LINEDC のアドベントカレンダーを見たら空きが・・!
何か簡単で面白そうなネタないかなと考えた結果、こちらの記事に至りました。面白いかどうかは別ですが・・笑。
ただ、簡単にできてしまうところはやはりLINEプラットフォームの良さなのかな?と思います。
ということで、下記アドベントカレンダー14日目の記事でもあります。
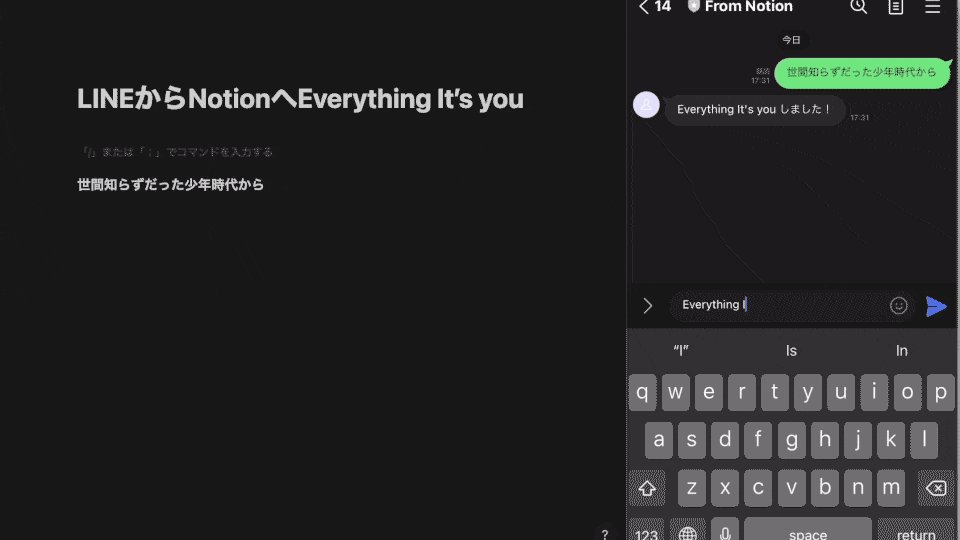
