2020年10月27日にMicrosoft社が買収した Lobeのプレビュー版がリリースされていたので、
メガネをかけていないかどうか判定するツールをNode-REDを使って完全ノーコーディングで作ってみました。
Lobeアプリをダウンロード
下記URLにアクセスしてLobeのアプリをダウンロードします。
諸々情報を入力して 「Download」ボタンをクリックします。
デモ動画
1. 学習データを登録する
1-1. プロジェクト作成
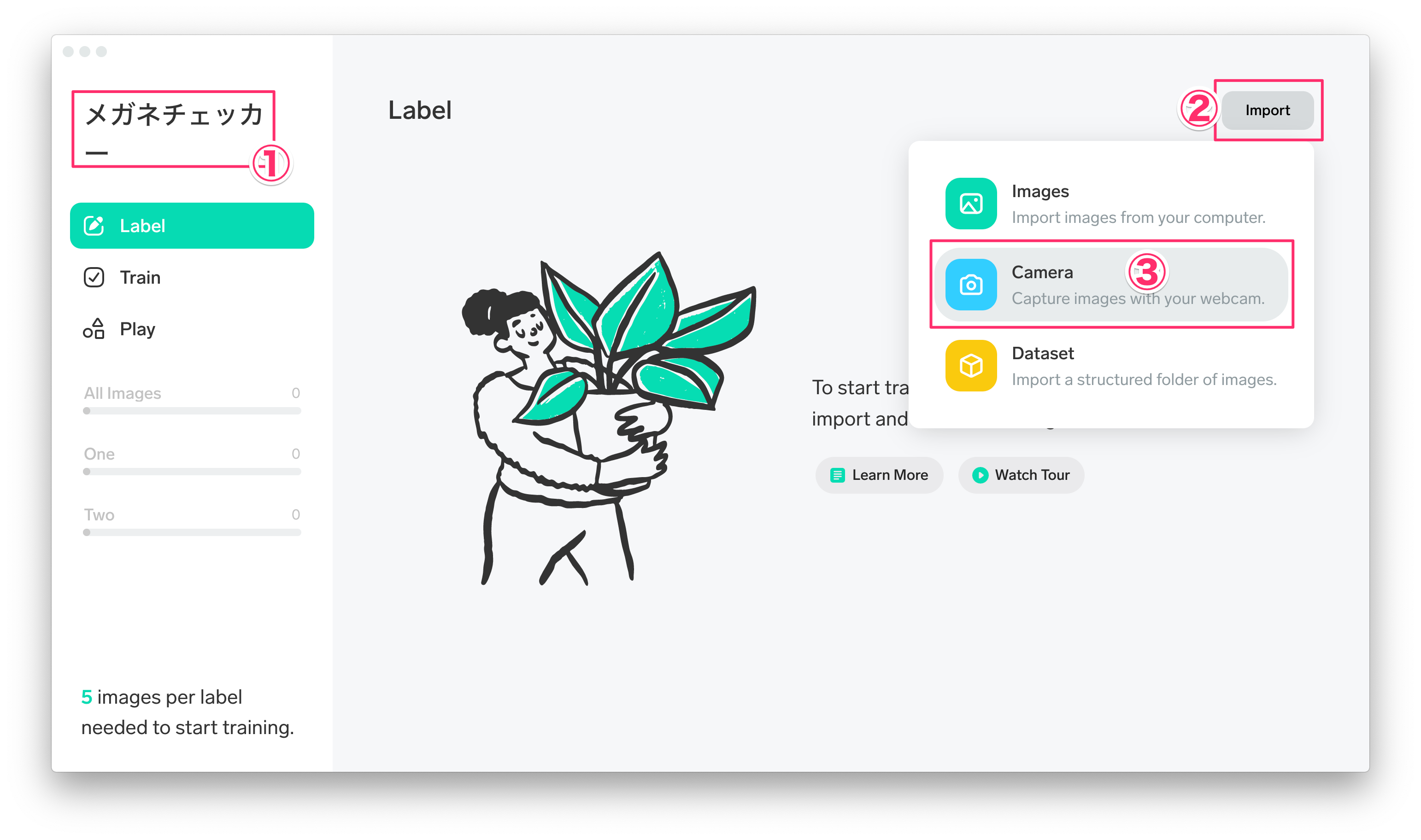
プロジェクト名を入力して、右上の 「Import」をクリックし、画像、カメラ、データセットからインポートしたい形式を選びます。
今回はカメラを選択しました。
1-2. 学習データ登録
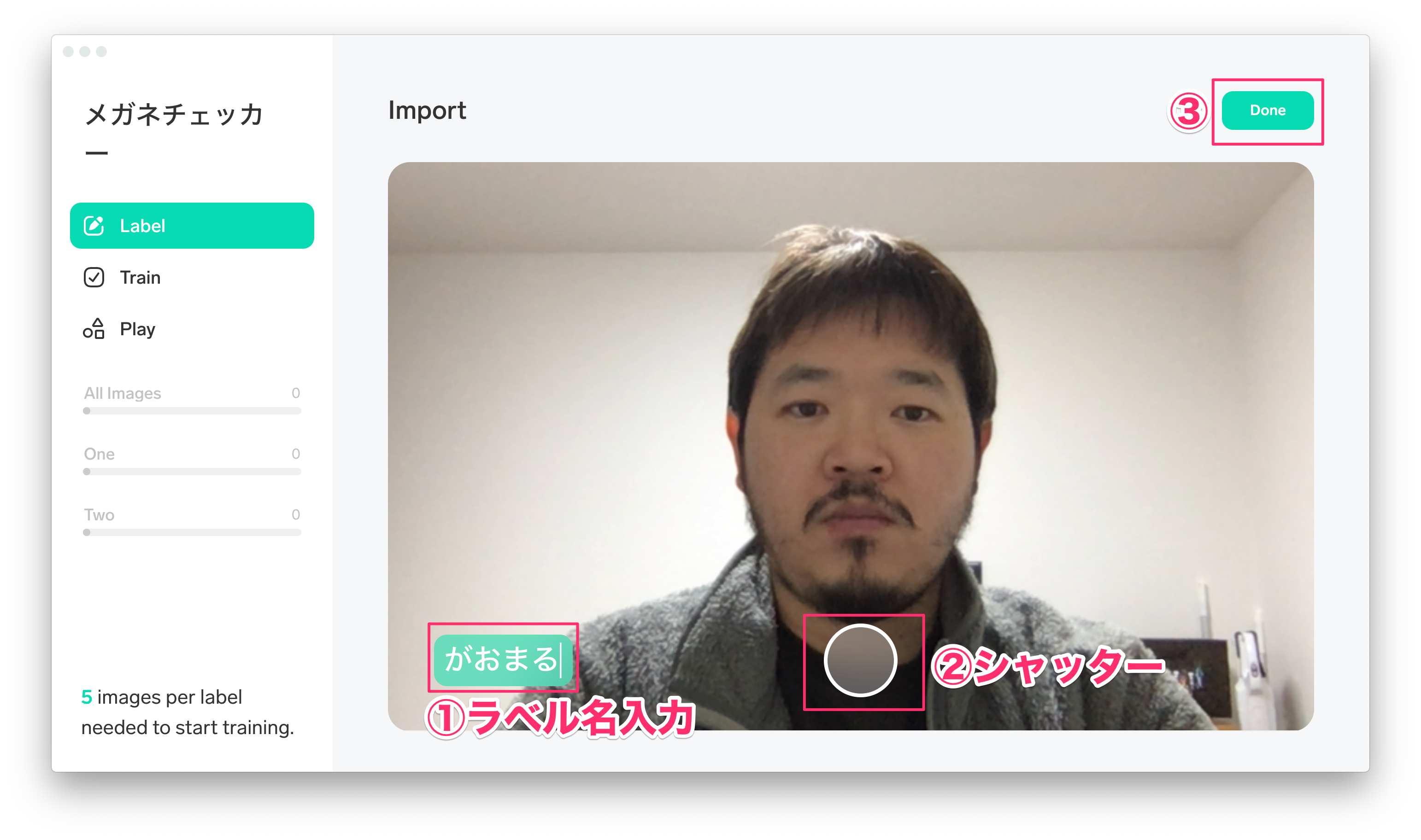
カメラ画像の左下に学習するラベル名を入力します。入力したら、画面中央にあるシャッターボタンをクリックします。
