動作環境
% node -v
v12.18.3
% npm -v
6.14.6
- GitHubアカウント github.com
- Netlifyアカウント netlify.com
1.テンプレート
GitHubで見つけた*『sapper-blog-template』*を使用させてもらいました。
ヘッダーのメニューからHome、About、Blogに遷移、Blog記事はマークダウンで作成する比較的シンプルなマークダウンブログのサイトです。Gatsbyと比べてSapper(svelte.js)は100%理解していなくても直感的にカスタムできる印象です。
2.GetStart
README通りターミナルでコマンドを実行。
npx degit Charca/sapper-blog-template my-blog
cd my-blog
npm install # or yarn!
npm run dev
もしくはUse this templateからリポジトリを作ってcloneする。

clone出来たらREADMEと同じく、
npm i
npm run dev
これでlocalhost:3000で確認出来ます。
3.Netlify設定
基本的なNetlifyの使い方は割愛しますが、
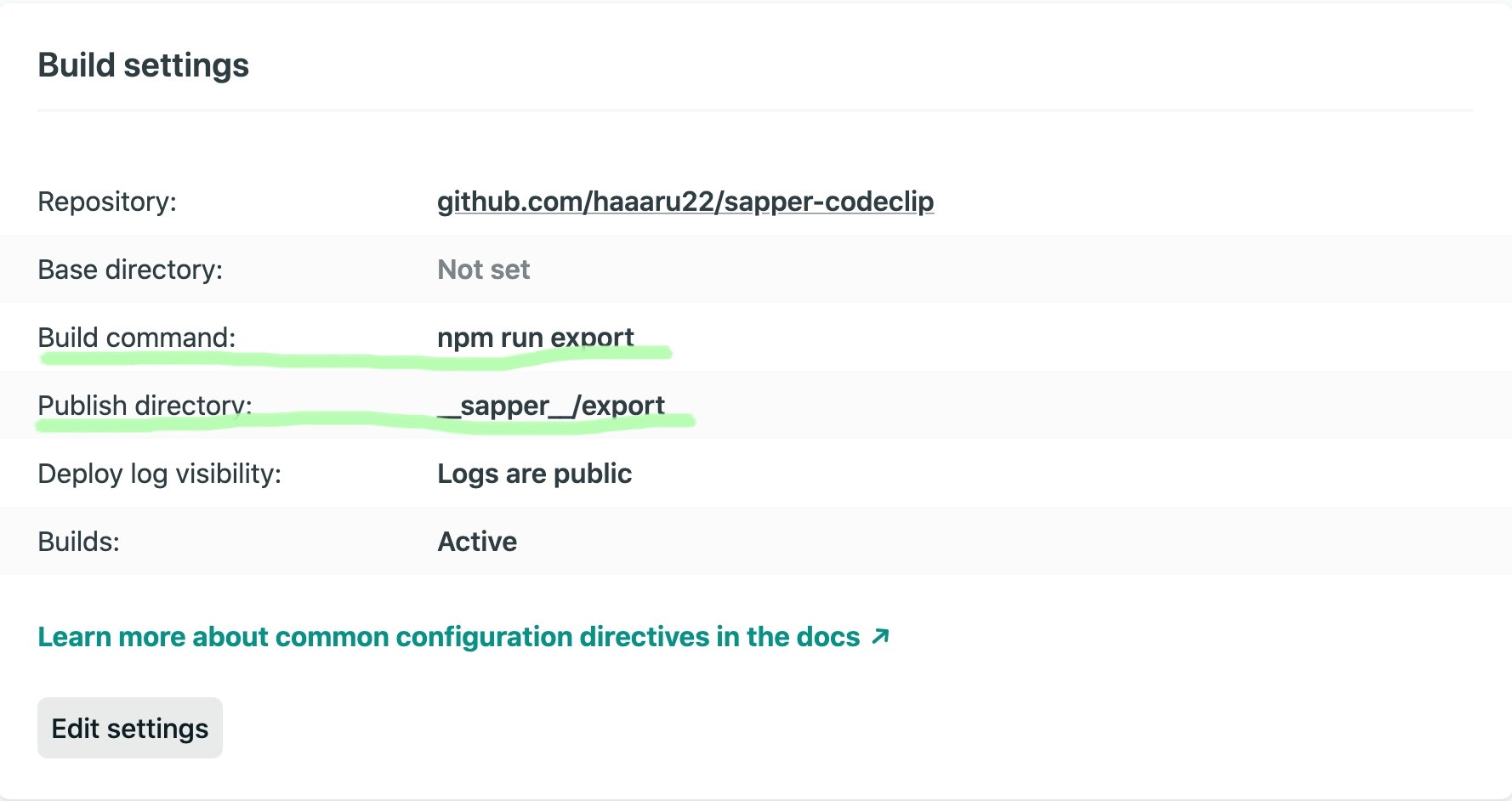
毎回*『Deploy settings』*の設定がわからなくなるのでメモ。
Build settingとPublish directoryの項目を入力。
✳︎ __sapper__/export("sapper"前後それぞれアンダーバーを2つ)