2014年に行われたWWDCで発表されて以来
- 話題になっているSwift言語を勉強してみたい!
- iOSアプリを開発してみたい!
という方は増えてきていると思います。
今回は、Swift言語を使ってアプリ開発をしたいという人向けにiOSアプリ開発の中でも最も使われる基本的なものの一つViewControllerについて解説していきます。
ViweControllerとは?
iOSアプリを作るにおいて、最も基本的なものの一つにViewControllerがあります。
VIewControllerは、名前の通り表示されるViewを管理・操作(表示・非表示・配置・アニメーションなど)をする役割を持つクラスです。
あとは、受け取ったデータに合わせてTextやViewを表示・管理する役目を持ちます。
iOSアプリ開発でViewControllerには色々なクラスがありますが、一番よく使われるクラスにUIViweControllerがあります。このクラスは、最もシンプルなクラスで特殊な動作はほとんどありません。そのため、一番扱いが簡単でもあります。
ここでは、UIViewControllerを使って解説していきます。
ViewControllerを使うには?
ViewのようにPlaygroundを使って試してみよう!
・・・っとできたらよかったのですが、ViewControllerはPlaygroundでは動作を確認することが、残念ながらできません。
そのため、ViewControllerを試すには通常のXcode Projectを作成して、アプリを作っていくことになります。
ViewControllerでViewを表示する
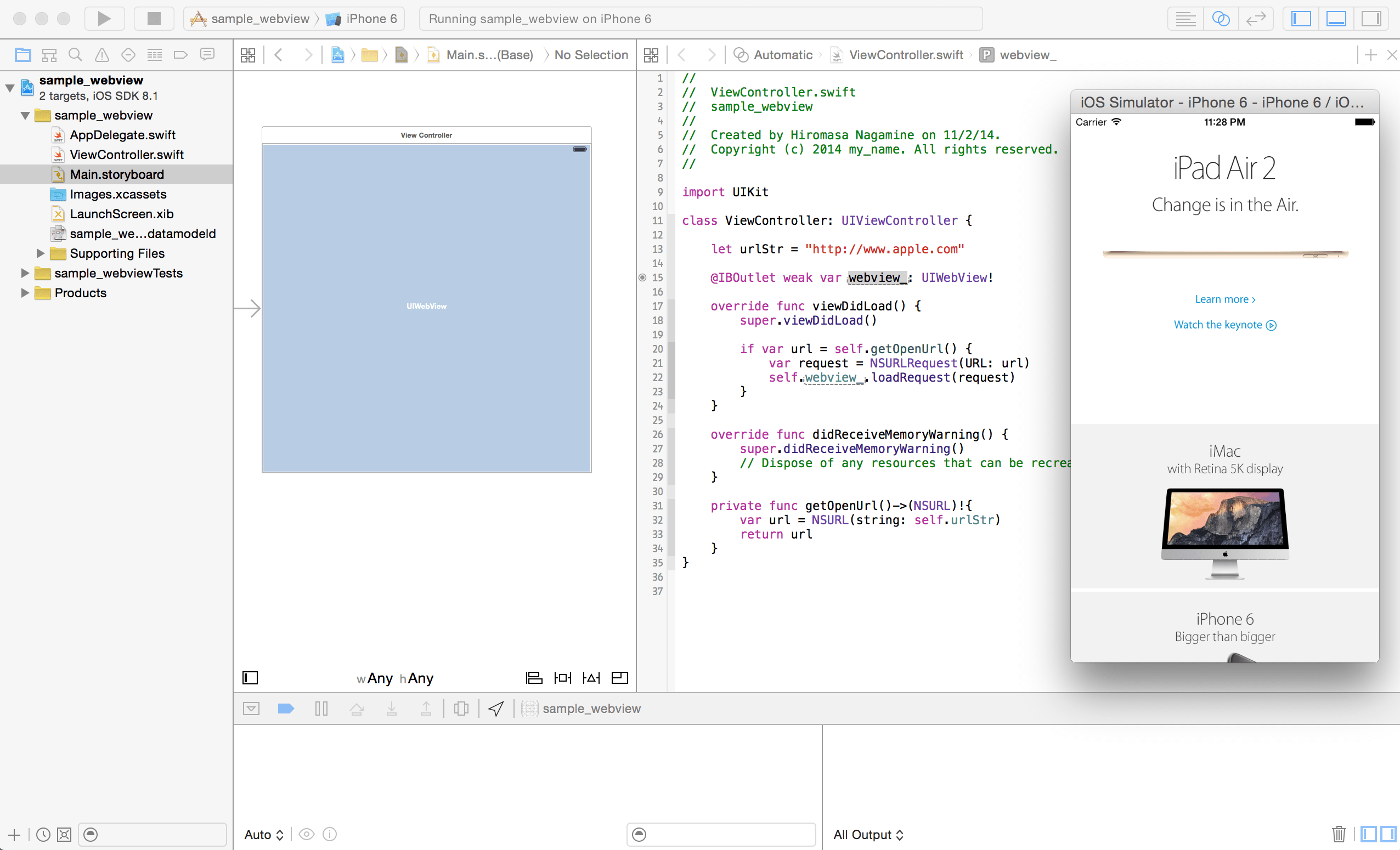
まずはXcode Projectを作り、作られたファイルの中のViewController.swiftにViewを表示していきます。
ViewController(以下、略vc)でViewを表示するには、vc自身のViewに追加していく必要があります。なので、まずは自身のViewに色を塗ってみましょう。
