はじめに
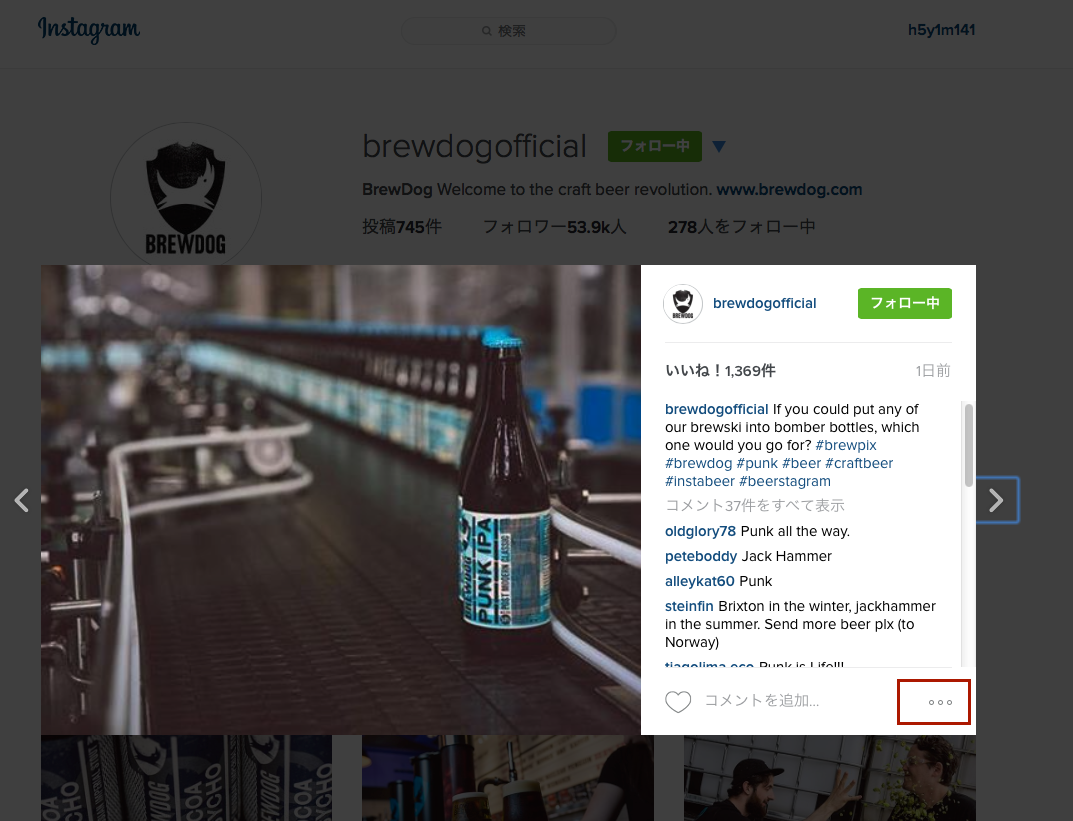
Instagramのサイトでこ任意の写真を表示してる段階でコメント欄の下の方にあるボタン(赤枠で囲った所)をクリックすると、埋め込みコードを取得できる画面が表示されるかと思います
この埋め込みコードですが、一見するととても複雑なのですがちょっと調べてみたら実は不要な情報がたくさんあることがわかりました。
以下に、埋め込みコードの中から最低限必要な情報が何なのか解析した一連の流れをまとめました
検証した環境
Mac上でRailsのThin web server (v1.6.3 codename Protein Powder)を使って確認しただけです。
作業にあたって
自分がフォローしてるアカウントでBrewDogというアカウントのこの写真を例にしてます。
※どうでもいいけどPunkIPAは昔のボトルデザインの方が好みだったなぁ・・
オリジナルの埋め込みコード
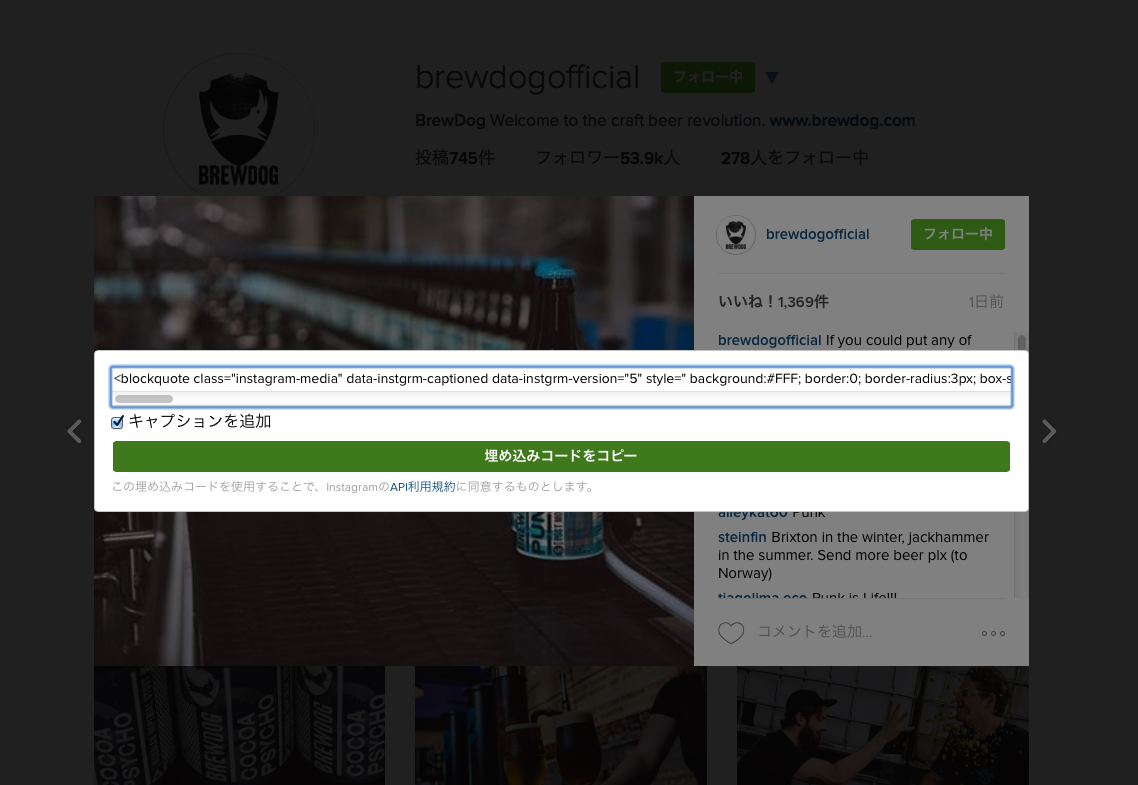
埋め込みコードをコピーしたらこんな感じになってました
<blockquote class="instagram-media" data-instgrm-captioned data-instgrm-version="5" style=" background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); margin: 1px; max-width:658px; padding:0; width:99.375%; width:-webkit-calc(100% - 2px); width:calc(100% - 2px);"><div style="padding:8px;"> <div style=" background:#F8F8F8; line-height:0; margin-top:40px; padding:39.2156862745% 0; text-align:center; width:100%;"> <div style=" background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACwAAAAsCAMAAAApWqozAAAAGFBMVEUiIiI9PT0eHh4gIB4hIBkcHBwcHBwcHBydr+JQAAAACHRSTlMABA4YHyQsM5jtaMwAAADfSURBVDjL7ZVBEgMhCAQBAf//42xcNbpAqakcM0ftUmFAAIBE81IqBJdS3lS6zs3bIpB9WED3YYXFPmHRfT8sgyrCP1x8uEUxLMzNWElFOYCV6mHWWwMzdPEKHlhLw7NWJqkHc4uIZphavDzA2JPzUDsBZziNae2S6owH8xPmX8G7zzgKEOPUoYHvGz1TBCxMkd3kwNVbU0gKHkx+iZILf77IofhrY1nYFnB/lQPb79drWOyJVa/DAvg9B/rLB4cC+Nqgdz/TvBbBnr6GBReqn/nRmDgaQEej7WhonozjF+Y2I/fZou/qAAAAAElFTkSuQmCC); display:block; height:44px; margin:0 auto -44px; position:relative; top:-22px; width:44px;"></div></div> <p style=" margin:8px 0 0 0; padding:0 4px;"> <a href="https://instagram.com/p/8L3wuSu0pz/" style=" color:#000; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:normal; line-height:17px; text-decoration:none; word-wrap:break-word;" target="_blank">If you could put any of our brewski into bomber bottles, which one would you go for? #brewpix #brewdog #punk #beer #craftbeer #instabeer #beerstagram</a></p> <p