FNCT創造工学演習、予備実験向けにハンズオンを作成しました。
ストレージアカウント作成
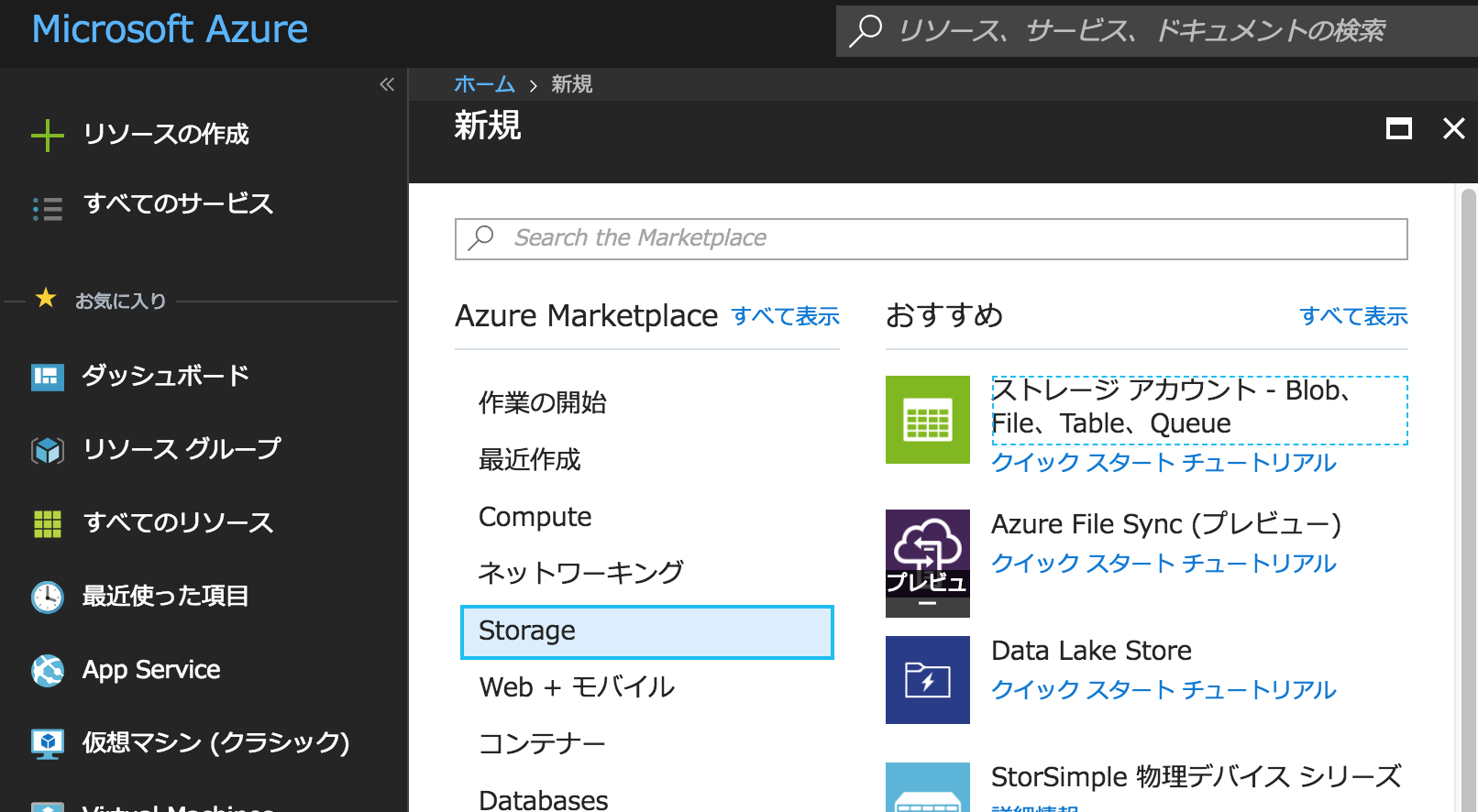
 [Microsoft Azureポータル](https://portal.azure.com/)にログインして、**+リソースの作成**→**Storage**→**ストレージ アカウント**を選択する
[Microsoft Azureポータル](https://portal.azure.com/)にログインして、**+リソースの作成**→**Storage**→**ストレージ アカウント**を選択する
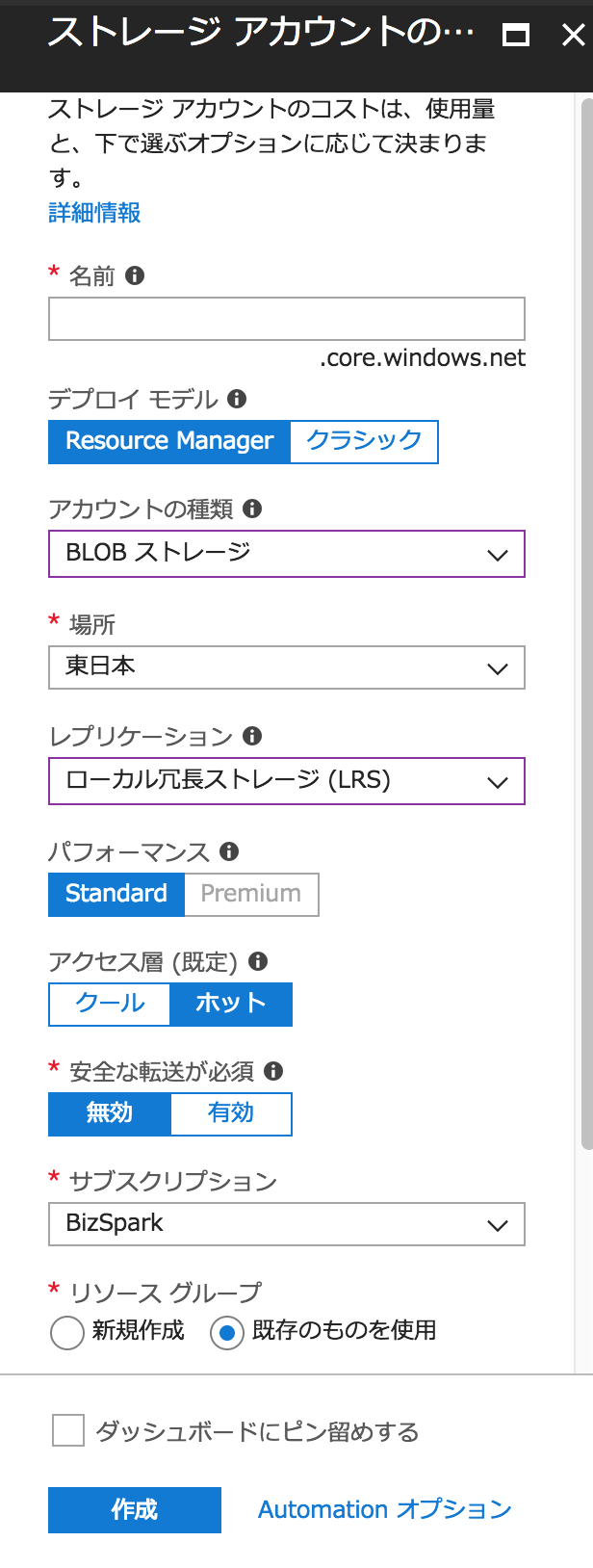
 適切な名前を入力し、アカウントの種類に**BLOBストレージ**、レプリケーションに**ローカル冗長ストレージ**を選択する。
またリソースグループは、適切なものを選択(または作成)しておく。
適切な名前を入力し、アカウントの種類に**BLOBストレージ**、レプリケーションに**ローカル冗長ストレージ**を選択する。
またリソースグループは、適切なものを選択(または作成)しておく。
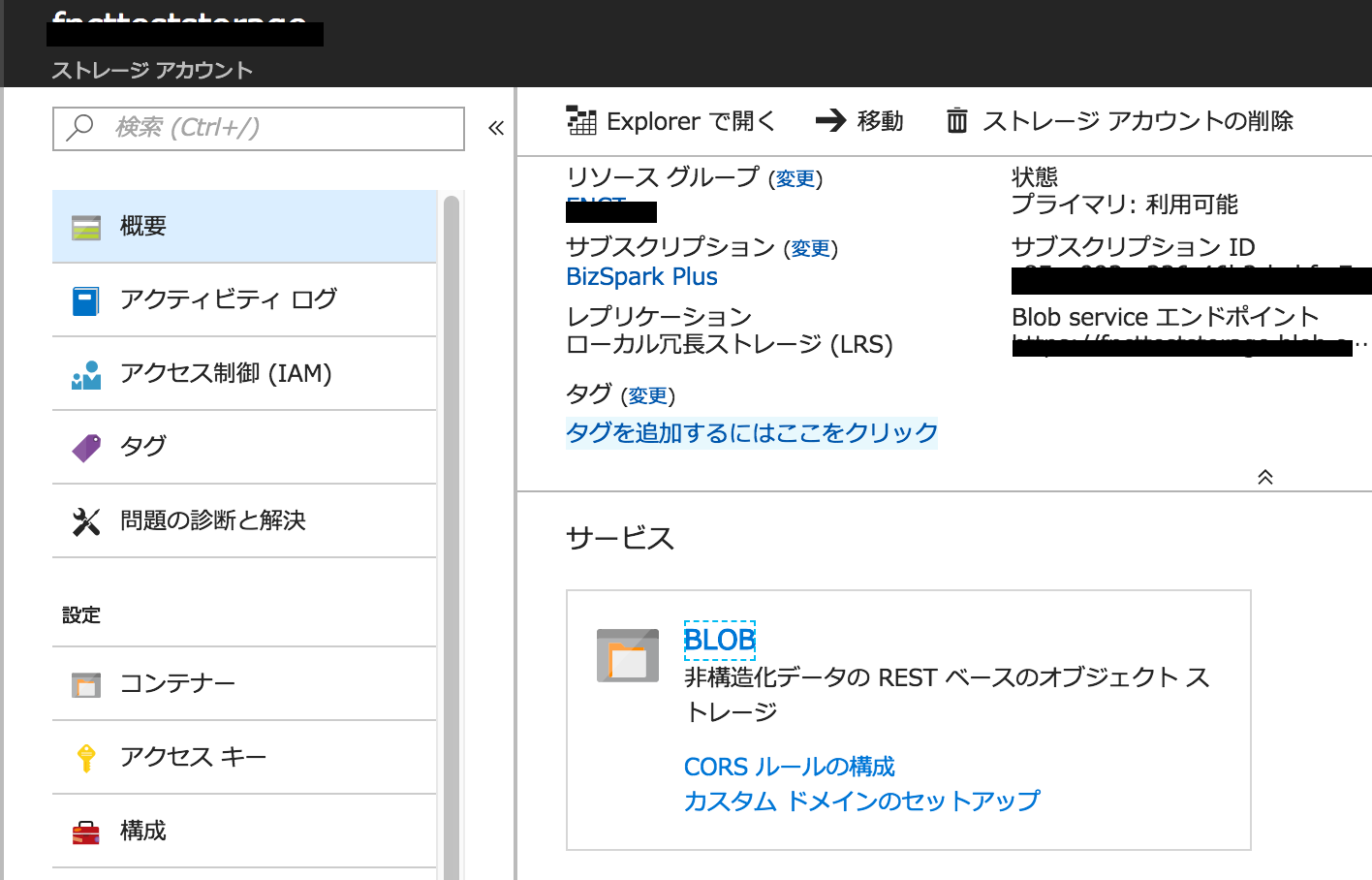
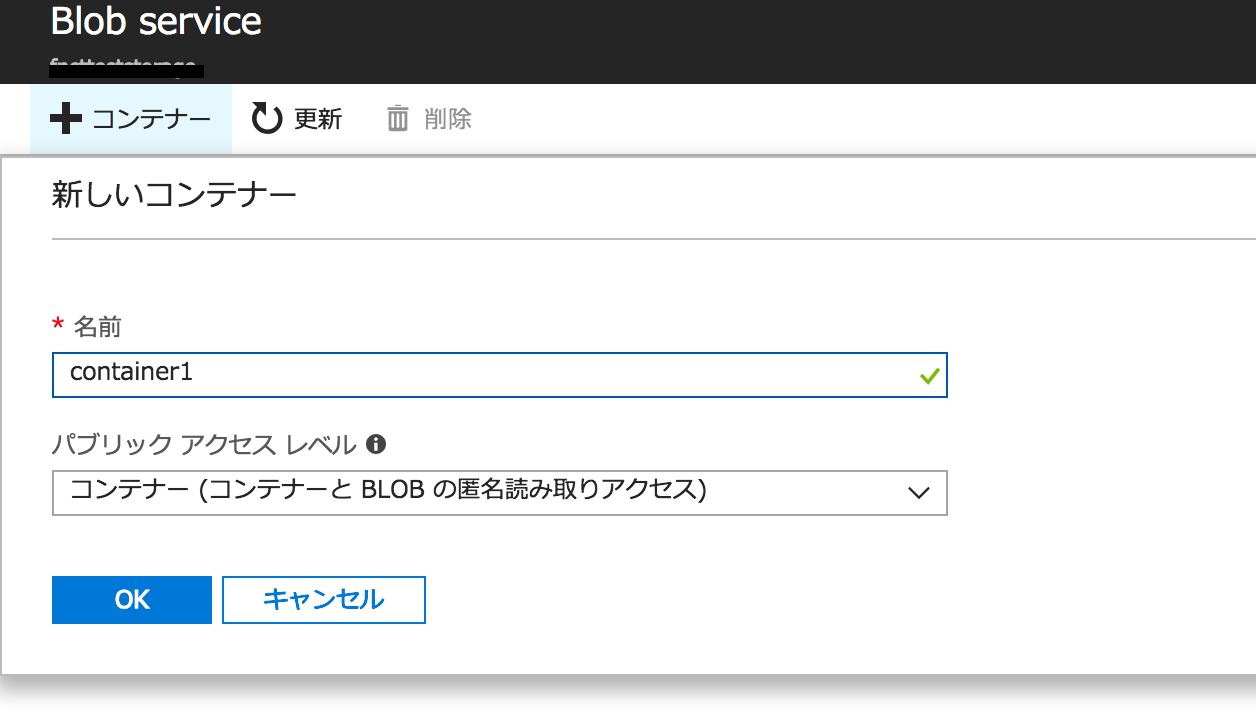
コンテナ作成