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = .yellowColor()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
すると、このようになります。
画面全体がvc自身のviewだということが分かりましたね。
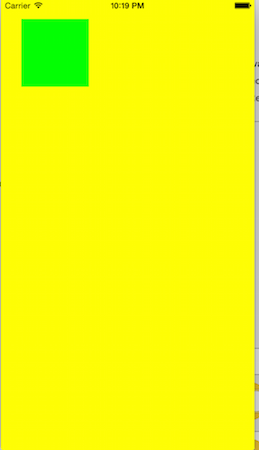
次は、自身のviewに別なview(view1)を追加してみましょう。追加するのは青色の正方形のviewです。
view1の追加については、以前やりましたね。viewの追加は、このような書き方でした。
var view1 = UIView()
view.addSubview(view1)
vc自身が持つviewに新しくview1を追加していきます。
/* ViewController.swift */
import UIKit
import Foundation
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
/* 以下の行を追加する */
var view1 = UIView(frame: CGRectMake(30, 30, 100, 100))
view1.backgroundColor = .blueColor()
// self.viewに view1を addする
self.view.addSubview(view1)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
これで、vcにview1を追加することができましたね。
画面の遷移
次は画面の遷移を少し解説します。
viewControllerA(略して、vcA)というViewControllerがあり、そのvcAが持つ画面へ遷移したいとします。そのときは、今いるViewControllerにvcAプッシュして遷移するようになります。
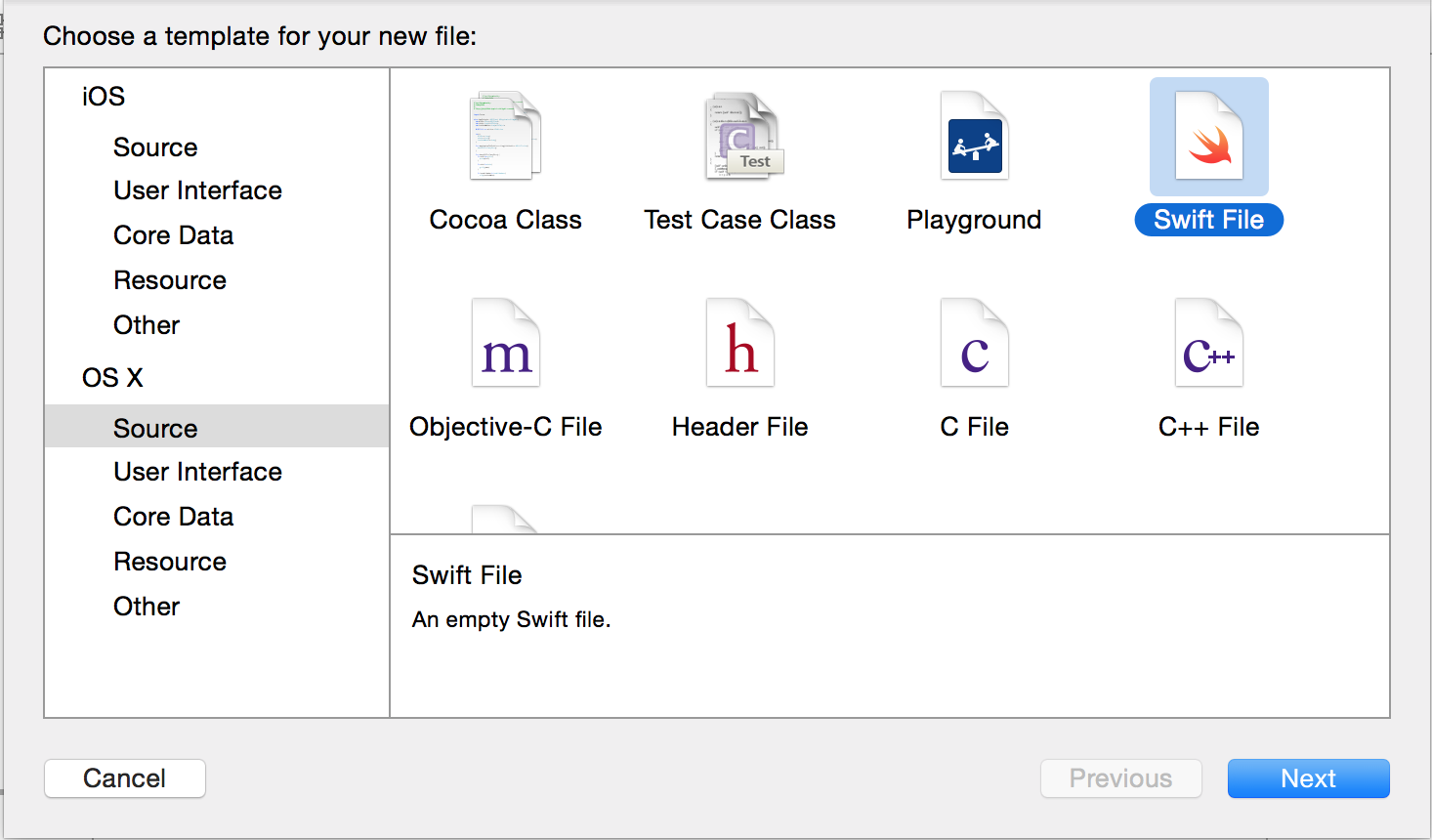
まずは、新しくViewControllerA.swiftというファイルを追加します。
