はじめに
ワークフローでおなじみのコラボフローには、申請フォームの見た目をカスタマイズできる素敵な機能を備えています。
CSSカスタマイズ機能といいます。
カスタマイズに関する記事は、以下のサポート記事に記載されているのですが、今回はCSSカスタマイズに関する記事を書いてみたいと思います。
https://collaboflow.zendesk.com/hc/ja/categories/360000018735
本記事のターゲット
- コラボフローご利用のみなさま
- これからワークフロー(=コラボフロー)をご契約しようとしているみなさま
- CSSカスタマイズをこれからご利用するみなさま
カスタマイズするとどうなるのか?
申請フォームのデザインを変更することができます!
今回ははじめてCSSカスタマイズ機能を触る方向けの記事となります。アドベントカレンダーはまだまだ始まったばかりですので、中級者向け、上級者向けの投稿は、他のメンバーにバトンを渡したいと思います!
ぜひ12月末までご閲覧いただければと思います!
ちなみにCSSとは、Cascading Style Sheetsの略で、要はWebページの見た目をあーだこーだするためのものです。
ファイルの拡張子が .css となります。
それでは早速ハンズオンです。
CSSカスタマイズ機能を試そう!
コラボフローでフォームと経路を準備しよう!
まずはコラボフローでフォームと経路を準備します。
なぜ経路まで用意するのかは、この後ご説明します。
それでは学習用にフォーム「はじめてのCSSカスタマイズ」を作ります。
フォームを作成しよう!
フォームを新規作成し、フォーム名を はじめてのCSSカスタマイズ と入力します。
その後、「通常フォーム作成」ボタンをクリックします。
「パーツ追加」ボタンをクリックします。
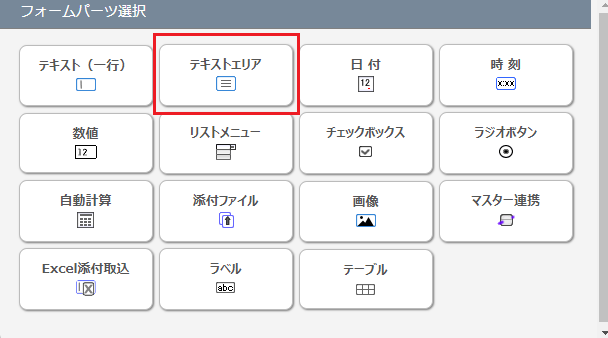
「テキストエリア」をクリックすると、テキストエリア画面が表示されます。
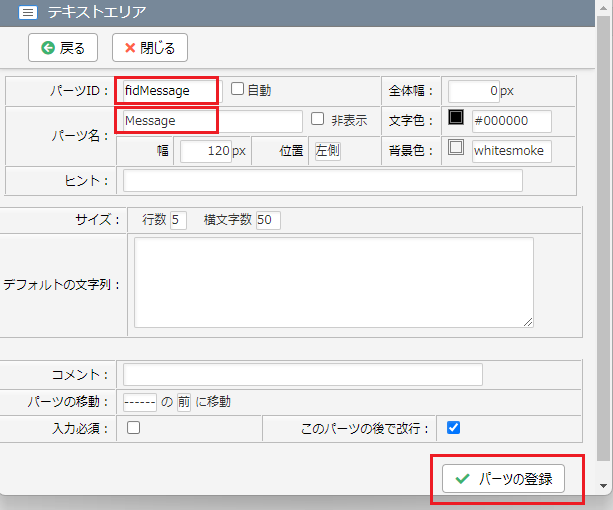
テキストエリア画面で必要な情報を入力します。ここで大事なのは、パーツIDを指定することです。
ここでは fidMessage とします。
パーツIDの命名規則に関しては弊社サポート記事をご確認ください。
パーツ名を Message と入力し、「パーツの登録」ボタンをクリックします。ちなみに、チェックボックス「自動」のチェックを外すとパーツIDを任意で入力することができます。
これが今回利用するフォームとなります。
「フォーム登録」ボタンをクリックすると、フォームが登録されます。
経路を作成しよう!
