https://qiita.com/advent-calendar/2019/happrentice
Houdini Apprantice アドベントカレンダー 2019
4日目の枠が空いていたので書いてみました。
初心者ならだれでも一度はやってみるのではないかという、こちらの定番チュートリアル
「ノード, ネットワーク & デジタルアセット」
https://www.sidefx.com/ja/tutorials/nodes-networks-digital-assets/
日本語版PDFもあり、デジタルアセット化も含めてHoudiniの使い方がコンパクトに学べる秀逸な学習コンテンツです。
しかしながら僅かな欠点として、PDFとしてまとめるためのレイアウトの関係や翻訳の関係で、ところどころ微妙~~に端折ってあるところがあり、「分かる人は気にならない、分からない人には手順がつながらない」解説が細かく発生しています。
見習い的には、そういう細かいところでも挫折ビリティが高まってしまいます。ちょっと心に傷を負ってしまいそうです。
この記事は、そうした**『見習いつまづきポイント』**にことごとくつまづいて行こう(そして足りない内容は補足してみよう)という趣旨です。転んだ数だけ強くなれるよ。
上級者の方々に置かれましては「そこつまづくか??」というところがあるかと思いますが、他方もしかしたら小さな新発見もあるかもしれません。
使用するHoudiniのバージョンは18.0.287ですが、PDF自体はHoudini 17.5.293以上に含まれる機能向けに書かれているそうです。
なお、根気が尽きたため「パート6 : ブロック化デジタルアセットを作成する」までを扱います。
以降の「パート 7: デジタルアセットをテストする」と「パート 8: ブロックのアニメーション」と「(番外)HOUDINI ENGINE 他のアプリケーションへの HDA のロード」は見習いの方も自力で取り組んでみてください。
またこの記事単体ではほぼ意味を成しませんので、当該PDFと併読いただけると助かります。
端折られているなーと感じる箇所はだいたいドキュメントの「基本」カテゴリの↓このあたりに集約されている気がするので、余裕ができたら眺めてみることをお勧めします。
https://www.sidefx.com/ja/docs/houdini/basics/ui.html
https://www.sidefx.com/ja/docs/houdini/basics/view.html
パート 1: 単一のブロックを作成する
01 - 新しいディレクトリ brickify_lessonが参照先になっているはずです
Save As... ダイアログを開いてみても、「brickify_lessonが参照先になっている」かどうかは確認できません。実際にはちゃんとなっているので気にせず進むか、ファイルリストの一番上にある「..」で一階層上がってフォルダ名を確認するか、
