仕事の傍ら、暇つぶしとかでwebアプリを構築したりするわけですが、どうにもUIセンスがなさすぎて、カッコイイサイトとかを参考に真似したりしても、なぜか自分でアレンジするととてつもなくダサくなる、ということを繰り返してきました。
で、もうこうなったら自分で考えずに、すべてライブラリに頼ろう!と思ってwebサイトを構築した時に使ったcssやjsのフレームワーク、ライブラリなんかを、簡単なコメント添えてまとめておこうと思います。
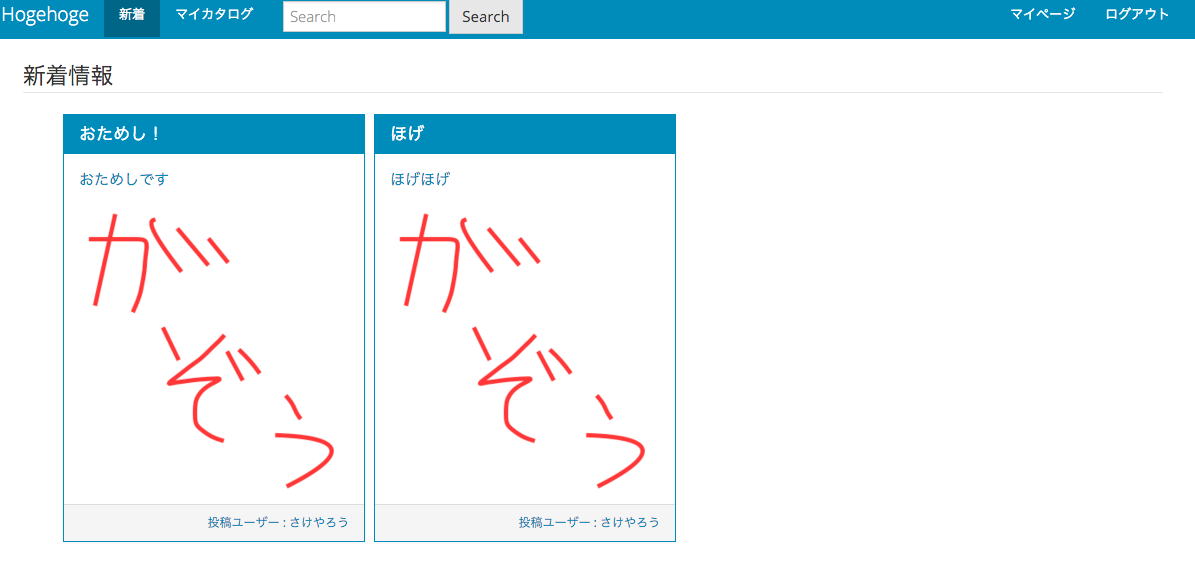
css自分で一切書かなくても、このぐらいのUIまではいけそうです。
フレームワーク
Bootstrap
ベースはtwitter bootstrapの恩恵に授かります。
GoogleMaterialDesignLiteも見た目はかっこいいんですが、色々コンポーネントがたりなかったりして、結局いくらか自分でデザインしないとどうにもならなくなる印象です。
jQuery
今更書くまでもないですが、jQuery入ってないと動かないライブラリも結構あるので要りますね。
UIKit
Bootswatch
bootstrapベースのUIキットとしては王道な感じですが、bootstrap感を消すのには最適です。
個人的に角丸なUIがう〜んという感じなので、yetiを使うと今っぽくて好きです。
ライブラリ
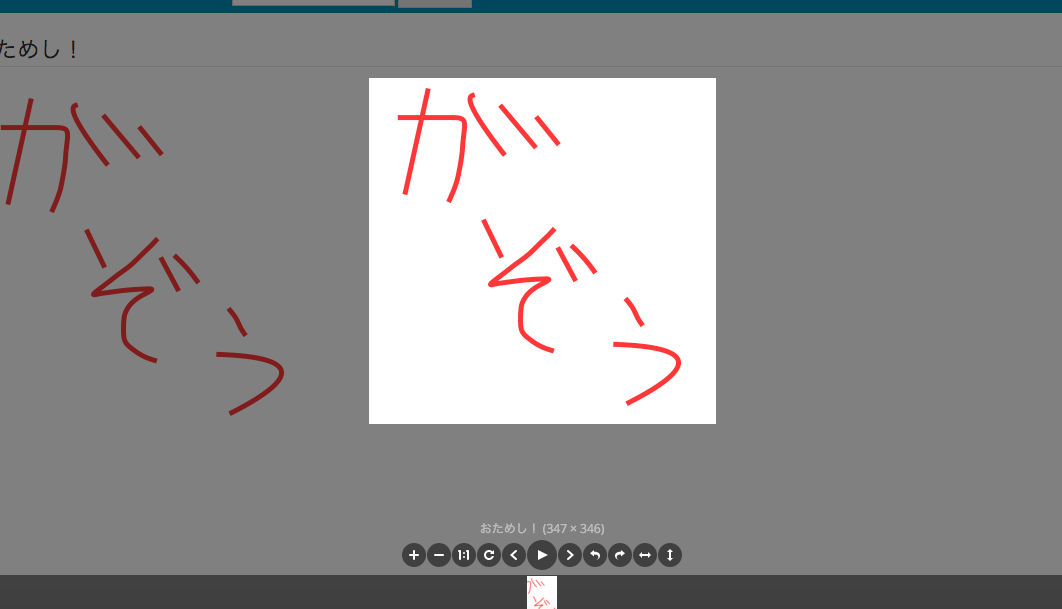
viewerjs
画像投稿系のサイト作るにはもってこいです。
これひとつあればなんとなくそれっぽくなります。
Bootcards
今流行りのカード型UIのBootstrap版。
FlatUIでyetiにしてると、Bootstrap感もなくていい感じ。
Remodal
モーダル表示用のライブラリです。
UIが比較的かっこよくて、かつ、シンプルで扱いやすいので重宝します。
Bootbox.js
アラートをかっこよく見せるためのライブラリ。
jsデフォのアラートとか興ざめなので大事です。
Dropzone.js
"input type=file"をかっこよく、かつ、ドラッグ・ドロップで保存させられるライブラリ。
UIを自分で好きに変更できるのがいいですね(センスないんでそのまま使いますが)
デフォルトだと、プレビュー画像が勝手に切り取られて表示されてしまうのが難点。
Chart.js
グラフを書くのに使います。
サイトによってはまったく利用しない可能性ありますが、今回は使っていたので書いておきます。
グラフ書く系のライブラリの中では使いやすいかな〜と思ってます。
infinite-scroll
無限スクロールさせるライブラリですね。
画像の一覧ページとかで結構重宝します。
至るところで使われてる感ありますが、大事なので追加!
という感じで、もっと他にもいいUIツールとかライブラリあったら教えてください!