長押しすることで連続して撮影することも可能です。学習が終われば、右上の「Done」をクリックします。
同様にメガネをかけているタイプの写真を撮影して学習させます。
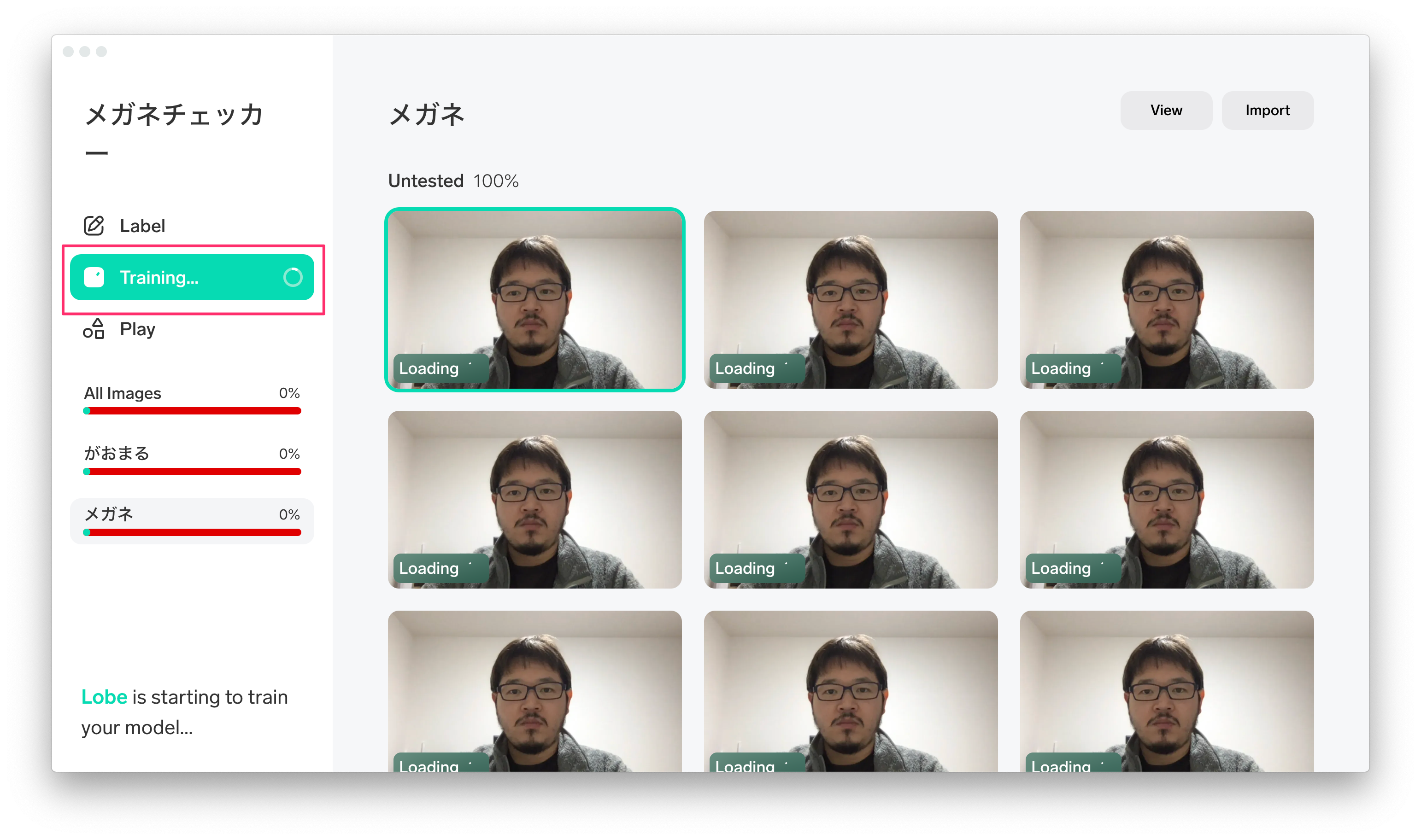
1-3. トレーニング
撮影したデータの学習はバックグラウンドでされます。100%になれば効果音で知らせてくれました。
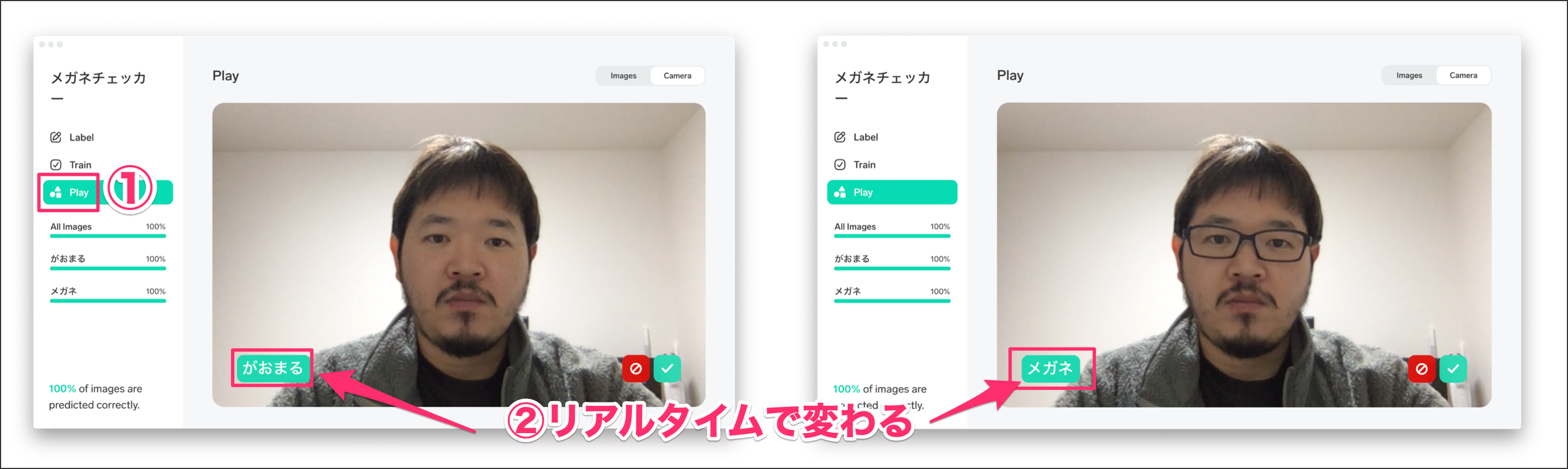
1-4. 確認する
学習したデータが正しくできているか確認します。左側メニューの「Play」から確認できます。判定ラベルはリアルタイムで切り替わります。
2. Node-REDで使う
学習したデータは様々な形でプログラムに組み込むことができます。サポートされているのは、CoreML TensorFlow TensorFlow Lite Local API の4つがありました。