新しいコンテナーから、名前にcontainer1を入力、パブリックアクセスレベルにコンテナーを選択し、作成ボタンをクリックする。
WebApp作成
 WebAppを作成する。
App Serviceプランで適切なプランを選択しておくことを忘れずに。
WebAppを作成する。
App Serviceプランで適切なプランを選択しておくことを忘れずに。
 WebAppメニューを下にスクロールして、**App Service Editor**→**移動**をクリックし、App Service Editor(ブラウザ内開発環境)を開いておく。
WebAppメニューを下にスクロールして、**App Service Editor**→**移動**をクリックし、App Service Editor(ブラウザ内開発環境)を開いておく。
composer.phar
https://getcomposer.org/download/のLatest Snapshotリンクからcomposer.pherをダウンロードし、App Service Editorを使ってWebAppのルートフォルダにアップロードしておく(ドラッグ アンド ドロップでアップロードできる)。
composer.json
{
"require": {
"microsoft/windowsazure": "^0.4"
}
}
同ルートフォルダに、上記の内容でcomposer.jsonを作成する。
Azureのライブラリをインストールする
 上記2項目で用意したファイルを利用して、Azureのライブラリをインストールする。
App Service Editorのメニューから**Open Console**を選択し、`php composer.phar install`を実行する。しばらく時間がかかるので、少々お待ちを。。。
上記2項目で用意したファイルを利用して、Azureのライブラリをインストールする。
App Service Editorのメニューから**Open Console**を選択し、`php composer.phar install`を実行する。しばらく時間がかかるので、少々お待ちを。。。
ソース記述
Web Appルートフォルダに下記2ファイルを作成する。
<html lang="ja">
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<form method="post" action="upload.php" enctype="multipart/form-data">
ファイル:<input type="file" name="up_file"><br>
<input type="submit" value="upload">
</form>
</body>
</html>
<html>
<body>
<?php
require_once 'vendor/autoload.php';
