「gatsby-starter-blog」に
Googleフォント、購入フォント、typography.jsのテーマを使用テストした際のメモ。
*デフォルト.cssのfont-familyは削除しておく
$ yarn add typography gatsby-plugin-typography
$ yarn add typography-theme-github
gatsby-config.js
plugins: [
{
resolve: `gatsby-plugin-typography`,
options: {
pathToConfigModule: `src/utils/typography`,
},
},
]
ディレクトリ
/src/utils 以下に各設定ファイルを作成する
|--components
| |--bio.js
| |--layout.js
| |--seo.js
|--normalize.css
|--pages
| |--404.js
| |--index.js
| |--using-typescript.tsx
|--style.css
|--templates
| |--blog-post.js
|--utils //ここにフォントの設定
| |--Inferi-Thin.woff
| |--font.css
| |--typography.js
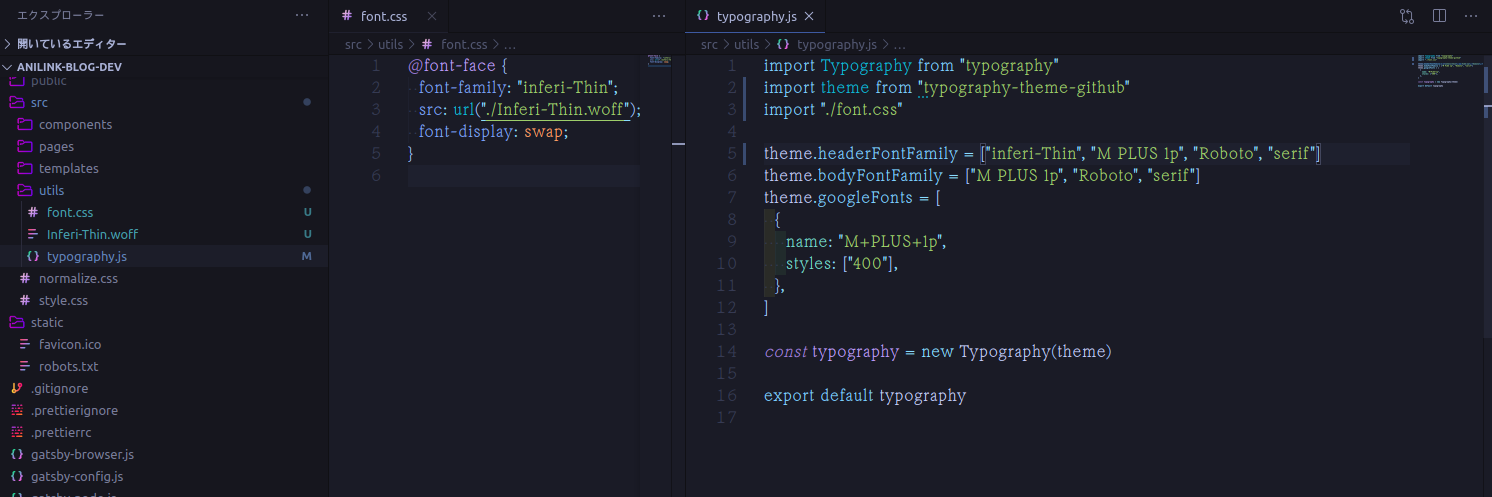
font.css
@font-face {
font-family: "inferi-Thin";
src: url("./Inferi-Thin.woff");
font-display: swap;
}
typography.js
import Typography from "typography"
import theme from "typography-theme-github"
import "./font.css"
theme.headerFontFamily = ["inferi-Thin", "M PLUS 1p", "Roboto", "serif"]
theme.bodyFontFamily = ["M PLUS 1p", "Roboto", "serif"]
theme.googleFonts = [
{
name: "M+PLUS+1p",
styles: ["400"],
},
]
const typography = new Typography(theme)
export default typography
参考リンク
- GatsbyJSで作ったブログのフォントをUDフォントに変更(Miguフォント)
- GatsbyJSでフォントを変更する
- Typography.jsによるフォントスタイルの設定まとめ
- Typography を使ってテーマを使いつつ Google Fonts を設定してみる
- Gatsbyでブログを作った
- gatsby.js公式doc
ライブラリ