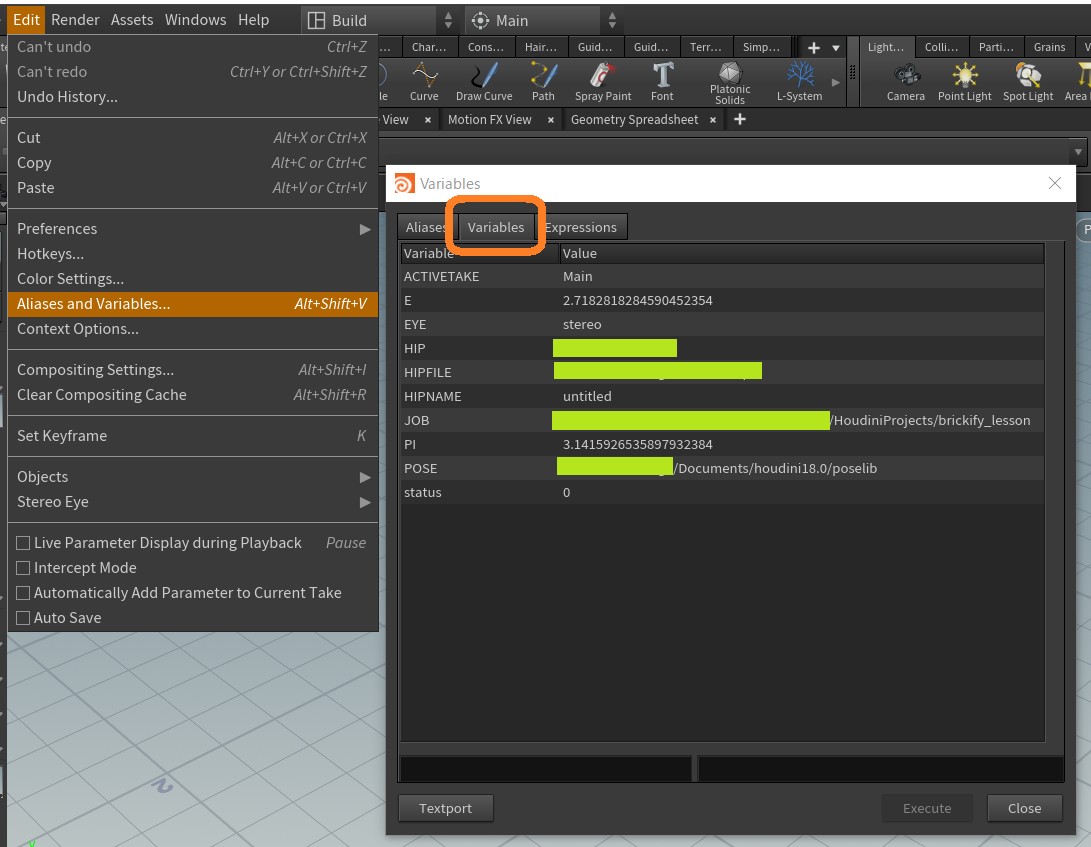
または「Edit」>「Alias and Variables」の「Variables」タブで確認できます。**「JOB」**という項目がそれです。
02 - Enter を押して原点の位置に配置します
マウスカーソルがビューポート上に無いとEnterが効きません。ラディアルメニューの「Create > Geometry > Box」という仕草は、カーソルを下へ下へと持って行ってしまうことになるため、ビューポート外へ出かけてしまうこともあります。
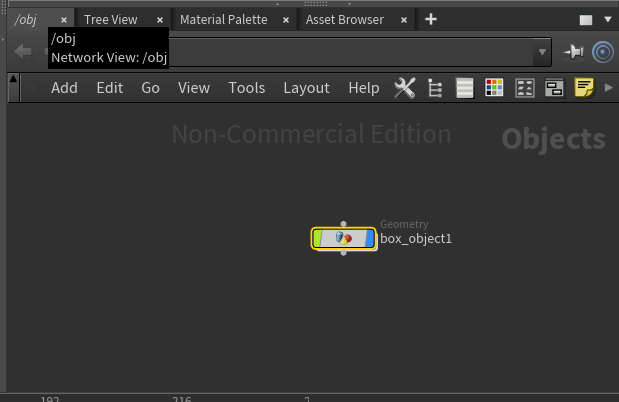
02 - ネットワークビューには box オブジェクトが 1 つ存在しています。
はじめて「ネットワークビュー」という単語が出てきましたが、ウィンドウのどこにもネットワークビュー / Network Viewが見つかりません。間のわるいことに、PDF上も解説画像から省かれています。
Network ViewといえばHoudiniで一番有名なビューというか、もはやHoudiniそのものというか、Houdiniのことを知らなくてもこのノードツリーは知っているくらいのUIですが、見習いなのでいきなり名前を出されてもわかりません。なにせ他のビューは「~~View」とタブから判断できるのに、ネットワークビューはそうではなく**「/obj」**となっています。
こういうときは、タブにカーソルをのせてしばらく待ちます。何ビューなのか確認することができます。
分からないツール名などが突然出てきたとき(たとえば直後のSelectツール)も同様に、アイコンなどにカーソルを重ねてしばらく待てば手掛かりを得られます。
↓左上にて、ペイン名がポップアップしているのが確認できます。

04 - 他の場合には、Handleツールを使って
Hanldleツールはカーソルを合わせても「Handle Tool」とは表示されません。「Show Handle」です。

ドキュメントはこちら。
https://www.sidefx.com/ja/docs/houdini/basics/handles.html
05 - Scene ビューのペインで、ハンドルを使ってポリゴンを上方にドラッグ
Sceneビューのペイン、一瞬どこのことだろうと思ってしまうんですが、Scene Viewはビューポートのこと、つまり「(さっきはスライダーでやったけど今度は)ビューポート上で直接ハンドルを操作してみましょう」ということですね。このように、「さっきはこうやったけど次は同じようなことをこうやるよ」という解説が、このPDFには多数含まれています。いろいろなアプローチが学べるチュートリアルです。