今回はNode-REDで使うので、 Local API を使用します。
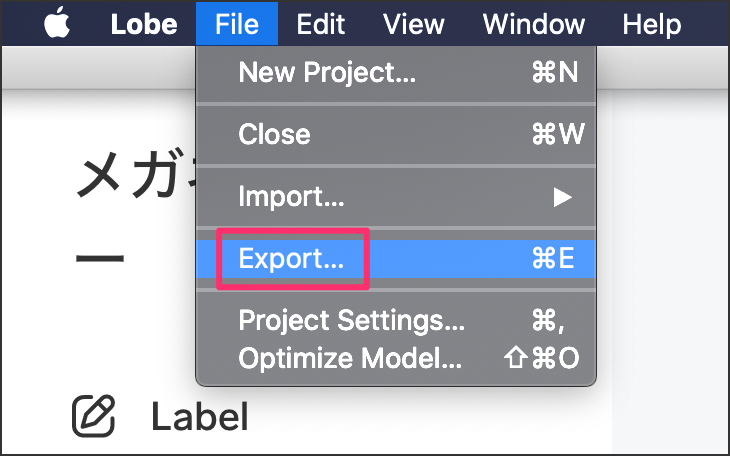
2-1. エクスポートする
メニューから「Export」をクリックします。
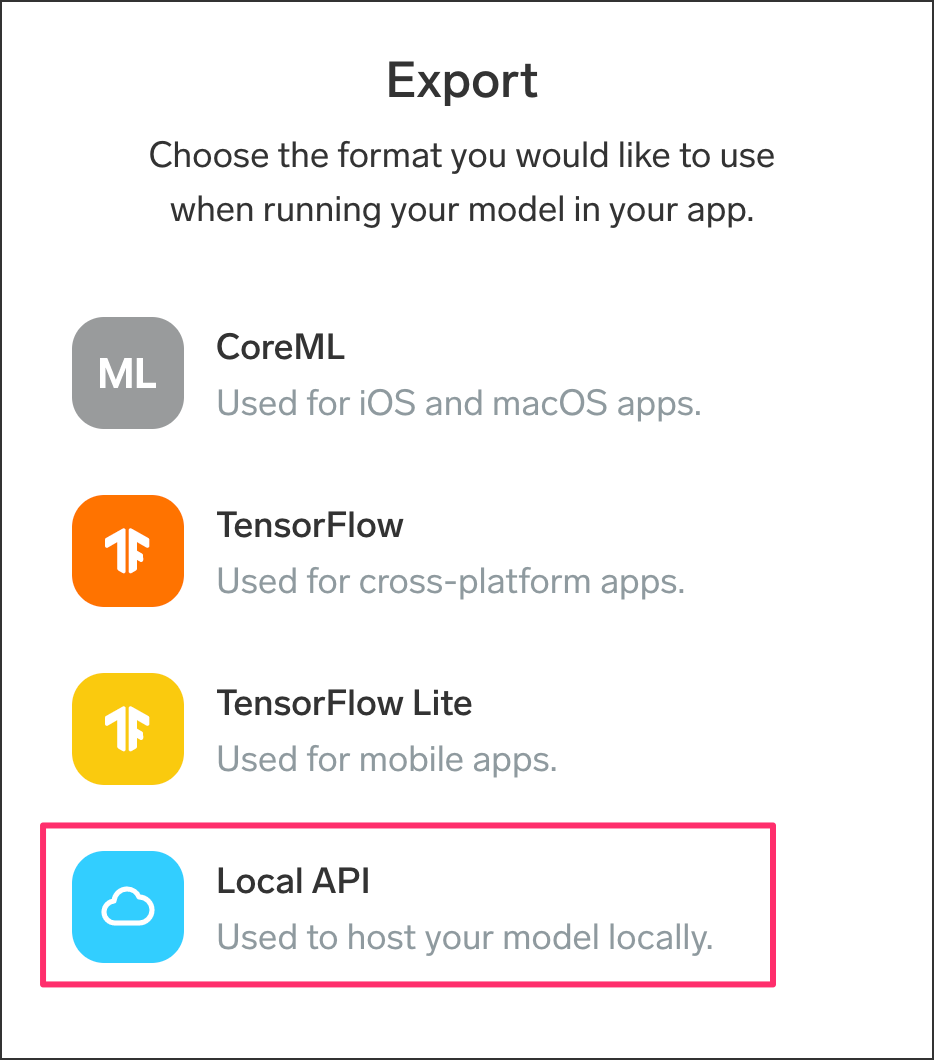
Local API をクリックします。
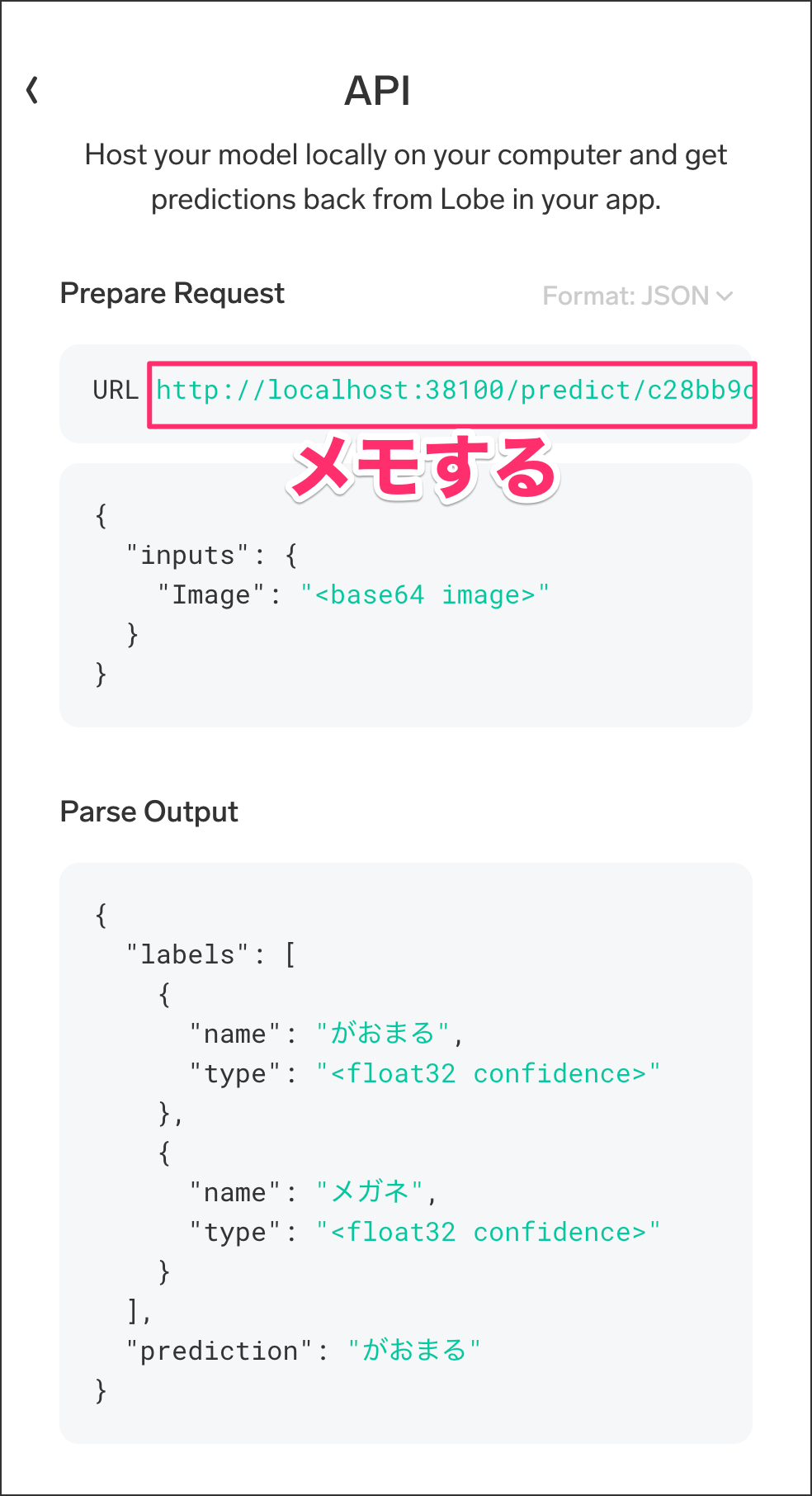
APIのURLが発行されるので、メモしておきましょう。
2-2. Node-REDの設定
ローカルでサクッと試したかったので、Node-RED Desktop アプリを使いました。
事前に必要なノードをインストールしておいてください。
今回使用したノードは下記です。インポートして使ってみてください。LobeのリクエストURLはご自身のものに書き換えてください。
