デスクトップアプリを開発していると機能追加やバグ修正の度にユーザーにアップデートを通知してインストーラーを配布、インストールしてもらうというのが非常に手間に感じてしまいます。
開発者側もおっくうに感じるし、ユーザー側にとっても頻繁にマニュアル更新を行うのは面倒に思うことでしょう。
ということで本記事では自作のデスクトップソフトウェアに自動更新機能を追加する方法について紹介します。
WinSparkle
WinsparkleはWindows用のソフトウェア自動更新ライブラリです。
C++のライブラリですが、PythonやGOなどのバインディングも存在します。
今回はC++のシンプルなコンソールアプリケーションを作成して、Winsparkleによる自動更新機能を実装します。
(次回以降の記事ではPython製のソフトウェアにWinsparkleを組み込む方法について書く予定です。)
また、Winsparkleではソフトウェアのインストーラーとappcastというxmlファイルをインターネット上に公開することによって、利用可能なソフトウェアバージョンを周知します。
本記事ではPythonでローカルHTTPサーバーを立ててテストする方法を紹介します。
次回の記事で、AWSのCloudFrontとS3を使用した静的ファイルサーバー上にこれらをサーブして使用する方法についても説明します。
本記事のサンプルプログラムのレポジトリです。
https://github.com/hsuzuki-gcs/AutoUpdateExample
C++プロジェクトの作成
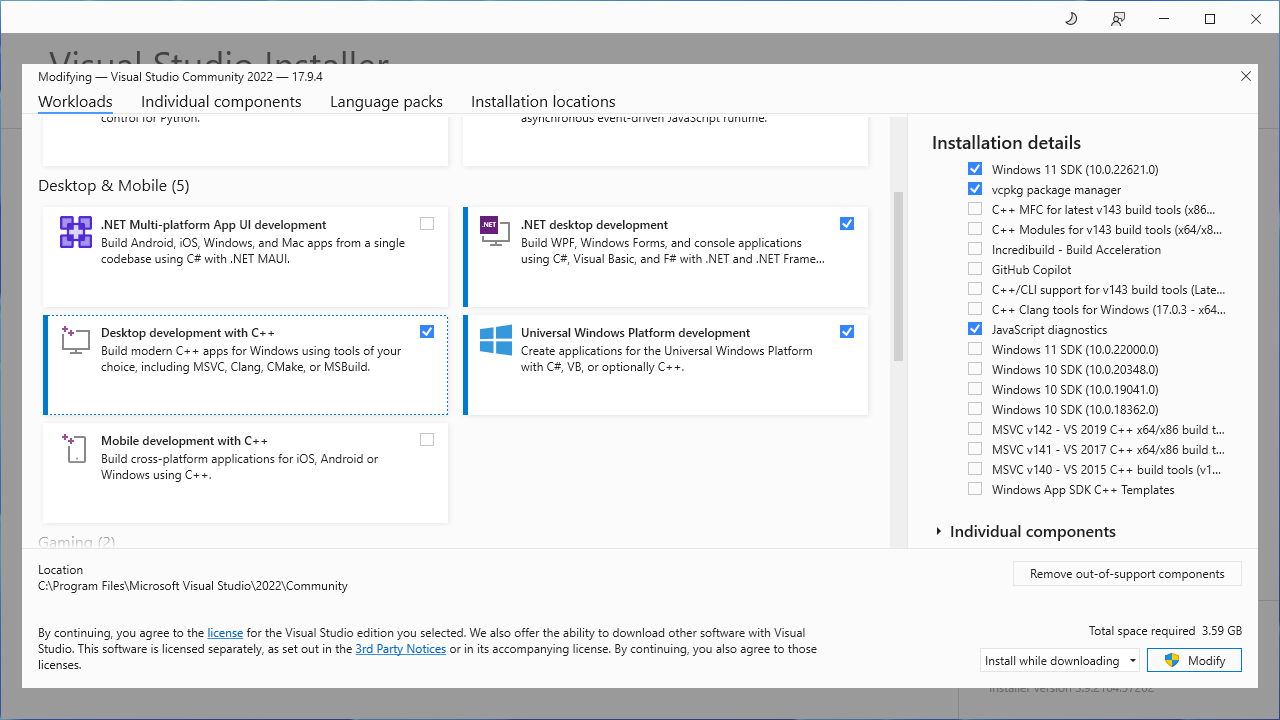
作業前にVisual Studio InstallerでC++デスクトップ開発にチェックが入っているか確認します。入っていない場合はチェックして更新を行ってください。

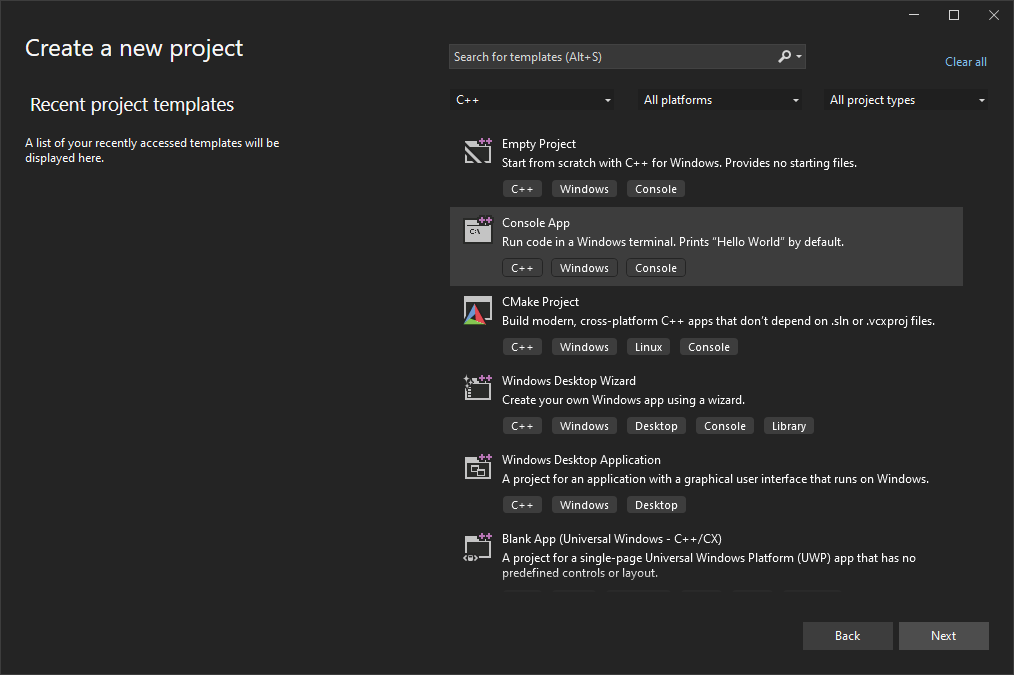
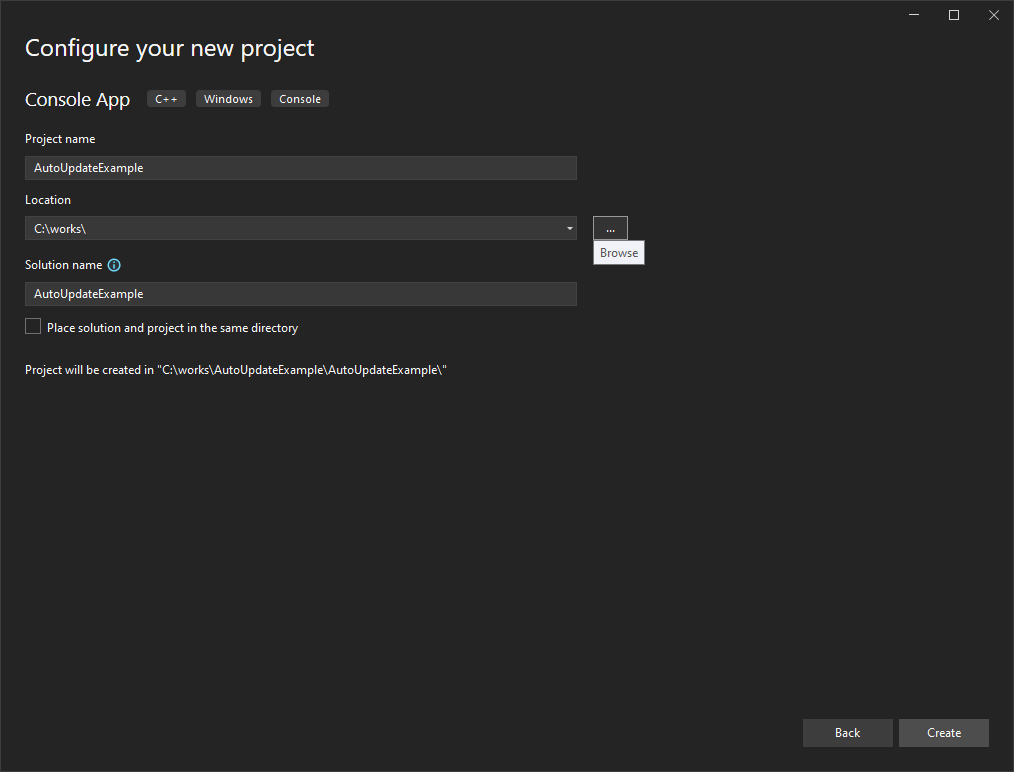
Visual Studioを起動して新規プロジェクトを作成します。