ちなみにDistanceを手作業できっちり0.05にすることはほぼ不可能なので、結局はパラメータを直接打つことになります(または端数を気にせず進む)
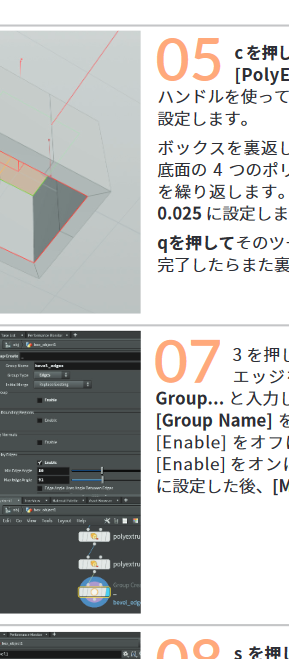
05 - ボックスを裏返し
回転させようという意味ではありません。ビュー上で裏側が見えればいいので、alt(またはspace) + 左ドラッグです。
05 - ボックスの底面の 4 つのポリゴンを選択します
流れでやると忘れそうですが、さきほどまで作業していた上面側の4面を選択解除したか確認しましょう。なにもないところを1クリックします。
06
さりげなく「06」が飛んで「07」になっていますが、特に問題ありません。怯まず進みます。

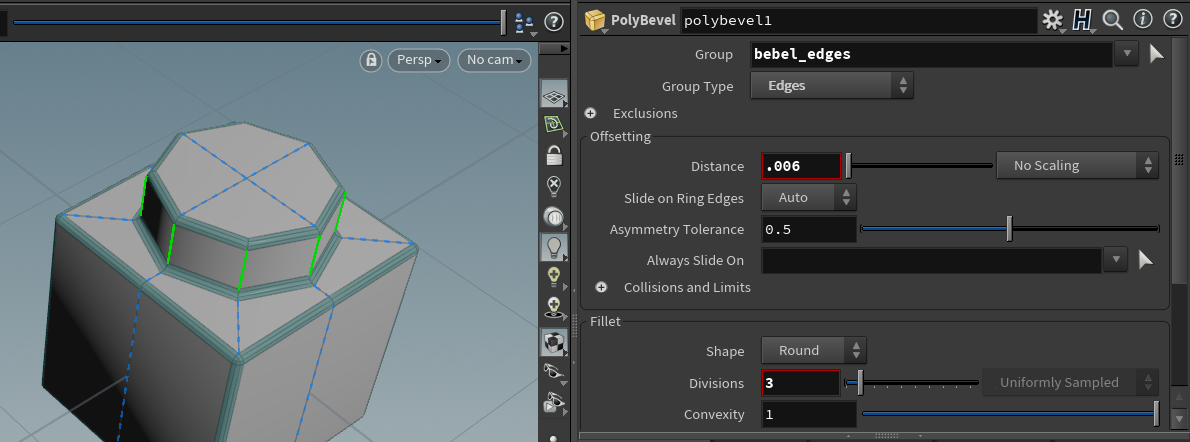
08 - ベベルの[Offset] を0.006に
Houdini18ではパラメータの様子がドキュメントと異なっています。
OffsetというパラメータではなくOffsettingというカテゴリになっていますので、Offset=0.006の代わりに「OffsettingカテゴリのDistanceパラメータ」を0.006にします。
09 - オブジェクトレベルに移動し
見習いなのでいきなり何を言っているのかわからなくなりそうですが、ここのことです。

実はいつのまにか、ネットワーク的には「オブジェクトレベル」からboxの中のネットワークへと降りていたのです。具体的には、03のpolyextrudeを実行した瞬間です。
肝心の「オブジェクトレベルに移動」ですが、uキーを押したり(<あとで出てきます)、このUIのobjのところをクリックすれば移動できます。
09 - Shift + を押し
+といってもテンキーの「+」では効きません。「Shift」+「;(れ)」キーでお願いします。
パート 2: ポイントクラウドにブロックをコピーする
01 - 正投影ビューをホーム設定し / 再度ビューのホーム設定を行います
**「ホーム設定」**は難読ワードだと思いますが、要するに「space + h すれば、ビューがラバートイの全体が映るよう調整される」ということです。
02 - すべてのポイントを選択します (黄色で強調表示されます)
つぶつぶが苦手な見習いの人は、ちょっと心の準備をしてから実行してください(そのうち慣れます)。
カメラを思いっきり寄るか引くかしておくと、多少衝撃が和らぎます。
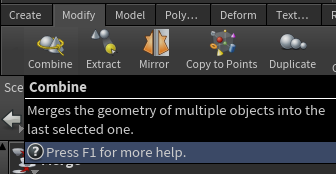
03 - [Modify] タブから [Combine] を選択して
「Shelfの」Modifyタブです。
06
さらっと書かれていますが、ここがこのドキュメントで最も盛り上がる箇所の一つです。
パート 3 カラーを追加する
01 - の間に color ノードを追加します