style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; line-height:17px; margin-bottom:0; margin-top:8px; overflow:hidden; padding:8px 0 7px; text-align:center; text-overflow:ellipsis; white-space:nowrap;">BrewDogさん(@brewdogofficial)が投稿した写真 - <time style=" font-family:Arial,sans-serif; font-size:14px; line-height:17px;" datetime="2015-09-28T19:09:34+00:00">2015 9月 28 12:09午後 PDT</time></p></div></blockquote> <script async defer src="//platform.instagram.com/en_US/embeds.js"></script>
改行をいれる
見やすくなるかと思ってひとまず改行を入れてみました
<blockquote class="instagram-media" data-instgrm-captioned data-instgrm-version="5" style=" background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); margin: 1px; max-width:658px; padding:0; width:99.375%; width:-webkit-calc(100% - 2px); width:calc(100% - 2px);">
<div style="padding:8px;">
<div style=" background:#F8F8F8; line-height:0; margin-top:40px; padding:39.2156862745% 0; text-align:center; width:100%;">
<div style=" background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACwAAAAsCAMAAAApWqozAAAAGFBMVEUiIiI9PT0eHh4gIB4hIBkcHBwcHBwcHBydr+JQAAAACHRSTlMABA4YHyQsM5jtaMwAAADfSURBVDjL7ZVBEgMhCAQBAf//42xcNbpAqakcM0ftUmFAAIBE81IqBJdS3lS6zs3bIpB9WED3YYXFPmHRfT8sgyrCP1x8uEUxLMzNWElFOYCV6mHWWwMzdPEKHlhLw7NWJqkHc4uIZphavDzA2JPzUDsBZziNae2S6owH8xPmX8G7zzgKEOPUoYHvGz1TBCxMkd3kwNVbU0gKHkx+iZILf77IofhrY1nYFnB/lQPb79drWOyJVa/DAvg9B/rLB4cC+Nqgdz/TvBbBnr6GBReqn/nRmDgaQEej7WhonozjF+Y2I/fZou/qAAAAAElFTkSuQmCC); display:block; height:44px; margin:0 auto -44px; position:relative; top:-22px; width:44px;"></div>
</div>
<p style=" margin:8px 0 0 0; padding:0 4px;">
<a href="https://instagram.com/p/8L3wuSu0pz/" style=" color:#000; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:normal; line-height:17px; text-decoration:none; word-wrap:break-word;" target="_blank">If you could put any of our brewski into bomber bottles, which one would you go for? #brewpix #brewdog #punk #beer #craftbeer #instabeer #beerstagram</a>