プロジェクト名を入力します。今回はAutoUpdateExampleとしています。

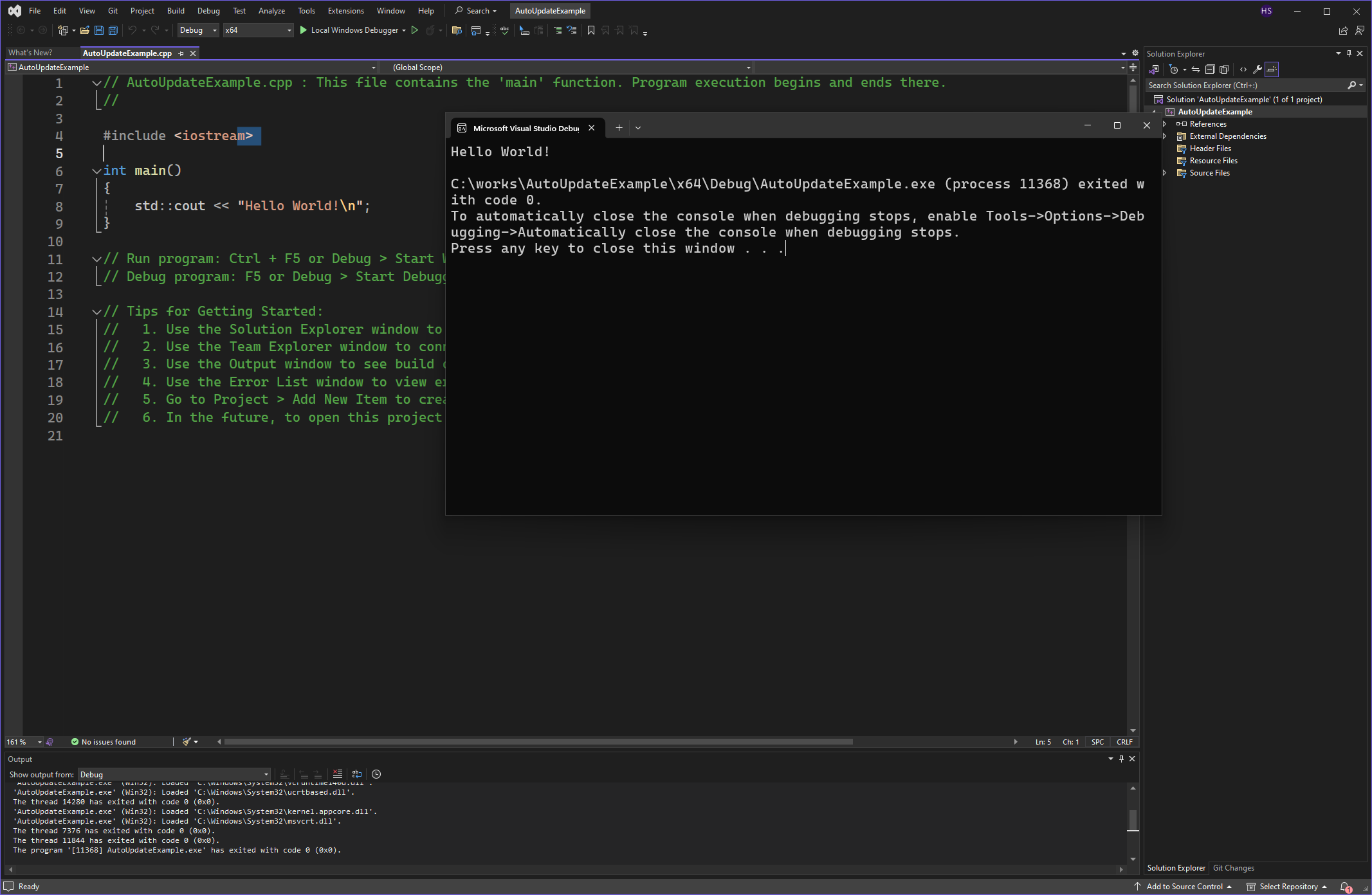
プロジェクトが作成されます。デフォルトでは実行するとHello Wolldというテキストを出力するプログラムが用意されています。デバッグを実行するかビルドして作成されたexeファイルを実行することで確認できます。

WinSparkleの追加
Winsparkleをプロジェクトに追加していきます。
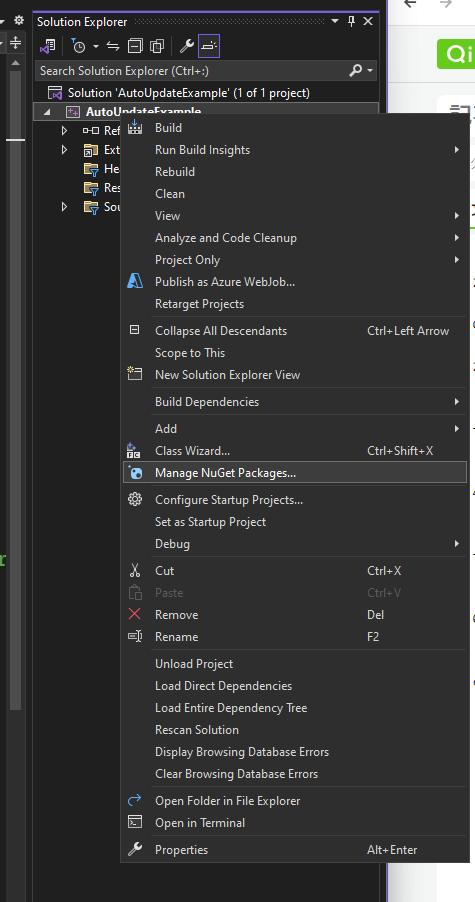
WinsparkleはNugetによって配布されています。ソリューションエクスプローラーからプロジェクトを右クリックしてManage Nuget Package...をクリックします。