ここに書かれている「ノードを既存ワイヤー上に挿入する」がそれです。
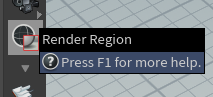
01 - Render Region ツールをクリックし
またしてもいきなり名前が出てくるパターンです。特にHoudiniはひとくちにツールと言っても、ノードもツール / シェルフにあるのもツール / ビューポートの左に並んでいるのもツールなので、見習いには瞬時に判断付きかねます。
ここで言っているのは、ビューポートの左下の、カメラのアイコンの下にあるツールです。見当たらない場合は、下向き矢印▼を何度かクリックする or このバー上でマウスホイールをころころすると現れると思います。
02 - /mat を閉じて /matnet を開きます
これも誌面スペースの都合という感はありますが、「/obj/single_brick/matnet1」ですね。
「/matnet」は探してもありません。
03 - ネットワークビューの戻るボタンを使ってジオメトリネットワークに戻ります
なぜネットワークビュー上で特に操作してないのに「戻る」しないといけないのか、という気分になります。この前の手順で、マテリアルパレット内でbrick_materialを作っていますが、この時、作成したPrincipled Shaderの名前を変えるためにノードを選択した時点で、実はネットワークビュー上では「そのマテリアルネットワーク内に降りる」という遷移が行なわれています。
ので、改めて、マテリアルネットワーク内から元のジオメトリネットワークに戻る必要があるのです。
ちょっと前にpolyextrudeでも移動していましたが、操作に併せてHoudini側で表示するネットワークを切り換えていることがよくあります。自動で移動しててくれないと不便になるので仕方ないですが、自分がどこにいるかは適宜意識する必要があります。
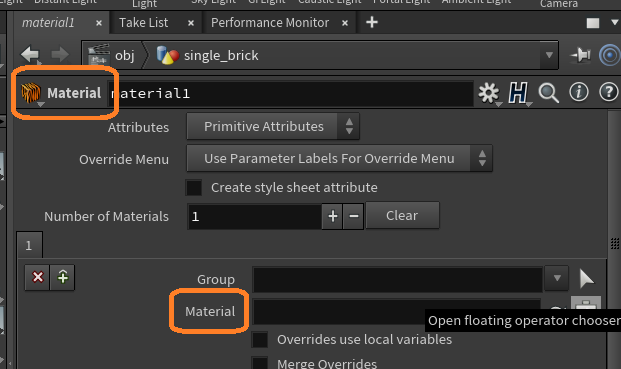
03 - [Material] パラメータの右端にある [Operator Chooser] ボタン
ちょっとややこしいですが、Materialノードのパラメータとして、「Material」という欄があります。
もし見えていない場合はパラメータペインをスクロールしてみてください。
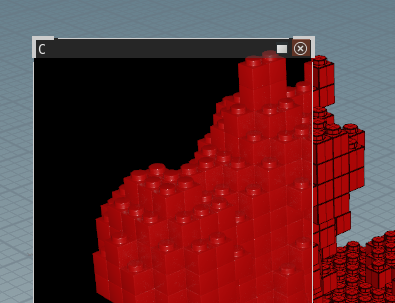
04 - Render Region の右上にある x ボタンをクリックして閉じます
レンダリングしているあたりにカーソルを持っていくと現れます。カーソルが レンダリング区外にあると見えません 。
パート 4: ティーポットに切り替える
01 - Sourcingフォルダからそれをネットワークビュー内にドラッグします
(これはほんとに何を指しているんでしょうか…?Sourcingフォルダ…?)
