オリジナルのgooglecodelabsを作りましょう!
ハンズオンの資料でPDF配布が一般的ですが、googlecodelabsで資料を見やすくしてみませんか?
完成資料
こちらのサイトにデプロイしていますので確認してみてください。

googlecodelabs環境構築
googlecodelabsの解説をします!
goをインストールしよう!
Goの環境を整えます。こちらからインストールしてください。
https://golang.org/doc/install
環境変数設定(Windows編)
Windowsの方はGoの環境変数にインストールしたフォルダを指定しましょう。
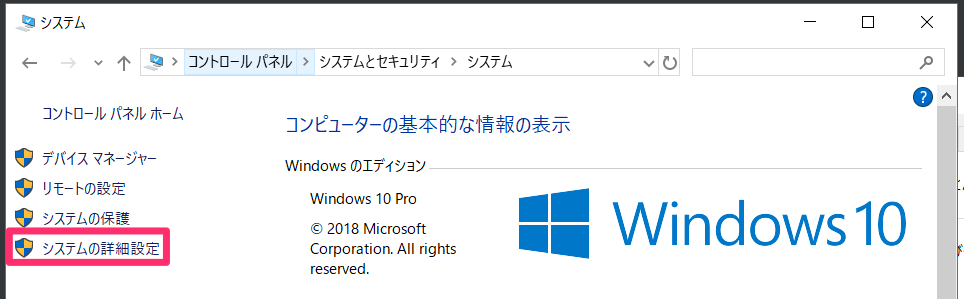
コントロールパネルから[システムの詳細設定]をクリック
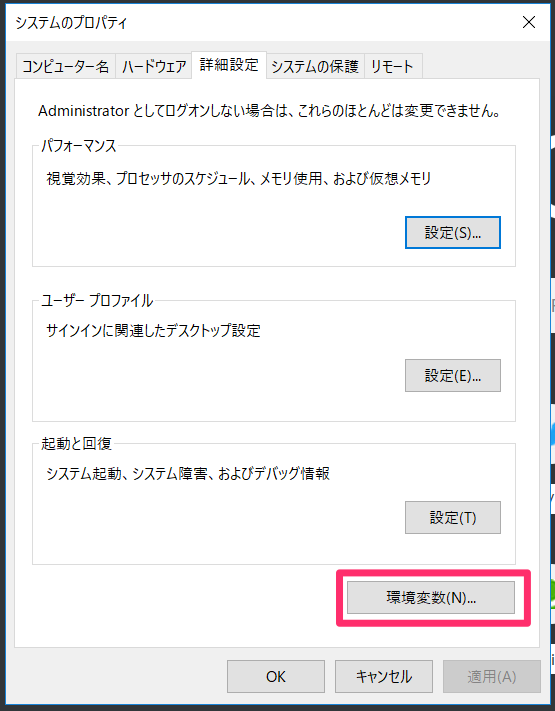
[環境変数]をクリック
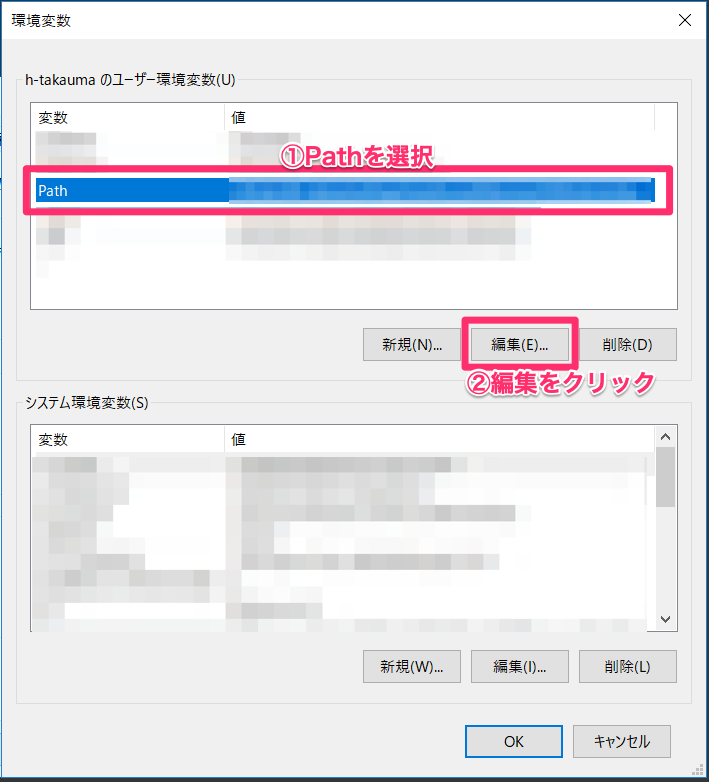
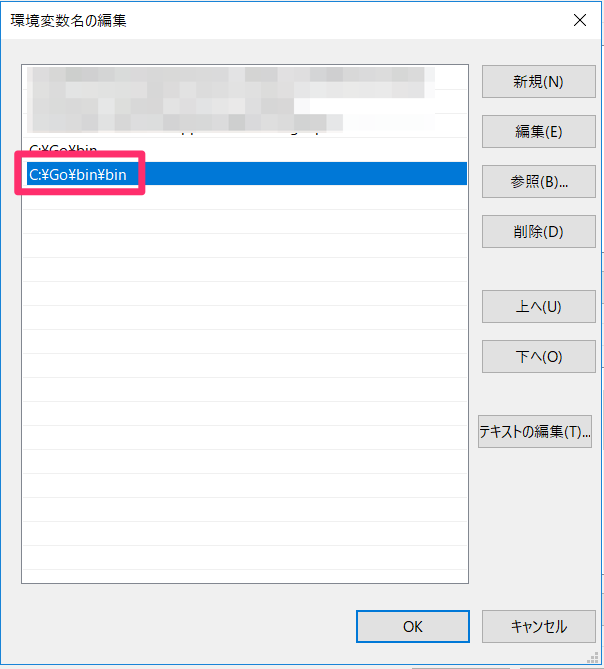
Pathをクリックして、[編集]ボタンをクリックします。
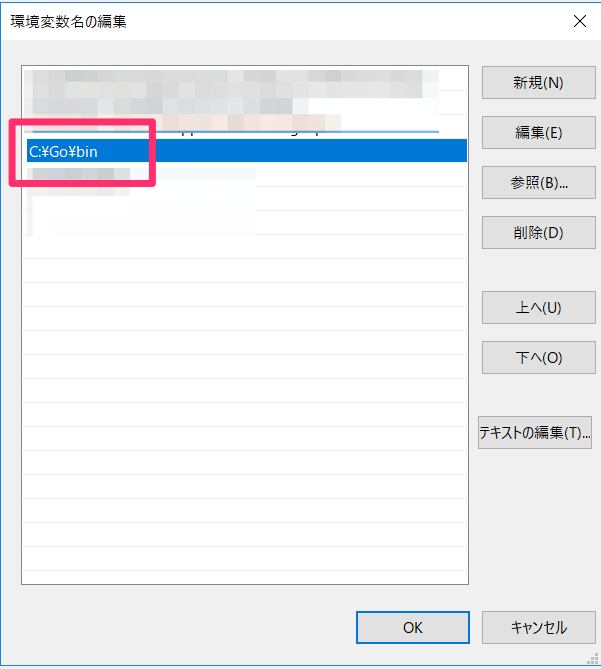
インストールしたGoの実行環境フォルダを指定します。
環境変数設定(Mac編)
Macの方はbash_profileにPathを通しておきましょう
export PATH=$PATH:/usr/local/go/bin
claatをインストール
実行環境インストール
mdファイルをエクスポートしてhtmlにコンバートするプログラムをインストールします。
コマンドプロンプトやターミナルを開いてください。
$ go get github.com/googlecodelabs/tools/claat
Pathを通す(Windows)
Windowsの方はclaatコマンドを実行するためにPathを通しておきます。
Markdownファイルを作成する
お好きなmdファイルを作成してください。
