この記事は リンク情報システム の「Tech Connect Summer 夏のアドベントカレンダー」のリレー記事です。
engineer.hanzomon のグループメンバーによってリレーされます。
(リンク情報システムのFacebookはこちらから)
1.はじめに
とりあえず今回もVR関連でなにか書こうかな?
でも今回あまり時間がないしちょっとしんどいかな?
Web系の業務やってるわけだしそっちでなにか書けばええかな?
Web・・・VR・・・?
というわけで今回はWebVRをちょこっと触ることにしました。
2.フレームワーク
調べるといくつかでてきたのですが、2,3年前あたりに波があったんでしょうか?
2017年くらいで更新が止まってる?ものが多いようにみえました。
ネット上の記事自体も2017年ごろのものが多いようですね。
生きている?もので有名そうなのは以下の二つでしょうか。
今回は時間もないのでHTMLのタグだけで色々できるらしいA-Frameを触ってみます。
2-1.とりあえず触ってみる
とりあえず公式をみればチュートリアル的なものがあるはず。
ということでGetting Startedへ。
<html>
<head>
<script src="https://aframe.io/releases/0.9.2/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>
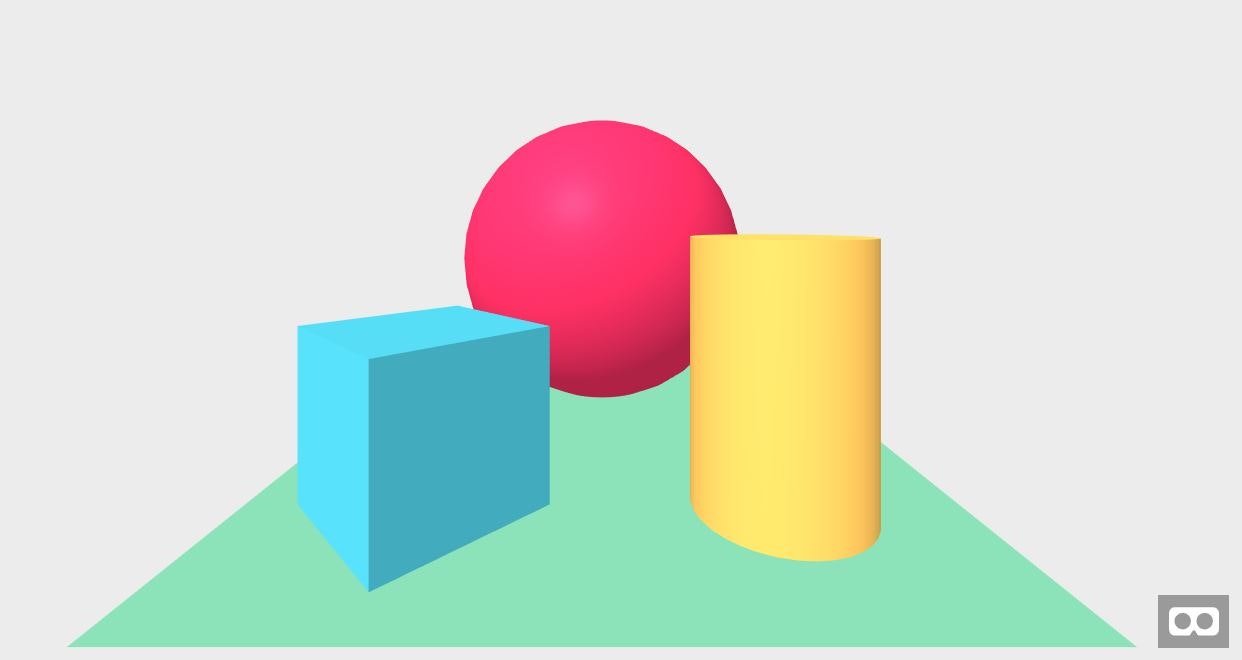
ブラウザで表示するとこんな感じ。

ほんとにHTMLだけでなんか色々表示できました。
ちなみに普通にブラウザで見る場合、デフォルトで慣れ親しんだWASD移動ができるようです。すごい。
でも上下の移動はできないみたい?マウスでカメラを上に向けて移動しても上には動きませんでした。
コードの内容としては<a-scene></a-scene>の中に<a-xxx></a-xxx>を置くことでオブジェクトを表示できるらしい。
これだけでも色々と作れそうな感じがします。
公式ページをみるとこのほかにもいろいろなタグがある様子。
ということでいくつかタグを確認!
