2020年6月17日に行われた「VOICE Global」というイベントでGoogleから面白い発表がありました。
そこで発表された新しい会話構築IDE「 Actions Builder 」を使って、簡単なアクションを作ってみました。
Actions Builderのコードラボもあるので是非試してみてください。
https://codelabs.developers.google.com/codelabs/actions-builder-1/#0
https://codelabs.developers.google.com/codelabs/actions-builder-2/#0
解説動画
1. プロジェクトを作成しよう
1-1. Googleの権限を許可しておく
下記URLにアクセスしてお持ちのGoogleアカウントでログインしてください。
https://myaccount.google.com/activitycontrols
アクティビティ管理にある「ウェブとアプリのアクティビティ」を有効化にして、その中にある2箇所のチェックをONにしておきます。

1-2. 新規プロジェクトを作成
下記URLにアクセスして、[New Project]ボタンをクリックします。
https://console.actions.google.com/

プロジェクト名を入力します。お好きなプロジェクト名を入力してください。言語とリージョン国はそれぞれ日本を選択します。
[Create project] ボタンをクリックします。

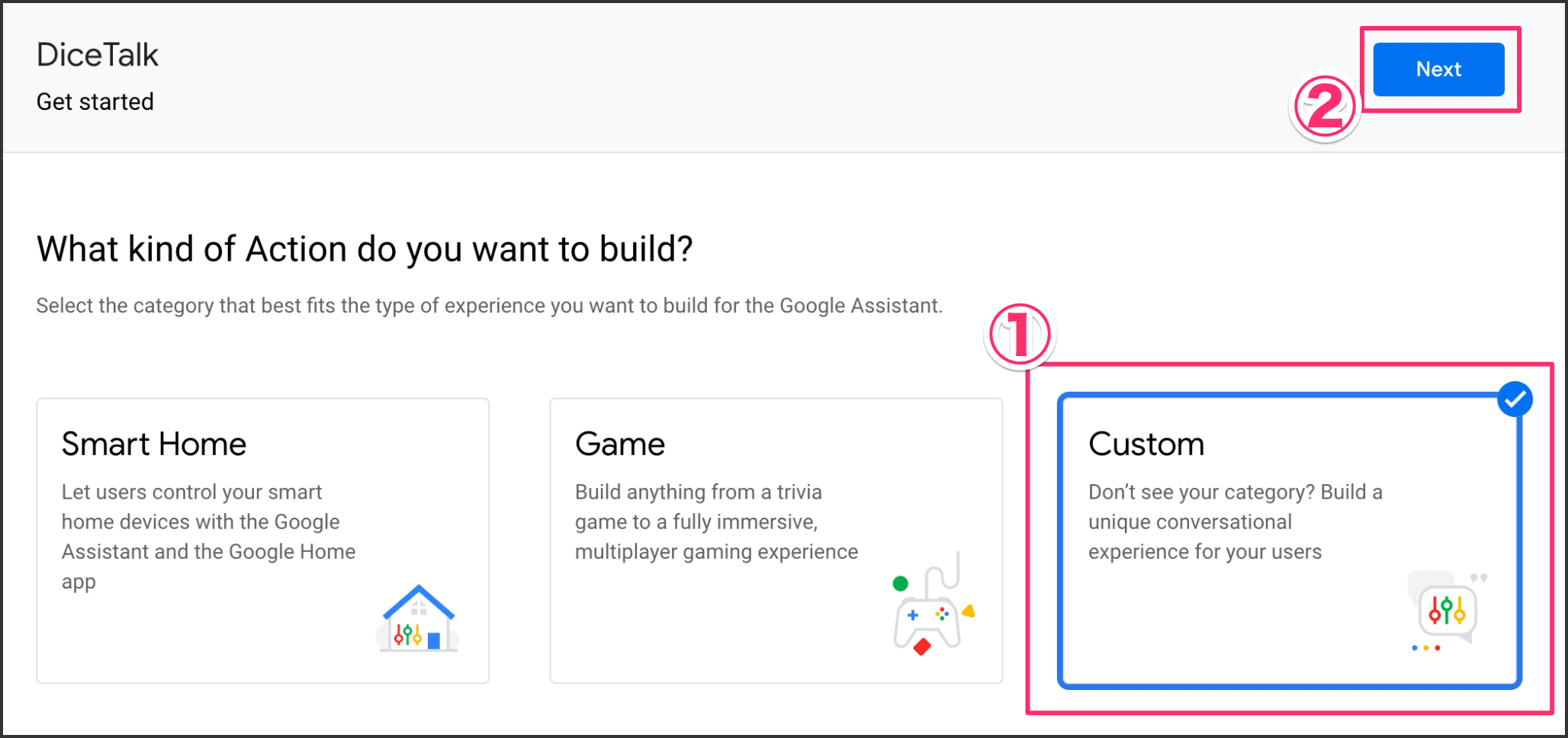
[Custom] を選択して、[Next]ボタンをクリックします。

[Blank project] を選択して、[Start building]ボタンをクリックします。

2. アクションの設定
2-1. 起動フレーズを登録する
Display nameに起動するためのフレーズを登録します。「OK グーグル! ○○につないで」の部分です。
[Save]ボタンをクリックします。