次に経路を作成します。
なぜここで経路を作成するかというと、カスタマイズしたフォームをプレビュー表示するためです。
CSSファイルを作りながら都度プレビュー表示するほうが、作業効率がよくなります。ぜひこのステップを実施してみましょう。
まずは経路を作成します。
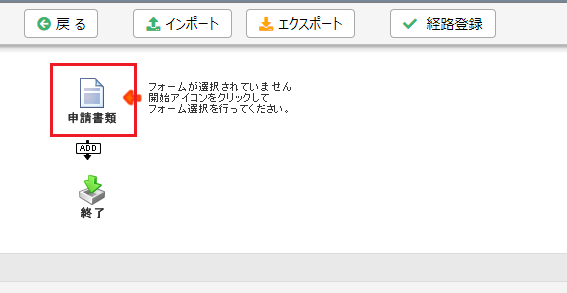
経路アイテムの申請書類をクリックします。
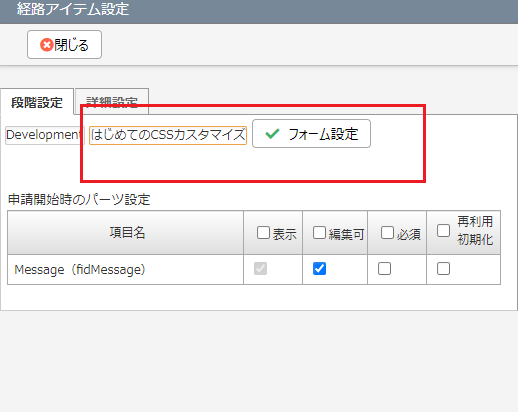
作成したフォーム「はじめてのCSSカスタマイズ」を選択し、「フォーム設定」ボタンをクリックします。
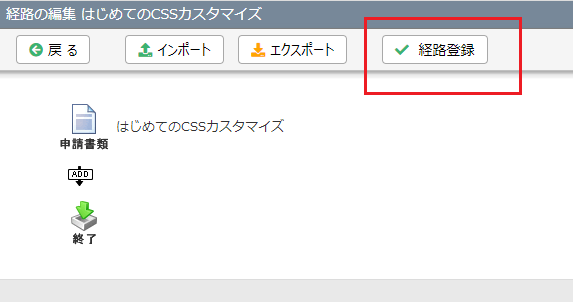
今回はプレビュー用の経路のため、その他の設定はしないで「経路登録」ボタンをクリックします。
これで経路設定は完了です。
ブラウザのタブを2つ開こう!
次にブラウザのタブを2つ開きましょう。
タブを2つ開く理由は以下となります。
- プレビュー用のタブとして利用
- CSS登録用のタブとして利用
CSSをフォームに反映させるためには、フォーム設定画面でCSSファイルをインポート(取り込み)する必要があります。
インポート後、フォームにCSSが反映されたかを都度確認するため、あらかじめプレビュー用のタブを開いておくと、作業がしやすくなります。
1. プレビュー用のタブについて
こちらのタブでは、新規文書画面を開きます。
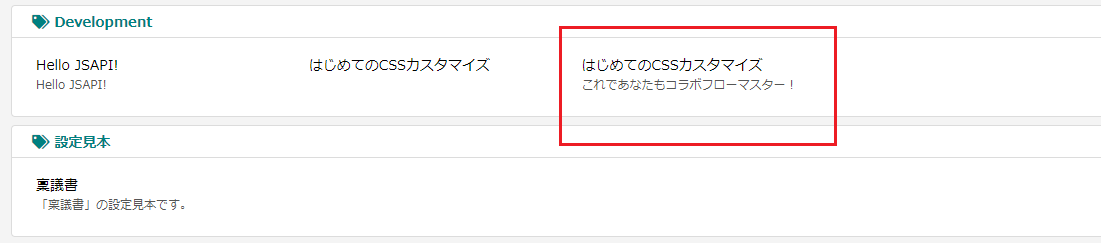
先ほど登録した経路が表示されますので、クリックすると、フォームを確認することができます。
都度フォームを確認できます。
2. CSS登録用のタブについて
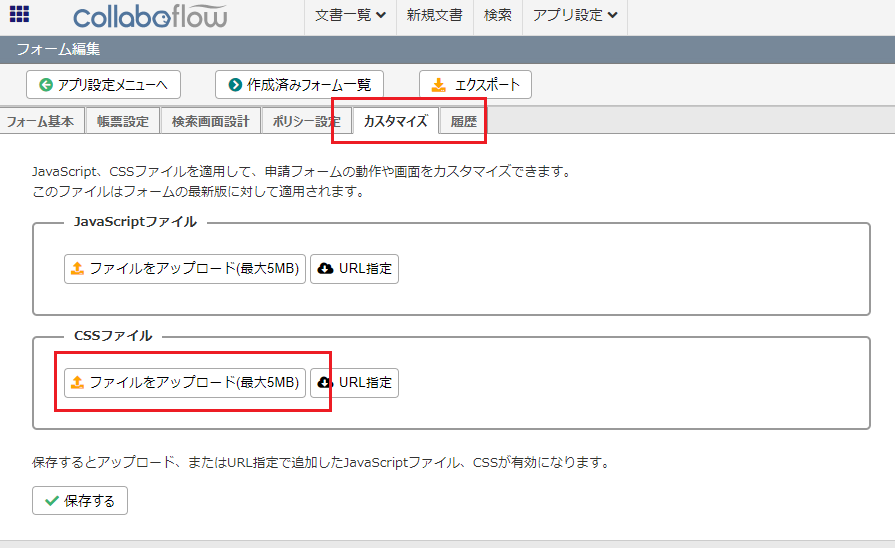
こちらのタブでは、フォーム編集画面の「カスタマイズ」タブを開きます。
画面下部の CSSファイル 枠がCSSファイル .css を登録するための機能となっています。
登録後、フォームのレイアウトを確認する流れになります。
それでは本題のカスタマイズを行っていきます。
CSSを知らない方でも大丈夫!
