2020年10月26日にPayPay for DevelopersにてミニアプリAPIがリリースされました。
ミニアプリAPIは加盟店登録しないと利用できませんが、その中にある決済処理のAPIを使って、独自サイトに決済処理を実装することができます。本ハンズオンでは、PayPayで簡単な決済処理を作って体験できます。
事前準備
- Node.js環境構築
- Git
- VSCodeインストール
- PayPayアプリインストール
GitHubから環境をダウンロードしましょう。
$ cd ~/Documents
$ git clone https://github.com/gaomar/paypay-hands-on.git
$ code paypay-hands-on
オンラインハンズオン資料
自PCの環境を汚したくない方は、下記URLよりお試しください。
https://katacoda.com/gaomar/scenarios/paypay-handson-playground
1. PayPayサンドボックス環境設定
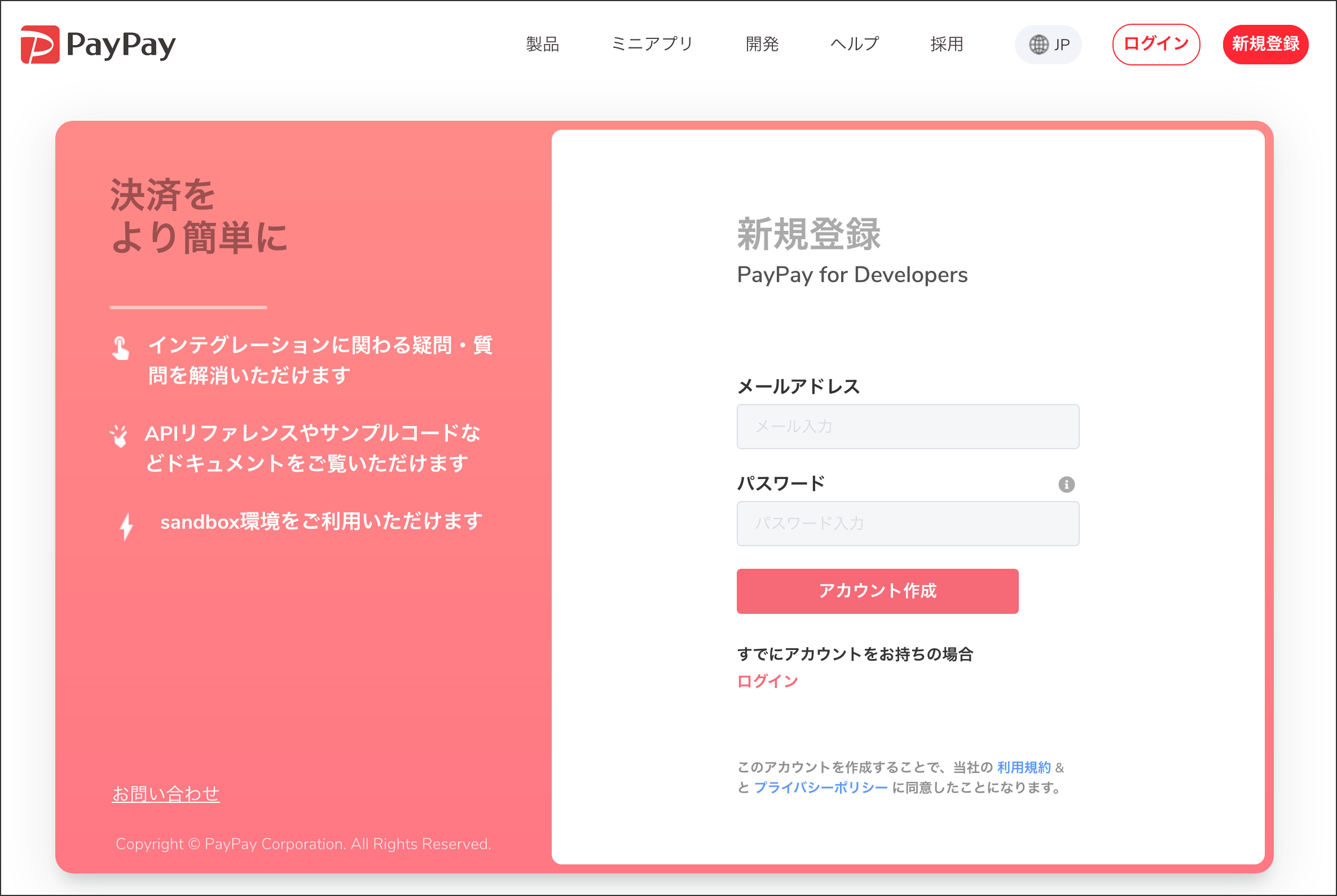
1-1. PayPay for Developersアカウント新規登録
下記URLにアクセスして新規アカウント作成をしてください。
https://miniapps.paypay.ne.jp/account/signup
