Milkcocoaを触ってみようと思ったところ、ちょうどいいチュートリアルがあったので、Monacaを使って試してみた。
Milkcocoaの準備
※詳細はチュートリアルを参照
- アカウントを作る
- アプリを作成する
Monacaでプログラミング
- プロジェクトを作成する(「最小限のテンプレート」を使う)
- index.htmlのbodyタグ部分を以下の内容に書き換える
index.html
<body> <div id="output"></div> <script src='https://cdn.mlkcca.com/v2.0.0/milkcocoa.js'></script> <script src="main-sp.js"></script> </body> - index.htmlと同階層にmain-sp.jsファイルを作成し、以下の内容を記述する
main-sp.js
window.onload = function(){ var currentMode = 'portrait'; var output = document.getElementById('output'); // app_idは自分のものに書き換えてください var milkcocoa = new MilkCocoa("app_id.mlkcca.com"); var ds = milkcocoa.dataStore('gravity'); window.addEventListener('devicemotion', function(e){ gravity = e.accelerationIncludingGravity; output.innerHTML = 'x方向: '+gravity.x + '<br>y方向: '+gravity.y; sendModeFromGravityValue(gravity); },true); function sendModeFromGravityValue(g){ // 絶対値を取得 var x = Math.sqrt(g.x * g.x); var y = Math.sqrt(g.y * g.y); // portrait -> landscape if(currentMode === 'portrait' && x > 8.5 && y < 1.5){ currentMode = 'landscape'; ds.push({mode: currentMode}); } // landscape -> portrait if(currentMode === 'landscape' && x < 1.5 && y > 8.5){ currentMode = 'portrait'; ds.push({mode: currentMode}); } } };※公式サイトのチュートリアルはds.send(データを保存しない)にしていたがpushに変更
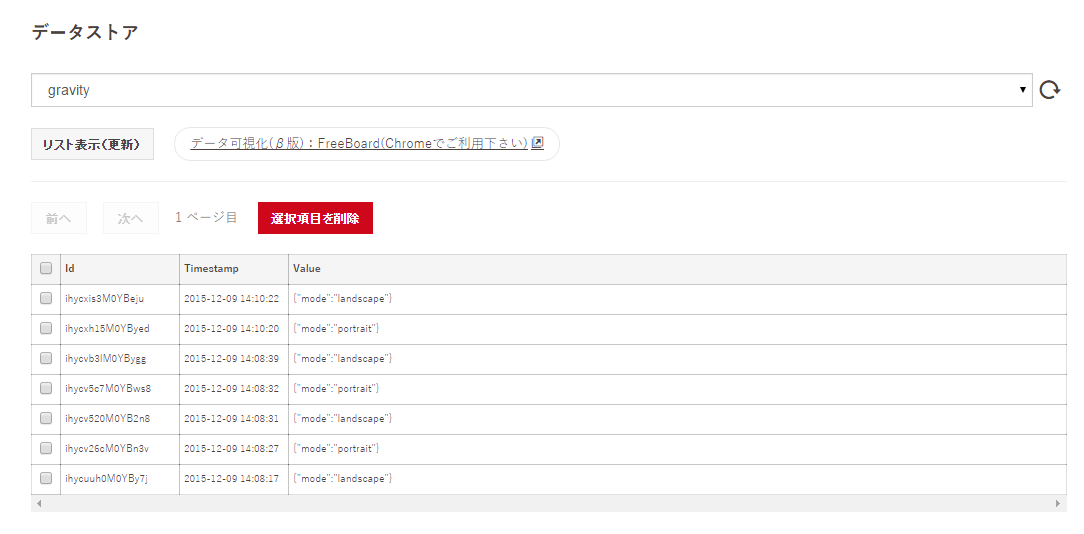
保存されたデータの確認
スマホの向きを変えたタイミングでMilkcocoaにデータが送信される。
保存されたデータはダッシュボードで確認できる。