</p>
<p style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; line-height:17px; margin-bottom:0; margin-top:8px; overflow:hidden; padding:8px 0 7px; text-align:center; text-overflow:ellipsis; white-space:nowrap;">BrewDogさん(@brewdogofficial)が投稿した写真 -
<time style=" font-family:Arial,sans-serif; font-size:14px; line-height:17px;" datetime="2015-09-28T19:09:34+00:00">2015 9月 28 12:09午後 PDT</time>
</p>
</div>
</blockquote>
<script async defer src="//platform.instagram.com/en_US/embeds.js"></script>
インラインStyle属性を削除する
blockquoteのタグ以外のインラインStyle属性を削除してこんな感じに修正しても表示されます
<blockquote class="instagram-media" data-instgrm-captioned data-instgrm-version="5" style=" background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); margin: 1px; max-width:658px; padding:0; width:99.375%; width:-webkit-calc(100% - 2px); width:calc(100% - 2px);">
<div>
<div>
<div></div>
</div>
<p>
<a href="https://instagram.com/p/8L3wuSu0pz/" style=" color:#000; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:normal; line-height:17px; text-decoration:none; word-wrap:break-word;" target="_blank">If you could put any of our brewski into bomber bottles, which one would you go for? #brewpix #brewdog #punk #beer #craftbeer #instabeer #beerstagram</a>
</p>
<p>BrewDogさん(@brewdogofficial)が投稿した写真 -
<time>2015 9月 28 12:09午後 PDT</time>
</p>
</div>
</blockquote>
<script async defer src="//platform.instagram.com/en_US/embeds.js"></script>
余計なHTMLタグを削除する
検証した結果だと、
- blockquote
- a
- script
の3つの情報があれば表示は出来るので、これでもOKです
<blockquote class="instagram-media" data-instgrm-captioned data-instgrm-version="5" style=" background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); margin: 1px; max-width:658px; padding:0; width:99.375%; width:-webkit-calc(100% - 2px); width:calc(100% - 2px);">