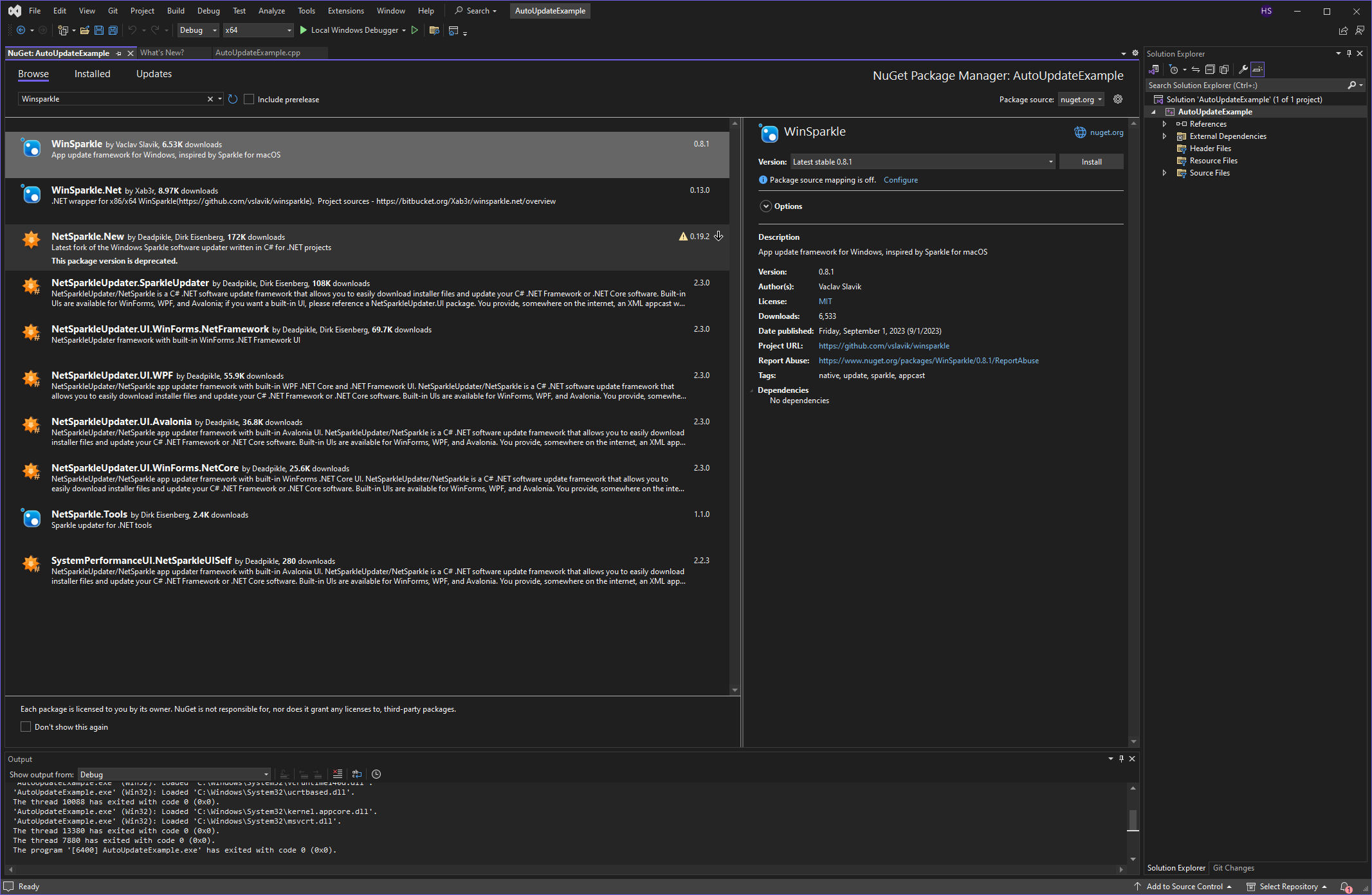
BrowseからWinSparkleを探してインストールします。

インストールが完了したらAutoUpdateExample.cppにコードを追加してWinsparkleの挙動を確認してみましょう。
#include "winsparkle.h"
#include <iostream>
int main()
{
win_sparkle_set_appcast_url("https://winsparkle.org/example/appcast.xml");
win_sparkle_set_app_details(L"guncys.com", L"Auto Update Example", L"1.0");
win_sparkle_init();
win_sparkle_check_update_with_ui();
std::cout << "Hello World Version 1.0\n";
do
{
std::cout << '\n' << "Press a key to continue...";
} while (std::cin.get() != '\n');
win_sparkle_cleanup();
return 0;
}
以下コードの説明です。
1. ライブラリのインクルード
まずは、Winsparkleライブラリを使用するためにヘッダーをインクルードします。
#include "winsparkle.h"
2. メタデータのセットアップ
続いてwin_sparkle_set_appcast_url()でappcastを設定します。
ここではwinsparkleがデモとして公開しているurlを指定しています。
Winsparkleはこのappcastから利用可能なソフトウェアバージョンの情報を取得します。
より詳しい説明についてはこちら
加えてwin_sparkle_set_app_details()で現在起動しているソフトウェアの詳細を指定します。
ここで指定した情報とappcastから得られた利用可能なバージョン情報を擦り合わせて、アップデートを実行できるかどうか判定しています。
win_sparkle_set_appcast_url("https://winsparkle.org/example/appcast.xml");
win_sparkle_set_app_details(L"guncys.com", L"Auto Update Example", L"1.0");
3. ライブラリの初期化
必要な情報をセットした上でwin_sparkle_init()によってライブラリを初期化します。
winsparkleは更新可能なバージョンがあれば自動でGUIを表示してくれます。
しかし一度更新確認のGUIが表示された後デフォルトで一時間はインターバルを設けてGUIを表示させないという仕様になっています。
実際にユーザーが使用する環境ではこの設定で問題ありませんが、テスト時の動作確認用にwin_sparkle_check_update_with_ui()によって起動時に毎回アップデートチェックのGUIを表示させます。
実際のGUIのあるソフトウェアに組み込む場合はアップデート確認用ボタンを作成して、クリック時に呼び出されるような形がいいと思います。
win_sparkle_init();
win_sparkle_check_update_with_ui();
デフォルトのプログラムではHello Worldを出力してすぐに終了してしまいます。
テキストを出力した後、ユーザーがコマンドプロンプト上で何かを入力するまで待機させます。
最後にプログラムが終了する前にwin_sparkle_cleanup()を実行します。
do
{
std::cout << '\n' << "Press a key to continue...";
} while (std::cin.get() != '\n');
win_sparkle_cleanup();
return 0;
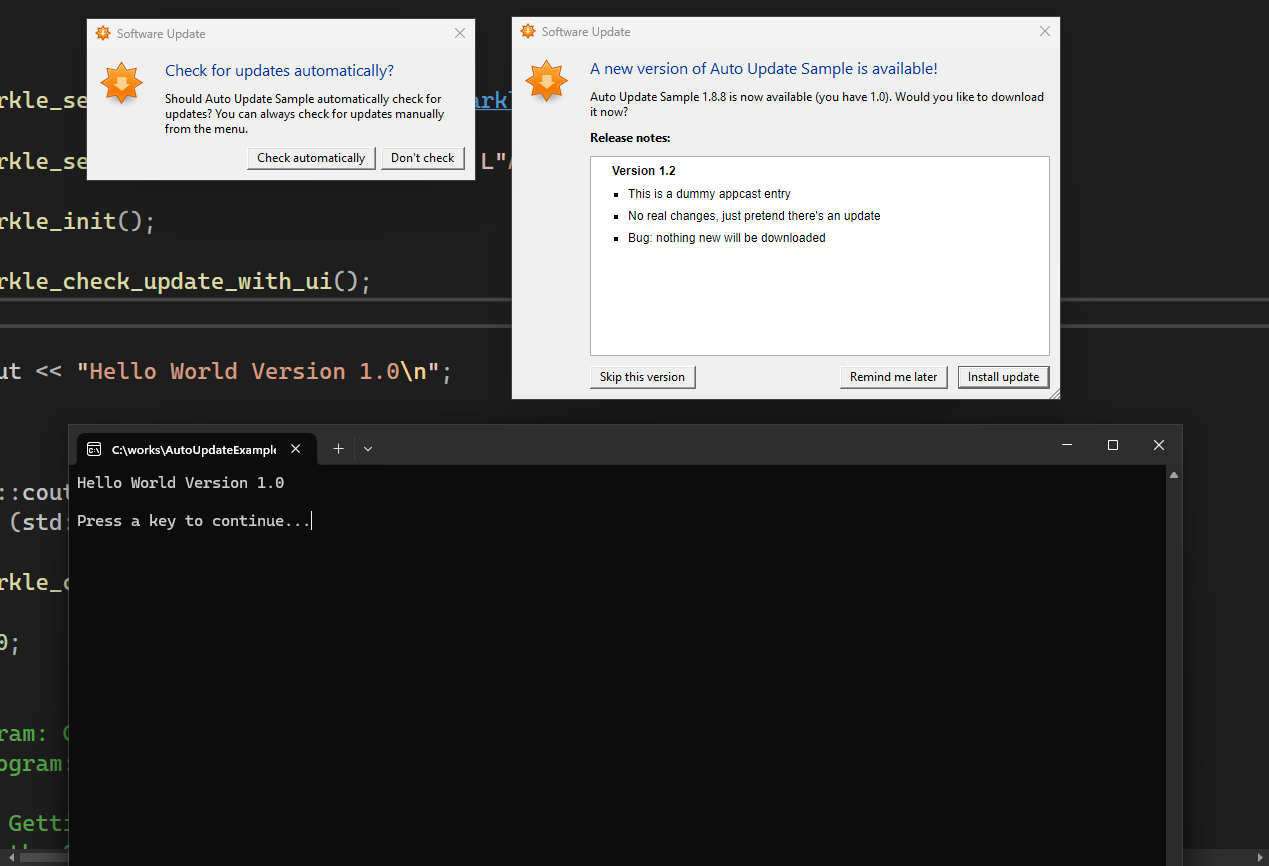
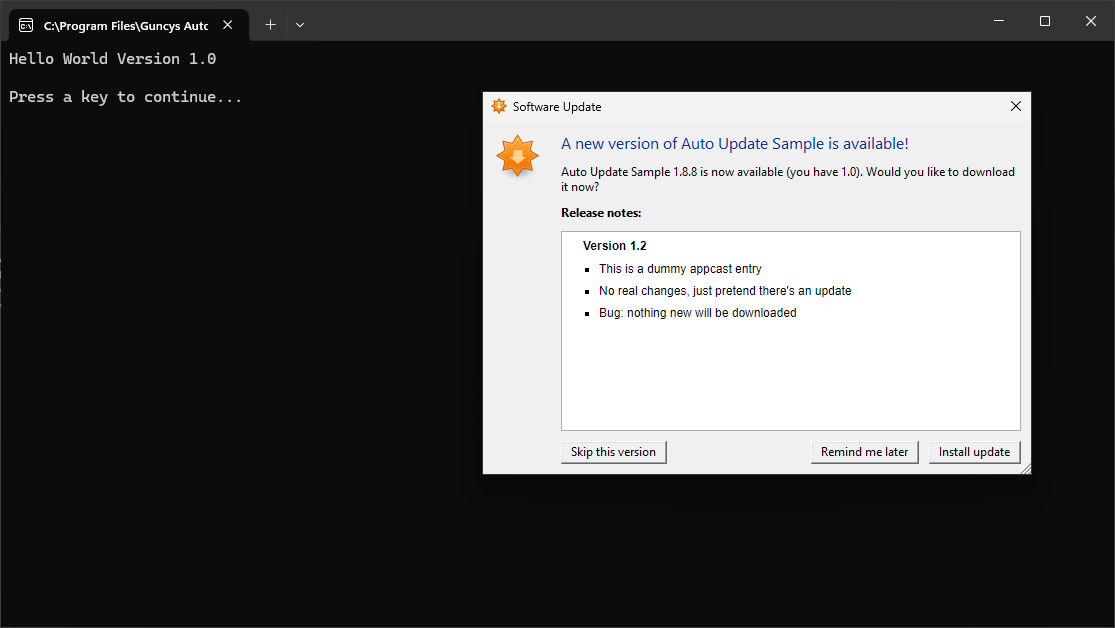
デバッグを実行すると、WinsparkleのGUIが表示されるようになりました。
現在のバージョンが1.0, Appcastでは1.8.8のインストーラーが配置されているため更新可能というGUIが表示されます。
もちろんここで配布されているインストーラーは全く別のアプリケーションなのでこのままアップデートを実行したところで別のソフトウェアがインストールされるだけです。
インストーラーの作成
ここからは作成したプログラムのインストーラーの作成を行います。
インストーラー作成にはWiXを使用します。
こちらの公式のチュートリアルに詳細な説明があるため、ざっくりとした手順の解説になります。
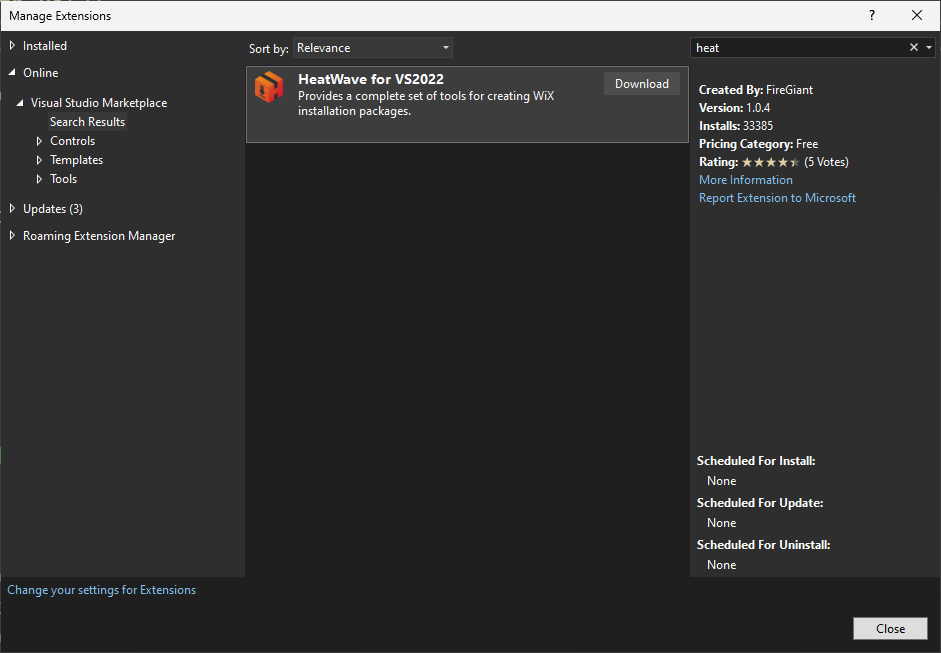
Visual StudioのExtensions > Manage Extensionsを選択します。
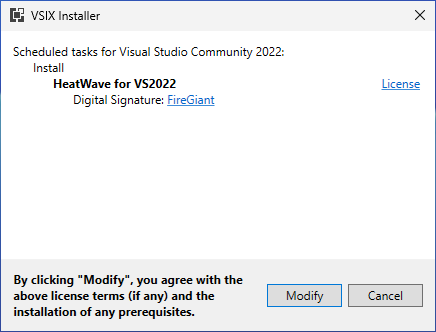
Manage ExtensionsウィンドウからHeatWaveを探してダウンロードします。