[{"id":"cbddaee0.148cf","type":"tab","label":"Lobeデモ","disabled":false,"info":""},{"id":"a66e7200.6dcef","type":"camera","z":"cbddaee0.148cf","name":"","x":120,"y":160,"wires":[["3bd46f55.db5af","c5dfc04.b48214"]]},{"id":"c5dfc04.b48214","type":"image","z":"cbddaee0.148cf","name":"","width":160,"data":"payload","dataType":"msg","thumbnail":false,"active":true,"pass":false,"outputs":0,"x":300,"y":240,"wires":[]},{"id":"3bd46f55.db5af","type":"base64","z":"cbddaee0.148cf","name":"","action":"","property":"payload","x":280,"y":160,"wires":[["1c49be5.9c8a942"]]},{"id":"1c49be5.9c8a942","type":"template","z":"cbddaee0.148cf","name":"パラメータ設定","field":"payload","fieldType":"msg","format":"json","syntax":"mustache","template":"{\n \"inputs\": {\n \"Image\": \"{{{payload}}}\"\n }\n}","output":"json","x":480,"y":160,"wires":[["ccd3517.d677bb"]]},{"id":"ccd3517.d677bb","type":"http request","z":"cbddaee0.148cf","name":"Lobeリクエスト","method":"POST","ret":"obj","paytoqs":"ignore","url":"","tls":"","persist":false,"proxy":"","authType":"","x":700,"y":160,"wires":[["4756ec42.083764"]]},{"id":"4756ec42.083764","type":"debug","z":"cbddaee0.148cf","name":"結果表示","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"payload.outputs.Prediction[0]","targetType":"msg","statusVal":"","statusType":"auto","x":900,"y":160,"wires":[]}]
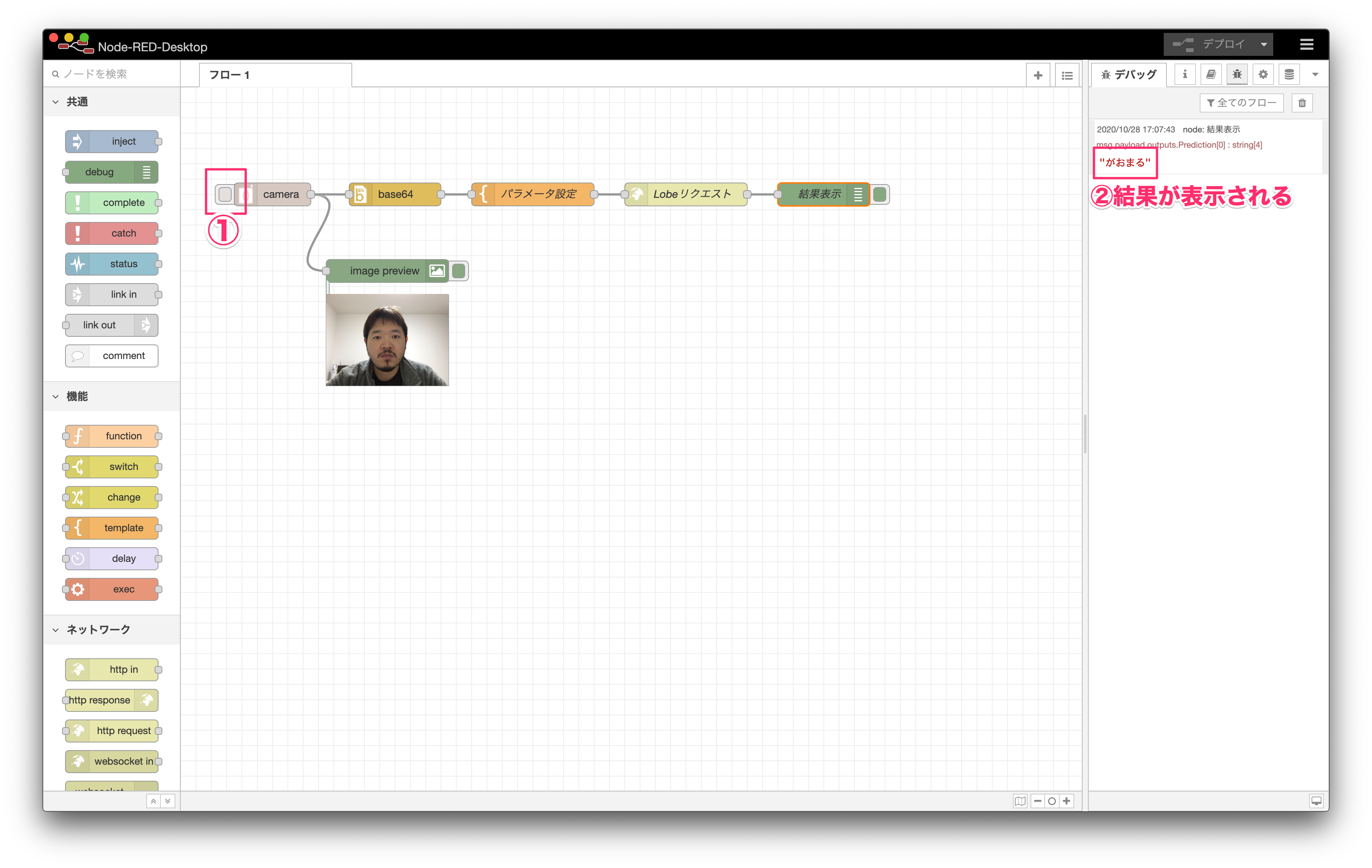
カメラの左側にあるボタンをクリックすると撮影が始まります。撮影した結果がデバッグエリアに出力されます。
まとめ
同様のサービスにGoogleの Teachable Machineもあります。どちらもノーコーディングで学習できて、簡単にプログラムに組み込むことが可能です。
Teachable Machineはウェブベースですが、Lobeはアプリなのでローカル上で学習させることが可能です。
学習する写真などをクラウドにアップしたくないという方には良いと思いました。あと、Lobeの方がUIもオシャレに作られている印象でした。
ただ、Lobeは今の所画像のみ学習可能でした。Teachable Machineは骨格や音声も学習できます。
今後もこのようにノーコーディングで様々なツールがリリースされると思います。とても楽しみですね!
システム化のご検討やご相談は弊社までお問い合わせください。
https://i-enter.co.jp/contact/