switchノードが作れれば問題ないのでスルーしました…
02 - points from volume ノード でボリュームに合わせてポイントが更新され、ブロックの新しい構成が得られます
たぶん、次の03の内容です。ここまでの手順ではまだこれは起こりません。
03 - その [Select Input] を 1 に 変更できるようになりました
ここはテンション上がりポイント2です。
ただ、このSelect Input切り替えを気軽に楽しんでいると、なにかのはずみでHoudiniが落ちたりします(マシンによると思いますが、メモリが少ないと多分。)
パート 5: テクスチャを使ってポイントにカラーを追加する
01 - rubbertoyノードを選択し
パート2の03でリネームした「rubbertoyノード」ではなく、いま表示フラグをONにしたそのノードのことです。(リネームした方はcombineしたときに溶けてしまいました)
02 - [Asset] メニューから [Edit Asset Properties] > [Rubber Toy]を選択します
この「Edit Asset Properties」に表れる項目は、選択中のノードによって変わります。現れない場合は、Rubber toyが選択されているか確認してみてください。
02 - それを tex フォルダ内に保存します
texフォルダが無い場合、パート1の01でプロジェクトを作っていない可能性があります。確認してみましょう。
04 - Texture VOP を追加します
直前の「Attribute VOP」は本当に「Attribute VOP」という"SOP"ノードでしたが、ここで言っているのは「Texture VOPというノード」ではなく、「Texture」という"VOP"ノードです。ちょっとややこしいですね。
↑このドキュメントでいうところの、「Attribute VOP」は「ジオメトリノード」に、いま登場した「Texture」という"VOP"ノードは「VOPノード」に飛ぶと見つけることができます。
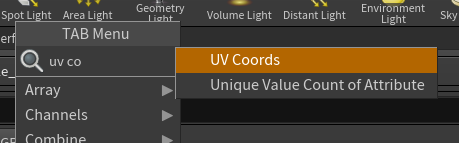
04 - UV coordinate ノードを追加し、texture ノード
ここでいう「textureノード」は先ほどTexture VOPと書いてあったノードのことです。
また、UV coordinateはメニュー上では UV coods という名前になっています。
05 - すると、このノードの上のレベルに、このパラメータが追加されます
このあと確認しに行くので、今はスルーして大丈夫です。
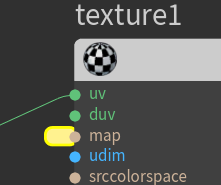
05 - map の横に表示される小さなノブをクリックします
小さなノブとはこれのことです。出っ張ってる薄黄色いこれ。
07 - [Points] フィールドの右側にある矢印を クリックし、[Cd] を選択します
このプルダウンメニューに「Cd」が現れるのは、その直前にattribute promoteでCdを作ってつないであるからです。
試しに、attribute promoteの左側の黄色いスイッチ(処理がバイパスされます)をONにすると、Cdがメニューに現れなくなります。
パート 6: ブロック化デジタルアセットを作成する
一部のノードをラップして単一の Houdini Digital Asset [HDA] ノードを作成します。このアセットの内部に 含まれるパラメータを使ってネットワークを共有できます
デジタルアセット?と言われても何のことかパッと分からないのですが、要するに「これまで組んできたネットワークを自作ノードにする」(そしてあとで使いまわせる)ということです。これがHoudiniを使うおいしいところの一つです。
01 - [New Digital Asset From Selection...] を選択します。すると、それらが単一のノードに折りたたまれます
ここも微妙に落ちやすいところです。特に「単一ノードで折りたたむ」最中に落ちるとTEMPファイルにも中途半端な状態で残ったりするため、復旧出来なかったりします。直前の保存が大事です。
01 - HDA ディレクトリをダブルクリックします
何もしていなければ、多分フォルダ名は「hda」です。
01 - Create New Digital Asset ダイアログで、[Accept] を押した後、[Accept] をもう一度クリックします
正しくは、(hdaフォルダを指定するファイルダイアログで)[Accept] を押した 後に 、
Create New Digital Asset ダイアログで、
[Accept] をもう一度クリックします
っぽいですね。