Visual Studioを終了するとインストールが開始されます。

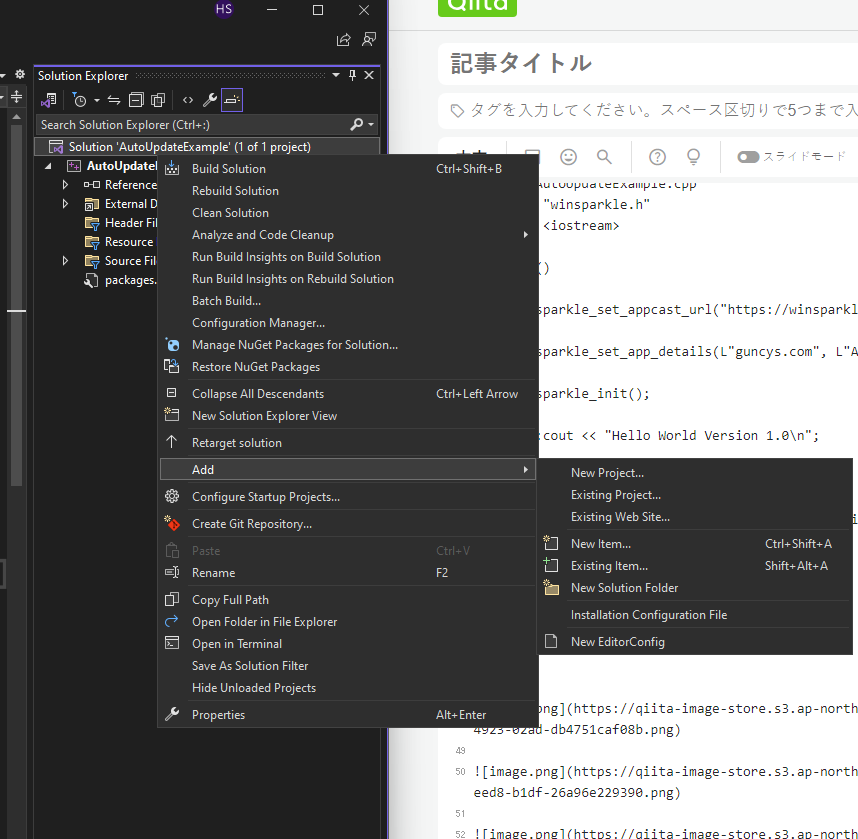
再起動してソリューションエクスプローラーからプロジェクトの追加を行います。

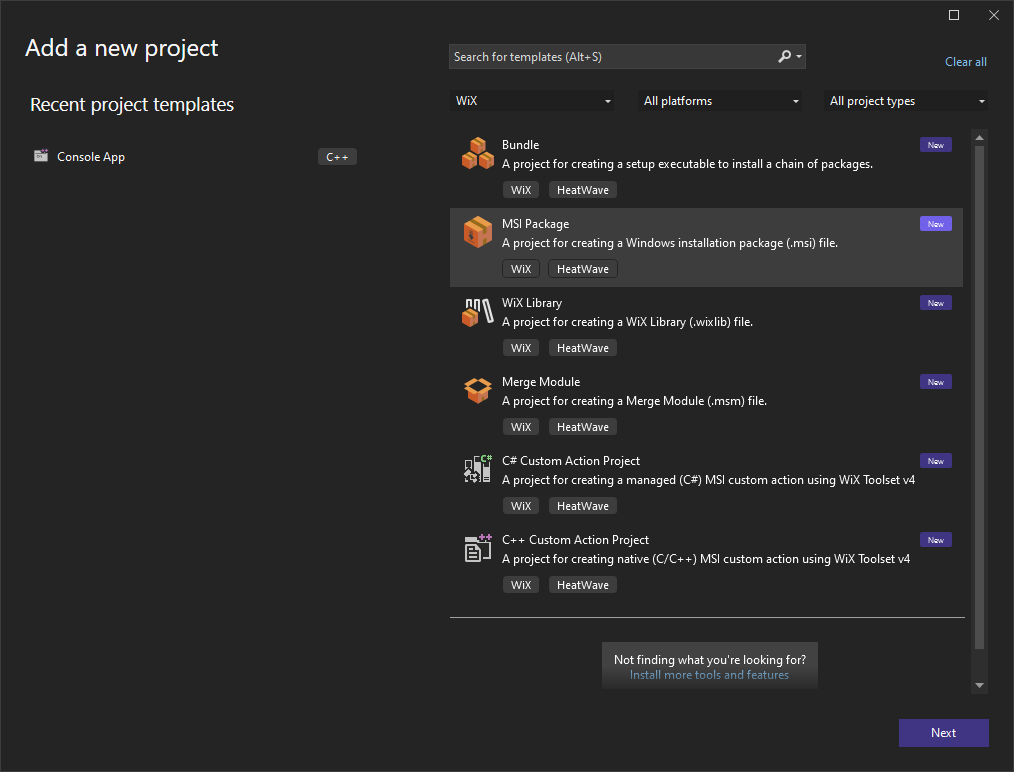
プロジェクト作成画面にWiX用のテンプレートが追加されています。
MSI Packageを選択して作成します。