1-2. APIキーをメモする
ログイン後のホーム画面にAPIキーが表示されているので、 APIキー と シークレットキー をそれぞれメモしておきましょう。右上のアカウント部分にマウスカーソルを当てると MERCHANT ID が表示されるのでそれもメモしておきます。
2. プログラムを実行する
2-1. ngrokでURLを発行する
ターミナル2つ起動して下記コマンドを実行します。 8080 ポートと 9000 ポートを開放します。
発行された https 側のURLをメモしておきます。
$ ngrok http 8080 --region jp
$ ngrok http 9000 --region jp
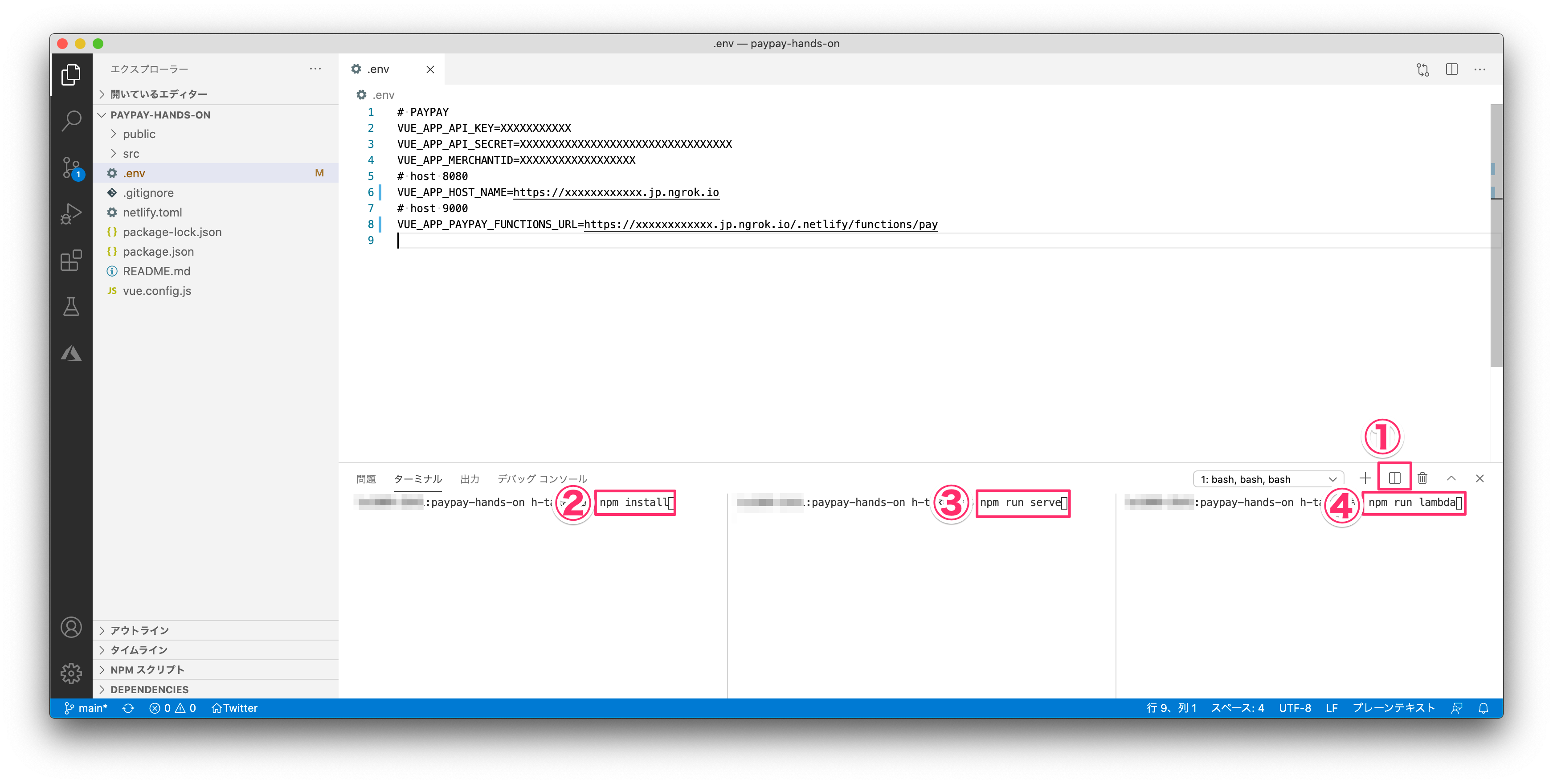
2-2. envファイルを編集する
.env ファイルを開いてください。下記項目を埋めていきます。
| 項目 | 値 |
|---|---|
| VUE_APP_API_KEY | ステップ1で取得したAPIキー |
| VUE_APP_API_SECRET | ステップ1で取得したシークレットキー |
| VUE_APP_MERCHANTID | ステップ1で取得したMERCHANT ID |
| VUE_APP_HOST_NAME |
https://xxxxxxxxxxxx.jp.ngrok.io ※末尾の 「/」 は要りません |
