はじめに
授業で学んだ事のメモとして残します。
※添付している画像は全てスクリーンショットとペイントで編集しました。
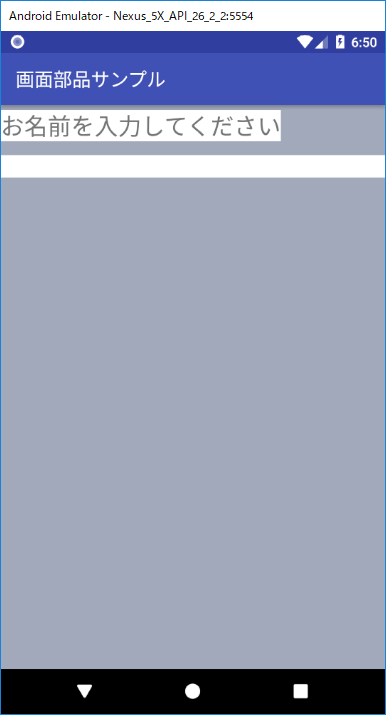
画面部品をもう一つ追加する
レイアウトファイルを編集する
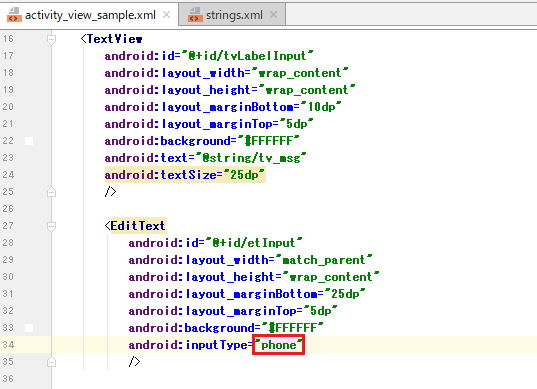
入力欄の種類を設定する属性について
[ android:inputType ]
これは、入力欄の種類を追加できる属性。
代表的なinputType属性
text
通常の文字列の入力
number
数値の入力
phone
電話番号の入力
textEmailAddress
メールアドレスの入力
textMultiLine
複数行の入力
textPassword
パスワードの入力
textUri
URIの入力
これらの値を正しく指定することによりAndroid端末は入力キーボードの表示を自動で変更してくれるようになる。

このように、キーボードがテンキーになってくれる。
※EditTextではinputTypeを正しく指定することで入力ミスを減らすことができるだけでなく、ユーザビリティも向上する。
デザインモードについて
デザインモードの各領域について
①Palette
画面部品のリストを表示
②Component Tree
配置された画面部品の階層構造を表示
③ツールバー
プレビュー表示の見え方を変更できるツール群
④デザインエディタ
実際のレイアウト
⑤Attributes
現在選択されている画面部品の属性
デザインエディタには、二種類の画面が表示されている。左側の画面をデザインビュー、右側の青い画面をブループリントビューと呼ぶ。
デザインビューでは、実際にアプリを実行した画面とほぼ同じものが表示されている。
一方、ブループリントビューでは各画面部品の枠線だけが表示されている。
実際の見え方を確認したい場合はデザインビューで、単なる画面部品の配置だけを確認したい場合ブループリントビューの方がわかりやすい。
デザインモードのツールバー
デザインモードのツールバーには、下の図のように六種類のボタンが並んでいる。

ツールバーのボタンについて
①デザイン/ブループリント
デザインエディタでレイアウトを表示する方法をドロップダウンリストから選択できる
②画面の向き
プレビュー表示の画面を縦向き、横向きに変更できる
③端末のタイプとサイズ
プレビュー表示の端末タイプを変更できる
④APIのバージョン
プレビュー表示のAPIレベルを選択できる
⑤アプリのテーマ
プレビューに適用するUIテーマを選択できる
⑥言語
アプリを多言語対応している場合、プレビューで表示する文字列の言語を選択できる