれません。
あしからず。
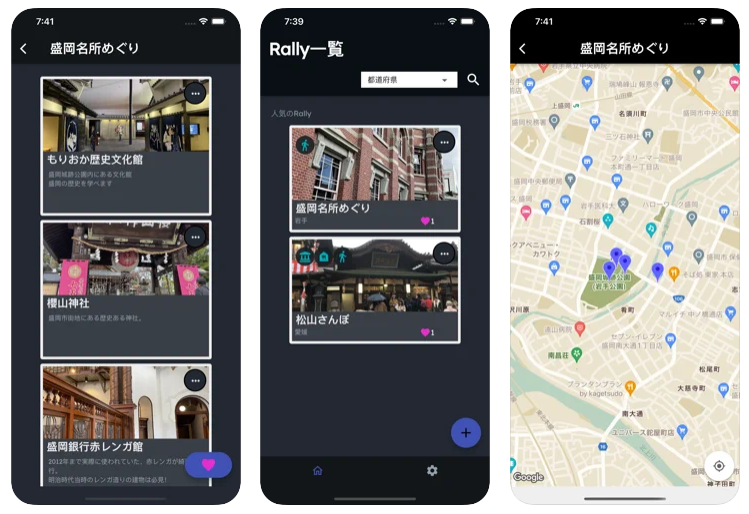
作成したアプリ

概要
- アプリ名
- Stammpy!(ユーザ投稿型の観光地紹介アプリ)
- 使用技術
- [Firebase] Auth/Firestore/Storage
- Google Maps API
- Flutter
- リリースページ
FlutterFlow採用の動機
- ノーコード自体は、以前から少し触ってみたいとは思っていた
- アプリを新規開発するにあたって、動きのあるモックが欲しかった
- モックを作っていくうちに、必要な機能がほとんど作れることに気がついてしまい、その流れに流されて
FlutterFlow よかった点
豊富なテンプレート・デザイン
- 約70種類に及ぶ、おしゃれな画面テンプレートを利用可能
- デザインが苦手なエンジニアも大安心

GUIベースで優しい表示
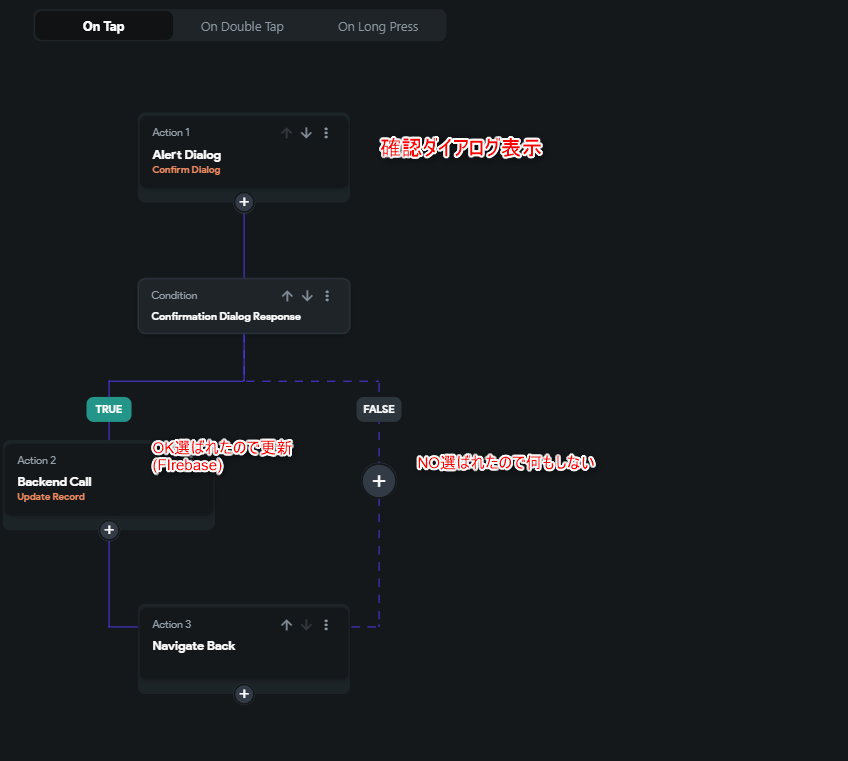
- ノーコードツールなので当然だけど、すべての実装はGUIで行える
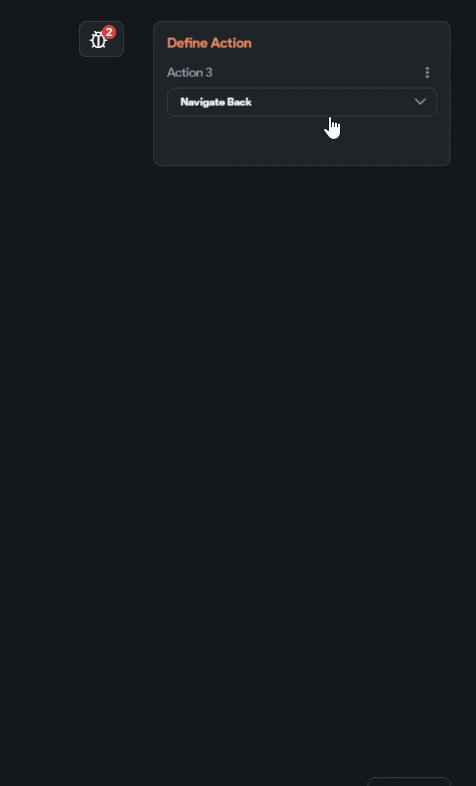
- 以下は、確認ダイアログ表示→Firestoreのデータ更新 の流れを実装したもの

豊富な外部サービス連携
Firebase
認証まわり(Auth)
- 簡単な初期設定が必要なものの、ユーザ登録/ログイン/ログアウト といった基本機能 がボタン一つで作成可能
- Googleログイン、AppleIdログインも10分程度で実装できた(実績)
Firestore/Storage
- 当然Firestore/Storageとの連携も、GUI上で簡単対応
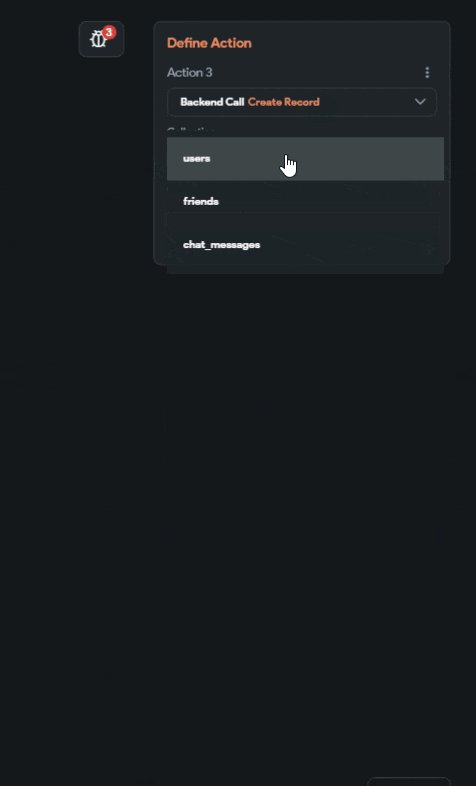
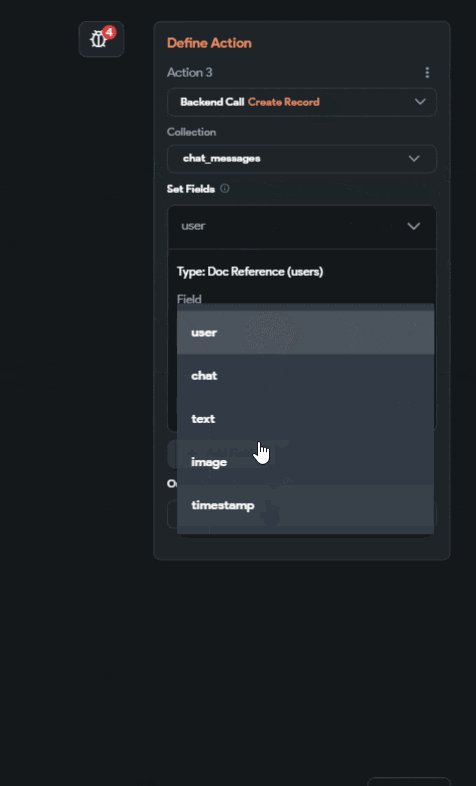