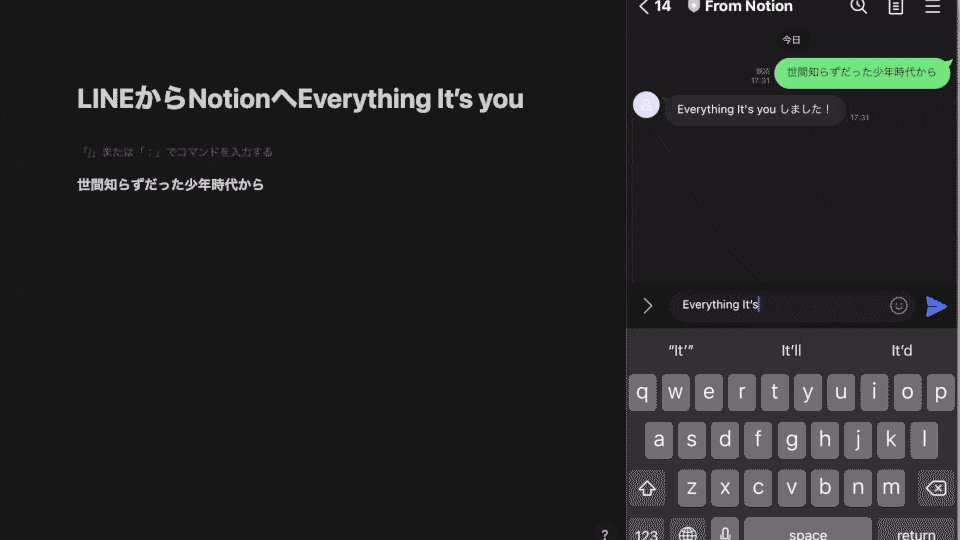
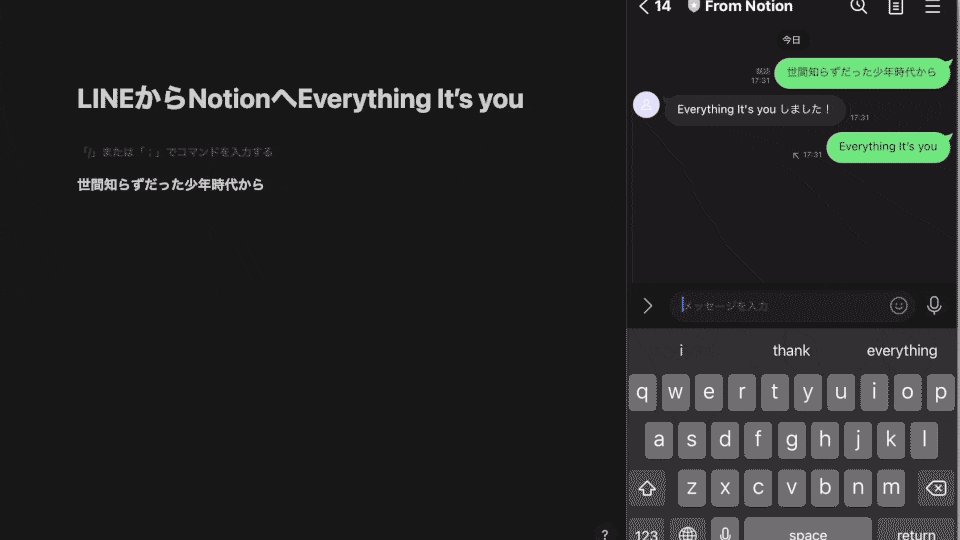
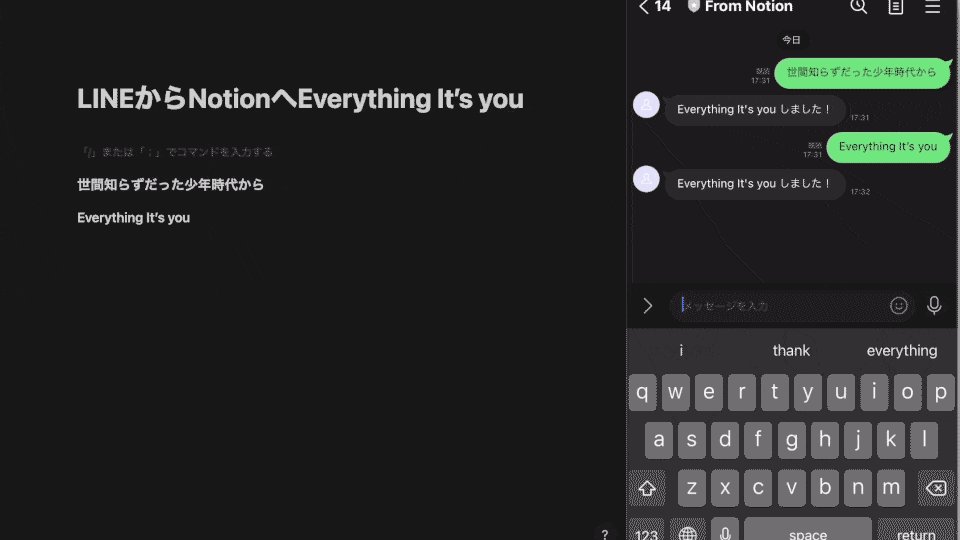
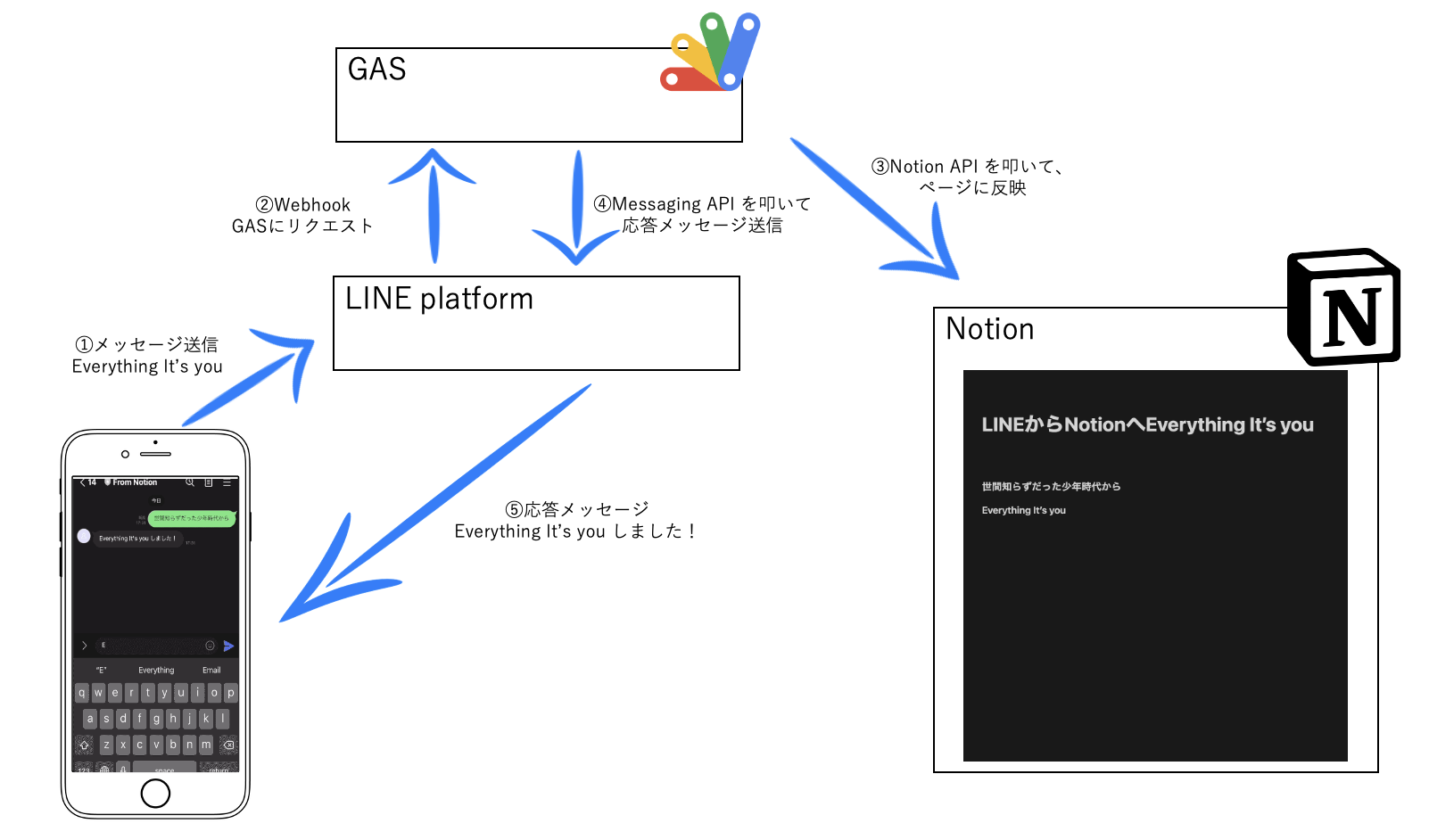
こんな感じ&構成です
LINEからメッセージを送信すると Notion に反映されます。
構成
ざっくりやることは
- Notionでインテグレーションを作成
- トークンをメモ(GASの実装で使用)
- Notionでページを作成
- ページIDをメモ(GASの実装で使用)
- コネクトの追加
- LINE bot準備(Developers Console)
- Webhookの設定(GASのWebアプリURLを設定)
- アクセストークンをメモ(GASの実装で使用)
- GAS実装&デプロイ
- ウェブアプリURLをメモ
です!