File -> New -> File (command + N) でSwiftファイルを選択し、ViewControllerAという名前をつけます。
すると新しくViewControllerA.swiftというファイルが作られていると思います。これがviewControllerA(vcA)です。
このvcAのviewは、まずは青色に塗っておきます。
import UIKit
class ViewControllerA: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = .blueColor()
}
}
次はMain.storyboardに移動します。
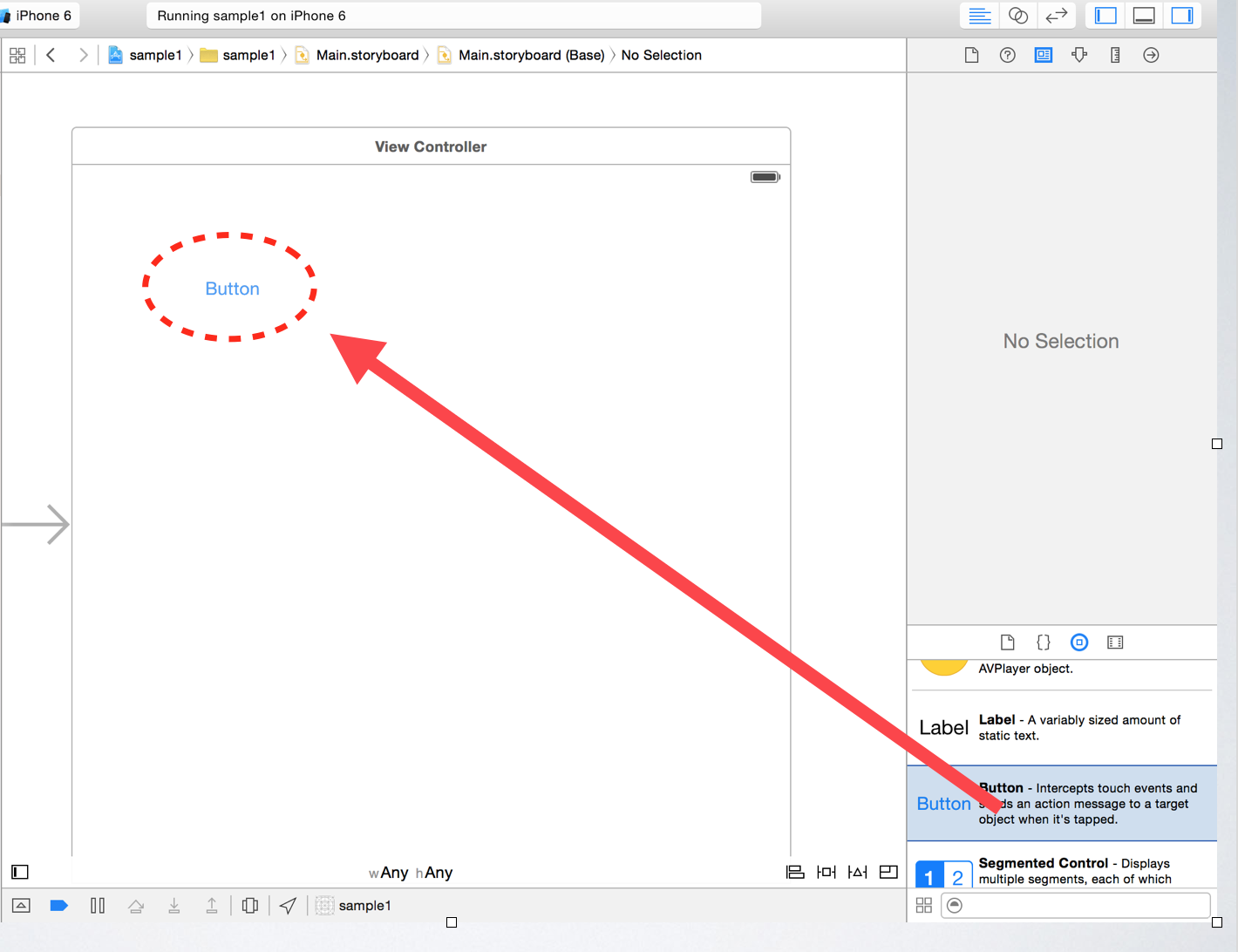
Main.storyboardには既にViewControllerが設置されていますね。このViewControllerの上に、遷移するためのボタンを設置します。
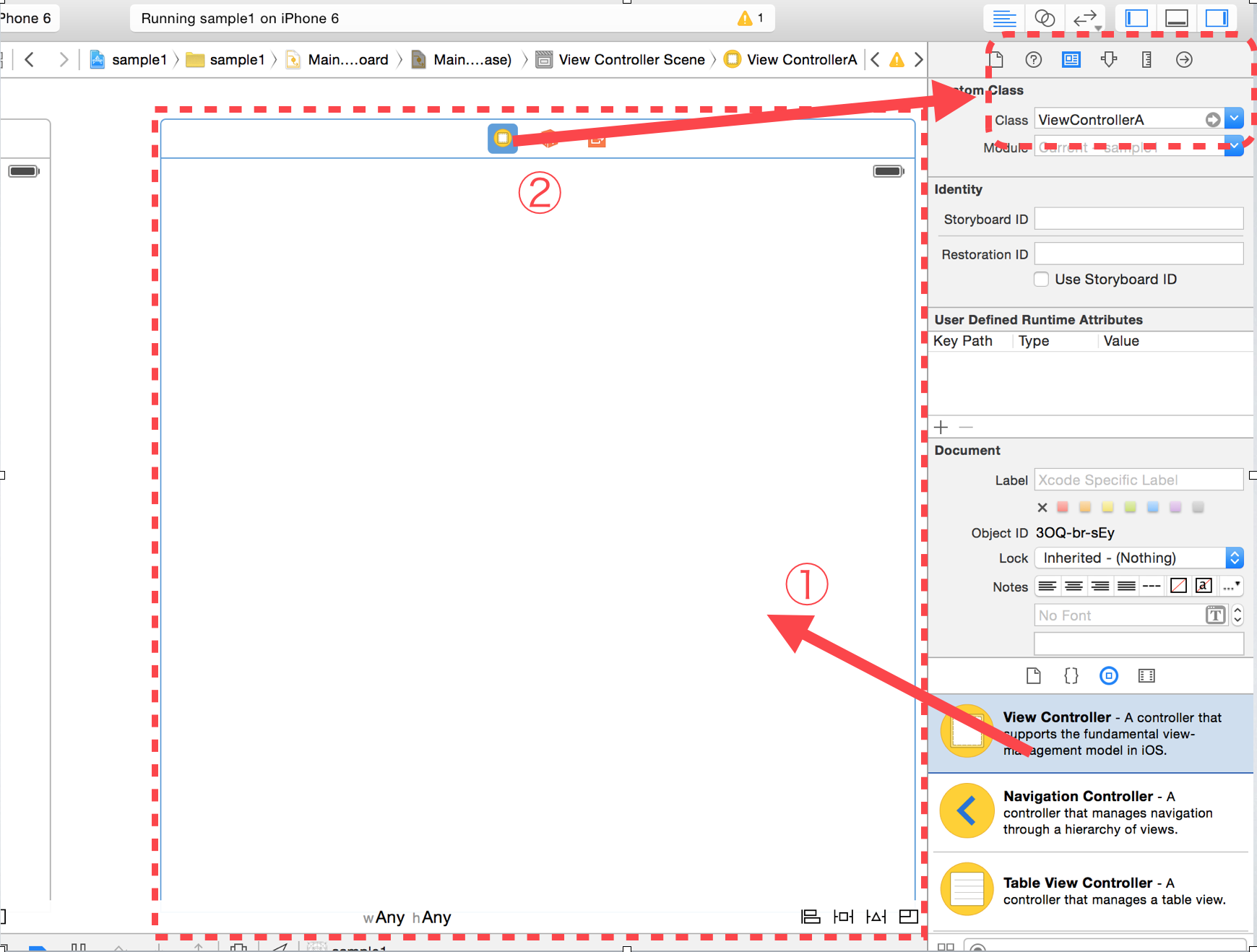