Project名を適当に決めておきます。ここではPackageとしています。

メタデータの編集
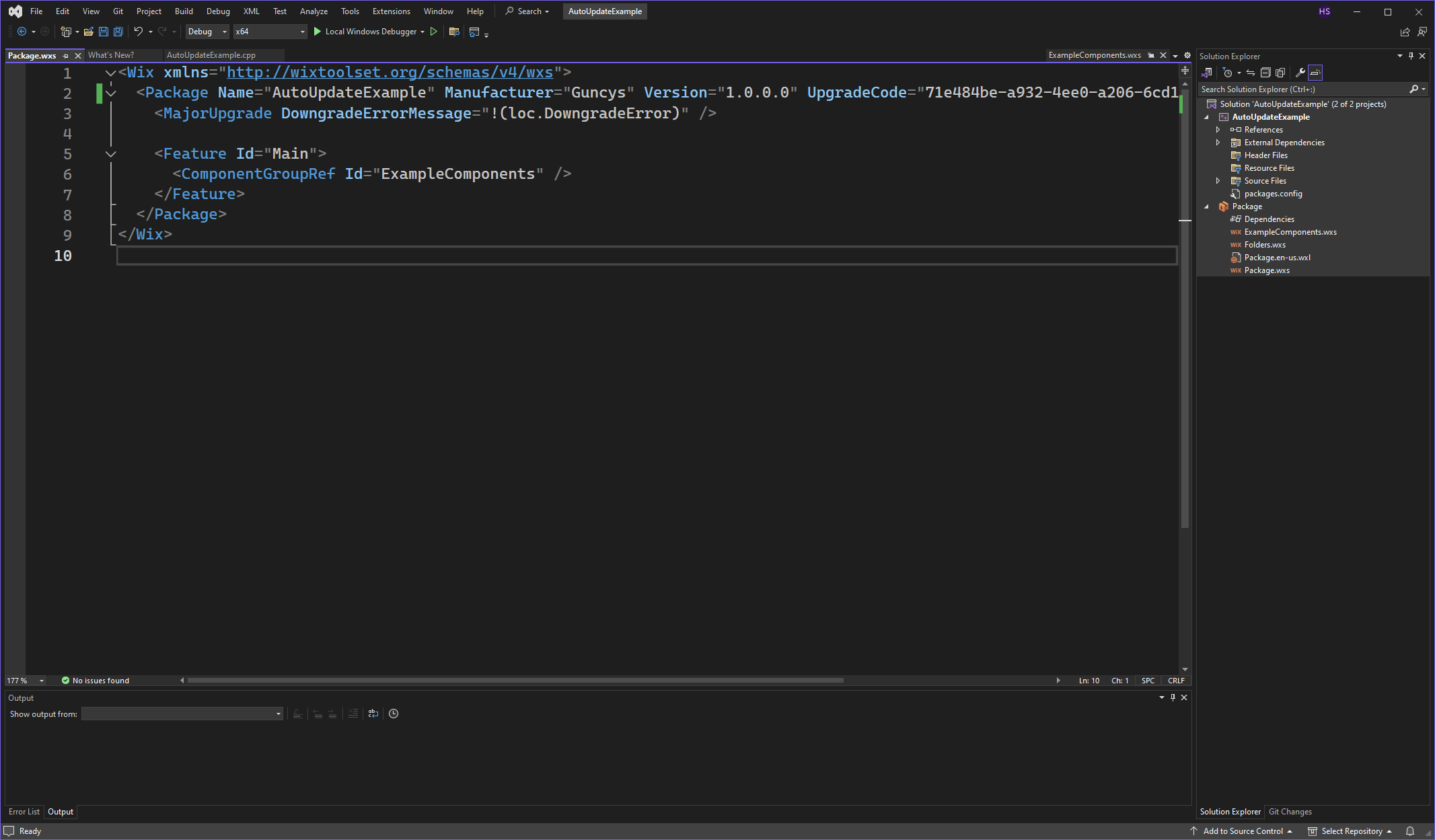
Package.wxsを以下のように変更します。
<Wix xmlns="http://wixtoolset.org/schemas/v4/wxs">
<Package Name="AutoUpdateExample" Manufacturer="Guncys" Version="1.0" UpgradeCode="71e484be-a932-4ee0-a206-6cd1c22f8d2d">
<MajorUpgrade DowngradeErrorMessage="!(loc.DowngradeError)" />
<Feature Id="Main">
<ComponentGroupRef Id="ExampleComponents" />
</Feature>
</Package>
</Wix>
<Package Name="AutoUpdateExample" Manufacturer="Guncys" Version="1.0" UpgradeCode="71e484be-a932-4ee0-a206-6cd1c22f8d2d">
2行目でソフトウェア名、メーカー名、バージョン等の情報を設定しています。
Folder.wxsでインストールディレクトリを以下のように指定してあるため、今回であればC:\Program Files\Guncys AutoUpdateExample以下にプログラムがインストールされるようになります。
<Wix xmlns="http://wixtoolset.org/schemas/v4/wxs">
<Fragment>
<StandardDirectory Id="ProgramFiles6432Folder">
<Directory Id="INSTALLFOLDER" Name="!(bind.Property.Manufacturer) !(bind.Property.ProductName)" />
</StandardDirectory>
</Fragment>
</Wix>
プロジェクト参照の追加
続いてインストールするべきファイルを指定します。
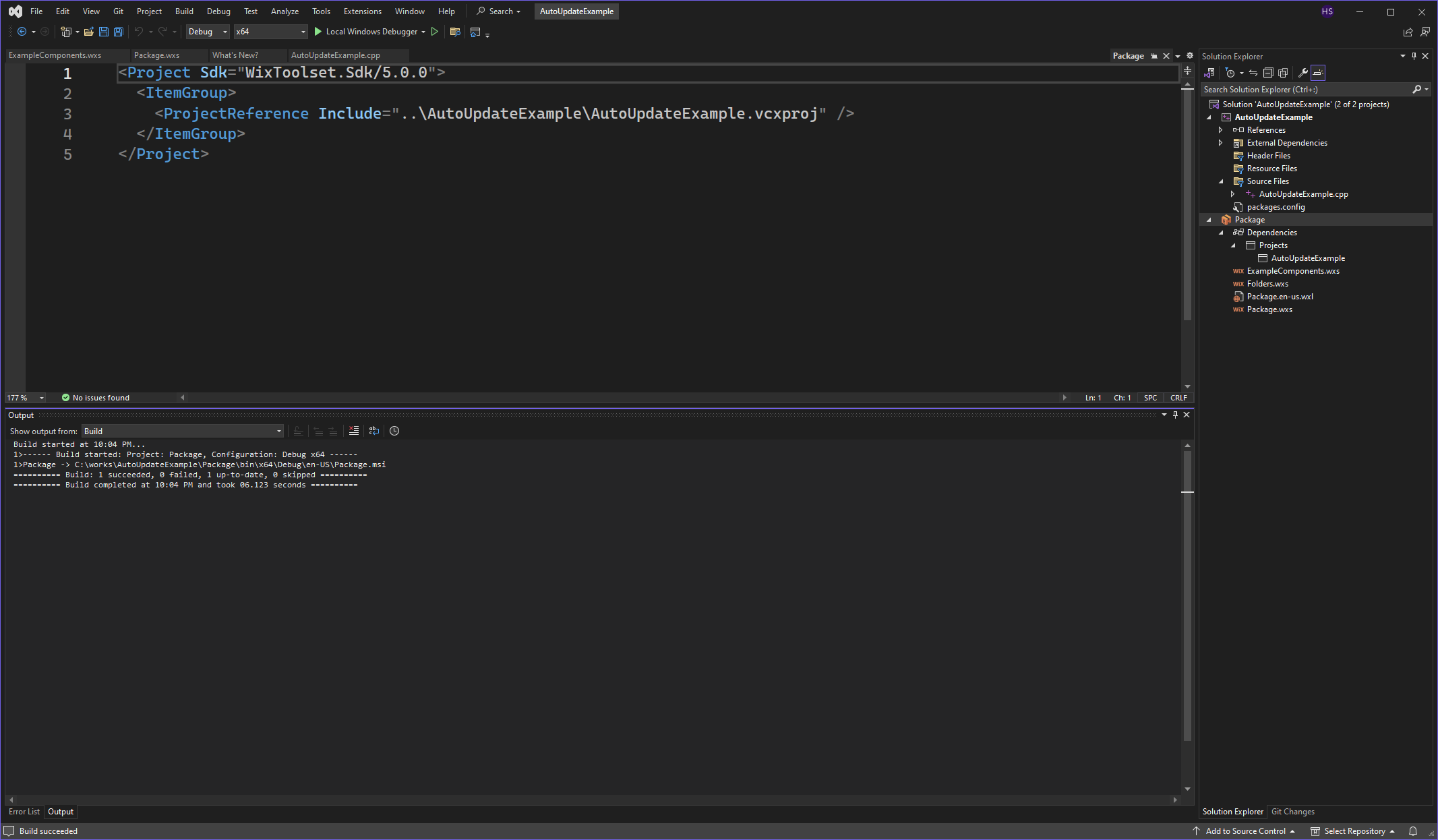
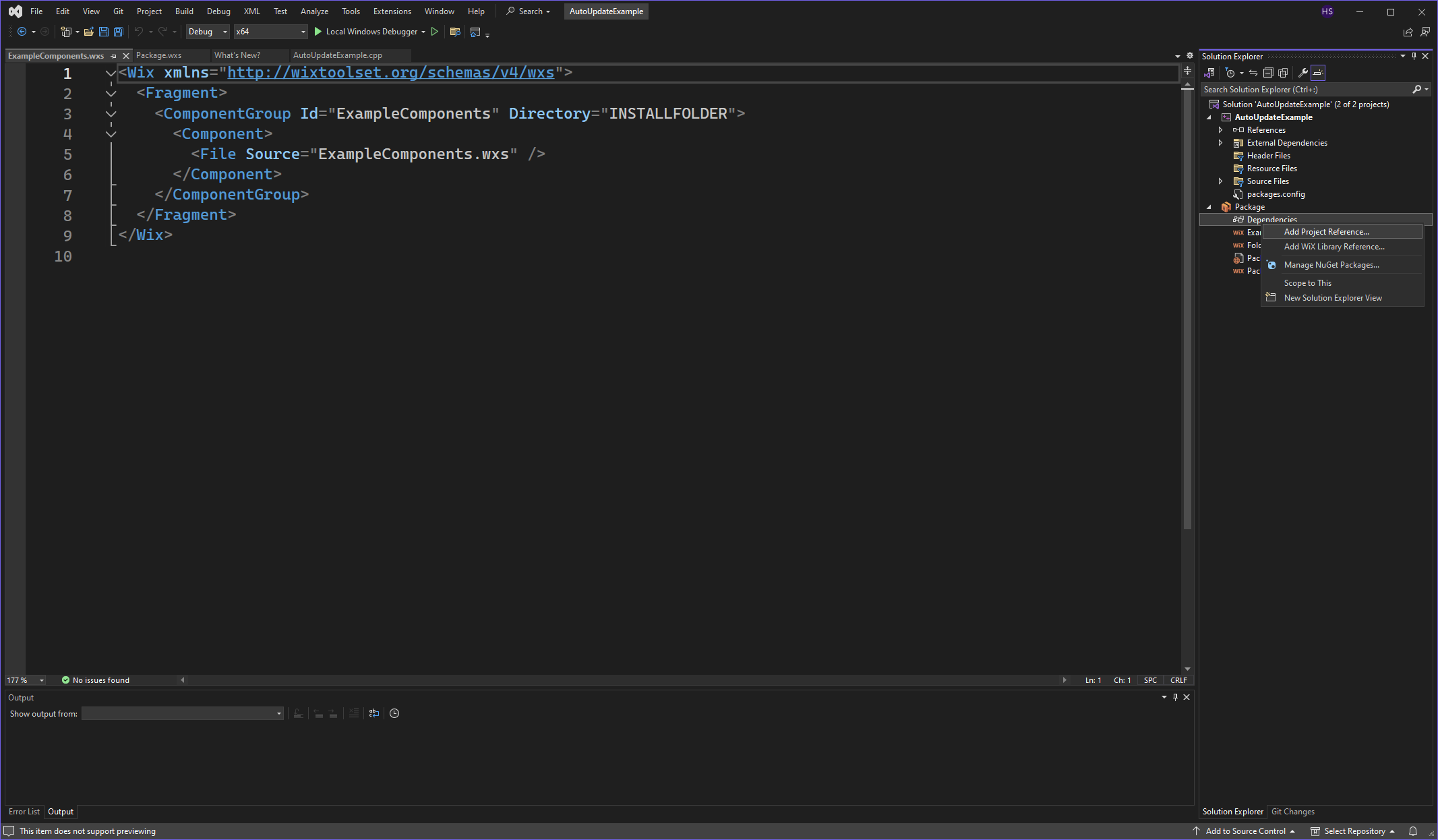
まずは、ソリューションエクスプローラーからPackageプロジェクトのDependenciesを選択してAdd Project References...をクリックします。