02 - Type Properties ウィンドウが表示されるので
ウィンドウ名的には**「Edit Operator Type Properties」**というのが現れます。でも、このあとも「Type Properties」ウィンドウとして出てくるので、Type Propertiesで覚えましょう。
02 - [Apply] を押します。[Accept] は押さないでください。押すとウィンド ウが閉じてしまいます
しばらく開きっぱなしにするので、特にディスプレイの小さいノートPCで作業している場合はとても邪魔です。うっかり閉じないよう気をつけたいところです。
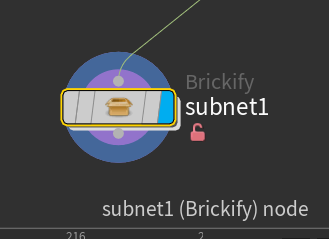
03 - 新しいアセットノードの名前を brickify_asset に変更し
「新しいアセットノード」がいきなりでてきて怯んでしまいますが、これはNew Asset=さっきデジタル化したアセット=Brickifyのことです。
さきほどネットワークを選択してHDAとして保存して折りたたまれ、新たにsubnet1という名前でネットワークに置かれています。
03 - この入力ノードは、
直前に出てきた「Subnetwork Input ノード」のことです。
04 - Select Input パラメータの名前をクリックし、Type Properties ウィンドウの [Existing Parameters] リストに左マウスボタンでドラッグします
見習い的にはけっこうキラーパスなオペレーション指示なのですが、
これは「選択中のSwitchノードのパラメータペインから」Select Inputを掴んで持っていくということです。カーソルを合わせるとグレーにハイライトされるので、なんとなく掴めそうな感じになります。
または、右クリックして「Export Parameter to Type Properties」、「alt + 中ボタンクリック」でも同じことができます。
04 - brickify アセットの 2 つのパラメータを含むフローティングパラメータウィンドウが表示されます
一瞬「なんだこのウィンドウは?」と思いますが、これはジオメトリレベルでbrickifyノードを選択したときのパラメータペインと同じ内容で、それを小ウィンドウとして切り出したようなイメージです。
下の階層にいるまま、上の階層のパラメータを確認できるので便利です。
05 - パラメータリストで Select Input パラメータをクリックします
「Edit Operator Type Properties」ウィンドウの「Existing Parameters」リストのことです。
05 - 左側に、その外観を改善するためのオプションが
右側…?
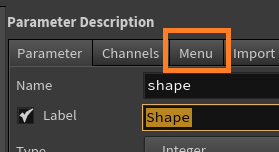
05 - [Menu] タブをクリックし
いまshapeとかShapeと打った欄のちょっと上にタブがあります。
スクロールすると見えなくなるので注意しましょう。
06 - その Select Input パラメータをパラメータリストに昇格させます
しれっと昇格というニューワードが出てきてびっくりするんですが、先ほどswitchノードのパラメータを「Edit Operator Type Properties」ウィンドウに持っていったように、二個目のswitchのSelect Input パラメータもドラッグアンドドロップすれば大丈夫。
08 - [Parameter Description] セクションの [Channels] タブ
[Parameter Description] セクションがいきなり出てきたようで一瞬恐怖しましたが、実は先ほどから作業している「Edit Operator Type Properties」ウィンドウの右側のことです。Channelsは、Menuタブの左にあります。
09 - [Color]パラメータをクリックし、[Disable When] フィールド
Disable Whenは、[Parameter Description] セクションの [parameter] タブの下の方にあります
11 - 下のレベルに降りてみると、 ネットワークがグレーアウトされ、これらのノードが保護されていることがわかります
なので、今後は触れない状態になってしまっています。
もしノードの並びをきれいに整理しておきたい場合はロック前に行ないましょう。
ここまでで、ブロック化するためのノードを自作することができました!
残りの2パートもぜひ試してみてください。
なにか、記事校正している気分になってまいりました。
いまのところ明日の枠は開いているようなので、どなたかぜひ。
次は hirapot さんの「Calabi Yau 多様体を作ってみよう」です!