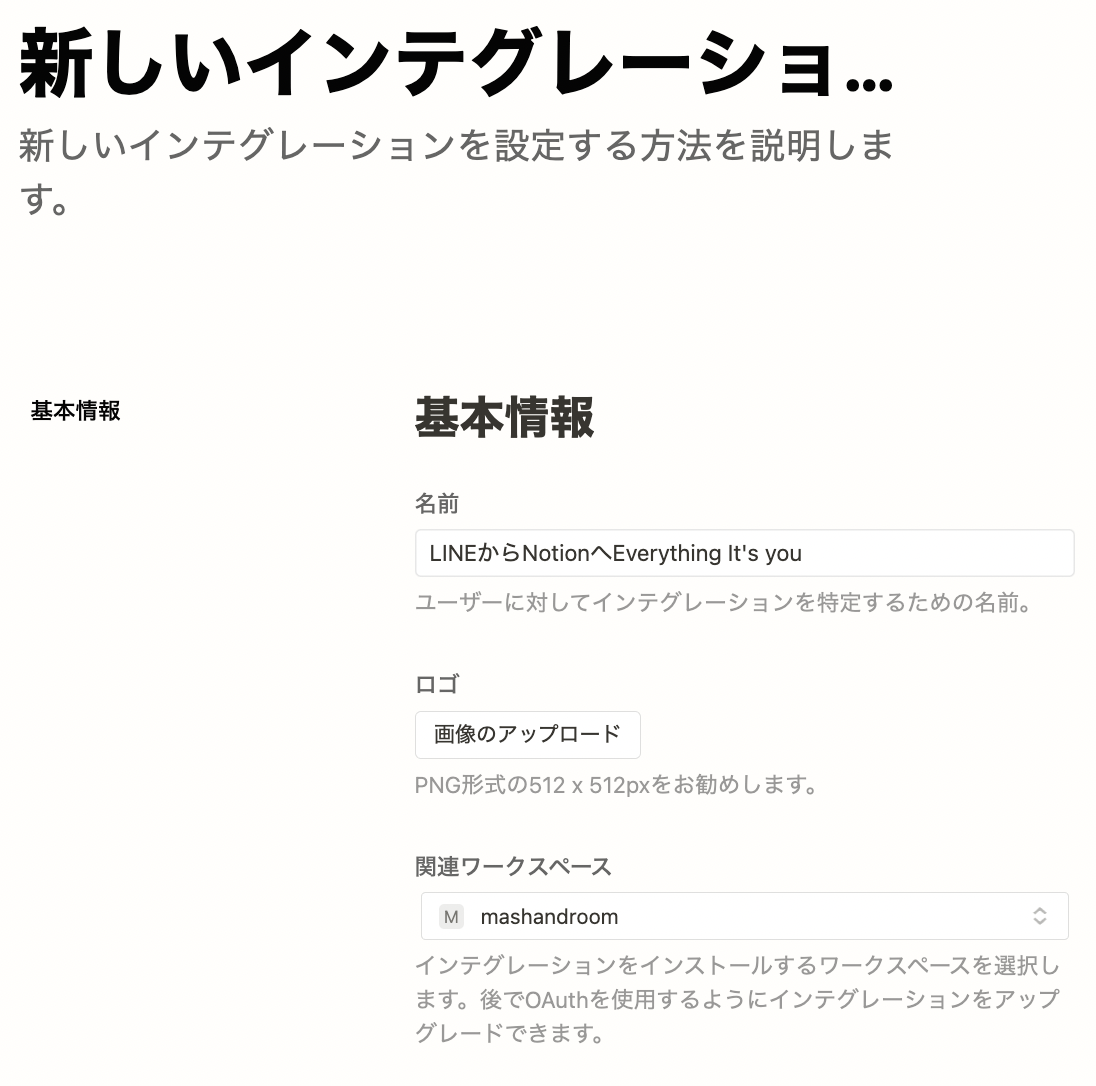
インテグレーションを作成(Notion)
https://www.notion.so/my-integrations より新規インテグレーションを作成
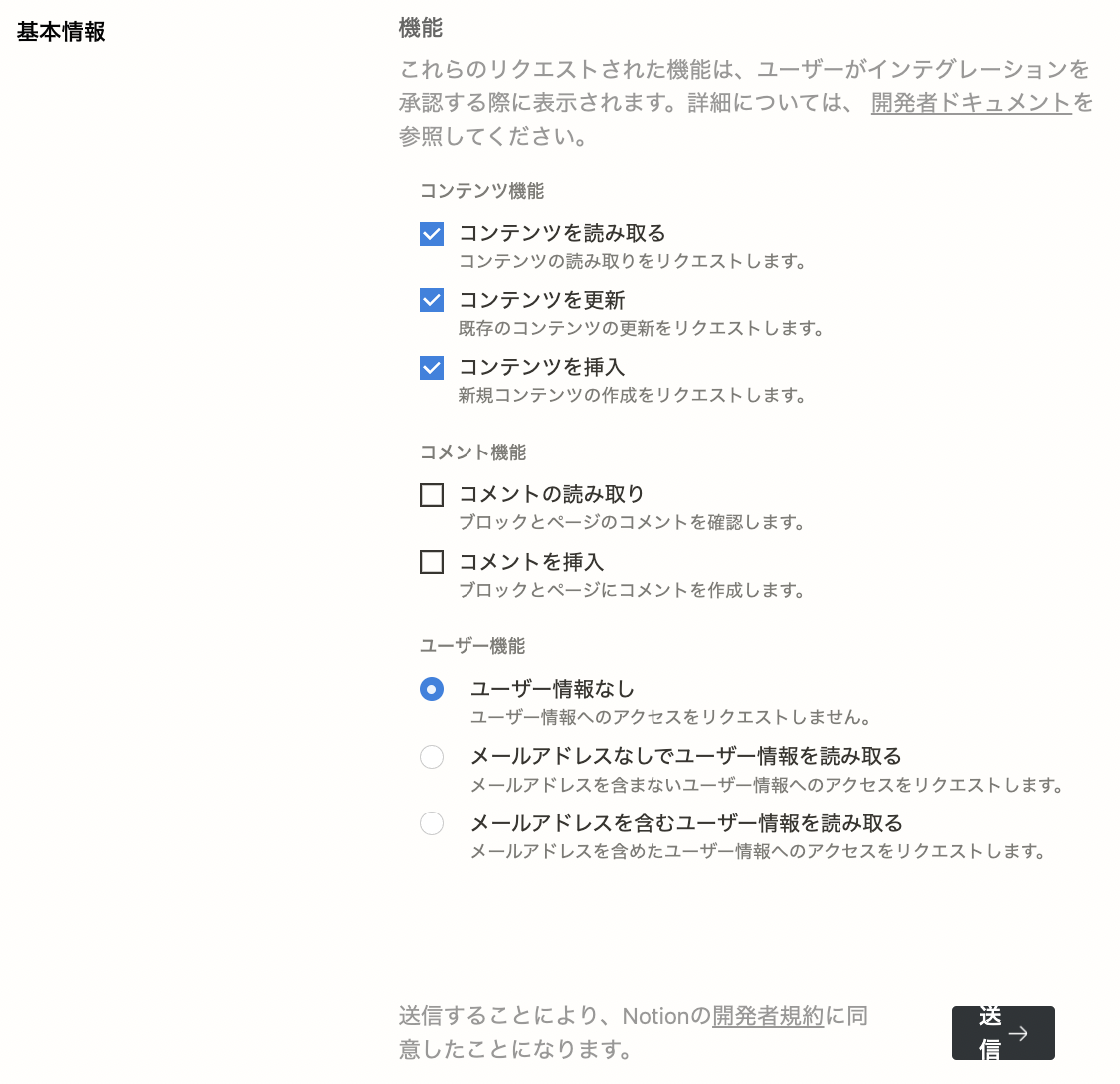
今回はコンテンツを挿入するだけなので、読み取りや更新の許可は不要と思いますが、とりあえずチェックを入れたままで「送信」。
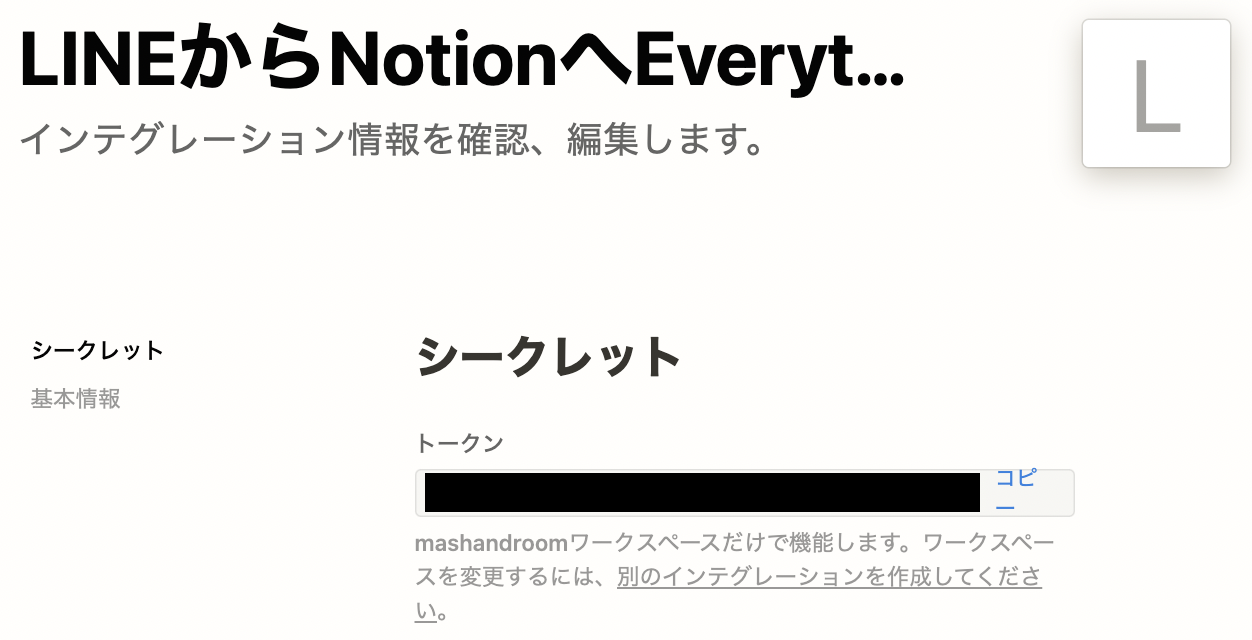
トークンが発行されますのでメモしておきます。のちにGASで設定します。
ページを作成(Notion)
Notion にて以下のようなページを作成しました。見出しのみで中身は特にないです。
LINEから送ったメッセージを、ページのブロックオブジェクトとして動的に追加していきます。
ブロックの追加方法やブロックオブジェクトの詳細は以下より(後述のGAS参考)
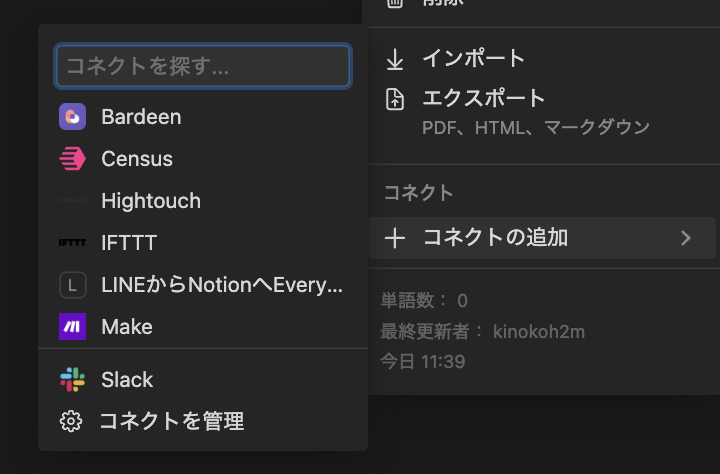
コネクトの追加
API経由でページを操作するために、「コネクトの追加」で作成したインテグレーションを追加します。
ブロックID(ページID)
ページURLに英単語が含まれる場合は、最後のハイフン以下のUUIDがブロックID(ページID)となるようです(太字部分)。
LINE-Notion-Everything-It-s-you-0be7581926734ddba05f94217b557eff
GAS
GASでやることは、
- LINEプラットフォームからのメッセージを受ける