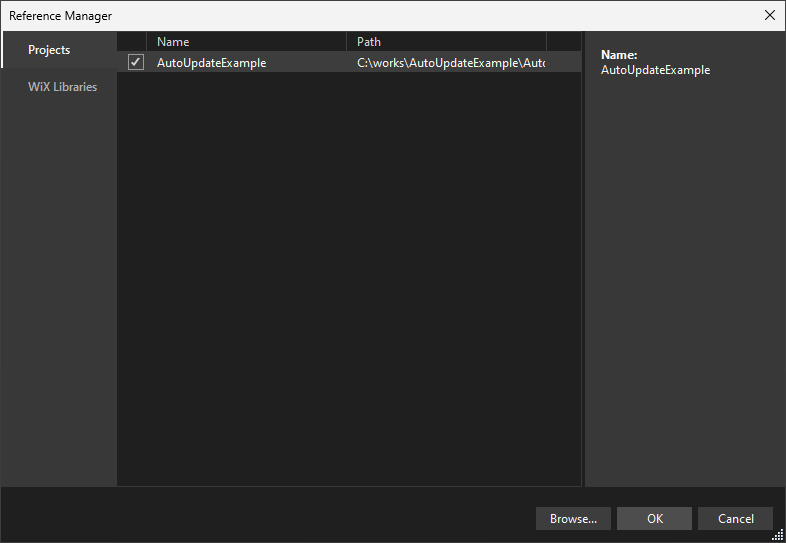
Reference ManagerからAutoUpdateExampleにチェックを入れてOKします。

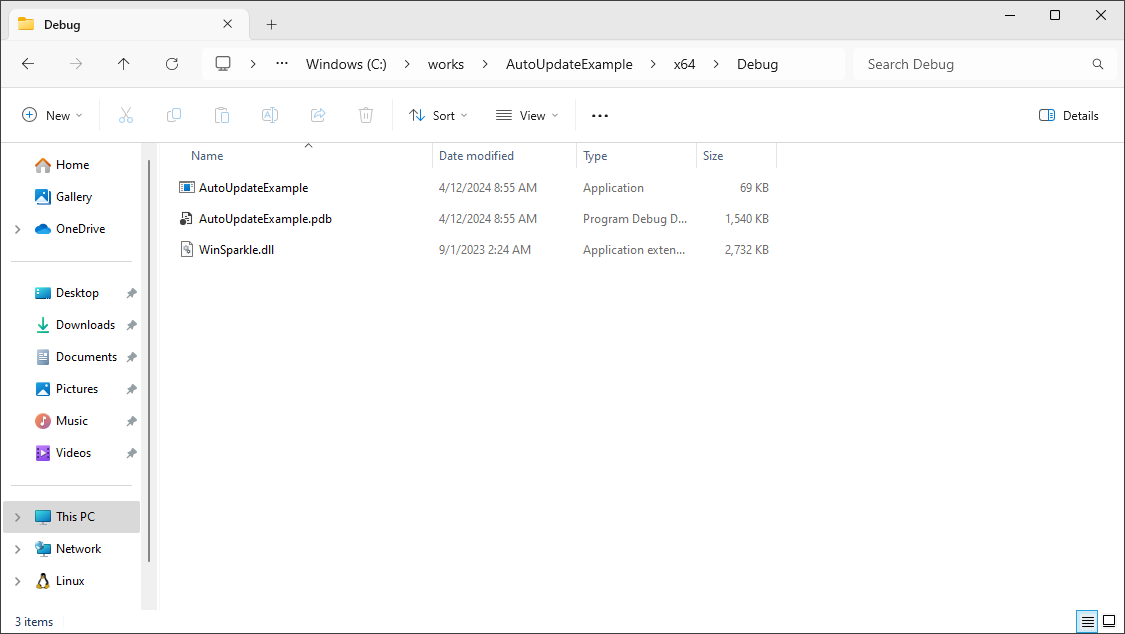
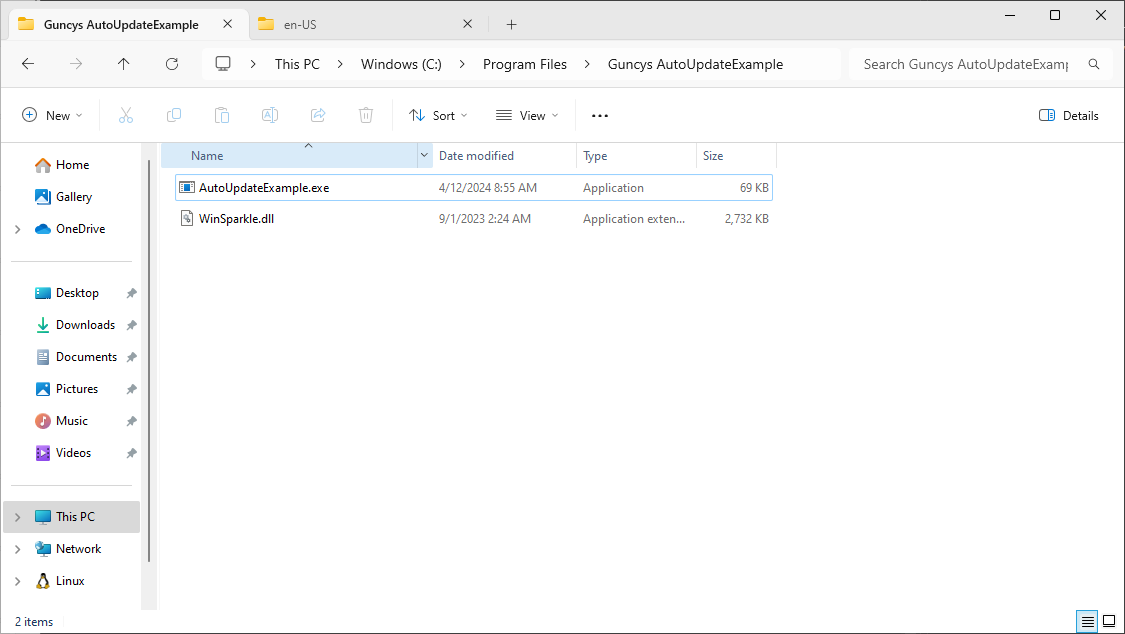
ここでエクスプローラーから追加するべきファイルを確認しておきます。
必要なのは実行ファイルであるAutoUpdateExample.exeとWinSparkle.dllです。

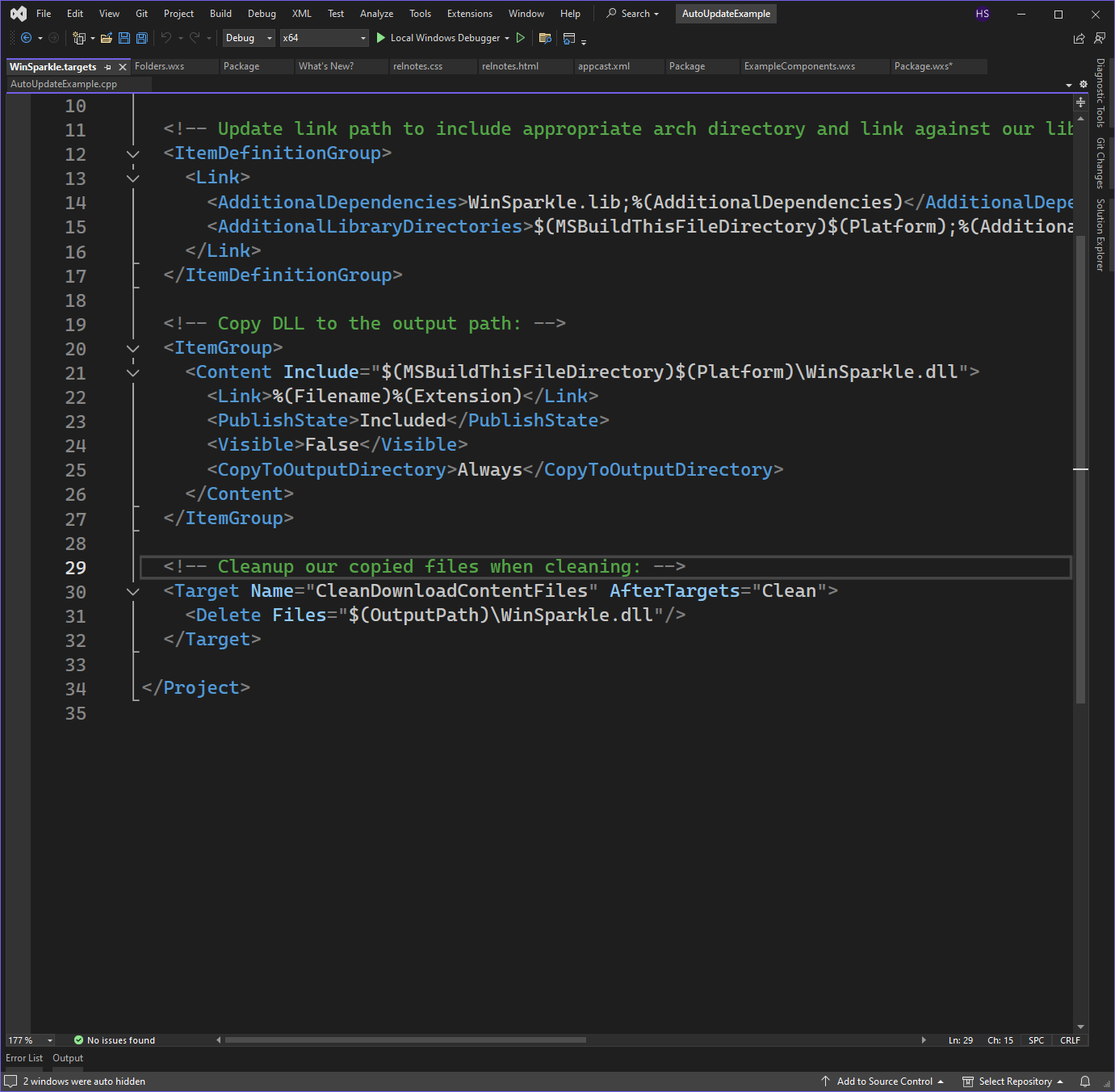
ちなみにWinSparkle.dllはnugetパッケージ上でプログラムのビルド時にアウトプットフォルダーにコピーされるよう%ソリューションフォルダー%\packages\WinSparkle.0.8.1\build\native\WinSparkle.targetsで指定されているため存在しています。

