GCPマネージドTLSについて
GCPでGoogleが管理する証明書のサービス提供が開始されました。
これを利用することで、GCP上で構築したWebサービスに無償SSL証明書を簡単に適用することができるようになりました。
自己管理証明書との大きな差は以下の通りです。
| 自己管理証明書 | GCP マネージドTLS | |
|---|---|---|
| 価格 | 有償 | 無償 |
| 種別 | 選択可能 | DVのみ |
| ワイルドカード | 可 | 不可 |
| 有効期間 | 選択可能 | 3ヶ月 |
[マネージドTLSについての公式ページ]
https://cloud.google.com/load-balancing/docs/ssl-certificates
既存のWebサイトをHTTPS化してみる
HTTPのみを提供していたロードバランサーに、HTTPSのフロントエンドを追加します。
フロントエンドに割り当ててあるIPアドレスは、「ip-static-address」という名前で事前に静的アドレスを予約取得しました。

証明書の作成
以下のコマンドを実行して、証明書リソースを作成します。
始める前にgcloudを最新まであげておきましょう。(gcloud components updateで最新化できます)
$ gcloud beta compute ssl-certificates create [証明書リソース名] --domains [取得したいFQDN]
コマンド実行例
$ gcloud beta compute ssl-certificates create sample-cert --domains sample.example.com
Created [https://www.googleapis.com/compute/beta/projects/<あなたのGCPプロジェクト名>/global/sslCertificates/sample-cert].
NAME TYPE CREATION_TIMESTAMP EXPIRE_TIME MANAGED_STATUS
sample-cert MANAGED 2018-11-16T01:16:43.038-08:00 PROVISIONING
sample.example.com: PROVISIONING
HTTPSプロキシの作成
HTTPS用のプロキシターゲットを作成します。
$ gcloud beta compute target-https-proxies create [HTTPSプロキシ名] \
--url-map=[URL_MAP名] \
--ssl-certificates=[作成した証明書リソース名]
コマンド実行例
$ gcloud beta compute target-https-proxies create ssl-proxy \
> --url-map=lb-ssl-service \
> --ssl-certificates=ssl-cert
Created [https://www.googleapis.com/compute/beta/projects/<あなたのGCPプロジェクト名>/global/targetHttpsProxies/ssl-proxy].
NAME SSL_CERTIFICATES URL_MAP
ssl-proxy ssl-cert lb-ssl-service
フロントエンドの追加
ロードバランサの設定にHTTPS用のターゲットプロキシを組み込み、HTTPS対応させます。
gcloud beta compute forwarding-rules create [フォワーディングルール名] \
--global \
--target-https-proxy=[作成したHTTPSプロキシ名] \
--address=[取得済みの静的アドレス名] \
--ports=443
コマンド実行例
gcloud beta compute forwarding-rules create frontend-ssl-rules \
> --global \
> --target-https-proxy=ssl-proxy \
> --ip-protocol=TCP \
> --address=ip-static-address \
> --ports=443
Created [https://www.googleapis.com/compute/beta/projects/<あなたのGCPプロジェクト名>/global/forwardingRules/frontend-ssl-rules].
確認してみる
最初に確認したロードバランサの詳細をみてみると、フロントエンドにHTTPSが追加されました。
上記手順で新規にHTTPSのフロントエンドを追加した直後は、証明書部分をマウスオーバーすると PROVISIONING になっており、アクセスを受け付けません。
10分ほど待つと、以下の画面のようにステータスが ACTIVE になり、実際に利用可能になります。

また、以下のコマンドでも確認することが可能です。
$ gcloud beta compute ssl-certificates list
NAME TYPE CREATION_TIMESTAMP EXPIRE_TIME MANAGED_STATUS
ssl-cert MANAGED 2018-12-20T02:25:17.851-08:00 2019-03-20T03:00:05.000-07:00 ACTIVE
sample.example.com: ACTIVE
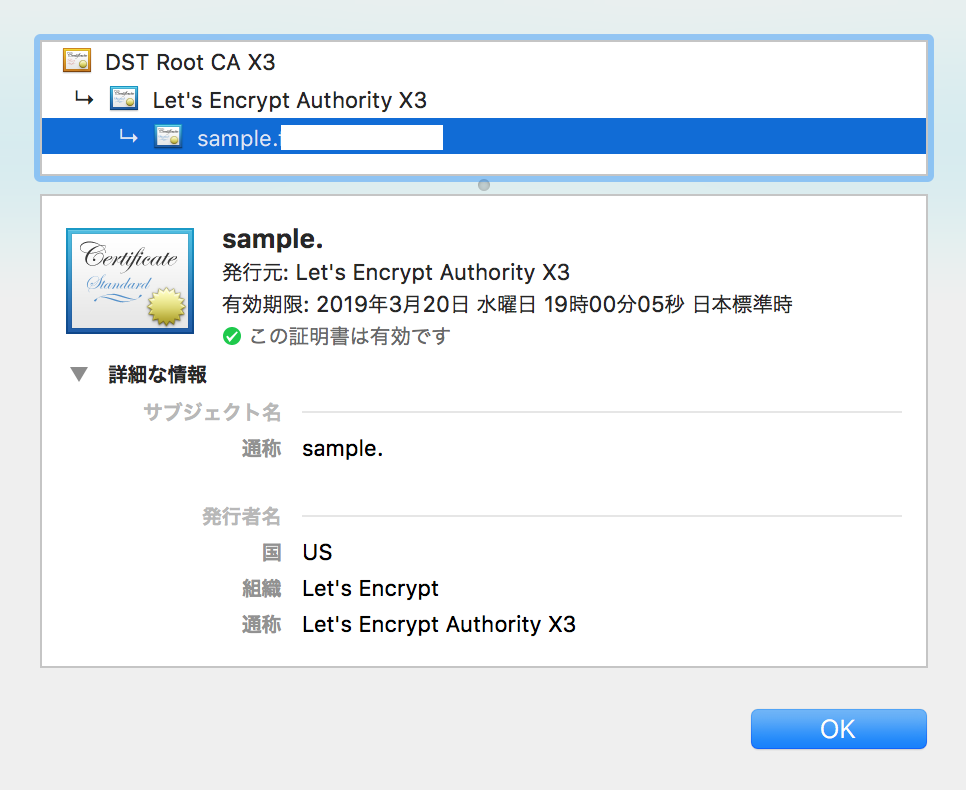
以下は証明書のプロパティの部分キャプチャとなります。
中身はLet’s Encryptで期間は3ヶ月でした。

おわりに
これでHTTPSサイトの構築ができることが確認できました。
この機能を使うことで、開発環境等でエラーを発生させないようにしたり、コストダウンへの貢献などができるかと思います。
みなさまもこれを機会に導入してみてはいかがでしょうか。