◆はじめに
この記事は『flamingoを使ってPCサイトをスマホサイトに最適化してみた 2/4』の続きになっています。
◆前回のおさらい
前回はflamingoを使って早速開発を行ってみました。
今回は画像やCSSファイル等を作成してみたり、アップロードしてみます。
◆ファイルをアップロードしてみる
ファイルをアップロードするには、『ファイルマネージャー』を使用します。
ファイルマネージャーはflamingoIDE画面の左側のバーにある雲のアイコンです。
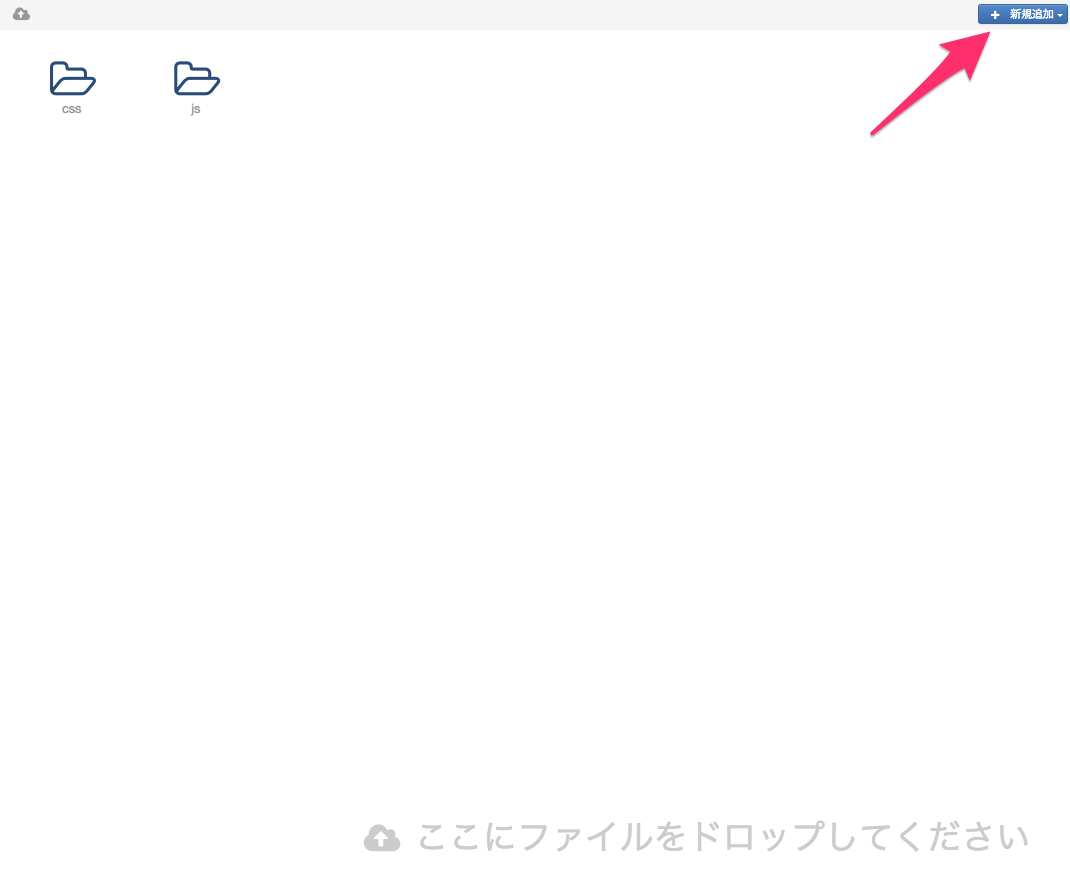
クリックして開くと、下のページが表示されます。
既にCSSとjsのファイルが既に表示されています。
今回は写真をアップロードしたいので、imageフォルダを作成してみます。
作成方法は以下の通りです。
1.右上の『+新規追加』ボタンをクリックし、『フォルダ』をクリックします。

2.フォルダの名前を入力します。
『フォルダ』をクリックするとポップアップのようなものが表示されます。
今回はイメージフォルダを作成するので、『image』にします。