インストールファイルの指定
AutoUpdateExample.exeとWinSparkle.dllがインストールされるように、ExampleComponent.wxsを変更します。
HeatWave拡張機能では参照するプロジェクトのアウトプットディレクトリを検索パスに追加してくれるため、ファイル名を指定するだけでOKです。
詳しくはこちら
<Wix xmlns="http://wixtoolset.org/schemas/v4/wxs">
<Fragment>
<ComponentGroup Id="ExampleComponents" Directory="INSTALLFOLDER">
<Component>
<File Source="AutoUpdateExample.exe" />
</Component>
<Component>
<File Source="WinSparkle.dll" />
</Component>
</ComponentGroup>
</Fragment>
</Wix>
MSIインストーラーが作成されました。インストーラーをクリックして実行してみてください。
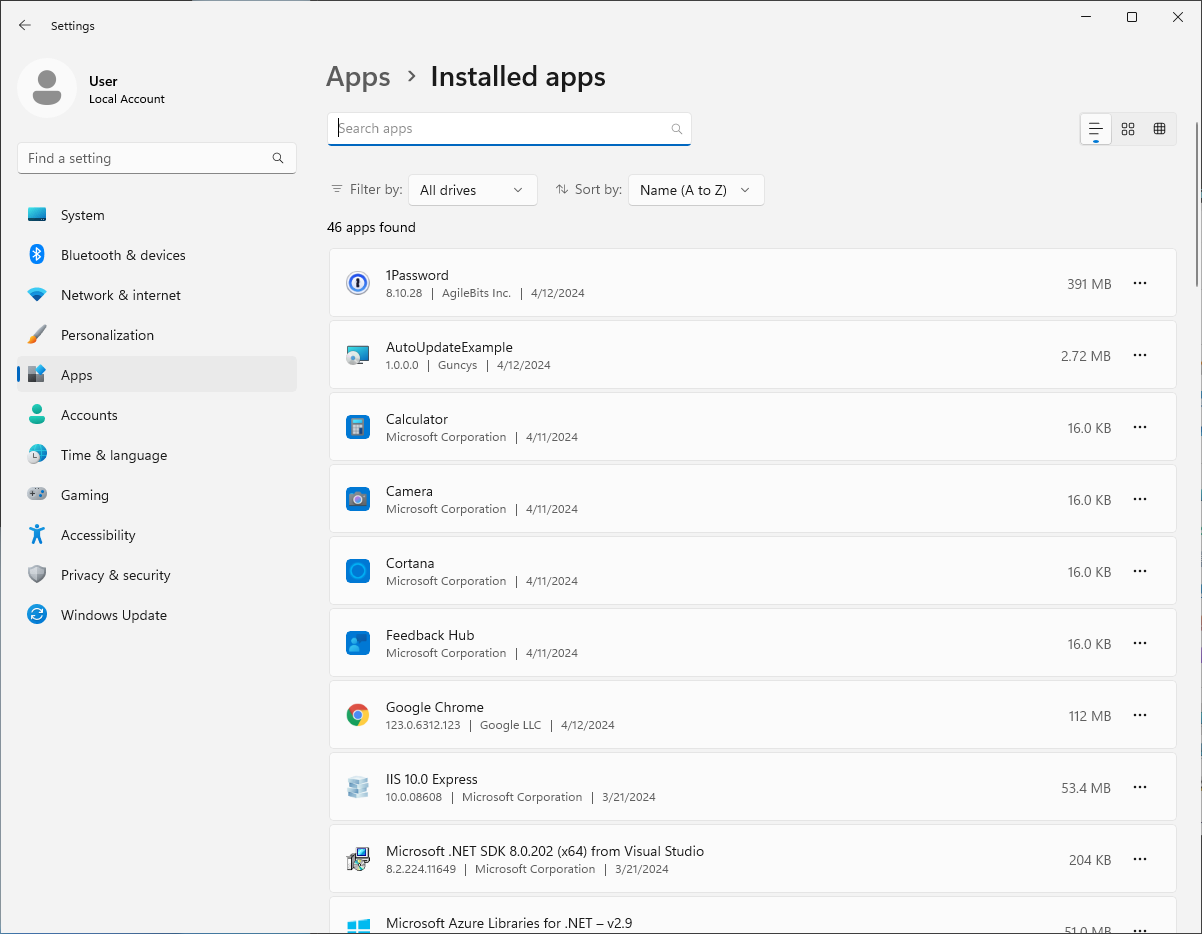
デフォルトでWiXにはインタラクティブなGUIは存在しないため、うまく動作しているのか不安になりますが、インストール済みアプリに登録され、必要なファイルがインストールされているのが確認できます。
設定から Apps > Installed AppsでAutoUpdateExampleが登録されているのを確認できます