2-2. アクション起動後の発話を登録する
左側メニューの[Main invocation]をクリックします。[Send prompts]にチェックを入れて、アクションが起動した直後に発話する内容を登録します。 YAML形式 と JSON形式 が選べるのでお好きな方を選択してください。個人的には見やすいYAML形式が良いと思いました。
Transitionに「ようこそサイコロトークへ!」と発話が言い終わった後の処理を指定します。今回はサイコロトークを実行するかどうか確認したいので、新たな Start シーンを追加しました。最後に右上の[Save]ボタンをクリックします。

2-3. Startシーンを編集
左側メニューにある [Start] シーンをクリックします。 On enter の[+]ボタンをクリックします。

[Send prompts] にチェックを入れて、サイコロトークを開始するかどうか確認するメッセージを登録してください。Insertにある suggestions をクリックすると項目が追加されます。設定できたら[Save]ボタンをクリックします。
candidates:
- first_simple:
variants:
- speech: サイコロトークしますか?
suggestions:
- title: はい
- title: いいえ

suggestionsはスマートディスプレイで下部に表示されるものです。選択する項目を明記することで、視覚的にわかりやすくしています。

2-4. 「はい」の時の処理
「サイコロトークしますか?」の問いに「はい」と答えたときの処理を設定します。左側メニューの Intents カテゴリの[+]をクリックして、[New intent]に yes というIntentを追加します。
Add training phrases にサイコロトークを開始するための言葉を登録していきます。「はい」以外にも応答してほしい言葉も登録します。

2-5. 「いいえ」の時の処理
「いいえ」と答えられた時の処理も同様に追加します。

2-6. シーンとIntentを連動させる
Startシーンに先程作成した「はい」と「いいえ」を連動させます。左側メニューから Start シーンをクリックします。Custom intent handlingの[+]をクリックして、「はい」の時のIntent名 yes を指定します。
Call your webhook のチェックを入れてwebhookで呼び出すhandler名を指定します。これはスペルミスがないように気をつけてください。 Transitionはサイコロトークの結果が出た後にもう一度やるかどうか聞きたいので再度 Start シーンに遷移するようにしています。

