はじめに
Laravel6.0以降からmake:authコマンドが使用できなくなり、laravel/uiをインストールする必要があります。
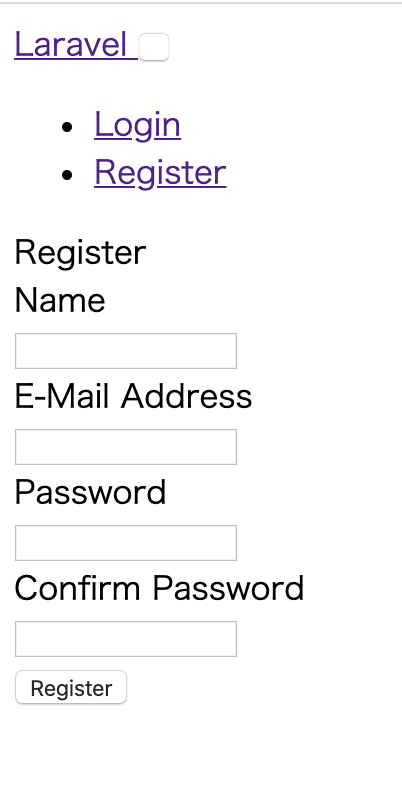
インストール方法についてはたくさんの方が記事を公表されておりスムーズに実装できると思ったのですが、いざlocalhostで接続すると以下の写真の通りレイアウトが崩れていることが判明しました。
今回はlaravel/uiをインストールしたけど、cssが崩れてしまっている人へ向けて解決策を書いていきます!
*laravel/uiの詳しいインストール方法については割愛します。
laravel6.0以降ではpublic/cssおよびpublic/jsディレクトリが存在しない
laravel/uiをインストール後、npmを実行すれば認証画面が簡単に作成できると思っていたのですが、レイアウトが崩れちゃいました。
$ npm install
$ npm run dev
・エラーログ
ERROR Failed to compile with 2 errors 8:42:54 AM
error in ./resources/sass/app.scss
Module build failed (from ./node_modules/css-loader/index.js):
ModuleBuildError: Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
ValidationError: Invalid options object. Sass Loader has been initialized using an options object that does not match the API schema.
- options has an unknown property 'outputStyle'. These properties are valid:
object { implementation?, sassOptions?, prependData?, sourceMap?, webpackImporter? }
at validate (/var/www/node_modules/schema-utils/dist/validate.js:88:11)
at Object.loader (/var/www/node_modules/sass-loader/dist/index.js:36:28)
at /var/www/node_modules/webpack/lib/NormalModule.js:316:20
at /var/www/node_modules/loader-runner/lib/LoaderRunner.js:367:11
at /var/www/node_modules/loader-runner/lib/LoaderRunner.js:233:18
at runSyncOrAsync (/var/www/node_modules/loader-runner/lib/LoaderRunner.js:143:3)
at iterateNormalLoaders (/var/www/node_modules/loader-runner/lib/LoaderRunner.js:232:2)
at /var/www/node_modules/loader-runner/lib/LoaderRunner.js:205:4
at /var/www/node_modules/enhanced-resolve/lib/CachedInputFileSystem.js:85:15
at processTicksAndRejections (internal/process/task_queues.js:79:11)
error in ./resources/sass/app.scss
Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
ValidationError: Invalid options object. Sass Loader has been initialized using an options object that does not match the API schema.
- options has an unknown property 'outputStyle'. These properties are valid:
object { implementation?, sassOptions?, prependData?, sourceMap?, webpackImporter? }
at validate (/var/www/node_modules/schema-utils/dist/validate.js:88:11)
at Object.loader (/var/www/node_modules/sass-loader/dist/index.js:36:28)
@ ./resources/sass/app.scss 2:14-253
Asset Size Chunks Chunk Names
/js/app.js 1.4 MiB /js/app [emitted] /js/app
ERROR in ./resources/sass/app.scss
Module build failed (from ./node_modules/css-loader/index.js):
ModuleBuildError: Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
ValidationError: Invalid options object. Sass Loader has been initialized using an options object that does not match the API schema.
- options has an unknown property 'outputStyle'. These properties are valid:
object { implementation?, sassOptions?, prependData?, sourceMap?, webpackImporter? }
at validate (/var/www/node_modules/schema-utils/dist/validate.js:88:11)
at Object.loader (/var/www/node_modules/sass-loader/dist/index.js:36:28)
at /var/www/node_modules/webpack/lib/NormalModule.js:316:20
at /var/www/node_modules/loader-runner/lib/LoaderRunner.js:367:11
at /var/www/node_modules/loader-runner/lib/LoaderRunner.js:233:18
at runSyncOrAsync (/var/www/node_modules/loader-runner/lib/LoaderRunner.js:143:3)
at iterateNormalLoaders (/var/www/node_modules/loader-runner/lib/LoaderRunner.js:232:2)
at /var/www/node_modules/loader-runner/lib/LoaderRunner.js:205:4
at /var/www/node_modules/enhanced-resolve/lib/CachedInputFileSystem.js:85:15
at processTicksAndRejections (internal/process/task_queues.js:79:11)
@ ./resources/sass/app.scss
ERROR in ./resources/sass/app.scss (./node_modules/css-loader??ref--5-2!./node_modules/postcss-loader/src??postcss0!./node_modules/resolve-url-loader??ref--5-4!./node_modules/sass-loader/dist/cjs.js??ref--5-5!./resources/sass/app.scss)
Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
ValidationError: Invalid options object. Sass Loader has been initialized using an options object that does not match the API schema.