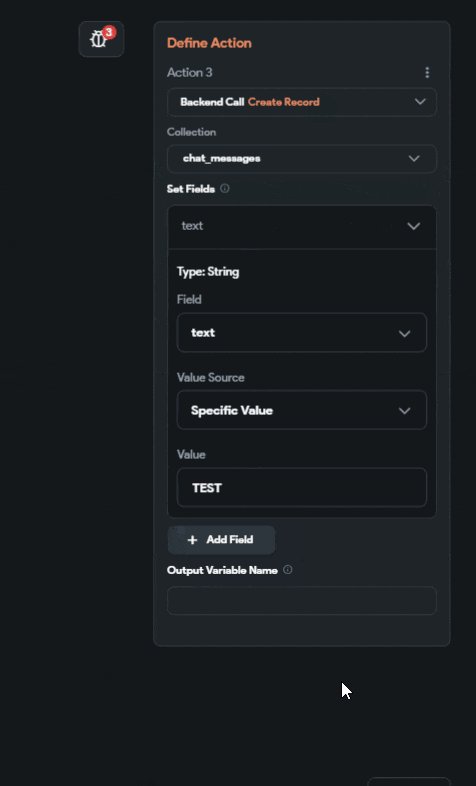
- ボタン押下時に特定メッセージをFirestoreに登録してみるテスト
-
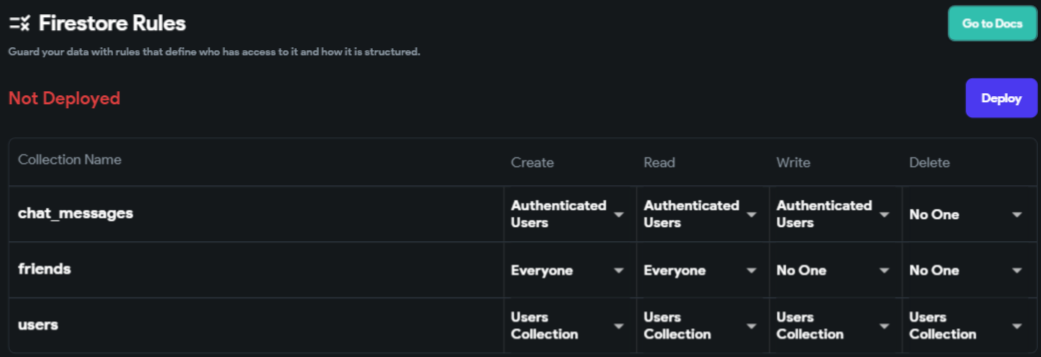
Firestore ルールをかんたん設定
- GUI で各コレクションの権限設定ができる
- 0から設定を書くのは意外とハードル高いので助かる

GoogleMap
- FLutterFlow でGoogleMap 連携の機能もサポートしているので、Mapの表示や、ピン指し程度の基本操作であれば簡単に実装可能
GitHub
- 有料プラン向けの機能だけど、GitHubと連携させてボタン一つで更新をGitHubで管理できるように
その他連携
- 使ったことないけど、各種決済サービス, 広告サービス, との連携、アプリストアへのデプロイ なんかもできるみたい
FlutterFlow駄目な点・困った点
資料は基本英語
- 基本的に日本語サポートはしてないので、公式の英語ドキュメントを読むことになる
- また、感覚的に日本人ユーザも少なそうなので、日本語ドキュメントにも期待できない
結局Flutterコード読めないとデバッグ困難
- 実際にビルドしてみると、意図していない挙動、見た目になることがある
- 結局、生成されたコードを読んで原因調査の必要があるわけだけど、コードダウンロードは有料会員限定機能なのが痛い
アプリリリースには有料プラン必須?
- 有料プラン($30/月)にならないと、コードやapkのダウンロードできないので、リリースはできない
- 無料プランでも基本的操作はできるので、無料プランで作成→リリース時だけ有料プラン という使い方もありかも
頻繁にUI変わりすぎ
- メリットでもあるけど、大きな更新、機能追加が非常に多い