- Notion APIを叩いて、Notionのページにメッセージ(ブロック)を追加
- Messaging APIを叩いて、LINE botへ返信(応答メッセージ)
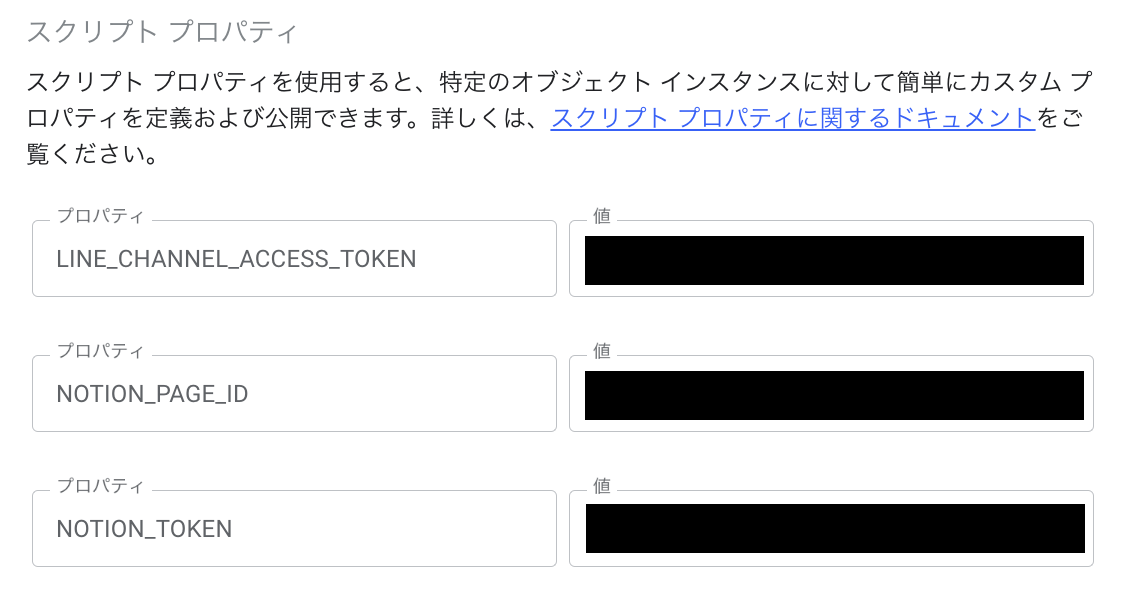
- スクリプトプロパティにトークンなど機微情報を設定
GAS実装(ここクリック)
const NOTION_TOKEN = PropertiesService.getScriptProperties().getProperty("NOTION_TOKEN")
const NOTION_PAGE_ID = PropertiesService.getScriptProperties().getProperty("NOTION_PAGE_ID")
const LINE_CHANNEL_ACCESS_TOKEN = PropertiesService.getScriptProperties().getProperty("LINE_CHANNEL_ACCESS_TOKEN")
const LINE_REPLY_URL = "https://api.line.me/v2/bot/message/reply";
const doPost = (request) => {
const receiveJSON = JSON.parse(request.postData.contents);
const event = receiveJSON.events[0];
// テキスト以外が送られてきたときは何もしない。
