概要
Google Apps Script(以降、GASと呼ぶ)を用いて、Webアプリケーションを作成を行ったので、その手順を残す。
実際に作ってみよう
GASで新規プロジェクトを作成し、公開用にindex.htmlを作成する。
### index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
GoogleAppsScriptでWebアプリケーションを公開する
</body>
</html>
次にWebアプリケーションを作成するための機能を備えるためにdoGet()メソッドを作成します。
### コード.gs
function doGet() {
var html = HtmlService.createTemplateFromFile('index');
return html.evaluate().setXFrameOptionsMode(HtmlService.XFrameOptionsMode.DEFAULT);
}
ここでの setXFrameOptionsModeでは、クリックジャッキング防止を制御するページのX-Frame-Optionsヘッダーの状態を設定するためのmodeを設定しています。
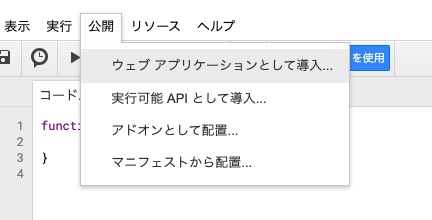
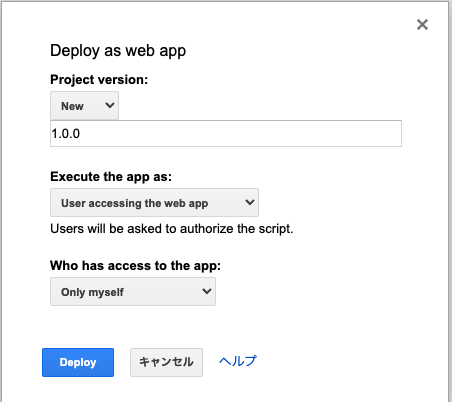
この後は、[公開]>[ウェブアプリケーションとして導入]を選択肢、デプロイ設定を行えば完了です。


公開
まとめ
投稿したWebアプリケーションはつまらない内容になっていますが、この後、Googleカレンダーから会議室予約の状況を取得し、jsでいい感じに整えるなどしました。
GASを利用していることもありGoogleサービスとの親和性が高く、容易にカレンダーデータの取得ができ便利だと思います。
#参考
・setXFrameOptionsMode
・GASドキュメント:Web Apps
・GASドキュメント:calendar-app