今回は用意してあるコードをコピペするだけでOKです。
CSSファイルを作成しよう!
まずはCSSファイルを作成しましょう。
ファイル名は何でもよいですが、style.css とします。
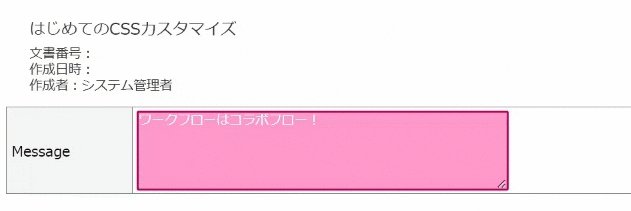
style.css を開き、以下のコードをコピー&ペーストします。
#fidMessage {
background-color: #ff99cc;
border: 2px solid #cc0066;
color: #ffffff;
}
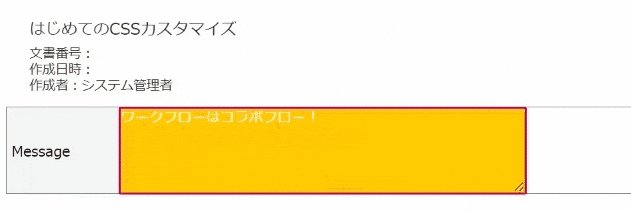
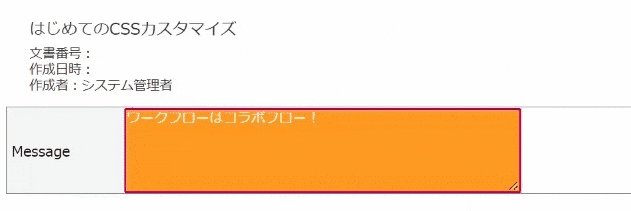
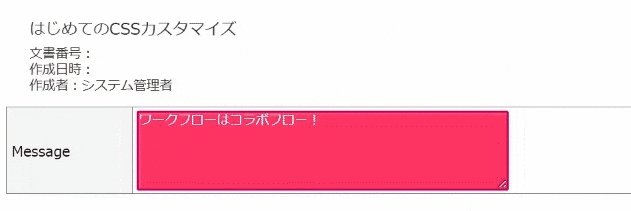
#fidMessage:hover {
animation: glitter 1s infinite;
}
@keyframes glitter {
0% {
background-color: #ff3366;
transform: scale(1);
}
50% {
background-color: #ffcc00;
transform: scale(1.1);
}
100% {
background-color: #ff3366;
transform: scale(1);
}
}
コピペ後、style.css を保存します。
コラボフローにCSSを反映しよう!