if (event.message.type != "text") {
return;
}
sendToNotion(event.message.text)
replyToLine(event.replyToken)
}
const replyToLine = (replyToken) => {
const replyText = {
replyToken: replyToken,
messages: [
{
type: "text",
text: "Everything It's you しました!",
},
],
};
const options = {
method: "post",
headers: {
"Content-Type": "application/json",
Authorization: `Bearer ${LINE_CHANNEL_ACCESS_TOKEN}`,
},
payload: JSON.stringify(replyText),
};
// 応答を送信
UrlFetchApp.fetch(LINE_REPLY_URL, options);
}
const sendToNotion = (message) => {
const now = Utilities.formatDate(new Date(), 'Asia/Tokyo', 'yyyy/MM/dd');
const object = {
"children": [
{
"type": "heading_3",
"heading_3": {
"rich_text": [{
"type": "text",
"text": {
"content": `${message}`
}
}],
"color": "default",
"is_toggleable": false
}
}
]
}
const options = {
method: 'PATCH',
headers: {
'Content-Type': 'application/json',
'Notion-Version': '2022-06-28',
'Authorization': `Bearer ${NOTION_TOKEN}`
},
payload: JSON.stringify(object)
};
UrlFetchApp.fetch(`https://api.notion.com/v1/blocks/${NOTION_PAGE_ID}/children`, options)
}
スクリプトプロパティを設定し実装したらデプロイ!
デプロイが完了するとウェブアプリURLが発行されるので、次のLINE bot の作成で、 Webhook にセットします。
LINE bot
Developers Console からLINE botを作成します。
設定方法は以下を参考に、Webhook URLを設定し、アクセストークンを取得します。
以下を実施
- 1.Developersコンソールにログイン
- 2.プロバイダーとチャネルを作成
- 4.Developerコンソール側の設定
ということで
LINE botで画像を受け取ることもできるので、Notion に画像も反映させるなんてこともできますね。
LINEDC のイベントで何かやってみようかなと思った今日この頃です。