- これまで問題なかった設定が突然エラー表示になったり、UI変わって戸惑うことが多々あった
- Webサービスである以上、ユーザー側は為す術なし
コードを直接編集してしまうと色々破綻する
- どうしてもコードを直接編集したくなることはあると思うけど、あまりオススメはできない感じ
- 前述のGitHub連携機能を使うと、自前で書いたコードが上書きされてマージされてしまう
- いつの間にかデグレってたみたいなことが多発した
- FlutterFlow内でコードをかける機能があるので、それを使えばなんとかなるのかも
- 以前に触ってみたが、ドキュメント少なく、複雑そうだったので結局試せてない
有料プランが高い
- 有料プランは毎月 30ドル, 70ドルの2種類
- $30でコードのダウンロードが出来るようになる。個人的にこれは必須
- $70でGithub連携&ストアへのデプロイ 出来るようになるけど、価格には見合ってなさそうに思う
- 企業ならまだしも、収益度外視の個人開発で払うには結構キツイという感覚(Netflix2ヶ月分だぞ)
まとめ(というか感想
- テンプレートが豊富にあるので、動くモックアップがサクッと欲しいときに重宝しそう
- 単純なアプリであれば、テンプレート改変だけで作成できる勢いなので、爆速開発が可能
- 「コードを自分で書かない」(FlutterFlowだけで完結させる)という前提があれば素晴らしいツール
- ちょっと変わったことがやりたかったり、FlutterFlow だけで実現できないことをやろうとすると、厳しそう
- 自前でコード書くことになるけど、FlutterFlowが生成するコード自体が読みにくいのでメンテが大変
- 自動生成だから当然だけどね
- FlutterFlowのサービスが終わったらメンテナンスできなくなる不安はある
- FlutterFlowに限った話ではないけど、他はどうなってんだろう
-