C:\Program Files\Guncys AutoUpdateExampleにファイルがインストールされています。

ローカルアップデートサーバーの構築
ローカルにアップデートサーバーを構築して自動更新の動作を確認します。
WinSparkleはappcast.xmlがhttpsかhttp経由で配信されている必要があるためローカルでのテストの場合もfile://~/appcast.xmlのような形式でのテストはできません。
ここではpythonでローカルhttpサーバーを立ててappcast.xmlを配信する方法を紹介します。
Pythonがない場合は、Wingetを使用してPythonをインストールします。
winget install Python.Python.3.12
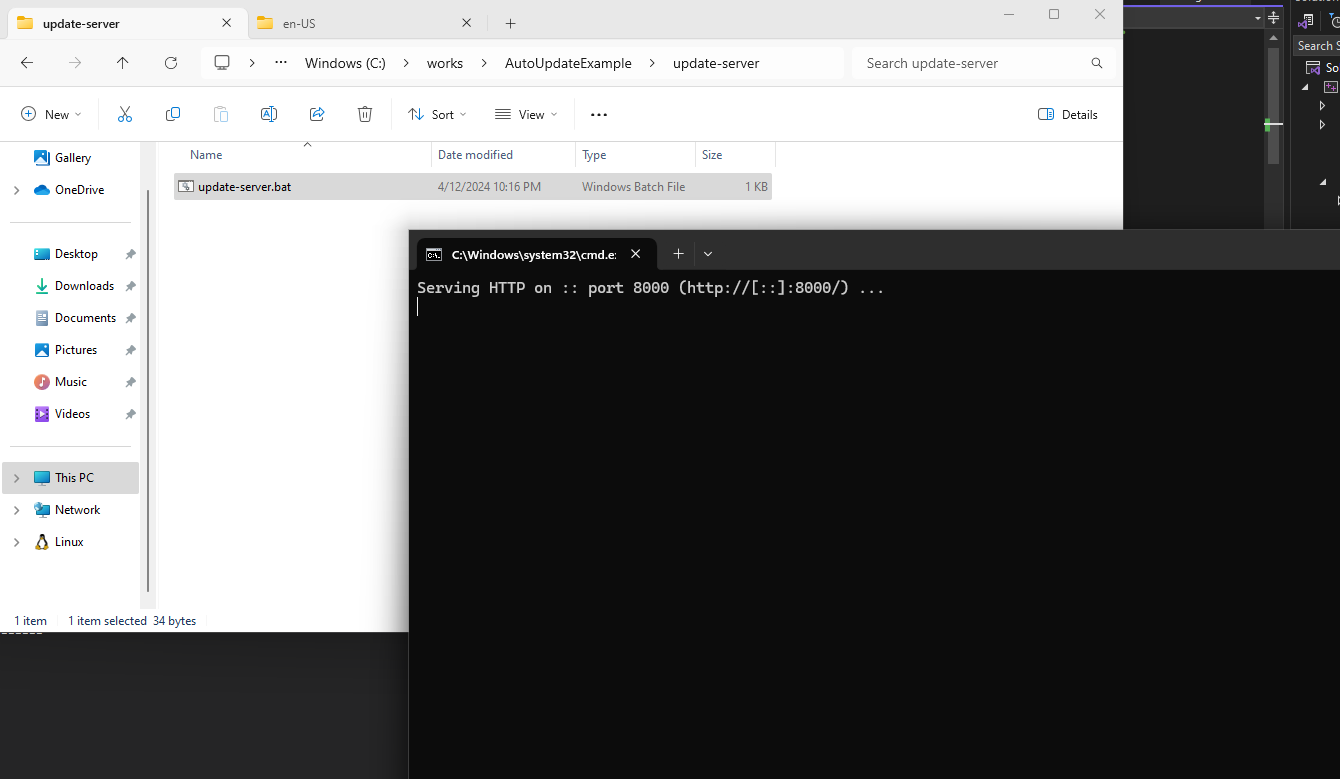
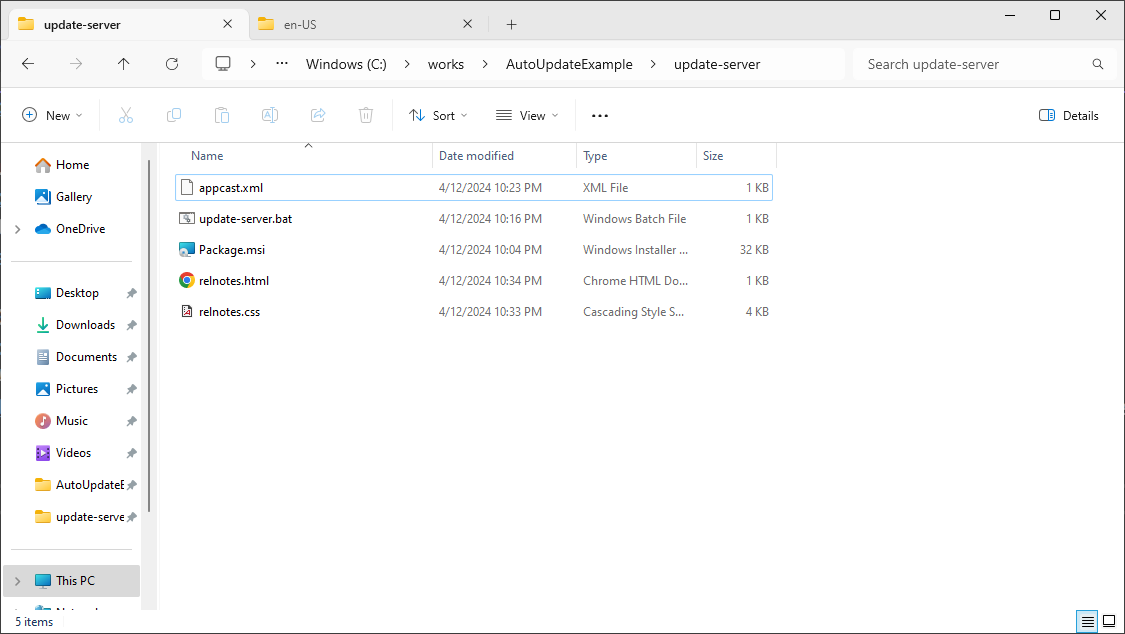
ソリューションフォルダーにupdate-serverフォルダを作成して直下のupdate-server.batファイルを作り以下のように記載します。
@echo off
python -m http.server
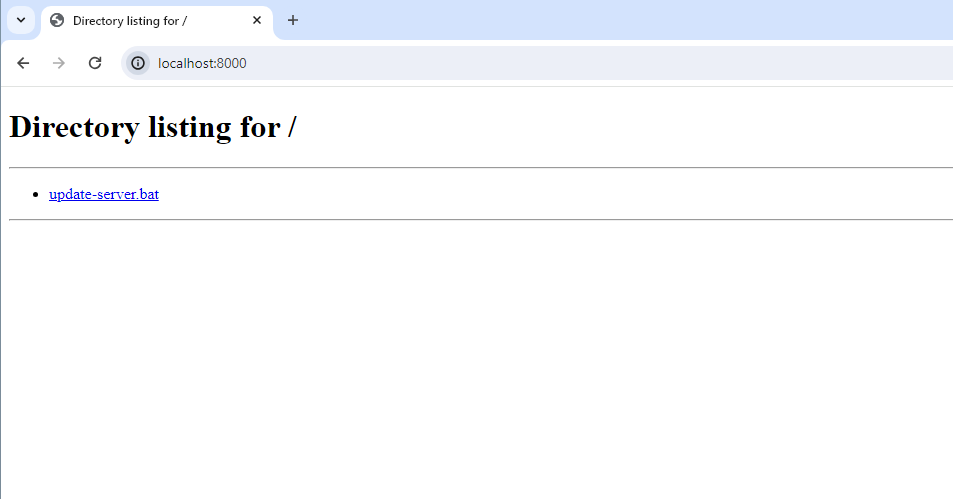
ブラウザで確認するとupdate-serverフォルダ以下のファイルを提供するhttpサーバーとして動作しているのが確認できます。

update-serverフォルダ以下にwinsparkleが必要とするファイルを追加していきます。
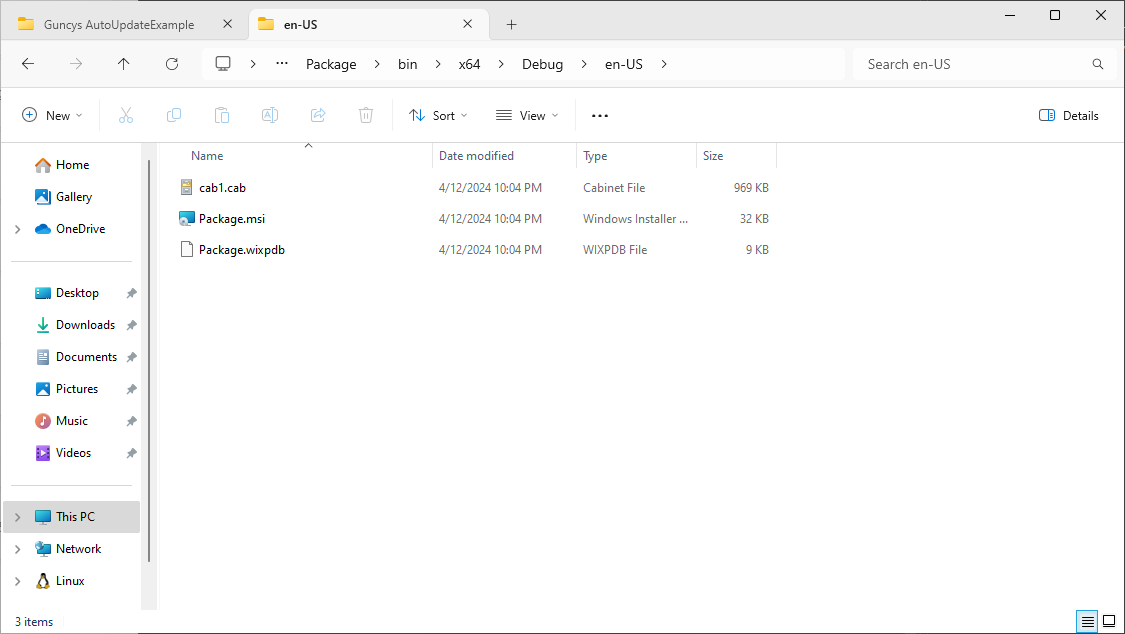
Package.msiはPackageプロジェクトのアウトプットディレクトリからコピーしてきてください。

各ファイルには以下のように記述してあります。
<rss xmlns:sparkle="http://www.andymatuschak.org/xml-namespaces/sparkle" version="2.0">
<channel>
<title>Example app updates</title>
<link>http://localhost:8000/appcast.xml</link>
<description>Appcast for Example app updates.</description>
<language>en</language>
<item>
<title>Version 1.0</title>
<sparkle:releaseNotesLink>http://localhost:8000/relnotes.html</sparkle:releaseNotesLink>
<pubDate>Sun, 13 Apr 2024 14:27</pubDate>
<enclosure url="http://localhost:8000/Package.msi" sparkle:version="1.0" type="application/octet-stream"/>
</item>
</channel>
</rss>
主に重要なのは<enclosure />の部分です。利用可能なインストーラーのURLとバージョンが指定されています。
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>What's new in AutoUpdateExample 1.0?</title>
<meta name="robots" content="noindex">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h3>バージョン 1.0</h3>
<ul>
<li>自動アップデートシステムのテストです。</li>
</ul>
</body>
</html>
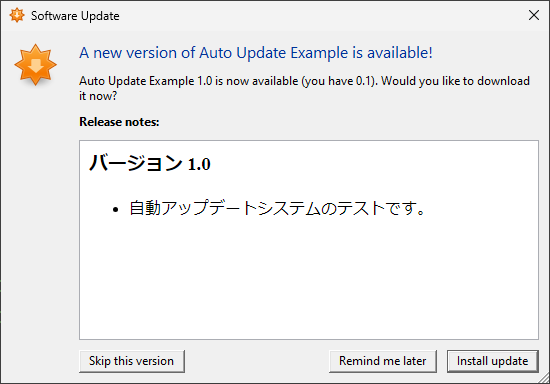
リリースノートでは新しいバージョンの更新内容について記載します。
ここで記載した情報が、WinSparkleのGUI上に表示されます。
ここまでで、ローカルサーバーの構築は完了です。
AutoUpdateExample.cppでローカルサーバーのappcastを参照するように変更します。
// ローカルのアップデートサーバーを指定
win_sparkle_set_appcast_url("http://localhost:8000/appcast.xml");
この状態でデバッグを実行すると最新バージョンです、とのGUIが表示されます。
起動しているバージョンが利用可能な最新バージョンと一致している場合はこのような表示になります。

確認のためにapp_detailsのバージョンを0.1に下げてデバッグを実行します。
//確認のためバージョンを1.0 → 0.1に変更
win_sparkle_set_app_details(L"guncys.com", L"Auto Update Example", L"1.0");
更新可能であることを通知するGUIが表示されました。ローカルサーバーは正しく動作してそうですね。

確認が完了したらバージョンを1.0に戻しておきます。
まとめ
中途半端な感じもしますが、WinSparkleを導入するまででの簡単な流れの説明でした。何かの参考になれば幸いです。
次回はappcastをクラウド上で配信する方法について説明する予定です。