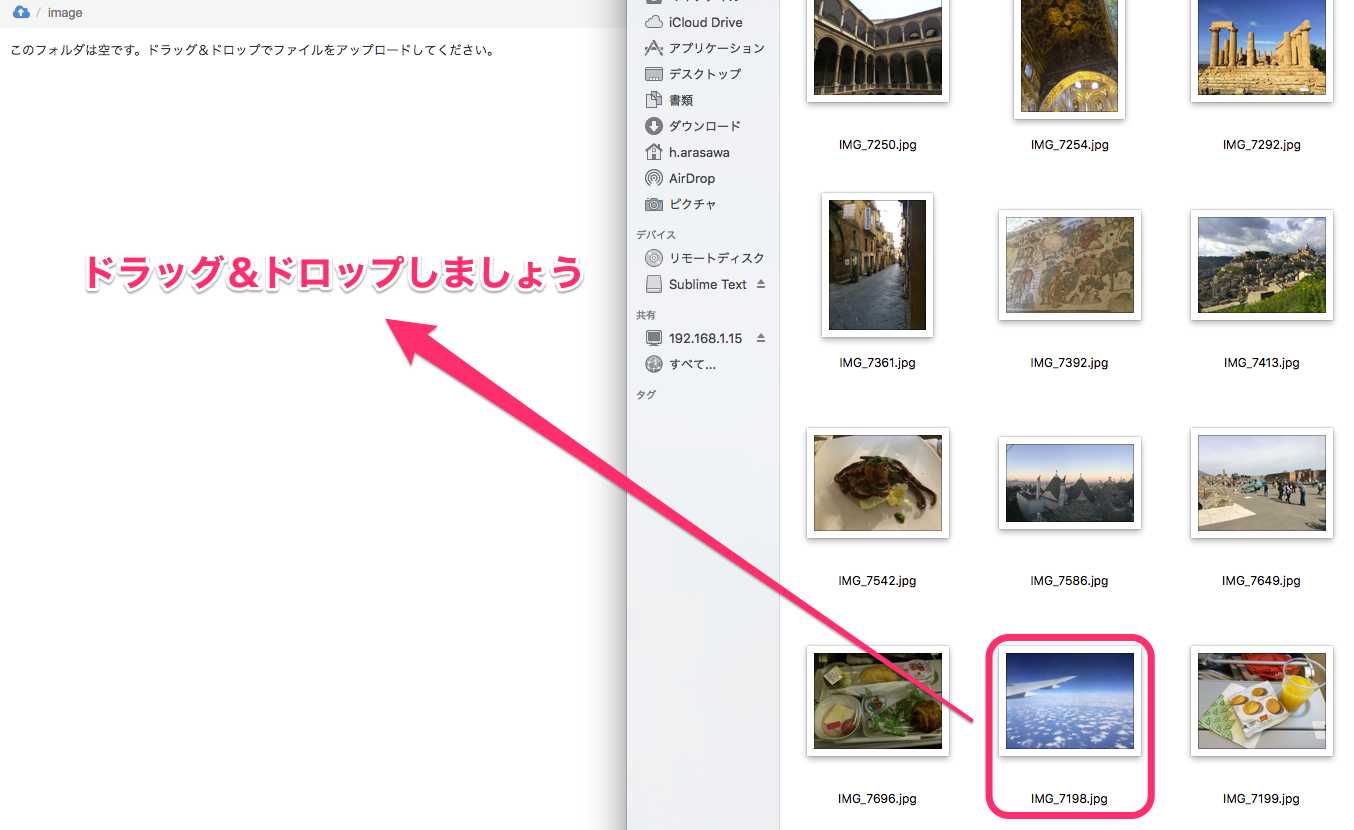
作成したら早速アップロードしてみます。
写真をドラッグ&ドロップでアップロードができるようになっています。
アップロードされた画像にオンマウスすると、画像の情報を見ることができたり、削除やダウンロードすることも可能です。
また、画像の名前も変更することができます。

画像だけでなく、CSSファイルやjsファイルも同じようにアップロードすることができますし、
アップロードしたファイルをIDE上で編集することも可能です。
それでは、次にCSSファイルをアップロードしてみます。
1つ目はドラッグ&ドロップで既存のCSSファイルをアップロードする方法、
2つ目はIDE上で新規にCSSファイルを作成する方法です。
それでは、1つ目をご説明します。
まず、ファイルマネージャーを開きます。CSSフォルダは最初から作成されているので、クリックします。

クリックしたらPCサイトに使用しているCSSファイルをドラッグ&ドロップでアップロードして完了です。
2つ目の新規にCSSファイルを作成したい方は、右上に表示されている『+新規作成』をクリックし、
『CSSファイル』をクリックすることで作成されます。
新規作成したら、そのファイルの名前を編集して完了です。
以上、ファイルや画像のアップロード方法をご説明しました。
さらに詳しく知りたい方はこちらをご覧ください。
アップデートをしたファイルをページにリンクさせるためには、
<!--{= __CONTENTS_ROOT__}-->フォルダ名/パス名
上記のコードを書く必要があります。
書く場所は下の画像の位置になります。
画像はsrc属性のところに、jsファイルでもsrc属性のところに、CSSファイルならhref属性のところに
上記のソースコードを書くことで、読み込むことができます。
今回はここまで。
次回はリリースしてみます。