次に、① ViewControllerをMain.storyboardに追加して、② Classの値をViewControllerAにします。
これで、Main.storyboardにvcとvcAが設置されました。最後に、ボタンを押したら vc -> vcA へ遷移するアクションを追加してあげます。
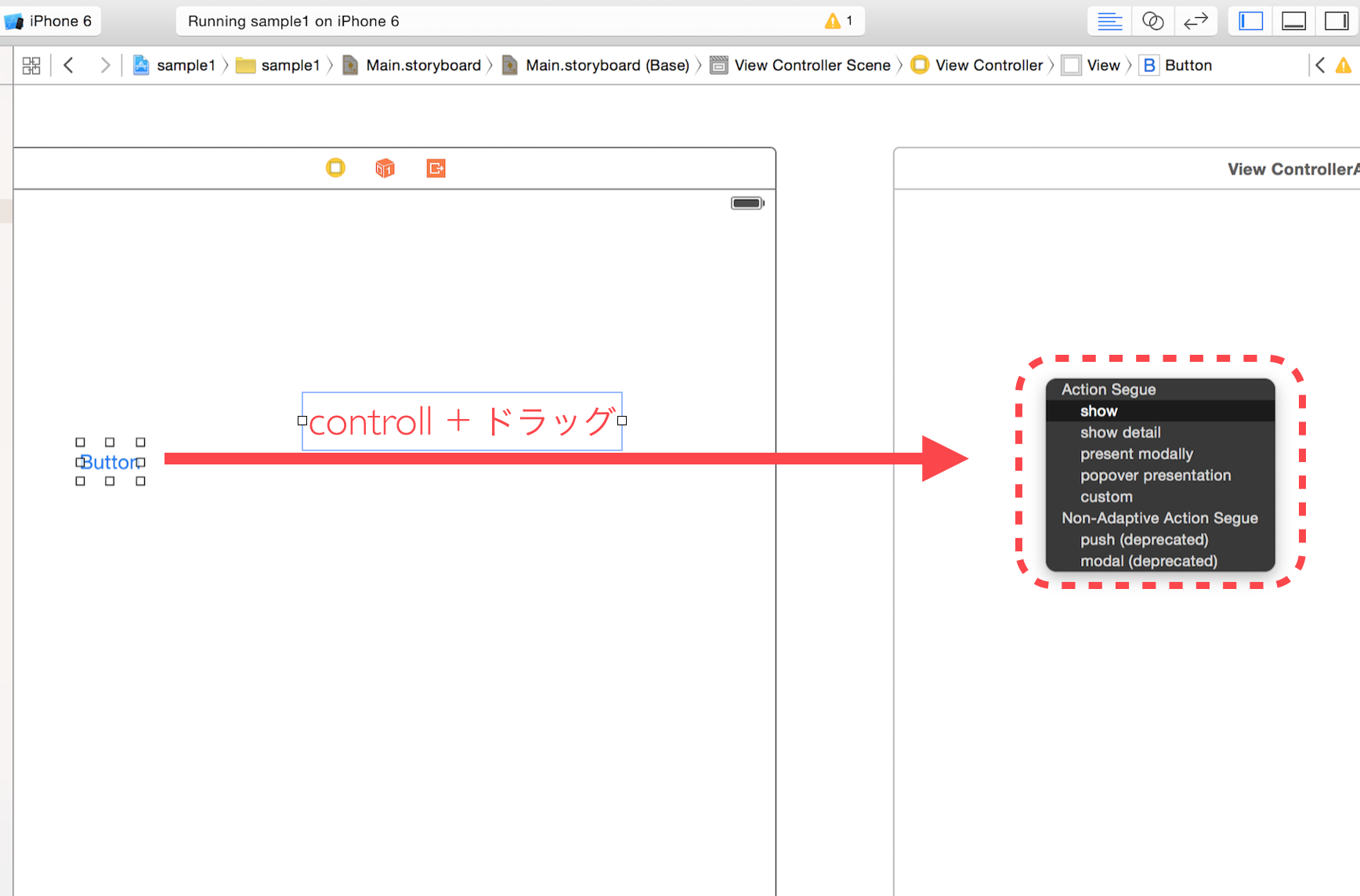
Controlを押しながらvc上のButtonを選択して、そのままドラッグします。青いポインタが伸びるので、それをvcA の上で離し"show"を選択します。
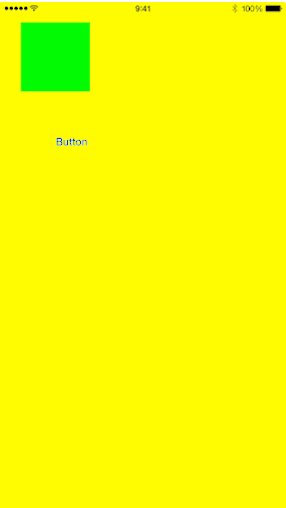
これで、ButtonとvcA が接続されて遷移できるようになりました。
あとは実行して試してみましょう。
別の画面の表示と閉じ方
Example
presentViewController:animated:completion:
dismissViewControllerAnimated:completion:
最後に
他にもiOSアプリ開発に関する記事を書いています。