use WindowsAzure\Common\ServicesBuilder;
use MicrosoftAzure\Storage\Common\ServiceException;
// 接続
$connectionString = "******";
$blobRestProxy = ServicesBuilder::getInstance()->createBlobService($connectionString);
// アップロード
$tempFileName = $_FILES["up_file"]["tmp_name"];
$originalFileName = $_FILES["up_file"]["name"];
if( is_uploaded_file( $tempFileName ) )
{
$content = fopen( $tempFileName, "r" );
$blobRestProxy->createBlockBlob( "container1", $originalFileName, $content );
echo "uploaded<br />";
}
echo "OK<br />";
?>
</body>
</html>
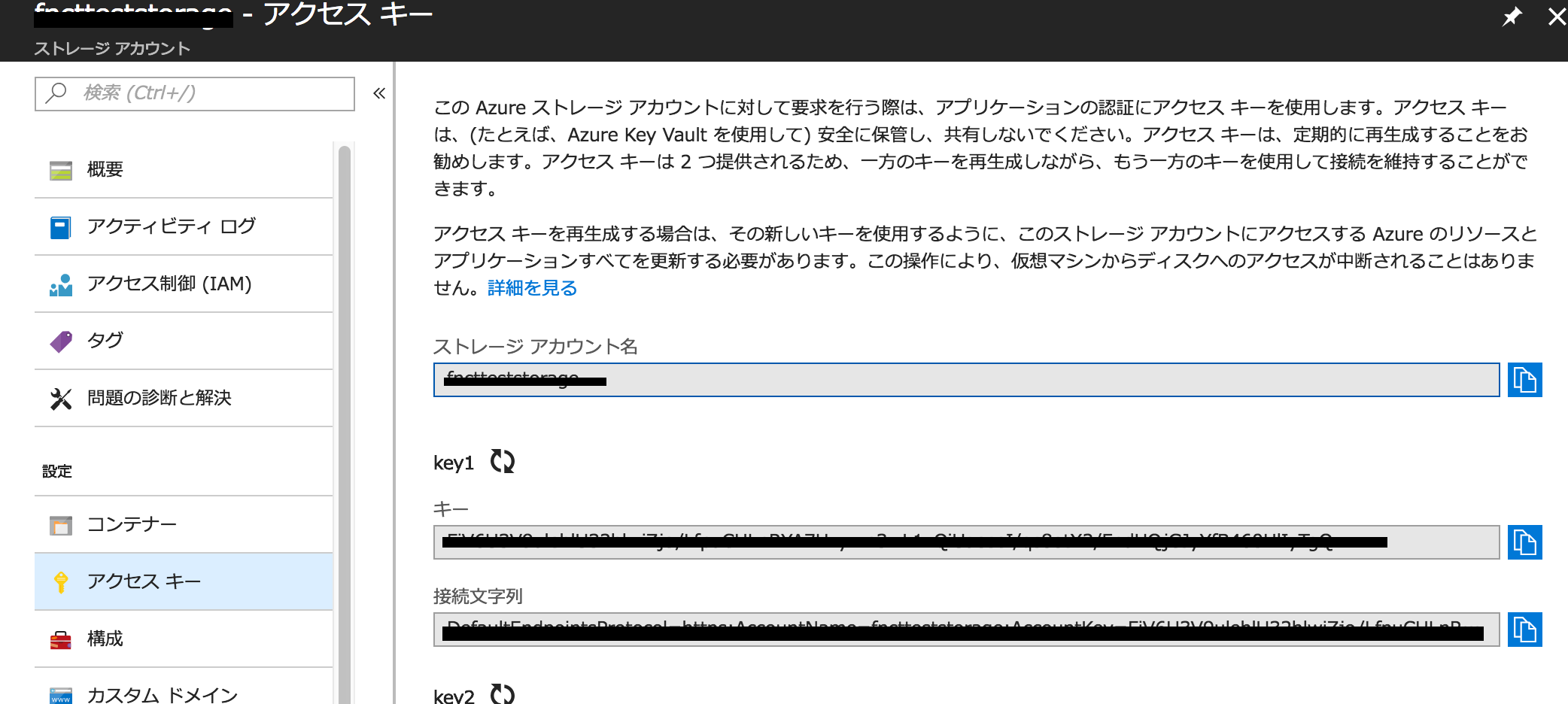
コード中の$connectionString = "******";の部分には、ストレージアカウントのメニューからアクセスキー→key1→接続文字列をコピーする。