これですべての準備が整いました。あともう一息です。
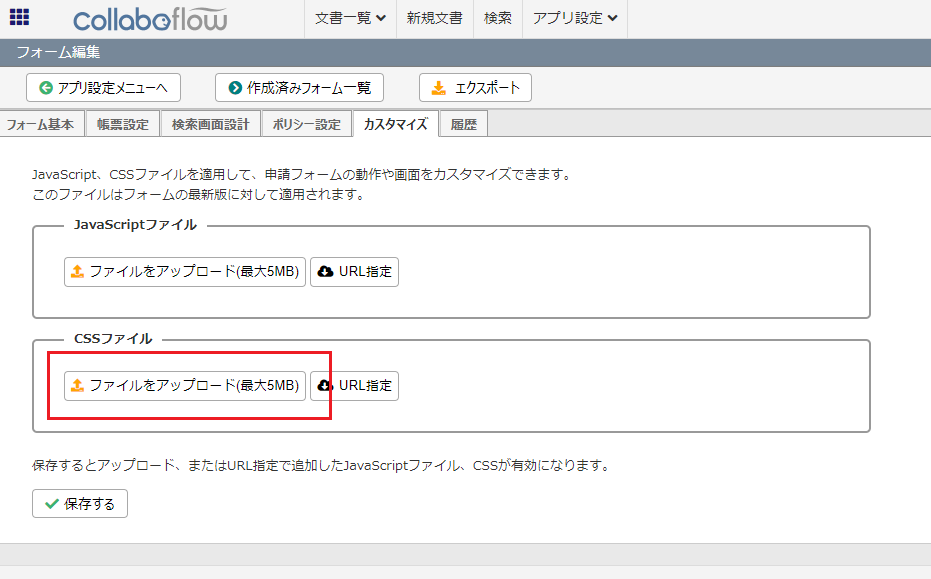
フォーム編集画面のカスタマイズタブにあるCSSファイル枠「ファイルをアップロード」ボタンをクリックします。
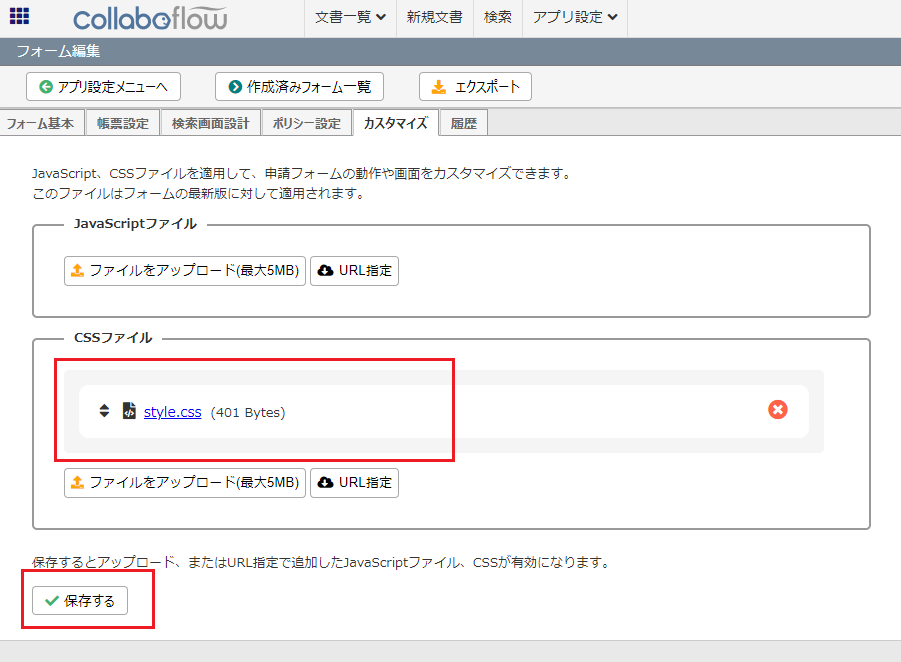
style.css を選択すると、ファイル名が画面に反映されるので、「保存」するボタンをクリックします。
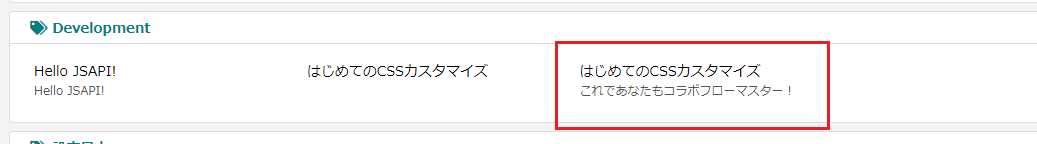
その後、プレビュー用のタブを開き、「はじめてのCSSカスタマイズ」をクリックします。
カスタマイズされたフォームが開くので、テキストエリアにマウスカーソルを合わせてみましょう!
これでハンズオンは終了です。
おつかれさまでした!
さいごに
最後までご覧いただき、ありがとうございました。
コラボフローは自由度が高いため、使い方によっては面白い申請書をつくることができます。
ただ単にワークフローを管理するだけはなく、ワークフローに面白い要素を追加することにより、日々の業務が面白くなると思いますので、ぜひ試していただけますとうれしいです!