<a-asset>
テクスチャとかモデルデータとかのリソースをまとめるためのタグらしいです。
子として使うタグは以下の4つ。
<a-asset-item>:3Dモデルとかマテリアルとか
<audio>:オーディオファイル
<img>:テクスチャ画像など
<video>:動画ファイル
詳しくはこちら(Asset Management System)
<a-box>
名前そのまま。箱を表示します。
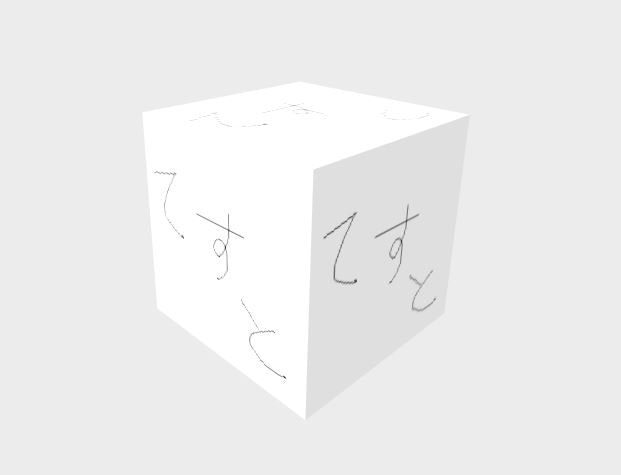
テクスチャを指定する場合はsrcにそのままパスを指定するか<a-asset>のidを指定します。
初期位置は自分のカメラの下らしいので位置を指定しないと初期状態で表示されず困惑することになります(なりました。
<a-scene>
<a-assets>
<img id="texture" src="./test.png">
</a-assets>
<a-box src="#texture" repeat="1 1" position="-1 0.5 -3" rotation="0 45 0" depth="1" height="1" width="1"></a-box>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
<a-image>
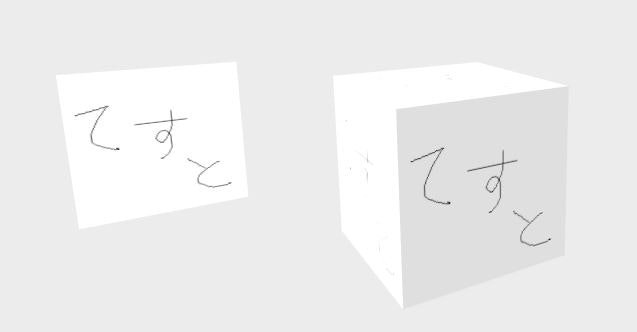
こちらは画像をそのまま表示します。
テクスチャの指定とか初期位置の注意点とかは<a-box>同様。
<a-scene>
<a-assets>
<img id="texture" src="./test.png">
</a-assets>
<a-box src="#texture" repeat="1 1" position="-1 0.5 -3" rotation="0 45 0" depth="1" height="1" width="1"></a-box>
<a-image src="#texture" position="-3 0.5 -3" rotation="0 45 0" depth="1" height="1" width="1"></a-image>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
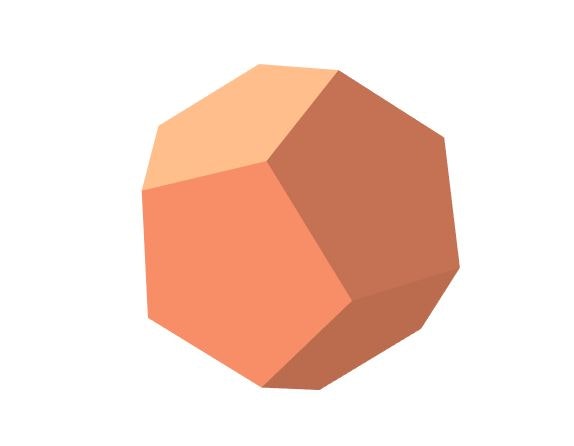
<a-dodecahedron>
どでかへどろん・・・?めっちゃでかいなにかなんやろなぁ・・・。
と思いましたが十二面体らしいです。英語力が足りない。
<a-scene>
<a-dodecahedron color="#FF926B" radius="1" position="-1 0.5 -3"></a-dodecahedron>
</a-scene>
<a-gltf-model>,<a-obj-model>
3Dモデルの表示用のタグ。
それぞれgltf形式、obj形式用のようです。推奨はgltfの模様。
VRMもgltf形式の拡張なので拡張子変えたらいけるとかなんとか・・・?
時間もないし手元にどの形式のファイルもなかったのでお試しは断念。
<a-entity>
いろいろいじり倒す場合はおそらくこれをつかうんだろうなぁという感じのタグ。
属性の組み合わせとかでいろいろできる・・・のかな?
パーティクルとか使えるみたいです(A-Frameでいろいろ降らせる)
詳しくはこちらEntity-Component-System
3.おわりに
というわけでほんとに少しだけでしたがWebVR入門ということでA-Frameを触ってみました。
Oculas Questが盛り上がってますし今後こういうのも盛り上がっていくのでしょうか。
WebであればまだUnityよりはとっつきやすい感があるのでじわじわ触っていきたいですね。
参考
A-Frame
A-Frameを使ってWebVRを実装してみよう
WebVRをReactで開発するフレームワーク「React VR」ことはじめ
リンク情報システム株式会社では一緒に働く仲間を随時募集しています!
また、お仕事のご依頼、ビジネスパートナー様も募集しております。お気軽にご連絡ください。