- options has an unknown property 'outputStyle'. These properties are valid:
object { implementation?, sassOptions?, prependData?, sourceMap?, webpackImporter? }
at validate (/var/www/node_modules/schema-utils/dist/validate.js:88:11)
at Object.loader (/var/www/node_modules/sass-loader/dist/index.js:36:28)
@ ./resources/sass/app.scss 2:14-253
npm ERR! code ELIFECYCLE
npm ERR! errno 2
npm ERR! @ development: `cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js`
npm ERR! Exit status 2
npm ERR!
npm ERR! Failed at the @ development script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /root/.npm/_logs/2020-04-20T08_42_54_908Z-debug.log
npm ERR! code ELIFECYCLE
npm ERR! errno 2
npm ERR! @ dev: `npm run development`
npm ERR! Exit status 2
npm ERR!
npm ERR! Failed at the @ dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /root/.npm/_logs/2020-04-20T08_42_54_976Z-debug.log
長いエラーですが、要するにsass/app.scssが反映されてない(コンパイル)できないとのこと。
また、laravel6.0以降、public/cssとpublic/jsがデフォルトで存在しないので、本来ならばnpmをインストールしたら勝手に作ってくれるのに、今回は失敗しちゃってるとのこと。
$ php artisan ui:auth --views
解決策
解決にかなり時間を要しましたが、以下を実行することで無事に解決しました。
$ php artisan ui:auth --views
$ npm uninstall --save-dev sass-loader
$ npm install --save-dev sass-loader@7.1.0
sass-loaderを一旦アンインストールし、その後にsass-loader@7.1バージョンをインストール
DONE Compiled successfully in 14325ms 8:35:27 AM
Asset Size Chunks Chunk Names
/css/app.css 177 KiB /js/app [emitted] /js/app
/js/app.js 1.4 MiB /js/app [emitted] /js/app
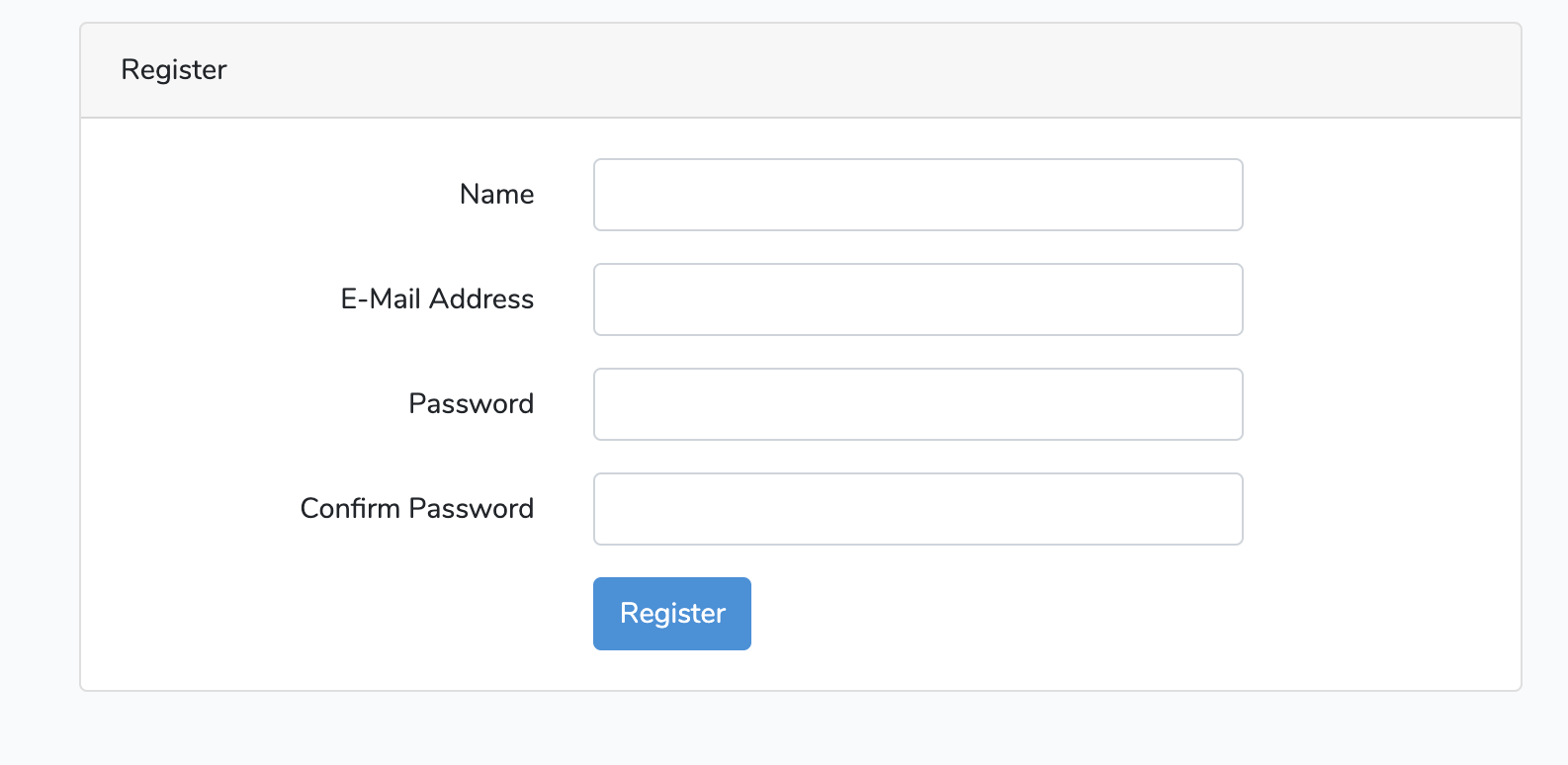
無事に成功しました。
publicディレクトリにもcssとjsのディレクトリが反映されています。