| VUE_APP_PAYPAY_FUNCTIONS_URL | https://xxxxxxxxxxxx.jp.ngrok.io/.netlify/functions/pay |
2-3. プログラムを実行する
VSCodeのターミナルを分割して、下記コマンドをそれぞれ実行してください。
■ ①インストール
$ npm install
■ ②サイトを起動
$ npm run serve
■ ③ファンクション起動
$ npm run lambda
2-4. PayPayテストアカウント
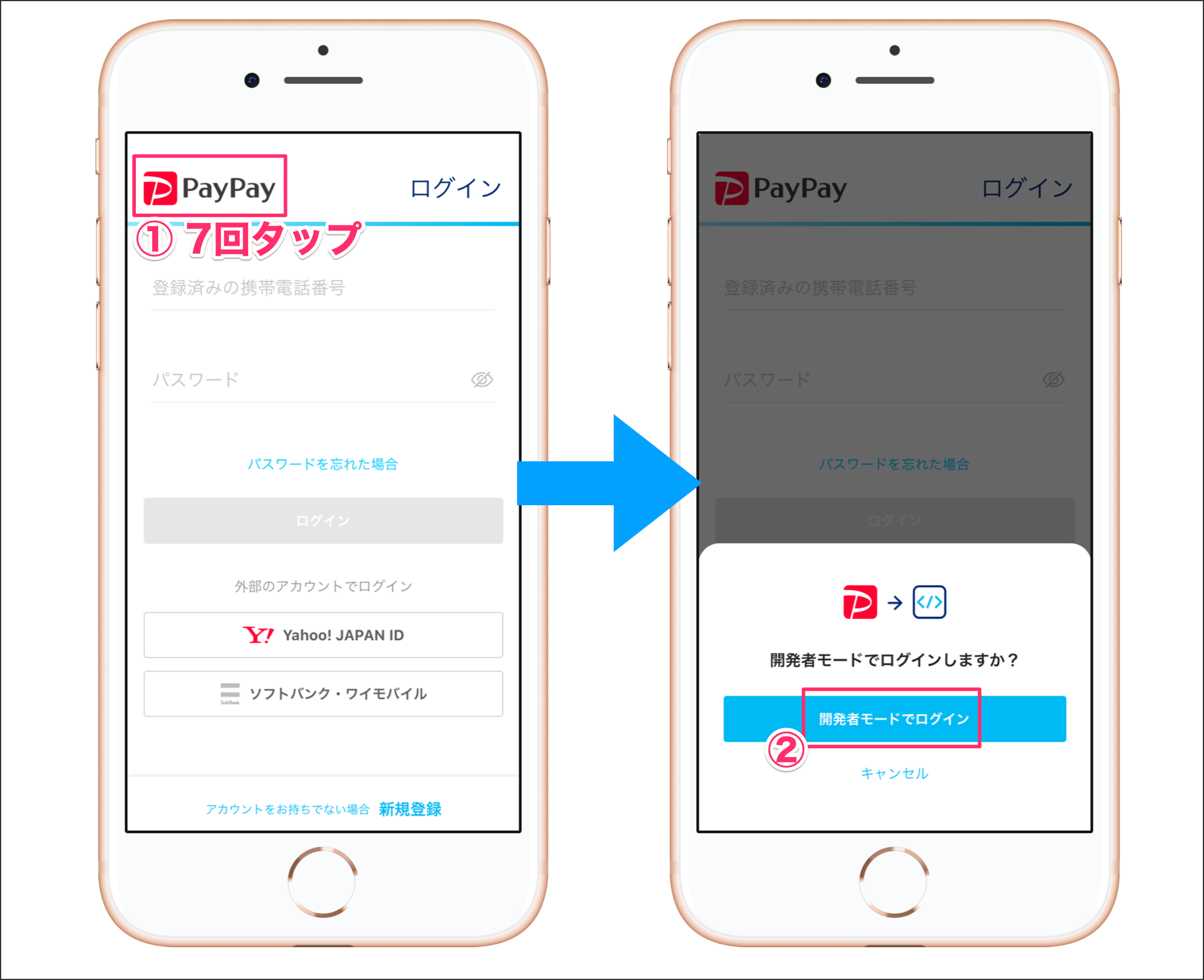
サンドボックス環境ではテストアカウントを使います。PayPayアプリを開いて、ログインページの左上にあるPayPayのロゴマークを 7回 タップしてください。
すると、下から 開発者モードでログイン というボタンが表示されます。
テストアカウントはPayPay for Developersページの テストユーザー からお好きなアカウントでログイしてください。
2-4. 動作確認
ngrok 8080ポートで発行URLにアクセスしてください。
https://xxxxxxxxxxxx.jp.ngrok.io
PayPayのロゴをクリックして、表示されたQRコードをPayPayアプリでスキャンして決済してみてください。
(※実際にはお金は減りませんのでご安心ください)