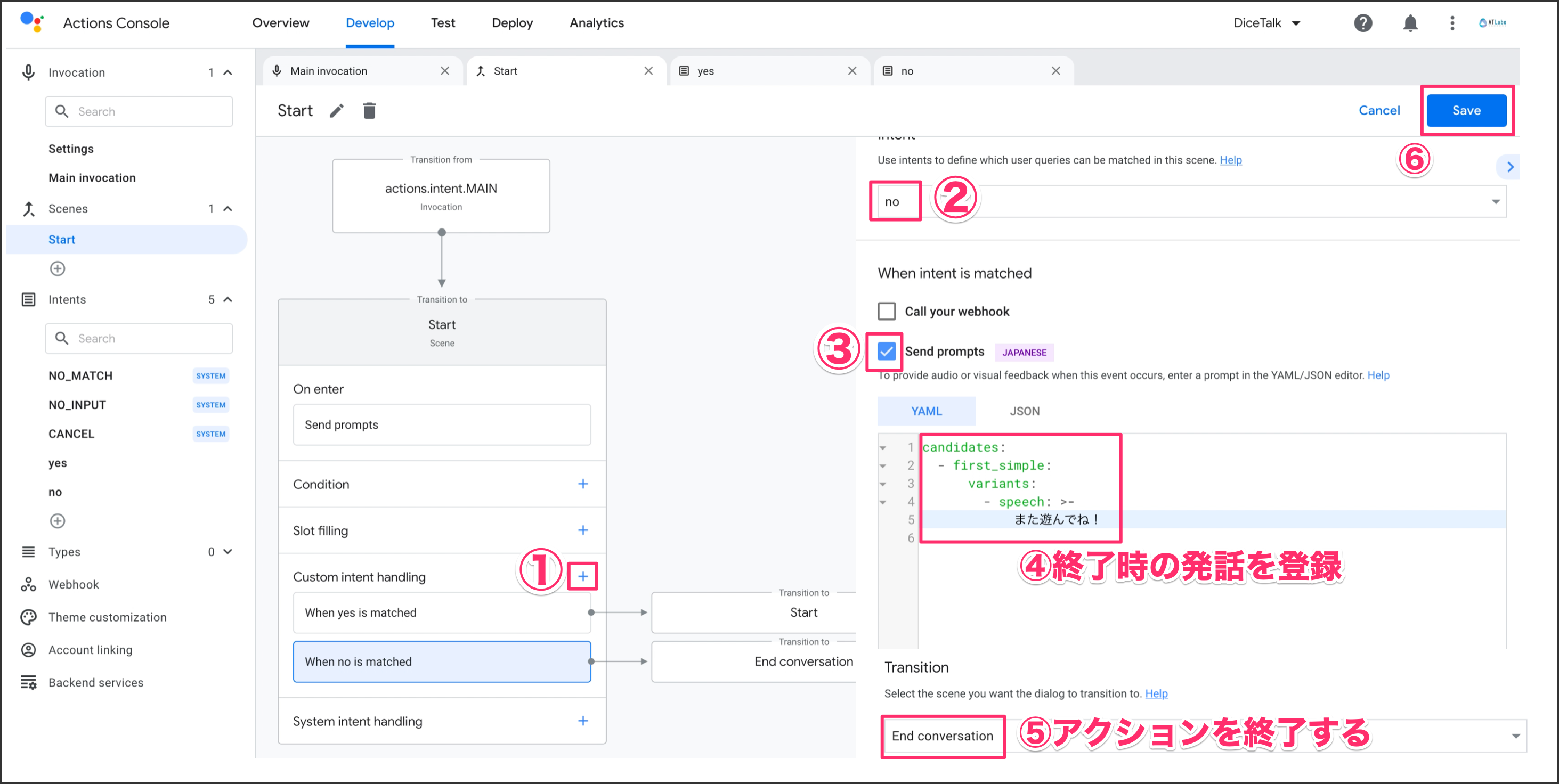
今度は「いいえ」のIntentを追加します。同様に[+]をクリックして、「いいえ」の時のIntent名 no を指定します。
Send prompts にチェックを入れて、終了するときの発話を登録します。 Transitionはもうアクションを終了したいので、終了を意味する End conversation を選択してください。
candidates:
- first_simple:
variants:
- speech: また遊んでね!

3. プログラムを設定する
3-1. Webhookを設定する
実際にサイコロトークのお題を表示するためのプログラムを実装します。左側メニューから Webhook をクリックして、 Include Cloud Functions を選択してから [Confirm] ボタンをクリックします。

3-2. プログラムを設定する
下記プログラムをコピペしてください。6行目にある app.handle('start', conv => { 部分が 2-6で指定した start というhandler名にあたります。なので、ここは別にstartじゃなくてもお好きな名前を指定してください。
const { conversation } = require('@assistant/conversation');
const functions = require('firebase-functions');
const app = conversation({debug: true});
app.handle('start', conv => {
console.log(conv.intent);
// 音楽再生先URL
const url = `https://お好きな.mp3`;
const wadai = ['情けない話。略して「なさばな」',
'初めてまるまるした話。略して「はじまる」',
'信じられない話。「アンビリバボー!」',
'旬な話。「フレッシュ!」',
'シャレにならない話。略して「しゃればな」',
'今日の当たり目!。「おめでとー!おめでとー!」'];
// ランダムで話題を選択する
const wadaiIndex = Math.floor(Math.random() * wadai.length);
const speechText = wadai[wadaiIndex];
const ssml = `<speak><audio src="${url}" />${speechText}</speak>`;
conv.add(ssml);
});
exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
プログラムがコピペできたら、[Save Fulfillment]と[Deploy Fulfillment]ボタンを順番にクリックします。
※稀にSaveした後にDeployボタンが押せない時がありますが、画面更新すると再度押せるようになります。

Your Cloud Function deployment is up to date.と表記されるまで待ってください。数分かかる場合があります。

4. シミュレーターで確認する
Testタブをクリックして[サイコロトークデモにつないで]をクリックします。するとシミュレーターが起動して遊べるようになります。

まとめ
Actions Builderの解説を行いました。今まではDialogflowを使っていたので少しUIの操作に手こずりましたが慣れればいけると思います。Dialogflowの画面やActions on Googleの画面を行ったり来たりしなくなったので、そこは便利になったと思いました。
今後はActions Builderでの開発にシフトしていくと思うので、今のうちに操作に慣れておきましょう!
システム化のご検討やご相談は弊社までお問い合わせください。
https://i-enter.co.jp/contact/