はじめに
この記事は、Leveragesアドベントカレンダー5日目の記事になります。
出番が二回あるので、一回目は軽めなやつを出します。
AWS Cloud9が発表されたのでちょろっといじった感じ、GoのAPIサーバーをさくっと試すのに便利な気がしてやってみました。
予想通り、かなりさくさく立てられたのでメモっておきます。
Cloud9の準備
AWS Cloud9の環境を用意する
入門用なのでAWSアカウントはあるけど、それ以外はなんもない人前提でお話します。
まず、AWS Cloud9のページに行き、「Create environment」ボタンをクリックします。(AWSにはログイン前提です、一応)
環境名とか登録
nameに任意の文字を入力して「Next step」ボタンをクリックします。
descriptionは必要があれば。
Configure Settingsは一旦そのまま
EC2のインスタンスとか設定するところですが、デフォで一番小さいのになってるようなので、そのままにして「Next step」
Review
問題なければそのまま「create environment」します。
これでCloud9の環境設定は終了。
GoとechoでHallo wolrd文字列返すAPIサーバーを用意するとこ
上までの手順が終わるとIDE画面になるので、まず、Goの開発準備をします。
ありがたいことにgo自体は最初から入ってるので、wgetしなくて大丈夫。
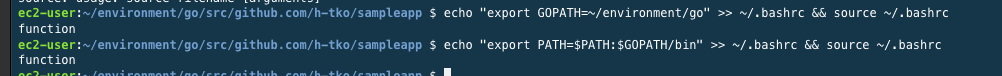
GOPATH、PATH設定
GOPATHとPATHを設定します。
設定にはIDEの右下に表示されているコンソールを利用します。
depのインストール
直接echo をgo getしてもいいんですが、一応、、、
ディレクトリを掘って、server.goを書く
Goはgo/srcの下にリポジトリ名とかのディレクトリを掘るのが慣例なので、掘ります。
ぶっちゃけそのままコンソールでmkdirした方が早いのですが、せっかくなのでIDEからやります。
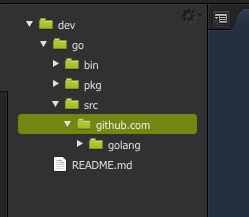
今までの状態だと、IDEの左側のペインはこんな感じになっています。
github.comのところで右クリックして、「New Folder」
そしてこんな感じでserver.goを作ります。
重要なところは、今のところAWS Cloud9のpreviewは8080ポートでしか機能しないっぽいので(間違ってたら教えてください)サーバーの実行時のポートを8080にすることです。
echoインストール
echoをimportしているので、インストールします。
右下のコンソールから以下を叩きます。
実行
作ったらまずAPIサーバーを起動します。
※右の方にあるRUNをクリックすると起動します。
コンソールが以下のようになったら成功です。
プレビュー
プレビューはワンタッチでできます。
runの横にあるpreviewをクリックして、「Preview Running Application」をクリックするだけです。
結果
これでIDEにpreviewが表示されました!
意外とめんどい、サーバー用意したり、goの最新をwgetする(というかURL拾う)する部分が省けるのはいいですね!