MITライセンスだし、簡単に入れられそうだったので、試しに入れて使ってみたので、導入手順をまとめておきます。
公式サイトからjsファイルをダウンロード
以下の公式サイトからjsファイルをダウンロードします
導入
jQueryが読み込まれていることが前提なので、
jQueryの読み込みが記述されている箇所以降bodyの閉じタグ以前の場所にダウンロードしたjquery.scrolldepth.min.jsを読み込ませる記述をします。
<!-- 古すぎるjqueryだと動かないらしい。1.11は大丈夫でした -->
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/jquery.scrolldepth.min.js"></script>
<script src="js/common.js"></script>
common.js
$(function() {
$.scrollDepth();
});
こんな感じです。
jQueryとScrollDepthを読み込んだ後に、$.scrollDepth()をreadyのタイミングで呼べばOKのよう。
$.scrollDepth()は引数でoptionが設定できるようなので後で調べてみようかと思います。
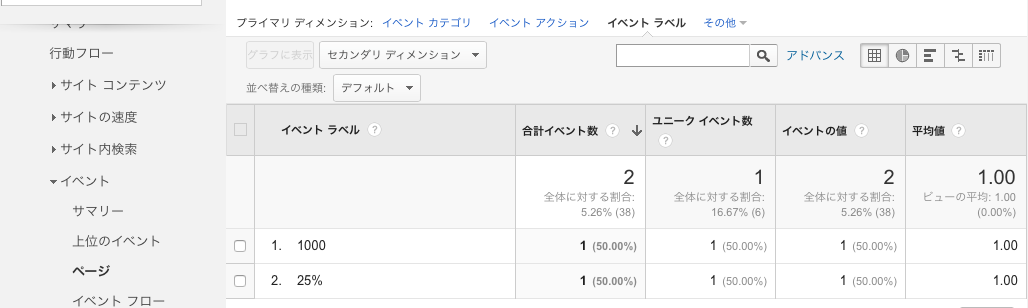
GoogleAnalyticsで確認
GoogleAnalyticsのレポートタブから、左側メニューの
行動→イベント→ページ
でページ一覧に遷移して、任意のページリンクに移動したら見れるっぽい。