ただし末尾のEndpointSuffix=*****部分は実行時にエラーになるため、貼り付けたあと削除すること。***==;までを残す。

動作確認
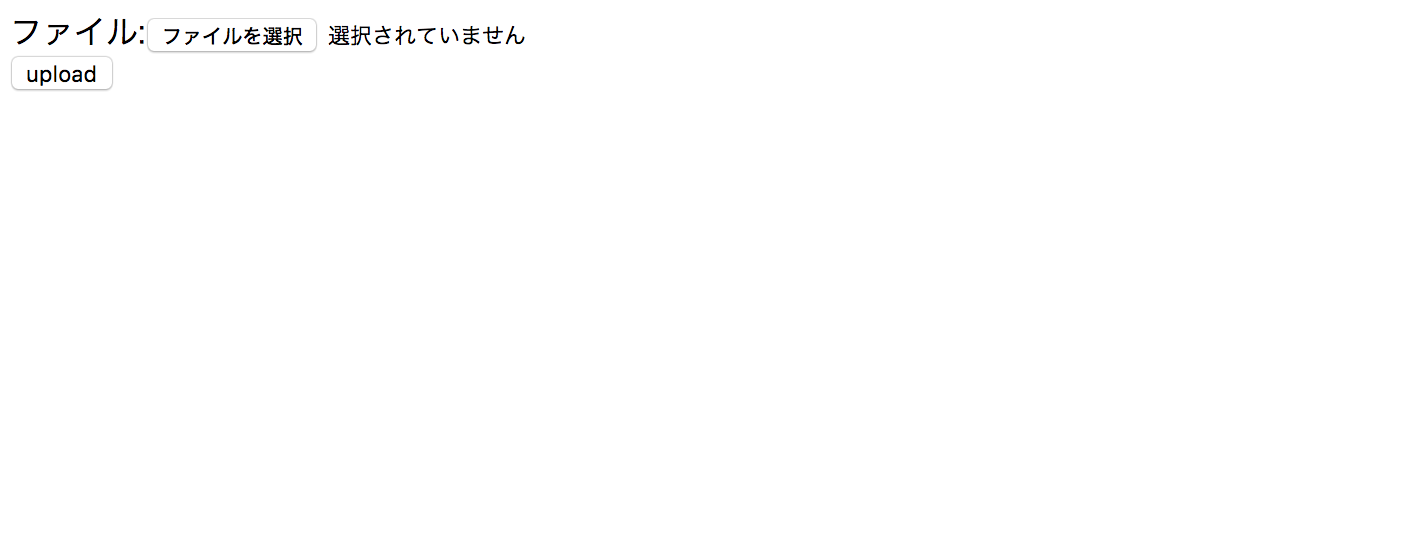
作成したWeb Appにブラウザからアクセスすると、下記Webページが表示される。

適当なファイルを選択してuploadボタンをクリックすると、アップロードが完了する。
アップロード後のページはこちら。uploadedとOKが表示されることを確認。

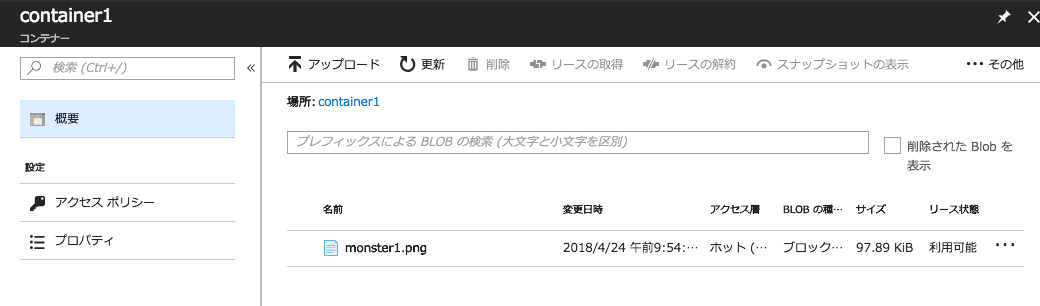
またAzureポータルからストレージアカウントを表示すると、アップロードされたファイルが確認できる。

ストレージのファイル一覧を表示
// リスト
$blob_list = $blobRestProxy->listBlobs("container1");
$blobs = $blob_list->getBlobs();
foreach($blobs as $blob)
{
echo "<a href='".$blob->getUrl()."' target='_blank'>". $blob->getName()."</a><br />";
}
上記で作成したupload.phpの// アップロードの一連の処理のあとに、上記コードを追加する。
アップロードされたファイル一覧が表示される。
content-typeを設定
このままでは適切にcontent-typeが設定されておらず、例えば画像ファイルでもブラウザで表示されるダウンロードされるなど意図しない挙動になる恐れがある(ブラウザによる)。
use WindowsAzure\Common\ServicesBuilder;
use MicrosoftAzure\Storage\Blob\Models\CreateBlobOptions; // この行を追加
use MicrosoftAzure\Storage\Common\ServiceException;
// ...
$content = fopen( $tempFileName, "r" );
$options = new CreateBlobOptions(); // この行を追加
$options->setBlobContentType($contentType); // この行を追加
$blobRestProxy->createBlockBlob( "container1", $originalFileName, $content, $options ); // 引数に $options を追加
upload.phpを既存のコードのうち、2カ所に上記のようなコードを追加する。
するとアップロード元と同じcontent-typeが設定され、適切な挙動が期待できるようになる。