ここで注意なのですが、mdファイルの先頭にこれを記述しないとExport時にエラーが表示されます。
---
id: dist
{{if .Meta.Status}}status: {{.Meta.Status}}{{end}}
{{if .Meta.Summary}}summary: {{.Meta.Summary}}{{end}}
{{if .Meta.Author}}author: {{.Meta.Author}}{{end}}
{{if .Meta.Categories}}categories: {{commaSep .Meta.Categories}}{{end}}
{{if .Meta.Tags}}tags: {{commaSep .Meta.Tags}}{{end}}
{{if .Meta.Feedback}}feedback link: {{.Meta.Feedback}}{{end}}
{{if .Meta.GA}}analytics account: {{.Meta.GA}}{{end}}
---
exportする
mdファイルをエクスポートしましょう。
exportコマンドを実行する
コマンドプロンプトやターミナルを開いて、下記コマンドを実行します。
エクスポートしたいフォルダにまず移動しておいてください。
$ cd エクスポートするフォルダ
$ claat export index.md
するとdistフォルダが作成されます。distフォルダに移動してください。serveコマンドを実行して静的サイト用ファイルを書き出します。
自動的にブラウザが起動してcodelabsを確認することができます。
$ cd dist
$ claat serve
あとはdistフォルダの中身をS3等にデプロイすればOKです!
まとめ
これでリッチな資料ができました!
ただ、サイトを表示する際はすごく表示に時間がかかってしまうのが難点です。一度表示されれば爆速で動きます。
是非使ってみてはいかがでしょうか?
システム化のご検討やご相談は弊社までお問い合わせください。
https://i-enter.co.jp/contact/