<a href="https://instagram.com/p/8L3wuSu0pz/" style=" color:#000; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:normal; line-height:17px; text-decoration:none; word-wrap:break-word;" target="_blank">If you could put any of our brewski into bomber bottles, which one would you go for? #brewpix #brewdog #punk #beer #craftbeer #instabeer #beerstagram</a>
</blockquote>
<script async defer src="//platform.instagram.com/en_US/embeds.js"></script>
aタグでくくられてる文字列も不要なので削除できる
これが必要最低限のタグになります
<blockquote class="instagram-media" data-instgrm-captioned data-instgrm-version="5" style=" background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); margin: 1px; max-width:658px; padding:0; width:99.375%; width:-webkit-calc(100% - 2px); width:calc(100% - 2px);">
<a href="https://instagram.com/p/8L3wuSu0pz/" target="_blank"></a>
</blockquote>
<script async defer src="//platform.instagram.com/en_US/embeds.js"></script>
表示したい写真のURLさえわかれば
<blockquote class="instagram-media" data-instgrm-captioned data-instgrm-version="5" style=" background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); margin: 1px; max-width:658px; padding:0; width:99.375%; width:-webkit-calc(100% - 2px); width:calc(100% - 2px);">
<a href="ここに埋め込みたい写真のURLを入力" target="_blank"></a>
</blockquote>
<script async defer src="//platform.instagram.com/en_US/embeds.js"></script>
という感じでいけます!
(おまけ)最終的に表示する大きさを気にしないならこれでもOK
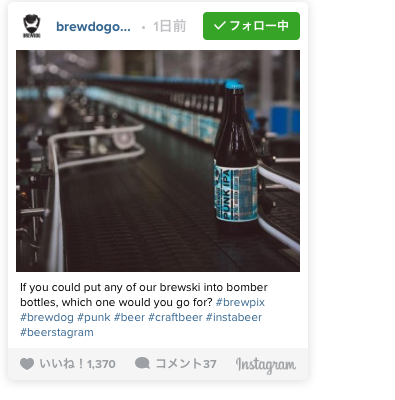
横幅がこんな感じに小さくなってしまいます。
この表示でも気にしないようならblockquote タグ内のインラインスタイル属性を削除しても表示は出来ます
<blockquote class="instagram-media" data-instgrm-captioned data-instgrm-version="5">
<a href="https://instagram.com/p/8L3wuSu0pz/" style=" color:#000; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:normal; line-height:17px; text-decoration:none; word-wrap:break-word;" target="_blank">If you could put any of our brewski into bomber bottles, which one would you go for? #brewpix #brewdog #punk #beer #craftbeer #instabeer #beerstagram</a>
</blockquote>
<script async defer src="//platform.instagram.com/en_US/embeds.js"></script>